웹마스터 팁
글 작성시 미리 저장된 서식 불러오기.
2009.07.09 09:33
XE기본기능으로 들어가 있는데 잘 모르시는 분들이 계신것 같아서 팁게에 올려봅니다.
/* 정확히는 저도 1.2.4설치하고 이것 저것 만지다 알게 되었습니다 =ㅁ= */
우선 서식기능은 관리자가 임의로 설정해둔 내용이 글 작성 버튼을 누르면 내용 입력폼에 자동으로 기본 서식이 출력되는 기능입니다.
해당 서식은 직접 만드셔야 됩니다.
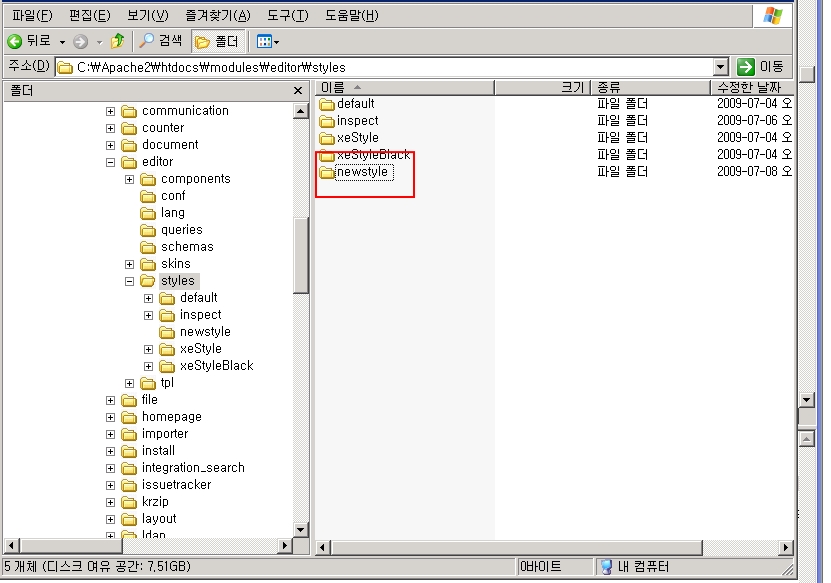
1. /modules/editor/style 폴더에 새로운 폴더를 하나 만듭니다.. 저는 newstyle 이라는 폴더로 만들어 봤습니다.

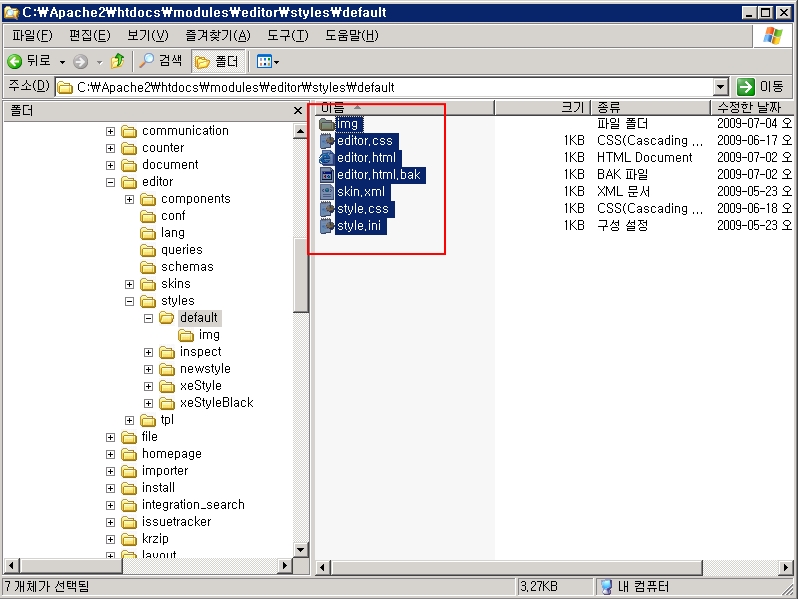
2. 저는 이곳에 default 스타일 화일을 그대로 복사 해서 옮겨 왔습니다. (자신의 능력하에 직접 파일을 만드셔도 됩니다.)
- 아래 파일을 전부 복사해서 newstyle 폴더에 붙여넣기!!

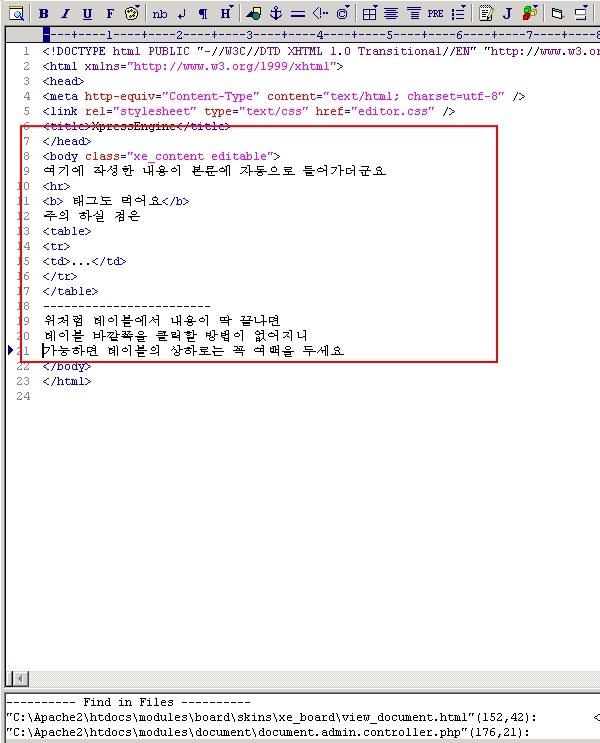
3. editor.html 파일을 열어 <body> </body> 태그 사이에 내용을 작성해 줍니다.
- HTML 도 사용가능하며 이곳에 작성 된 내용이 기본 서식으로 출력 됩니다.
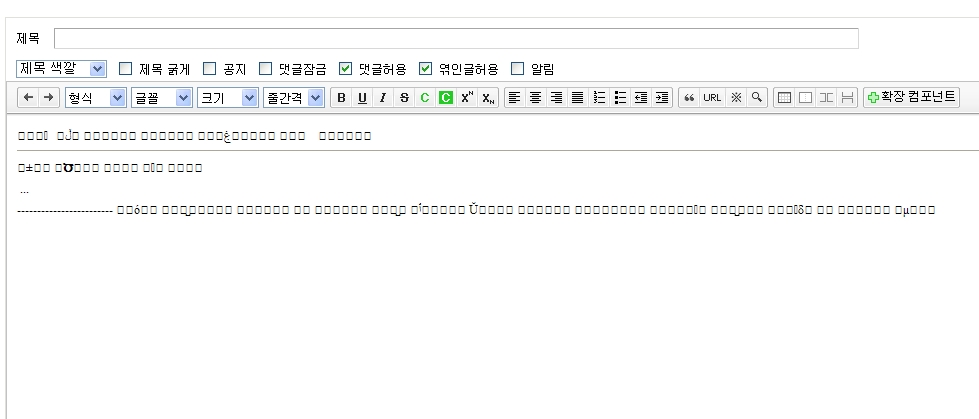
- 이때 html 파일의 저장은 꼭 UTF-8로 해주세요 안그러면 한글이 깨져서 나옵니다.

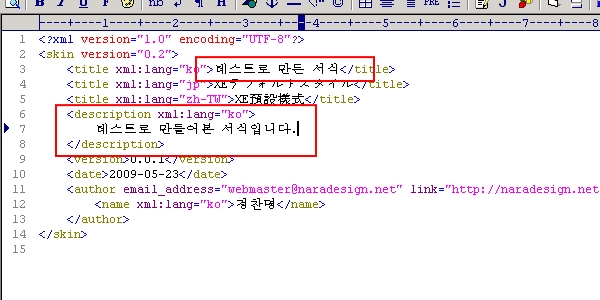
4. skin.xml 파일을 열어 수정합니다.
- default 파일을 수정하였기에 한글로 된 부분만 우선 수정 했습니다.
- 테스트 용이라 다른 부분은 그냥 안건드렸습니다.

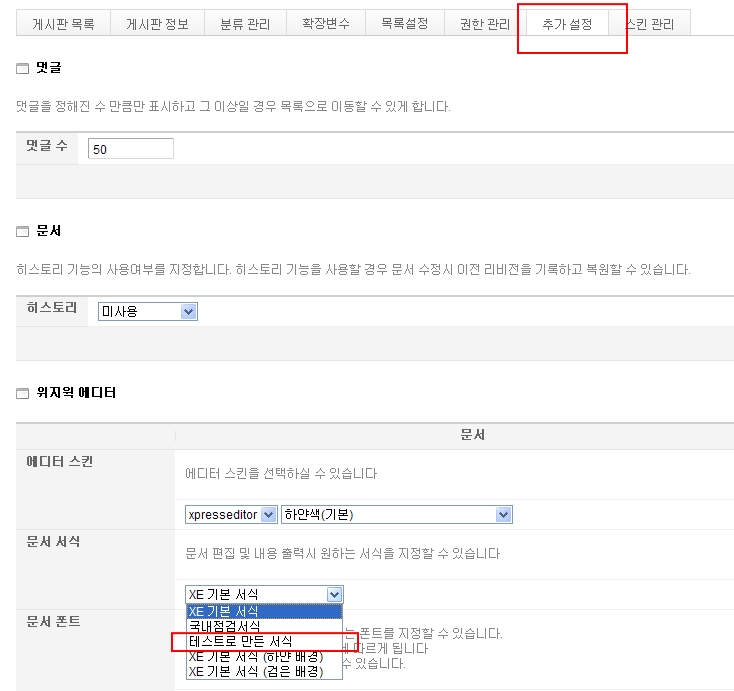
5. 관리자 페이지에서 해당 서식을 사용할 게시판 모듈의 추가 설정 으로 들어갑니다.
- 추가 설정에 문서서식 이라는 항목이 있고 보시는 것처럼 테스트로만든서식 이라는 항목이 추가되어있습니다.

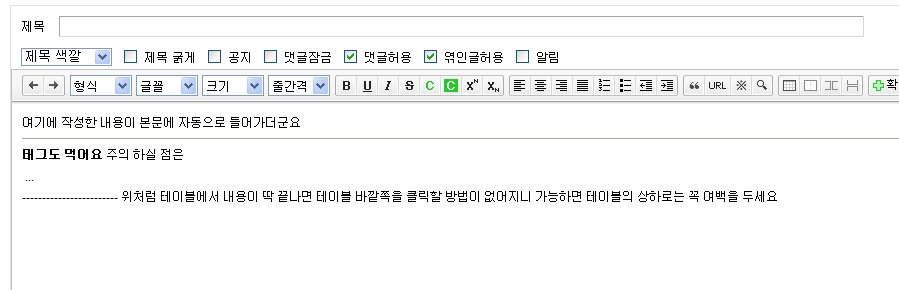
6. 쓰기 버튼을 누르니 기본적으로 아래와 같이 텍스트 <hr>태그 <b> 태그 <table> 태그가 적용되어있습니다. 테이블은 내용이 없어서 안보이네요 ;;

만약 UTF-8로 저장을 안하시면 한글이 아래처럼 깨져서 나오니 주의 하세요.

/*==================== 수정 내용=====================*/
YO-DA 님 댓글 보고 수정 하였습니다.
위의 서식을 적용할 경우 댓글에도 서식이 적용 되어 나오는 현상이 있습니다.
/modules/editor/editor.model.php
line 242 주석 처리
function getModuleEditor($type = 'document', $module_srl, $upload_target_srl, $primary_key_name, $content_key_name) {
// 지정된 모듈의 에디터 설정을 구해옴
$editor_config = $this->getEditorConfig($module_srl);
// type에 따른 설정 정리
if($type == 'document') {
$config->editor_skin = $editor_config->editor_skin;
$config->content_style = $editor_config->content_style;
$config->content_font = $editor_config->content_font;
$config->content_font_size = $editor_config->content_font_size;
$config->sel_editor_colorset = $editor_config->sel_editor_colorset;
$config->upload_file_grant = $editor_config->upload_file_grant;
$config->enable_default_component_grant = $editor_config->enable_default_component_grant;
$config->enable_component_grant = $editor_config->enable_component_grant;
$config->enable_html_grant = $editor_config->enable_html_grant;
$config->editor_height = $editor_config->editor_height;
$config->enable_autosave = $editor_config->enable_autosave;
} else {
$config->editor_skin = $editor_config->comment_editor_skin;
//$config->content_style = $editor_config->content_style;
$config->content_font = $editor_config->content_font;
$config->content_font_size = $editor_config->content_font_size;
$config->sel_editor_colorset = $editor_config->sel_comment_editor_colorset;
$config->upload_file_grant = $editor_config->comment_upload_file_grant;
$config->enable_default_component_grant = $editor_config->enable_comment_default_component_grant;
$config->enable_component_grant = $editor_config->enable_comment_component_grant;
$config->enable_html_grant = $editor_config->enable_comment_html_grant;
$config->editor_height = $editor_config->comment_editor_height;
$config->enable_autosave = 'N';
}
빨간색으로 된 부분을 주석 처리 하시면 댓글에 서식이 적용되지 않습니다.
/*========== 중요========= */
XpressEditor 사용상 약간 불편한 점으로(다른 에디터는 잘 모르겠네요) 테이블 문제가 있습니다.
테이블 생성시 테이블의 상하에 여백이 없으면 커서가 테이블 밖으로 나갈 수 있는 방법이 없습니다.
html 을 아는 분들은 별도로 html 수정을 통해 공간을 만들지만 일반적으로 위지윅 에디터를 사용하는 유저들은 짜증을 부리게 되더군요.
사내에서 XE를 사용중인데 사내 데이터들을 엑셀에서 복사해서 붙여넣는다던가 테이블로 작성하는 경우가 많아서 불평/불만을 많이 듣고 있습니다.
테이블 생성 시 테이블의 상/하에 <p> 태그 하나 정도 넣어서 커서가 위치할 수 있도록 해주셔야 됩니다.
댓글 10
-
YO-DA
2009.07.09 10:51
-
개돌
2009.07.13 14:56
그러네요 덧글에도 적용되네요.. ㅠ.ㅠ -
yank
2009.07.09 16:17
적용은 아직 안 해봤지만, 개인적으로는 너무 유용한 팁이네요~~
좋은 정보 올려주셔서 감사드리고, 추천 날려드립니다~~
-
dusskapark
2009.07.14 02:26
1.2.0 에서는 적용이 안되는 것입니까?
-
개돌
2009.07.15 11:11
1.2.0에서는 안해봐서 모르겠네요.
아마 해당버젼은 에디터가XpressEditor가 아니라 안될거 같다라는생각이 드네요.
-
또루루
2009.10.09 02:15
좋은팁 감사합니다.
잘 적용되는데요 한가지...
입력하고 나서 그 페이지 보기에서는 서식이 없이 텍스트만 보이는데 입력할 때 서식 그대로 보이게 하려면 어떻게 해야하나요?
-
향기나무
2010.06.05 09:10
저는 잘 적용해 보았습니다. 그런데 문제 발견...
포토샵으로 작업을 해서 드림위버로 글쓰기를 할 부분은 이미지를 지워서 빈공간으로 만들었습니다. 쉽게 테이블로 했습니다. 이미지가 몇개 들어갔지요. 그런데 글쓰기를 하면 보이던 것이 등록을 한 후에 내용을 보려고 하면 엑박으로 뜨네요. 뭔일인지... 아시는 분 답변 부탁합니다.
-
으니V
2010.07.06 11:24
firefox에서는 서식이 안보이는 것은 왜 그런걸까요 (ie에서는 잘 보이는데요...)
-
현은
2011.03.25 19:25
좋은글 감사합니다^^! -
필요하였는데 감사합니다. ^^
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
글 작성시 미리 저장된 서식 불러오기.
[10]
| 개돌 | 2009.07.09 |
| 글쓰기 폼에 미리 기본 내용 입력 [24] | 송동우 | 2012.07.18 |
|
스케치북 최신버전에서 미리 덧글 입력해두기
[5]
| LI-NA | 2015.02.18 |
|
쭘's식 홈페이지 만들기 No.2 - 예제 미리보기 포함
[14]
| 쭘's | 2003.03.30 |
|
쭘's식 홈페이지 만들기 No.5 - (미리보기 포함)
[18]
| 쭘's | 2003.07.07 |
|
쭘's식 홈페이지 만들기 No.4 - (미리보기 포함)
[26]
| 쭘's | 2003.06.16 |
|
쭘's식 홈페이지 만들기 No.3 - 깔끔 노프레임 (미리보기 포함)
[37]
| 쭘's | 2003.06.07 |
| 웹페이지 미리보기 snapshot 활용하기 [2] | 유창화 | 2008.02.15 |
| PHP 혼자 공부하기 - 4 :: 미리 정의된 변수 [13] | 행복한고니 | 2003.04.09 |
| 텍스트 폼에 커서가 미리 깜빡이도록... [8] | 카리 | 2003.01.22 |
| 갤러리스킨에 쓰면 좋을 것 같은 미리보기(수정2) [10] | 행복한고니 | 2003.01.06 |
| 날씨/운세/뉴스/달력/검색등 메인용 귀연 정보박스[미리보기] [12] | 뽀因㉦ㅓо Ø Γ | 2006.07.19 |
| [re] 쭘's식 홈페이지 만들기 No.3 - 깔끔 노프레임 (미리보기 포함) [5] | 파마아줌마 | 2003.07.21 |
| 글작성및수정, 코멘트작성및 수정을 하면 미리 입력한 메일주소로 메일발송 [18] | 채연파파 | 2008.03.12 |

적용하여 보았습니다. 아주 좋습니다...^^
허나 문제점이 발생합니다.
댓글에도 양식이 나타나는 겁니다. 댓글에 나타나지 않아야 되겠는데요?
어떻게 생각하시는지요?
HTML을 모르는 사람이 일일히 댓글 에디터에 나타나는 테이블을 지우고 댓글을 단다?
허걱! 차라리 확장 컴포넌트에 적용시켜 보는 것이 더 마땅하다고 생각하는데요~
아이디어가 참 너무도 좋습니다^^ 감사합니다^^