웹마스터 팁
게시판 메뉴에 새글 알림 표시 띄우기
2009.06.21 16:17
새글 옆에는 new 표시가 뜨는데, 게시판에는 안 뜨셔서 답답하셨던 분 계시죠?
제가 php도 모르고, 자바스크립트도 잘 모르고, 더군다나 데이터베이스도 거의 모릅니다.
더 심각한건 XE를 다룬지는 고작 3~4일 됐습니다.
그래서 하찮게 들릴 수도 있으니 진짜 초보이고 급하신 분들만 참고하세요.
약간 꼼수인데요. 레이아웃 html에서 바로 소스 추가하였습니다.
<?php
//데이터 베이스에서 등록된 글 정보를 가져옵니다.
$result = @mysql_query('SELECT * FROM `xe_documents`');
//time interval을 계산합니다.
$time_interval = 86400;
$time_check = date("YmdHis", time()-$time_interval);
//가져온 글 정보 중에 모듈 번호와 등록시간을 배열에 집어 넣습니다.
while($row = @mysql_fetch_array($result)){
$module_srl[] = $row[module_srl];
$regdate[] = $row[regdate];
}
//가져온 데이터 개수를 셉니다.
$regdate_len = count($regdate);
?>
<script type="text/javascript">
var module_srl = new Array();
var regdate = new Array();
//php에서 가져온 값을 자바스크립트에서 사용하기 위해 자바스크립트 변수에 담습니다.
//최근값을 체크하는 것이므로 실제 받아온 값의 역순으로 넣어야 나중에 비교 회수가 줄어듭니다.
<?php
echo "regdate_len = $regdate_len;";
echo "time_check = $time_check;";
for($i=0;$i<$regdate_len;$i++){
$j = $regdate_len-$i-1;
echo "module_srl[$i] = $module_srl[$j];";
echo "regdate[$i] = $regdate[$j];";
}
?>
//제가 XE의 구조를 잘 모릅니다. 그래서 꼼수를 부렸습니다.
//대충 보니까 아래에서 게시판 정보를 가져오더라구요.
// <!--@foreach($val['list'] as $key1 => $val1)--> <!--@if($val1['text'])-->
// y=y+1; board="{$val1['href']}";
// <!--@if($val1['selected']) -->
// cnt=y;
// <!--@end-->
//"{$val['href']}" 에 /?mid=test_board 와 같은 모듈 이름이 저장되어 있길래 board 변수에 저장했습니다.
//module_srl 번호가 직접 저장돼 있는 곳이 있을지도 모르는데, 아무튼 저는 모릅니다ㅠㅠ
//구조를 정확히 아신다면 그냥 그거 갖다 쓰시면 되겠습니다ㅠㅠ
//새글이 등록된 게시판 체크하는 함수입니다.
function new_icon(board){
var board_id;
//가져온 board 변수의 /?mid=test_board 값에 test_board가 있는지 체크하고
//있으면 그 board의 module_srl 값을 board_id에 넣습니다.
if(board.search("notice_board") != -1) board_id = '100';
if(board.search("humor_board") != -1) board_id = '200';
if(board.search("test_board") != -1) board_id = '300';
//만약 DB에서 가져 온 데이터의 module_srl 값과 board_id와 같다면
//regdate가 time_check보다 큰지 비교하고 크다면 true 값을 리턴합니다.
//만약 아니라면 false값을 리턴합니다.
//보드 값을 찾지 못했다면 false를 리턴합니다.
for(i=0;i<regdate_len;i++){
if(module_srl[i] == board_id) {
if(regdate[i] > time_check) {
return true;
}
else {
return false;
}
}
}
return false;
};
이렇게 새글이 등록된 보드를 골라내었습니다.
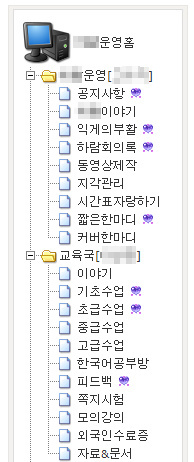
예로 제가 사용한 메뉴를 보여드리겠습니다.
//저는 dTree 메뉴를 사용하고 있습니다.
//빨갛게 표시한 부분에 파라미터로 true / false 값을 받도록 해줍니다.
d.add(y,x,new_icon(board),"{$val1['link']}","{$val1['href']}",''<!--@if($val1['open_window']=='Y')-->,true<!--@end-->);
그리고 dTree.js 자바스크립트 파일 내용을 조금 수정하였습니다.
//이 부분처럼 함수 정의 부분에서 파라미터를 하나 더 추가하였습니다.
function Node(id, pid, new_icon, name, url, title, target, icon, iconOpen, open)
//그리고 실제 메뉴를 구성하는 부분에서 new_icon의 true /false 여부에 따라 아이콘 출력 여부를 결정하였습니다.
str += node.name;
if(node.new_icon) str += ' <img src="./뉴아이콘이미지경로>'
실제 적용 스크린샷 첨부합니다.
파란 하트로 표시된 게시판에 새글이 등록된 상태입니다.

저 같은 초보 분만 참고해주시구요.
고수님들은 그냥 넘어가주세요~ 하하~
아예 모듈화 해주실 고수분 계시면 좋겠습니다^^
댓글 13
-
YO-DA
2009.06.22 16:10
-
Jiyoung540
2009.07.02 20:49
저도 원하던 메뉴에 새글 아이콘이네요!!! 한가지 더 보태자면 디트리 메뉴 옆에 총 게시글 수도 ( ) 괄호 안에 표시되면 좋겠다는...^^ 암튼 넘 감사드려요!!! -
한이73
2009.07.06 05:13
너무 기다렸던 내용인데 먼가 잘 안돼네요.. dtree메뉴가 날라가버리네요
dtreee.js를 수정하면서요
제가 이해를 잘 못한건지 좀 더 구체적으로 설명좀 부탁드릴게요..초보라서
-
한이73
2009.07.07 20:18
function new_icon(board){
var board_id;
if(board.search("qna") != -1) board_id = '234';
for(i=0;i<regdate_len;i++){
if(module_srl[i] == board_id) {
if(regdate[i] > time_check) {
return 0;
}
else {
return 0;
}
}
}
return 0;
};이부분에서 board 변수는 어디서 구해지죠?
-
글쓴이
2009.07.07 22:53
본문 중에 이 부분에 나와있네요.
//제가 XE의 구조를 잘 모릅니다. 그래서 꼼수를 부렸습니다.
//대충 보니까 아래에서 게시판 정보를 가져오더라구요.
// <!--@foreach($val['list'] as $key1 => $val1)--> <!--@if($val1['text'])-->
// y=y+1; board="{$val1['href']}";
// <!--@if($val1['selected']) -->
// cnt=y;
// <!--@end-->//"{$val['href']}" 에 /?mid=test_board 와 같은 모듈 이름이 저장되어 있길래 board 변수에 저장했습니다.
//module_srl 번호가 직접 저장돼 있는 곳이 있을지도 모르는데, 아무튼 저는 모릅니다ㅠㅠ
//구조를 정확히 아신다면 그냥 그거 갖다 쓰시면 되겠습니다ㅠㅠ
-
한이73
2009.07.07 23:53
<!--트리메뉴-->
<div id="dtree">
<script type="text/javascript">var module_srl = new Array();
var regdate = new Array();<?php
echo "regdate_len = $regdate_len;";
echo "time_check = $time_check;";
for($i=0;$i<$regdate_len;$i++){
$j = $regdate_len-$i-1;
echo "module_srl[$i] = $module_srl[$j];";
echo "regdate[$i] = $regdate[$j];";
}
?>function new_icon(board){
var board_id;
if(board.search("qna") != -1) board_id = '234';
for(i=0;i<regdate_len;i++){if(module_srl[i] == board_id) {
if(regdate[i] > time_check) {
return true;
}
else {
return false;
}
}
}
return false;
}
d = new dTree('d');var x,y,z,cnt;
x=0;
y=10;
z=100;
cnt=0;d.add(0,-1,0,'Home','http://www.aaa.com/','','');
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['text'])-->
x=x+1;d.add(x,0,new_icon(board),"{$val['link']}","{$val['href']}",''<!--@if($val['open_window']=='Y')-->,true<!--@end-->);
<!--@if($val['+ 'selected']) -->
cnt=x;
<!--@end-->
<!--@foreach($val['list'] as $key1 => $val1)--><!--@if($val1['text'])-->
y=y+1;d.add(y,x,new_icon(board),"{$val1['link']}","{$val1['+ 'href']}",''<!--@if($val1['open_window']=='Y')-->,true<!--@end-->);
<!--@foreach($val1['list'] as $key2 => $val2)--><!--@if($val2['text'])-->
z=z+1;d.add(z,y,new_icon(board),"{$val2['link']}","{$val2['href']}",''<!--@if($val2['open_window']=='Y')-->,true<!--@end-->);
<!--@end--><!--@end-->
<!--@end--><!--@end-->
<!--@end--><!--@end-->document.write(d);
d.openTo(cnt, true);
d.openAll();
</script><p><a href="./javascript: d.openAll();">모두 펼치기</a> | <a href="./javascript: d.closeAll();">모두 접기</a></p>
</div>이런식으로 쑤셔넣었는데 메뉴가 없어져 버리네요..
new_icon(board) 요것만 집어넣으면 메뉴가 아예 안뜨네요..
-
글쓴이
2009.07.08 14:58
d.add() 부분의 형식을 모두 맞춰주세요.
실제 게시판 부분에만 new가 보여야 하므로
아닌 곳은 new_icon(board) 부분에 false 값을 써주면 되겠죠~
-
한이73
2009.07.08 21:07
//제가 XE의 구조를 잘 모릅니다. 그래서 꼼수를 부렸습니다.
//대충 보니까 아래에서 게시판 정보를 가져오더라구요.
// <!--@foreach($val['list'] as $key1 => $val1)--> <!--@if($val1['text'])-->
// y=y+1; board="{$val1['href']}";
// <!--@if($val1['selected'+ ']) -->
// cnt=y;
// <!--@end-->//"{$val['href'+ ']}" 에 /?mid=test_board 와 같은 모듈 이름이 저장되어 있길래 board 변수에 저장했습니다.
//module_srl 번호가 직접 저장돼 있는 곳이 있을지도 모르는데, 아무튼 저는 모릅니다ㅠㅠ
//구조를 정확히 아신다면 그냥 그거 갖다 쓰시면 되겠습니다ㅠㅠ
이부분이 문제였네요
주석처리 하여서 그냥 넘어갔더니 여기서 board 변수가 저장되는군요
붉은색 부분을 해당 노드마다 넣어주니 잘 돼네요
아 dtree.js 부분에서
function Node(id, pid, new_icon, name, url, title, target, icon, iconOpen, open)
아래에
this.new_icon = new_icon
추가해 주고요
감사합니다 ~~!
-
다스베이더
2009.07.17 07:08
거의 다 맞게 한거 같은데 도통 문제를 모르겠습니다.
d.add(0,-1,true,'홈으로','#','','');
이 부분에 true로 하면 이미지가 잘 나오는데 말이죠
<script type="text/javascript">
var module_srl = new Array();
var regdate = new Array();
<?php
echo "regdate_len = $regdate_len;";
echo "time_check = $time_check;";
for($i=0;$i<$regdate_len;$i++){
$j = $regdate_len-$i-1;
echo "module_srl[$i] = $module_srl[$j];";
echo "regdate[$i] = $regdate[$j];";
}
?>function new_icon(board){
var board_id;if(board.search("sc_04") != -1) board_id = '152';
for(i=0;i<regdate_len;i++){
if(module_srl[i] == board_id) {
if(regdate[i] > time_check) {
return true;
}
else {
return false;
}
}
}
return false;
}
d = new dTree('d');var x,y,z,cnt;
x=0;
y=10;
z=100;
cnt=0;d.add(0,-1,true,'홈으로','#','','');
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['text'])-->
// x=x+1;board="{$val['href']}";d.add(x,0,false,"{$val['link']}",'{$val['href']}',''<!--@if($val['open_window']=='Y')-->,true<!--@end-->);
<!--@if($val['selected']) -->
cnt=x;
<!--@end-->
<!--@foreach($val['list'] as $key1 => $val1)--><!--@if($val1['text'])-->
y=y+1;board="{$val1['href']}";d.add(y,x,false,"{$val1['link']}",'{$val1['href']}',''<!--@if($val1['open_window']=='Y')-->,true<!--@end-->);
<!--@foreach($val1['list'] as $key2 => $val2)--><!--@if($val2['text'])-->
z=z+1;board="{$val2['href']}";d.add(z,y,new_icon(board),"{$val2['link']}",'{$val2['href']}',''<!--@if($val2['open_window']=='Y')-->,true<!--@end-->);
<!--@end--><!--@end-->
<!--@end--><!--@end-->
<!--@end--><!--@end-->
document.write(d);
d.openTo(cnt, true);
d.openAll();
</script> -
한이73
2009.07.17 19:30
지금 설정내용 보면 1차와 2차는 false 로 지정하고 3차메뉴에만 new_icon(board) 로 아이콘 표시를 하게 한것 같은데요
맞나요?
3차메뉴에 게시판 리스트가 올라오는게....(전 2차메뉴까지만 있어서 3차는 테스트 못해봤는데..)
-
다스베이더
2009.07.17 19:35
네 맞습니다;;
1,2차는 사용하지 않고 3차 메뉴로 사용하고 있습니다
혹시 한이73님의 쏘스 좀 볼 수 있을까요?^^
그런데 아래 세부분이 맞는 건이 잘 모르겠습니다;;
d.add(0,-1,true,'홈으로','#','','');
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['text'])-->
// x=x+1;board="{$val['href']}";d.add(x,0,false,"{$val['link']}",'{$val['href']}',''<!--@if($val['open_window']=='Y')-->,true<!--@end-->);
<!--@if($val['selected']) -->
cnt=x;
<!--@end-->
<!--@foreach($val['list'] as $key1 => $val1)--><!--@if($val1['text'])-->
y=y+1;board="{$val1['href']}";d.add(y,x,false,"{$val1['+ 'link']}",'{$val1['href']}',''<!--@if($val1['open_window']=='Y')-->,true<!--@end-->);
<!--@foreach($val1['list'] as $key2 => $val2)--><!--@if($val2['text'])-->
z=z+1;board="{$val2['+ 'href']}";d.add(z,y,new_icon(board),"{$val2['link']}",'{$val2['href']}',''<!--@if($val2['open_window']=='Y')-->,true<!--@end-->); -
한이73
2009.07.17 19:56
좀 정리 되면 게시물 갯수까지 사용되는거 올려볼라 했는데 ㅎㅎ
대충봐선 별 다른점 없는데요...
<!--트리메뉴-->
<!--%import("js/dtree.js")-->
<?php
$result = @mysql_query('SELECT * FROM `xe_documents`');$time_interval = 86400;
$time_check = date("YmdHis", time()-$time_interval);while($row = @mysql_fetch_array($result)){
$module_srl[] = $row[module_srl];
$regdate[] = $row[regdate];
}$regdate_len = count($regdate);
?>
<div id="dtree">
<script type="text/javascript">var module_srl = new Array();
var regdate = new Array();<?php
echo "regdate_len = $regdate_len;";
echo "time_check = $time_check;";
for($i=0;$i<$regdate_len;$i++){
$j = $regdate_len-$i-1;
echo "module_srl[$i] = $module_srl[$j];";
echo "regdate[$i] = $regdate[$j];";
}
?>function new_icon(board){
var board_id;
if(board.search("qna") != -1) board_id = '+ '234'+ ';
if(board.search("tip") != -1) board_id = '235';
if(board.search("pds") != -1) board_id = '230';
if(board.search("notice") != -1) board_id = '+ '+ '233';
if(board.search("freeboard") != -1) board_id = '232';
if(board.search("program") != -1) board_id = '2336';
if(board.search("regular") != -1) board_id = '18730';
if(board.search("besttip") != -1) board_id = '49605';
if(board.search("gallery") != -1) board_id = '51822';
if(board.search("regularpds") != -1) board_id = '52853';
if(board.search("memo") != -1) board_id = '56439';
if(board.search("link") != -1) board_id = '58787';
if(board.search("backup") != -1) board_id = '54397';for(i=0;i<regdate_len;i++){
if(module_srl[i] == board_id) {
if(regdate[i] > time_check) {
return true;
}
else {
return false;
}
}
}
return false;
};d = new dTree('d');
var x,y,z,cnt;
x=0;
y=10;
z=100;
cnt=0;
d.add(0,-1,0,'Home ','','','');<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['text'])-->
x=x+1;board="{$val['href']}";
d.add(x,0,0,"{$val['link']}","{$val['href']}",''<!--@if($val['open_window']=='Y')-->,true<!--@end-->);
<!--@if($val['selected']) -->
cnt=x;
<!--@end-->
<!--@foreach($val['list'] as $key1 => $val1)--><!--@if($val1['text'])-->
y=y+1;board="{$val1['href']}";
d.add(y,x,new_icon(board),"{$val1['link']}","{$val1['href']}",'+ ''<!--@if($val1['open_window']=='Y')-->,true<!--@end-->);
<!--@if($val1['selected']) -->
cnt=y;
<!--@end-->
<!--@foreach($val1['list'] as $key2 => $val2)--><!--@if($val2['text'])-->
z=z+1;board="{$val2['href']}";
d.add(z,y,new_icon(board),"{$val2['link']}","{$val2['href']}",''<!--@if($val2['open_window']=='Y')-->,true<!--@end-->);
<!--@end--><!--@end-->
<!--@end--><!--@end-->
<!--@end--><!--@end-->document.write(d);
d.openTo(cnt, true);
d.openAll();
</script> -
edwardyoon
2010.10.29 15:47
복잡할것없이 layout 에 이렇게 하고,$result = @mysql_query('SELECT mid, module_srl FROM `xe_modules`');while($row = @mysql_fetch_array($result)){echo "var ".$row[mid];$count = @mysql_fetch_array(@mysql_query('select regdate from xe_documents where module_srl = '.$row[module_srl].' and regdate > date_add(now(), INTERVAL - 1 day);'));if(!empty($count[regdate])) {echo "='<img src="\'/modules/document/tpl/icons/new.gif\'>';\n";} else {echo "='';\n";}}navigator.html 에 아래처럼 하면 끝나지요.<script>document.write({$val->url});</script>왜이리 복잡하게 적어놓으셨는지
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| nginx rewrite 팁 | 병든natura | 2012.02.21 |
| 우분투 10.04 LTS, nginx+php-fastcgi+mysql 설치하기 [1] | fsfsdas | 2011.02.20 |
| Apache 2 prefork 와 worker 차이 [3] | 데브위트™ | 2012.06.26 |
|
확장변수 숫자(화폐) 콤마 표시하기 (sketchbook 스킨)
| 라싸 | 2012.08.12 |
| 일반 페이지(ARTICLE) 등에서 이미지 리사이징 제거. [1] | 무얼까 | 2012.08.12 |
| 추천, 신고 제한 해제 (관리자만 v1.5.2.2) [4] | mugenk | 2012.04.09 |
| '신고 수' 노출 함수 및 신고시 게시글 이동팁 [11] | 인터니즈™ | 2012.07.03 |
| 로봇에 의하여 무한 회원가입이 발생할 때 제가 처리하는 방법 [3] | 별님왕자 | 2012.02.27 |
| 스마트폰이 없는뒤~!! 모바일페이지를 봐야 할경우 [15] | 토깽이2 | 2010.07.02 |
| 제로보드XE 1.4 -> 1.5 초간단 업그레이드 [10] | 행복돌이 | 2012.05.15 |
|
페이지 타입 바꾸는 방법 (문서, 위젯, 외부페이지)
[5]
| 빛의바다 | 2012.07.31 |
| 소셜로그인 이메일 입력시 SSL 사용 | 패시브 | 2012.07.27 |
|
게시판 메뉴에 새글 알림 표시 띄우기
[13]
| 보거스내친구 | 2009.06.21 |
|
JwPlayer.swf 스킨 변경하기
[12]
| 귀여운유니 | 2012.02.20 |
| 중국어(zh-CN) 포함한 다국어시 페이지모듈 버그 해결법 [1] | sejin7940 | 2012.07.26 |
| virtualhost 사용에 관한 잡담 [3] | 인터니즈™ | 2012.06.15 |
|
로그인 정보 폼에 읽지 않은 쪽지 개수 보이기.
[21]
| 무얼까 | 2011.07.23 |
| 작성 글 보기에서 특정 모듈의 글 안나타나게 하기 | SCAC | 2012.07.21 |
| 1.5.1 최근 글 위젯에서 특수문자가 나가는 현상 [7] | Crom | 2012.02.12 |
| 관리자에서 그룹검색을 이용한 회원목록 제대로 안 보일때.. [2] | sejin7940 | 2012.06.01 |
허걱^^ 얼마나 기대하던 내용인지요^^
dTree 메뉴 말고 일반 게시판용 layout.html 에서의 적용방법을 자세히 알려 주시면 감사하겠습니다.
layouts/xe_official/layout.html에서 말입니다.
정말 기대됩니다^^
감사합니다^^