묻고답하기
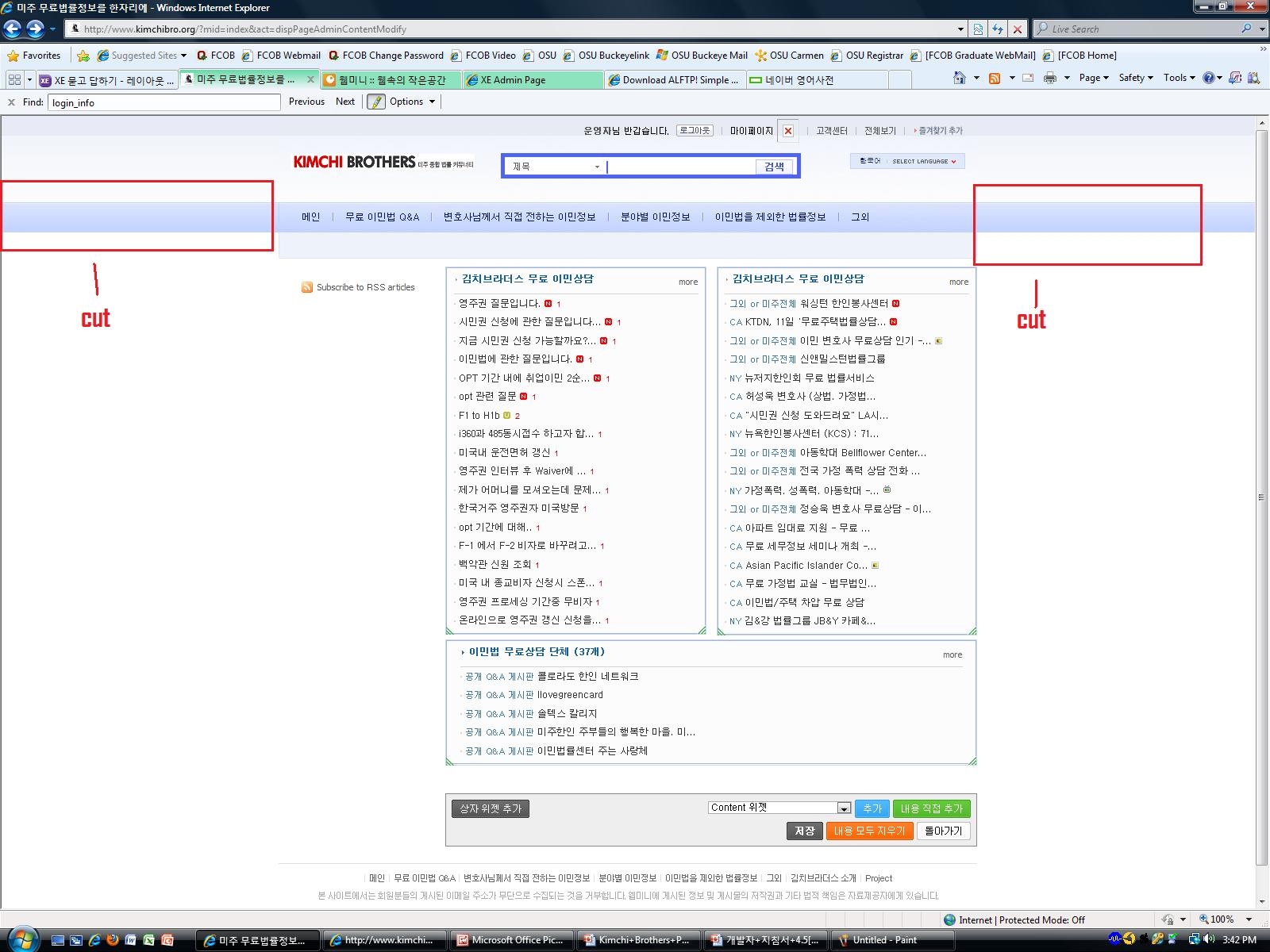
cut right & left side 좌측 우측 공간 자르기
2010.05.21 04:46
cut right & left side 좌측 우측 공간 자르기
도와주세요.
thank you..

<!-- js 파일 import -->
<!--%import("js/webmini.js")-->
<!-- 레이아웃과 연동될 css 파일 import -->
<!--%import("css/default.css")-->
<!--@if($layout_info->background_image)-->
<style type="text/css">
body { background:#FFFFFF url({getUrl()undefinedundefined}{$layout_info->background_image}) repeat-x center top; }
</style>
<!--@else-->
<style type="text/css">
body { background:#FFFFFF url({$layout_info->path}/images/default/bg.gif) repeat-x center top; }
</style>
<!--@end-->
<div id="bodyWrap">
<div id="header">
<h1><a href="{$layout_info->index_url}"><!--@if(!$layout_info->logo_image)--><img src="./images/{$layout_info->colorset}/logo.gif" alt="Webmini" title="Webmini" class="iePngFix" /><!--@else--><img src="{$layout_info->logo_image}" alt="webmini" border="0" class="iePngFix" /><!--@end--></a></h1>
<div id="mini_gnb">
<ul>
<!--@if($logged_info)-->
<li><strong>{$logged_info->nick_name}</strong>님 반갑습니다.</li>
<li><a href="{getUrl('act','dispMemberLogout')}"><img src="./images/{$layout_info->colorset}/btn_mini_logout.gif" alt="로그아웃" title="로그아웃" class="bul" /></a></li>
<li class="bar">|</li>
<li class="pointer"><span onmouseover="divDisplay('1','true')" onmouseout="divDisplay('1','false')">마이페이지 <img id="arrow1" src="/images/button/btn_mini_off.gif" alt="" class="bul"></span></li>
<!--@else-->
<li><a href="{getUrl('act','dispMemberLoginForm')}"><img src="./images/{$layout_info->colorset}/btn_mini_login.gif" alt="로그인" title="로그인" class="bul" /></a></li>
<!--@end-->
<!--@if(!$logged_info)-->
<li><a href="{getUrl('act','dispMemberSignUpForm')}" title="회원가입">회원가입</a></li>
<!--@end-->
<li class="bar">|</li>
<li><a href="/customer" title="고객센터">고객센터</a></li>
<li class="bar">|</li>
<li><a href="/sitemap" title="전체보기">전체보기</a></li>
<li class="bar">|</li>
<li><a href="javascript:bookmarksite('웹미니 - 웹속에 작은 공간', 'http://www.webmini.net')"><img src="./images/{$layout_info->colorset}/bookmark.gif" alt="즐겨찾기 추가" title="즐겨찾기 추가" class="bul" /></a></li>
</ul>
<!-- 미니메뉴 -->
<div id="minimenu1" onmouseover="divDisplay('1','true')" onmouseout="divDisplay('1','false')">
<ul>
<li><a href="{getUrl('act','dispMemberInfo')}">회원정보</a></li>
<li><a href="{getUrl('act','dispMemberScrappedDocument')}">스크랩보기</a></li>
<li><a href="{getUrl('act','dispMemberSavedDocument')}">저장함</a></li>
<li><a href="{getUrl('act','dispMemberOwnDocument')}">작성글보기</a></li>
<li><a href="{getUrl('act','dispCommunicationFriend')}">친구보기</a></li>
<li><a href="{getUrl('act','dispCommunicationMessages')}">쪽지함</a></li>
</ul>
</div>
<!--// 미니메뉴 -->
</div>
<div id="language">
<strong title="{$lang_type}">{$lang_supported[$lang_type]}</strong> <a href="#selectLang" onclick="showHide('selectLang');return false;"><img src="./images/{$layout_info->colorset}/buttonLang.gif" alt="Select Language" width="87" height="15" /></a>
<ul id="selectLang">
<!--@foreach($lang_supported as $key => $val)--><!--@if($key!= $lang_type)-->
<li><a href="#" onclick="doChangeLangType('{$key}');return false;">{$val}</a></li>
<!--@end--><!--@end-->
</ul>
</div>
<!--GNB-->
<ul id="gnb">
<!-- main_menu 1차 시작 -->
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['link'])-->
<!--@if($val['selected'])-->
{@ $menu_1st = $val }
<!--@end-->
<li <!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> title="{$val['link']}">{$val['link']}</a></li>
<!--@end--><!--@end-->
<!-- main_menu 1차 끝 -->
</ul>
<!--//GNB-->
<!--GNB2-->
<ul id="gnb2">
<!-- main_menu 2차 시작 -->
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])-->
<!--@if($menu_1st)-->
{@ $idx = 1 }
<li <!--@if($val['selected'])-->
class="on"<!--@end-->>
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> title="{$val['link']}">{$val['link']}</a>
</li>
{@$idx++}
<!--@end-->
<!--@end--><!--@end-->
</ul>
<!--//GNB2-->
<form action="{getUrl()}" method="post" id="isSearch">
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input name="search_target" type="radio" value="title" id="search_target" class="searchOrder" checked="checked" title="search option" />
<label for="search_target" class="checked" id="search_target_label" onclick="showHide('selectOrder'); return false">{$lang->title}</label>
<ul id="selectOrder">
<li>
<input type="radio" name="search_target" value="title" id="search_target1" />
<label for="search_target1" onclick="chkIsKind(1, '{$lang->title}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->title}</label>
</li>
<li>
<input type="radio" name="search_target" value="content" id="search_target2" />
<label for="search_target2" onclick="chkIsKind(2, '{$lang->content}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->content}</label>
</li>
<li>
<input type="radio" name="search_target" value="title_content" id="search_target3" />
<label for="search_target3" onclick="chkIsKind(3, '+ '+ '{$lang->title}+{$lang->content}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'+ '">{$lang->title}+{$lang->content}</label>
</li>
<li>
<input type="radio" name="search_target" value="comment" id="search_target4" />
<label for="search_target4" onclick="chkIsKind(4, '{$lang->comment}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->comment}</label>
</li>
<li>
<input type="radio" name="search_target" value="tag" id="search_target5" />
<label for="search_target5" onclick="chkIsKind(5, '{$lang->tag}'); return false;" onmouseover="this.className='on'" onmouseout="this.style.background='none'">{$lang->tag}</label>
</li>
</ul>
<input name="is_keyword" type="text" class="inputText" title="keyword" />
<input type="image" src="./images/{$layout_info->colorset}/buttonSearch.gif" alt="{$lang->cmd_search}" title="{$lang->cmd_search}" class="submit" />
</form>
</div>
<div id="contentBody">
<div id="columnLeft">
<!-- 왼쪽 2차 메뉴 -->
<img src="./images/blank.gif" alt="" class="mask" />
<!--@if($menu_1st)-->
<div id="lnbWrap">
<img src="./images/default/lnb_bg_t.gif" alt="" />
<ol id="lnb">
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'+ '])-->
<li <!--@if($val['selected'])-->
class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> title="{$val['link']}">{$val['link']}</a>
<!-- main_menu 3차 시작 -->
<!--@if($val['list'] && ($val['expand']=='Y'||$val['selected']) )-->
<ul>
<!--@foreach($val['list'] as $k => $v)--><!--@if($v['link'])-->
<li <!--@if($v['selected'+ '])-->class="on"<!--@end-->><a href="{$v['href']}" <!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> title="{$val['link']}">{$v['link']}</a></li>
<!--@end--><!--@end-->
</ul>
<!--@end-->
</li>
{@$idx++}
<!--@end--><!--@end-->
</ol>
<img src="./images/default/lnb_bg_b.gif" alt="" />
</div>
<!--@end-->
<!-- RSS 아이콘 -->
<div id="rsswrap">
<a href="/rss" class="rss_icon">
Subscribe to <abbr title="Really Simple Syndication">RSS</abbr> articles
</a>
</div>
</div>
<div id="columnRight">
<!-- 컨텐츠 시작 -->
{$content}
</div>
</div>
<div id="footer">
<ul>
<!--@foreach($bottom_menu->list as $key => $val)-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end--> title="{$val['link']}">{$val['link']}</a></li>
<!--@end-->
</ul>
<p>본 사이트에서는 회원분들의 게시된 이메일 주소가 무단으로 수집되는 것을 거부합니다.
웹미니에 게시된 정보 및 게시물의 저작권과 기타 법적 책임은 자료제공자에게 있습니다.</p>
<address>
Copyright © 2003 - 2008 <a href="/" title="webmini.net">WEBMINI.net.</a> All Rights Reserved.
</address>
</div>
</div>
댓글 2
-
앙띠2
2010.05.21 10:30
-
김치브로
2010.05.21 10:52
추가질문 : css 파일은 어디에서 확인할 수 있나요? -
앙띠2
2010.05.21 11:49
레이아웃 폴더, 스킨폴더 속을 보시면 css 폴더가 잇습니다. -
#bodyWrap { width: 원하는크기px; margin:0 auto; padding-left: inherit; }
현재 쓰고 있는 레이아웃 하단의 css디렉토리의 default.css에서 #bodyWrap 요 부분을 찾아서 알맞게 수정하세요...
원하는 가로크기만큼 가운데 정렬하고 나머지 여백은 body에서 지정한 바탕색으로 채워집니다...
CSS관련 도서를 사거나 빌리시셔 한번 읽어보세요~

이것은 CSS 파일에서 수정 해야 할듯 합니다.
CSS파일에서 gnb 부분 일듯 합니다.