묻고답하기
꼭!!좀 답변 부탁드리겠습니다.
2009.04.29 22:21
현재 해커다님의 자주와 레이아웃 1.1버젼으로 사이트 구축중에 있습니다.
거의 마무리 단계인데 한 가지 도저히 풀리지 않는게 있어서 질문드립니다.
해커다님께서 요새 잘 안 보이시는 것 같아 여기다 글 올리네여

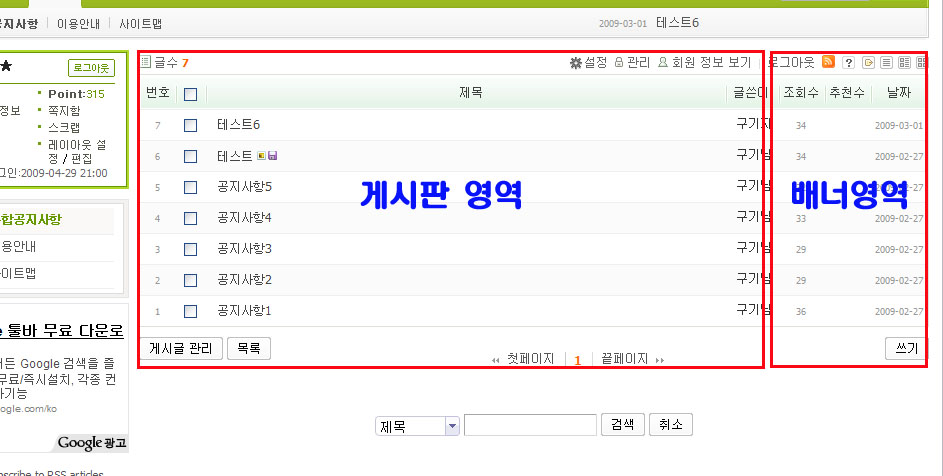
위 이미지처럼 기존 영역 가로 사이즈를 줄이고 우측에 배너 영역을 만들고 싶은데 초보인 저로써는 도저히 답이 없네여
css파일을 수정 해야 하는 것까진 알겠는데 단순히 기존 게시판 영역 사이즈만 줄이는 건 아닌 것 같구
몇날 몇일을 머리를굴려 봐도 도저히 모르겠네여
밑에 보시고 css파일의 어떤 부분을 어떻게 고치고 추가 해야 되는지 그리고 관리자 페이지 레이아웃 편집에서 손 봐야 할 곳은 어딘지
답변 좀 제발 부탁드리겠습니다.
다소 어렵고 난해한 질문일 수 있지만 여기 아니면 답을 찾을 길이 없네여
해커다님께서 요새 잘 보이시지 않는 것 같구...
꼭!! 좀 부탁드리구여 아래 css소스 올립니다.
보시고 꼭! 좀 부탁드릴게여(_ _)
<=css파일
@charset "utf-8";
/*
webmini (http://www.webmini.net/)
webmini@webmini.net
Kim, Tae Kyung
*/
/* Site Layout - Body Wrap */
* {margin:0; padding:0;}
body {background:#fff; line-height:16px;}
#bodyWrap {position:relative; width:980px; margin:0 auto; padding:0; border:0;}
.bul {margin:0 0 2px 0;vertical-align:middle;}
/* Site link style */
a:link {color:#555555; text-decoration:none;}
a:visited {color:#555555; text-decoration:none;}
a:hover {color:#669900; text-decoration:underline;}
a:active {color:#555555; text-decoration:none;}
/* Site Layout - Header */
#header {position:relative; width:980px; height:135px; background:url(../images/default/bgHeader.gif) repeat-x center bottom; margin-bottom:10px; z-index:99;}
#header .menuz {position:relative; height:135px; background:url(../images/default/menuz.gif) 0 100% no-repeat; }
#header .menuy {position:relative; height:135px; background:url(../images/default/menuy.gif) 100% 100% no-repeat; }
#header h1 {position:absolute; top:22px; left:0px;}
#gonggao {position:absolute; top:104px; left:650px;}
#language {position:absolute; top:40px; right:3px; z-index:100; width:220px; height:19px; padding:1px 0 0 0; text-align:center;}
*html #language {height:17px; padding:3px 0 0 0;}
#it_search_form {position:absolute; top:72px; right:15px;}
#it_search_form .input {border:1px solid #d9d9d9; height:17px; width:120px; color:#888888; font-size:.9em;}
#it_search_form .submit_button {width:1px; height:1px; visibility:hidden;}
#mini_gnb {position:relative; margin:0; }
#mini_gnb ul {padding:2px 0px 0 0;}
#mini_gnb li {display:inline; list-style:none; padding:0 1px 0 2px; font-size:11px; white-space:nowrap;}
#mini_gnb li.bar {color:#bbb;}
#mini_gnb li.pointer {cursor:pointer;}
#mini_gnb li strong {color:#555;}
#mini_gnb li a {color:#555; letter-spacing:-1px;}
#mini_gnb li a:hover {color:#555; text-decoration:underline;}
#mini_gnb #minimenu1 {display:none; position:absolute; top:16px; Left:200px; z-index:999;}
#mini_gnb #minimenu1 ul {padding:3px 2px 2px 2px; border:1px solid #ccc; background:#fff; font-size:11px; text-align:center; letter-spacing:-1px; white-space:nowrap;}
#mini_gnb #minimenu1 li {display:inline; list-style:none; padding:0 3px; color:#888;}
#mini_gnb #minimenu1 li a {color:#666; letter-spacing:-1px;}
#mini_gnb #minimenu1 li a:hover {color:#669900; text-decoration:underline;}
#gnb { position:absolute; top:70px; height:60px; left:12px; overflow:hidden; white-space:nowrap; margin-bottom:0px; font-size:11px }
#gnb li { float:left; list-style:none; padding-left:0px; position:relative; left:0px; white-space:nowrap;}
#gnb li a { display:block; float:left; padding:7px 15px 0 15px; height:27px; color:#ffffff; white-space:nowrap; text-align:center; font-size:1.12em; font-weight:bold; text-decoration:none; }
#gnb li a:hover,
#gnb li a:focus { color:#555555;}
#gnb li.on { background:url(../images/default/bgGnbOn.gif) 100% 100% no-repeat;}
#gnb li.on a { font-weight:bold; padding:10px 15px 0 15px; color:#555555; background:url(../images/default/bgGnbOn2.gif) 0 100% no-repeat;}
/* 메인 2차메뉴 css */
.gnb_sub { position:absolute; top:105px; left:10px; height:24px; overflow:hidden; white-space:nowrap; font-size:11px;}
.gnb_sub li { float:left; list-style:none; background:url(../images/default/vrType1.gif) no-repeat left center; padding-left:2px; position:relative; left:-2px; white-space:nowrap;}
.gnb_sub li a { display:block; float:left; padding:6px 8px 0 8px; height:18px; color:#555555; white-space:nowrap; text-decoration:none; font-family:"돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif;}
.gnb_sub li a:hover,
.gnb_sub li a:focus { font-weight:bold; color:#555555; }
/** .gnb_sub li.on a, .gnbin li.on a:hover { font-weight:bold; color:#555555; background:url(../images/default/vrType1.gif) no-repeat center bottom; } 이 소스로 교체하면 2차 메뉴아래 정해진 이미지가 뜸 **/
.gnb_sub li.on a, .gnbin li.on a:hover { font-weight:bold; color:#555555; }
#isSearch { position:absolute; top:75px; right:10px; width:210px; text-align:right;}
#isSearch .searchOrder { display:none;}
#isSearch .checked { position:absolute; left:0px; top:1px; text-align:left; display:block; padding:5px 0 0 8px; width:80px; height:14px; background:url(../images/default/bgSearchTerm.gif) no-repeat; font:12px "??", Dotum, "??", Gulim, AppleGothic, Sans-serif; color:#666666; line-height:normal;}
*:first-child+html #isSearch .checked { top:1px; }
#isSearch ul { display:none; position:absolute; left:0px; top:18px; padding:2px 0 3px 0; text-align:left; border:1px solid #919898; background:#ffffff;}
#isSearch ul li { width:67px; height:18px; list-style:none; }
#isSearch ul li input { display:none;}
#isSearch ul li label { display:block; padding:4px 0 0 4px; width:63px; height:15px; font:11px; color:#000000;}
#isSearch ul li label.on { background:#669900; }
#isSearch ul li label:hover,
#isSearch ul li label:focus { background:#669900;}
#isSearch .inputText { vertical-align:middle; position:relative; top:0; _top:-1px; left:1px; padding:3px 3px 1px 3px; width:80px; height:13px; color:#000000; border:1px solid #b5b5b5; background-color:#ffffff; }
#isSearch .inputText:hover,
#isSearch .inputText:focus { border:1px solid #B0B0AF; background-color:#ffffff; }
*:first-child+html body#default #isSearch .inputText { position:relative; top:-1px;}
#isSearch .submit { vertical-align:middle; _position:relative; _top:-1px;}
*:first-child+html body#default #isSearch .submit { position:relative; top:-1px;}
/* Site Layout - Content Body */
#contentBody {position:relative; width:980px; padding-bottom:20px; overflow:hidden; background:url(../images/default/bgContentBody.gif) repeat-y left top; background-color:#ffffff; border-bottom:1px solid #ffffff;}
/* Site Layout - Column Left */
#columnLeft {position:relative; width:180px; float:left;}
#columnLeft .mask {width:180px; height:5px; background:#ffffff; display:block;}
#lnbWrap {margin:5px 0 0 0; padding:0;}
#lnbWrap img {display: block;}
#lnb {padding:0 15px; width:150px; background:url(../images/default/lnb_bg.gif) repeat-y; font-size:.9em;}
#lnb li {list-style:none;}
#lnb li a {position:relative; z-index:99; display:block; padding:5px 10px 5px 25px; width:115px; border-bottom:1px solid #eeeeee; background:url(../images/default/smBul.gif) 5px no-repeat; color:#555555; text-decoration:none;}
#lnb li a:hover,
#lnb li a:focus {background-color:#faf9f8; color:#669900;}
#lnb li.on a {background:#faf9f8 url(../images/default/smBulon.gif) 5px no-repeat; color:#669900; font-weight:bold; letter-spacing:-1px;}
#lnb li.on a:hover,
#lnb li.on a:focus {color:#669900;}
#lnb li ul {display:none; position:relative; padding:0; width:150px;}
#lnb li.on ul {display:block;}
#lnb li ul li {position:relative; top:0;}
#lnb li ul li a {width:110px; background:url(../images/default/submenulist.gif) 12px 7px no-repeat !important; padding:5px 10px 5px 30px; color:#666 !important; font-weight:normal !important; letter-spacing:normal !important;}
#lnb li ul li a:hover,
#lnb li ul li a:focus {color:#669900 !important;}
#lnb li.on ul li.on a {color:#669900 !important; font-weight:bold !important;}
/* Site Layout - Right */
#columnRight {float:right; width:790px; overflow:hidden;}
#visualArea {width:790px; height:200px; background:#f5f5f5; margin-bottom:2.5em; position:relative; left:-15px; margin-right:-15px;}
#content {width:100%; overflow:hidden ;}
/* Site Layout - Footer */
#footer{clear:both; padding:10px 0 20px 0; border-top:1px solid #e1e1e1; text-align:center;}
#footer a{text-decoration:none; color:#666;}
#footer a:visited{text-decoration:none; color:#666;}
#footer a:hover{text-decoration:underline;}
#footer ul{margin:0 0 14px 0;}
#footer ul li{display:inline; position:relative; padding:0 1px 0 6px; font-size:11px; white-space:nowrap; background:url(../images/default/line_v_footer.gif) no-repeat 0 0;}
#footer ul a{letter-spacing:-1px;}
#footer p{margin:-8px 0 14px 0; font-size:11px; line-height:16px; color:#aaa; letter-spacing:-1px;}
#footer address{margin:0 14px 0 0; font:9px Verdana;}
#footer address a {color:#669900 !important; font:bold 9px Tahoma; text-decoration:none;}
#footer address a:hover,
#footer address a:focus {font:bold 9px Tahoma; color:#666666;}
/* Rss */
#rsswrap {margin:10px 0;text-align:center;}
.rss_icon {background: url(../images/default/btn_rss.gif) left 50% no-repeat; margin-top: 10px; padding: .1em 0 .1em 20px; font: 0.9em/2 Tahoma, Helvetica, sans-serif; color: #999;}
여기까지 css파일
댓글 6
-
구기지
2009.04.30 04:05
적어 주신 주소 이동이 안 되네여ㅜㅜ
보니까 메뉴얼 보라고 하신 것 같은데 메뉴얼두 물론 다 봤습니다.
그런데 저 부분은 도저히 해결이 안 되네여
누구 제발 좀 도와 주세여
-
갯가
2009.04.30 09:37
-
진아아빠
2009.04.30 09:47
/* Site Layout - Right */
#columnRight {float:right; width:590px; overflow:hidden;}
#visualArea {width:590px; height:200px; background:#f5f5f5; margin-bottom:2.5em; position:relative; left:-15px; margin-right:-15px;}
#content {width:100%; overflow:hidden ;}만약에 오른쪽에 200px 정도의 칸을 넣고 싶으시면...
위에 빨간 글씨의 숫자로 수정하신후
/* Site layout-Right-right*/
#columnRR {float:left; width:200px; overflow:hidden;}
즉 이렇게 right column을 하나 더 만든후에
layout 편집에서
div>
<!-- 컨텐츠 시작 -->
{$content}</div>
다음에
div id="columnRR">
이 사이에 필요한 베너 넣으시면 됩니다
</div>
-
희망일기
2009.04.30 10:09
한참 길게 방법만 설명해서 작성했는데 올리고 나니, 친절하게 소스까지 적어주신 답변이 먼저 올라와있네요.. ^^;;
제 리플이 너무 건방진듯해서 자삭합니다. 에고....ㅡ.ㅡ;;
진이아빠님께서 말씀하셧듯이 중요한것은, CSS만 수정한다고 배너영역이 생성되는것이 아니라 레이아웃에서 배너영역을 먼저
나누어주시고, CSS를 추가해야 한다는 내용...딱..그거 한가지 입니다. ..화이팅 입니다. ^^;;
-
구기지
2009.04.30 18:54
피키4,갯가.진아아빠,희망일기님 답변 너무 너무 감사드립니다.
그런데 진아아빠님께서 올려 주신대로 적용을 해 봤더니 배너 부분이 가운데로오구 게시판이 오른쪽으로 이동을 하길래
#columnRight float부분으 left로 바꾸고 #columnRR float부분을 right로 바꾸니 제대로 적용이 됐습니다.
그런데 문제는 게시판이 왼쪽으로 딱 붙어 버리더군여 이걸 왼쪽에 여백을 주거나 가운데로 정렬 하려면 어떻게 해야 하나여?
무지한 놈이 자꾸 염치 없게 질문 드려서 죄송합니다.(_ _)::

http://www.xpressengine.com/?mid=manual&pageid=392699#toc_26 참고하세요