웹마스터 팁
[초보팁] 최근게시물 위젯에 확장변수 표시하기
2010.01.29 10:49
저도 초보인지라 XE공식홈의 지식인과 팁게시판을 통해 알게된 내용입니다.
저에게도 표시하는 방법을 질문하는 분들이 있어서 이곳에 올립니다.
고수님들 뭐라하지 말아 주세요.^^
Core 1.3.1.2에서 작업 하였습니다.
게시물 확장변수명이 order_name 이고 XE설치 폴더를 xe라고 했을 경우
1 단계
/xe/widgets/content/ 에 content.class.php의 내용 중에 683번째 줄 부근에
class contentItem extends Object {
내용 안에
function getExtraVars() {
$oDocumentModel = &getModel('document');
return $oDocumentModel->getExtraVars($this->get('module_srl'), $this->document_srl);
}
function getExtraEidValue($eid) {
$extra_vars = $this->getExtraVars();
foreach($extra_vars as $idx => $key) {
$extra_eid[$key->eid] = $key;
}
return $extra_eid[$eid]->value;
}위의 두 function()을 추가해 주시구요. - 위의 두 function()은
/xe/modules/document/document.item.php에서 복사해서 붙였습니다.
2단계
/xe/widgets/content/conf/ 에 있는 info.xml 파일의 내용중
<var id="option_view">
<type>select-multi-order</type>
<name xml:lang="ko">표시항목 및 순서</name>
<name xml:lang="en">Display Target & Order</name>
<name xml:lang="vi">Hi?n th? khu v?c va th? t?</name>
<name xml:lang="zh-CN">?示?及?序</name>
<name xml:lang="zh-TW">顯示項目順序</name>
<name xml:lang="jp">表示項目、および順番</name>
<options default="false" init="true">
<value>title</value>
<name xml:lang="ko">제목</name>
<name xml:lang="en">Title</name>
<name xml:lang="vi">Tieu đ?</name>
<name xml:lang="zh-CN">??</name>
<name xml:lang="zh-TW">標題</name>
<name xml:lang="jp">タイトル</name>
</options>
<options>
<value>thumbnail</value>
<name xml:lang="ko">섬네일</name>
<name xml:lang="en">Thumbnail</name>
<name xml:lang="vi">Hinh nh?</name>
<name xml:lang="zh-CN">?略?</name>
<name xml:lang="zh-TW">縮圖</name>
<name xml:lang="jp">サムネ?ル</name>
</options>
<options init="true">
<value>regdate</value>
<name xml:lang="ko">등록일</name>
<name xml:lang="en">Regdate</name>
<name xml:lang="vi">Ngay g?i</name>
<name xml:lang="zh-CN">?布日期</name>
<name xml:lang="zh-TW">發表日期</name>
<name xml:lang="jp">登?日</name>
</options>
<options init="true">
<value>username</value>
<name xml:lang="ko">글쓴이</name>
<name xml:lang="en">Author</name>
<name xml:lang="vi">Ng??i g?i</name>
<name xml:lang="zh-CN">?布者</name>
<name xml:lang="zh-TW">作者</name>
<name xml:lang="jp">登?者</name>
</options>
<options>
<value>content</value>
<name xml:lang="ko">내용</name>
<name xml:lang="en">Content</name>
<name xml:lang="vi">N?i dung</name>
<name xml:lang="zh-CN">?容</name>
<name xml:lang="zh-TW">內容</name>
<name xml:lang="jp">?容</name>
</options>
// 추가된 부분 시작
<options>
<value>ordername</value>
<name xml:lang="ko">주문자</name>
<name xml:lang="en">Order Name</name>
<name xml:lang="vi">Order Name</name>
<name xml:lang="zh-CN">Order Name</name>
<name xml:lang="zh-TW">Order Name</name>
<name xml:lang="jp">Order Name</name>
</options>
// 추가된 부분 끝
</var>위가 같이
<options>
<value>ordername</value>
.....중략
</options>
를 추가해 주세요.
여기에서 ordername은 인식자이므로 변수명과 같지 않아도 됩니다.
3단계
/xe/widgets/content/skins/스킨명/normal.html
사용하시는 스킨의 normal.html 파일에
목록형과 테이블형 두개의 부분에 있는 곳에
<!--@foreach($widget_info->option_view_arr as $k => $v)-->
<!--@if($v=='title')-->
.........중략
<!-- 추가된 부분 시작 -->
<!--@else if($v=='ordername')-->
<span class="author">{$item->getExtraEidValue("order_name")}</span>
<!-- 추가된 부분 끝 -->
.........
<!--@end-->같은 파일내의 목록형과 테이블형 두 곳 모두 추가해 주세요.
4단계
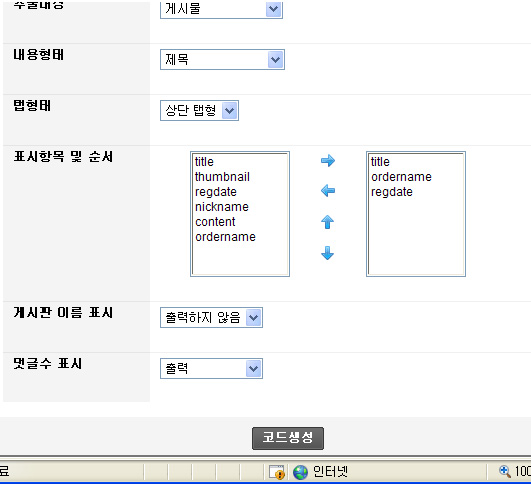
최근게시물 위젯이 표시되는 페이지 모듈 수정에서
표시항목 및 순서
에서 좌측에 있는 인식자 ordername 을 오른쪽으로 보내시고 순서를 정하신 후 코드생성 버튼을 누르시면 완성입니다.
댓글 23
-
@!@
2010.01.29 11:27
-
@!@
2010.01.29 11:58
에구~ 1차 실패입니다. ㅠㅠ...
말씀하신대로 정확히 했는데... 뭘 실수했는지 검토중입니다. ㅠㅠ...
-
@!@
2010.01.29 12:29
눈 크게 뜨고, 아무리 봐도
오뎅궁물님께서 하라는 대로 똑같이 했습니다.
그런데 저는 안됩니다.
미치겠네요. ㅠㅠ
오뎅궁물님 혹시 빠진부분 없나요?
에러는 발생하지 않고 확장변수만 안나타납니다. - XE사용 버전은 1.3.1.2 입니다.
-
4단계는 제대로 하셨나요? 그렇다면 3단게의 <
spanclass="author">{$item->getExtraEidValue("order_name")}</span> 에서 {$item->getExtraEidValue("order_name")}앞에 주문자 라는 글을 삽입해 보세요 화면에 나오는지...<spanclass="author">주문자: {$item->getExtraEidValue("order_name")}</span> 라고...캐시파일 재생성도 해보시구요... -
@!@
2010.01.29 16:19


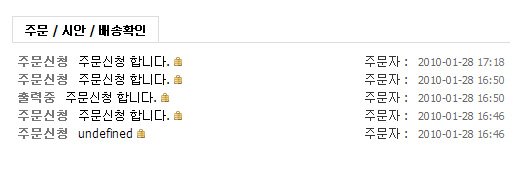
말씀대로 주문자 넣었더니,
주문자 :
는 잘 나옵니다.
확장변수는 여전히 안나와요... (캐시파일 재생성도 해보았습니다.)
-
혹시나 하는 마음에 저의 /xe/widgets/content/content.class.php 파일을 첨부합니다. 다른 곳은 수정한 기억이 없는 데...
원본 파일에 덮어쓰시고 해 보세요...
-
@!@
2010.01.29 21:46
오뎅궁물님~
1단계에서 잘못 가르쳐 주셨어용~ ^^첨부해 주신 content.class.php 파일을 보니 빨간색 부분이 문제가 되어
확장변수 안나타나더 라구요.
빨간색 부분 삭제하니 잘됩니다. ^^
보라색은 날짜 포맷형식으로 적용이 되어있어
그 부분만 고쳤습니다.
문제가 된 소스부분 (빨간색 부분) + 날짜포맷 없앰(보라색 부분)
function getExtraVars() {
if(!$this->get('module_srl') || !$this->document_srl) return null;
$oDocumentModel = &getModel('document');
return $oDocumentModel->getExtraVars($this->get('module_srl'), $this->document_srl);
}
function getExtraEidValue($eid) {
$extra_vars = $this->getExtraVars();
foreach($extra_vars as $idx => $key) {
$extra_eid[$key->eid] = $key;
}
return $extra_eid[$eid]->value;
}
오뎅궁물님~정말로 감사드립니다.
오뎅궁물님이 바라는 모든 소원 이루시길 기원합니다. ^^
-
홈피구경했는데참 좋습니다 이렇게 레이아웃을 모두 나모로 짜서 쓰신건가요?
저도님처럼 모두 바꾸고싶은데 어떻게 하는지를 모르겟네요 대략만좀 알려주시면 고맙겟습니다...
-
chohee
2010.02.21 10:53
안녕하세요~ 좋은 팁 감사합니다!
그런데요~^^ 에러메시지도 없는데, 그리고 위젯설정항목에서 정렬항목에도 표시가 되는데, 출력은 안되네요..
확장변수에서 날짜와, 전화번호입력항목, 체크박스와 textarea 등을 다양하게 사용했는데, 그러면 어딘가를 고쳐야할까요?
알려주시면 정말 감사하겠습니다.
-
정확하게 판단되지는 않지만 제 생각에는
1 단계
/xe/widgets/content/ 에 content.class.php의 내용 중에 683번째 줄 부근에
class contentItem extends Object {
의 내용 중에 원하시는 내용을 위젯에 불러 올 수 있는 함수가 존재한다면 위젯의 스킨에서 확장변수명을 정확히 입력해 주시면 될 것 같은데요.
-
chohee
2010.02.21 13:50
답글주셔서 감사합니다...그런데, 저는 안되네요..^^ 분명 그대로 했는데, 저는 댓글중에, 텍스트를 넣어 출력이 되는가 확인해보라는 부분에서도(주문자:) 출력이 안되네요..
감사합니다.^^
-
2단계와 3단계에서 철자가 틀린 곳이 없나 확인해 보세요. 2단계에 추가된 항목이름이 그대로 스킨에 철자가 틀림이 없이 표시되어야 하거든요.
-
chohee
2010.02.26 19:25
기억해주셔서 감사합니다~ 다시 해보겠습니다...^^
-
주하니
2010.04.28 21:26
chohee 님과 같은 증상입니다.
1.40.11 입니다. 꼭 성공하고 싶었는데 모가 문제인지 ㅡㅡㅋ
-
옥수수밭
2010.03.10 17:47
좋은 팁 감사합니다.
저는 처음에 안돼서 1단계 getExtraVars( ) 코드를 아래와 같이 수정하니까 되네요.
function getExtraVars() { $oDocumentModel = &getModel('document'); return $oDocumentModel->getExtraVars($this->get('module_srl'), $this->get('document_srl')); } -
준희^^+
2010.08.18 13:18
↑ ↑ ↑ ↑ ↑ ↑ 옥수수밭님 소스로 변경하면 잘 나옵니다~
-
소나무
2010.12.23 23:01
옥수수밭 님의 소스로 적용하면 1.4.4.1에서 잘됩니다.
-
주하니
2010.04.28 13:29
content 말고 일반 최근이미지 위젯이나 최근글 위젯도 같은가요?
이 두가지에서 작업은 어케해야할지
구조가 좀 틀린거 같아 초보가 content랑 비교해보며 따라하긴 힘들어서요.
-
주하니
2010.04.29 16:08
흐미 이제 해결했네요. ㅜ.ㅡ
오뎅궁물 님 소스중 1단계 함수를 옥수수님 소스로 바꾸니 되네요.
소스가 미묘하게 다르군요 ㅜ.ㅜ(위에 작성된 오뎅궁물님 1단계에 오타가 아닌가 싶습니다.)
암튼 다른분들도 성공하시길 바랍니다.
-
쥰지
2010.05.19 04:56
전부 동일하게 하시고 옥수수밭님이 수정하신 부분만 수정하시면 정상작동 합니다.
-
xemall
2010.09.28 12:48
이거 쓰세요. 1.4.3.1 버전에서 테스트 되었습니다.<?php /** * @class content * @author sol (sol@ngleader.com) * @brief content를 출력하는 위젯 * @version 0.1 **/ class content extends WidgetHandler { /** * @brief 위젯의 실행 부분 * * ./widgets/위젯/conf/info.xml 에 선언한 extra_vars를 args로 받는다 * 결과를 만든후 print가 아니라 return 해주어야 한다 **/ function proc($args) { // 정렬 대상 if(!in_array($args->order_target, array('list_order','update_order'))) $args->order_target = 'list_order'; // 정렬 순서 if(!in_array($args->order_type, array('asc','desc'))) $args->order_type = 'asc'; // 페이지 수 $args->page_count = (int)$args->page_count; if(!$args->page_count) $args->page_count = 1; // 출력된 목록 수 $args->list_count = (int)$args->list_count; if(!$args->list_count) $args->list_count = 5; // 썸네일 컬럼 수 $args->cols_list_count = (int)$args->cols_list_count; if(!$args->cols_list_count) $args->cols_list_count = 5; // 제목 길이 자르기 if(!$args->subject_cut_size) $args->subject_cut_size = 0; // 내용 길이 자르기 if(!$args->content_cut_size) $args->content_cut_size = 100; // 최근 글 표시 시간 if(!$args->duration_new) $args->duration_new = 12; // 썸네일 생성 방법 if(!$args->thumbnail_type) $args->thumbnail_type = 'crop'; // 썸네일 가로 크기 if(!$args->thumbnail_width) $args->thumbnail_width = 100; // 썸네일 세로 크기 if(!$args->thumbnail_height) $args->thumbnail_height = 75; // 보기 옵션 $args->option_view_arr = explode(',',$args->option_view); // markup 옵션 if(!$args->markup_type) $args->markup_type = 'table'; // 내부적으로 쓰이는 변수 설정 $oModuleModel = &getModel('module'); $module_srls = $args->modules_info = $args->module_srls_info = $args->mid_lists = array(); $site_module_info = Context::get('site_module_info'); // rss 인 경우 URL정리 if($args->content_type == 'rss'){ $args->rss_urls = array(); $rss_urls = array_unique(array($args->rss_url0,$args->rss_url1,$args->rss_url2,$args->rss_url3,$args->rss_url4)); for($i=0,$c=count($rss_urls);$i<$c;$i++) { if($rss_urls[$i]) $args->rss_urls[] = $rss_urls[$i]; } // rss가 아닌 XE모듈일 경우 모듈 번호 정리 후 모듈 정보 구함 } else { // 대상 모듈이 선택되어 있지 않으면 해당 사이트의 전체 모듈을 대상으로 함 if(!$args->module_srls){ unset($obj); $obj->site_srl = (int)$site_module_info->site_srl; $output = executeQueryArray('widgets.content.getMids', $obj); if($output->data) { foreach($output->data as $key => $val) { $args->modules_info[$val->mid] = $val; $args->module_srls_info[$val->module_srl] = $val; $args->mid_lists[$val->module_srl] = $val->mid; $module_srls[] = $val->module_srl; } } $args->modules_info = $oModuleModel->getMidList($obj); // 대상 모듈이 선택되어 있으면 해당 모듈만 추출 } else { $obj->module_srls = $args->module_srls; $output = executeQueryArray('widgets.content.getMids', $obj); if($output->data) { foreach($output->data as $key => $val) { $args->modules_info[$val->mid] = $val; $args->module_srls_info[$val->module_srl] = $val; $module_srls[] = $val->module_srl; } $idx = explode(',',$args->module_srls); for($i=0,$c=count($idx);$i<$c;$i++) { $srl = $idx[$i]; if(!$args->module_srls_info[$srl]) continue; $args->mid_lists[$srl] = $args->module_srls_info[$srl]->mid; } } } // 아무런 모듈도 검색되지 않았다면 종료 if(!count($args->modules_info)) return Context::get('msg_not_founded'); $args->module_srl = implode(',',$module_srls); } /** * 컨텐츠 추출, 게시글/댓글/엮인글/RSS등 다양한 요소가 있어서 각 method를 따로 만듬 **/ // tab 형태 if($args->tab_type == 'none' || $args->tab_type == '') { switch($args->content_type){ case 'comment': $content_items = $this->_getCommentItems($args); break; case 'image'+ '+ ': $content_items = $this->_getImageItems($args); break; case 'rss': $content_items = $this->getRssItems($args); break; case 'trackback': $content_items = $this->_getTrackbackItems($args); break; default: $content_items = $this->_getDocumentItems($args); break; } // tab 형태가 아닐 경우 } else { $content_items = array(); switch($args->content_type){ case 'comment': foreach($args->mid_lists as $module_srl => $mid){ $args->module_srl = $module_srl; $content_items[$module_srl] = $this->_getCommentItems($args); } break; case 'image': foreach($args->mid_lists as $module_srl => $mid){ $args->module_srl = $module_srl; $content_items[$module_srl] = $this->_getImageItems($args); } break; case 'rss': $content_items = $this->getRssItems($args); break; case 'trackback': foreach($args->mid_lists as $module_srl => $mid){ $args->module_srl = $module_srl; $content_items[$module_srl] = $this->_getTrackbackItems($args); } break; default: foreach($args->mid_lists as $module_srl => $mid){ $args->module_srl = $module_srl; $content_items[$module_srl] = $this->_getDocumentItems($args); } break; } } $output = $this->_compile($args,$content_items); return $output; } /** * @brief 댓글 목록을 추출하여 contentItem으로 return **/ function _getCommentItems($args) { // CommentModel::getCommentList()를 이용하기 위한 변수 정리 $obj->module_srl = $args->module_srl; $obj->sort_index = $args->order_target; $obj->list_count = $args->list_count * $args->page_count; // comment 모듈의 model 객체를 받아서 getCommentList() method를 실행 $oCommentModel = &getModel('comment'); $output = $oCommentModel->getNewestCommentList($obj); $content_items = array(); if(!count($output)) return; foreach($output as $key => $oComment) { $attribute = $oComment->getObjectVars(); $title = $oComment->getSummary($args->content_cut_size); $thumbnail = $oComment->getThumbnail($args->thumbnail_width,$args->thumbnail_height,$args->thumbnail_type); $url = sprintf("%s#comment_%s",getUrl(','document_srl',$oComment->get('document_srl')),$oComment->get('comment_srl')); $attribute->mid = $args->mid_lists[$attribute->module_srl]; $browser_title = $args->module_srls_info[$attribute->module_srl]->browser_title; $domain = $args->module_srls_info[$attribute->module_srl]->domain; $content_item = new contentItem($browser_title); $content_item->adds($attribute); $content_item->setTitle($title); $content_item->setThumbnail($thumbnail); $content_item->setLink($url); $content_item->setDomain($domain); $content_item->add('mid', $args->mid_lists[$attribute->module_srl]); $content_items[] = $content_item; } return $content_items; } function _getDocumentItems($args){ // document 모듈의 model 객체를 받아서 결과를 객체화 시킴 $oDocumentModel = &getModel('document'); // 분류 구함 $obj->module_srl = $args->module_srl; $output = executeQueryArray('widgets.content.getCategories',$obj); if($output->toBool() && $output->data) { foreach($output->data as $key => $val) { $category_lists[$val->module_srl][$val->category_srl] = $val; } } // 글 목록을 구함 $obj->module_srl = $args->module_srl; $obj->sort_index = $args->order_target; $obj->order_type = $args->order_type=="desc"?"asc":"desc"; $obj->list_count = $args->list_count * $args->page_count; $output = executeQueryArray('widgets.content.getNewestDocuments', $obj); if(!$output->toBool() || !$output->data) return; // 결과가 있으면 각 문서 객체화를 시킴 $content_items = array(); $first_thumbnail_idx = -1; if(count($output->data)) { foreach($output->data as $key => $attribute) { $oDocument = new documentItem(); $oDocument->setAttribute($attribute, false); $GLOBALS['XE_DOCUMENT_LIST'][$oDocument->document_srl] = $oDocument; $document_srls[] = $oDocument->document_srl; } $oDocumentModel->setToAllDocumentExtraVars(); for($i=0,$c=count($document_srls);$i<$c;$i++) { $oDocument = $GLOBALS['XE_DOCUMENT_LIST'][$document_srls[$i]]; $document_srl = $oDocument->document_srl; $module_srl = $oDocument->get('module_srl'); $category_srl = $oDocument->get('category_srl'); $thumbnail = $oDocument->getThumbnail($args->thumbnail_width,$args->thumbnail_height,$args->thumbnail_type); $content_item = new contentItem( $args->module_srls_info[$module_srl]->browser_title ); $content_item->adds($oDocument->getObjectVars()); $content_item->setTitle($oDocument->getTitle()); $content_item->setCategory( $category_lists[$module_srl][$category_srl]->title ); $content_item->setDomain( $args->module_srls_info[$module_srl]->domain ); $content_item->setContent($oDocument->getSummary($args->content_cut_size)); $content_item->setLink( getSiteUrl($domain,','document_srl',$document_srl) ); $content_item->setThumbnail($thumbnail); $content_item->setExtraImages($oDocument->printExtraImages($args->duration_new * 60 * 60)); $content_item->add('mid', $args->mid_lists[$module_srl]); if($first_thumbnail_idx==-1 && $thumbnail) $first_thumbnail_idx = $i; $content_items[] = $content_item; } $content_items[0]->setFirstThumbnailIdx($first_thumbnail_idx); } return $content_items; } function _getImageItems($args) { $oDocumentModel = &getModel('document'); $obj->module_srls = $obj->module_srl = $args->module_srl; $obj->direct_download = 'Y'; $obj->isvalid = 'Y'; // 분류 구함 $output = executeQueryArray('widgets.content.getCategories',$obj); if($output->toBool() && $output->data) { foreach($output->data as $key => $val) { $category_lists[$val->module_srl][$val->category_srl] = $val; } } // 정해진 모듈에서 문서별 파일 목록을 구함 $obj->list_count = $args->list_count * $args->page_count; $files_output = executeQueryArray("file.getOneFileInDocument", $obj); $files_count = count($files_output->data); if(!$files_count) return; $content_items = array(); for($i=0;$i<$files_count;$i++) $document_srl_list[] = $files_output->data[$i]->document_srl; $tmp_document_list = $oDocumentModel->getDocuments($document_srl_list); if(!count($tmp_document_list)) return; foreach($tmp_document_list as $oDocument){ $attribute = $oDocument->getObjectVars(); $browser_title = $args->module_srls_info[$attribute->module_srl]->browser_title; $domain = $args->module_srls_info[$attribute->module_srl]->domain; $category = $category_lists[$attribute->module_srl]->text; $content = $oDocument->getSummary($args->content_cut_size); $url = sprintf("%s#%s",$oDocument->getPermanentUrl() ,$oDocument->getCommentCount()); $thumbnail = $oDocument->getThumbnail($args->thumbnail_width,$args->thumbnail_height,$args->thumbnail_type); $extra_images = $oDocument->printExtraImages($args->duration_new); $content_item = new contentItem($browser_title); $content_item->adds($attribute); $content_item->setCategory($category); $content_item->setContent($content); $content_item->setLink($url); $content_item->setThumbnail($thumbnail); $content_item->setExtraImages($extra_images); $content_item->setDomain($domain); $content_item->add('mid', $args->mid_lists[$attribute->module_srl]); $content_items[] = $content_item; } return $content_items; } function getRssItems($args){ $content_items = array(); $args->mid_lists = array(); foreach($args->rss_urls as $key => $rss){ $args->rss_url = $rss; $content_item = $this->_getRssItems($args); if(count($content_item) > 0){ $browser_title = $content_item[0]->getBrowserTitle(); $args->mid_lists[] = $browser_title; $content_items[] = $content_item; } } // 탭 형태가 아닐 경우 if($args->tab_type == 'none' || $args->tab_type == ''){ $items = array(); foreach($content_items as $key => $val){ foreach($val as $k => $v){ $date = $v->get('regdate'); $i=0; while(array_key_exists(sprintf('%s%02d',$date,$i), $items)) $i++; $items[sprintf('%s%02d',$date,$i)] = $v; } } if($args->order_type =='asc') ksort($items); else krsort($items); $content_items = array_slice(array_values($items),0,$args->list_count*$args->page_count); // 탭 형태 } else { foreach($content_items as $key=> $content_item_list){ $items = array(); foreach($content_item_list as $k => $content_item){ $date = $content_item->get('regdate'); $i=0; while(array_key_exists(sprintf('%s%02d',$date,$i), $items)) $i++; $items[sprintf('%s%02d',$date,$i)] = $content_item; } if($args->order_type =='asc') ksort($items); else krsort($items); $content_items[$key] = array_values($items); } } return $content_items; } function _getRssBody($value) { if(!$value || is_string($value)) return $value; if(is_object($value)) $value = get_object_vars($value); $body = null; if(!count($value)) return; foreach($value as $key => $val) { if($key == 'body') { $body = $val; continue; } if(is_object($val)||is_array($val)) $body = $this->_getRssBody($val); if($body !== null) return $body; } return $body; } function _getSummary($content, $str_size = 50) { $content = preg_replace('!(<br[\s]*/{0,1}>[\s]*)+!is', ' ', $content); // </p>, </div>, </li> 등의 태그를 공백 문자로 치환 $content = str_replace(array('</p>', '</div>', '</li>'), ' ', $content); // 태그 제거 $content = preg_replace('!<([^>]*?)>!is','', $content); // < , > , " 를 치환 $content = str_replace(array('<','>','"',' '), array('<','>','"',' '), $content); // 연속된 공백문자 삭제 $content = preg_replace('/ ( +)/is', ' ', $content); // 문자열을 자름 $content = trim(cut_str($content, $str_size, $tail)); // >, <, "를 다시 복구 $content = str_replace(array('<','>','"'),array('<','>','"'), $content); // 영문이 연결될 경우 개행이 안 되는 문제를 해결 $content = preg_replace('/([a-z0-9\+:\/\.\~,\|\!\@\#\$\%\^\&\*\(\)\_]){20}/is',"$0-",$content); return $content; } /** * @brief rss 주소로 부터 내용을 받아오는 함수 * tistory 의 경우 원본 주소가 location 헤더를 뿜는다. (내용은 없음)이를 해결하기 위한 수정 - rss_reader 위젯과 방식 동일 **/ function requestFeedContents($rss_url) { $rss_url = str_replace('&','&',Context::convertEncodingStr($rss_url)); return FileHandler::getRemoteResource($rss_url, null, 3, 'GET', 'application/xml'); } function _getRssItems($args){ // 날짜 형태 $DATE_FORMAT = $args->date_format ? $args->date_format : "Y-m-d H:i:s"; $buff = $this->requestFeedContents($args->rss_url); $encoding = preg_match("/<\?xml.*encoding=\"(.+)\".*\?>/i", $buff, $matches); if($encoding && !preg_match("/UTF-8/i", $matches[1])) $buff = Context::convertEncodingStr($buff); $buff = preg_replace("/<\?xml.*\?>/i", "", $buff); $oXmlParser = new XmlParser(); $xml_doc = $oXmlParser->parse($buff); if($xml_doc->rss) { $rss->title = $xml_doc->rss->channel->title->body; $rss->link = $xml_doc->rss->channel->link->body; $items = $xml_doc->rss->channel->item; if(!$items) return; if($items && !is_array($items)) $items = array($items); $content_items = array(); foreach ($items as $key => $value) { if($key >= $args->list_count * $args->page_count) break; unset($item); foreach($value as $key2 => $value2) { if(is_array($value2)) $value2 = array_shift($value2); $item->{$key2} = $this->_getRssBody($value2); } $content_item = new contentItem($rss->title); $content_item->setContentsLink($rss->link); $content_item->setTitle($item->title); $content_item->setNickName(max($item->author,$item->{'dc:creator'})); //$content_item->setCategory($item->category); $item->description = preg_replace('!<a href=!is','<a onclick="window.open(this.href);return false" href=', $item->description); $content_item->setContent($this->_getSummary($item->description, $args->content_cut_size)); $content_item->setLink($item->link); $date = date('YmdHis', strtotime(max($item->pubdate,$item->pubDate,$item->{'dc:date'}))); $content_item->setRegdate($date); $content_items[] = $content_item; } } elseif($xml_doc->{'rdf:rdf'}) { // rss1.0 지원 (Xml이 대소문자를 구분해야 하는데 XE의 XML파서가 전부 소문자로 바꾸는 바람에 생긴 case) by misol $rss->title = $xml_doc->{'rdf:rdf'}->channel->title->body; $rss->link = $xml_doc->{'rdf:rdf'}->channel->link->body; $items = $xml_doc->{'rdf:rdf'}->item; if(!$items) return; if($items && !is_array($items)) $items = array($items); $content_items = array(); foreach ($items as $key => $value) { if($key >= $args->list_count * $args->page_count) break; unset($item); foreach($value as $key2 => $value2) { if(is_array($value2)) $value2 = array_shift($value2); $item->{$key2} = $this->_getRssBody($value2); } $content_item = new contentItem($rss->title); $content_item->setContentsLink($rss->link); $content_item->setTitle($item->title); $content_item->setNickName(max($item->author,$item->{'dc:creator'})); //$content_item->setCategory($item->category); $item->description = preg_replace('!<a href=!is','<a onclick="window.open(this.href);return false" href=', $item->description); $content_item->setContent($this->_getSummary($item->description, $args->content_cut_size)); $content_item->setLink($item->link); $date = date('YmdHis', strtotime(max($item->pubdate,$item->pubDate,$item->{'dc:date'}))); $content_item->setRegdate($date); $content_items[] = $content_item; } } elseif($xml_doc->feed && $xml_doc->feed->attrs->xmlns == 'http://www.w3.org/2005/Atom') { // Atom 1.0 spec 지원 by misol $rss->title = $xml_doc->feed->title->body; $links = $xml_doc->feed->link; if(is_array($links)) { foreach ($links as $value) { if($value->attrs->rel == 'alternate') { $rss->link = $value->attrs->href; break; } } } elseif($links->attrs->rel == 'alternate') $rss->link = $links->attrs->href; $items = $xml_doc->feed->entry; if(!$items) return; if($items && !is_array($items)) $items = array($items); $content_items = array(); foreach ($items as $key => $value) { if($key >= $args->list_count * $args->page_count) break; unset($item); foreach($value as $key2 => $value2) { if(is_array($value2)) $value2 = array_shift($value2); $item->{$key2} = $this->_getRssBody($value2); } $content_item = new contentItem($rss->title); $links = $value->link; if(is_array($links)) { foreach ($links as $val) { if($val->attrs->rel == 'alternate') { $item->link = $val->attrs->href; break; } } } elseif($links->attrs->rel == 'alternate') $item->link = $links->attrs->href; $content_item->setContentsLink($rss->link); if($item->title) { if(!preg_match("/html/i", $value->title->attrs->type)) $item->title = $value->title->body; } $content_item->setTitle($item->title); $content_item->setNickName(max($item->author,$item->{'dc:creator'})); $content_item->setAuthorSite($value->author->uri->body); //$content_item->setCategory($item->category); $item->description = preg_replace('!<a href=!is','<a onclick="window.open(this.href);return false" href=', $item->content); if($item->description) { if(!preg_match("/html/i", $value->content->attrs->type)) $item->description = htmlspecialchars($item->description); } if(!$item->description) { $item->description = $item->summary; if($item->description) { if(!preg_match("/html/i", $value->summary->attrs->type)) $item->description = htmlspecialchars($item->description); } } $content_item->setContent($this->_getSummary($item->description, $args->content_cut_size)); $content_item->setLink($item->link); $date = date('YmdHis', strtotime(max($item->published,$item->updated,$item->{'dc:date'}))); $content_item->setRegdate($date); $content_items[] = $content_item; } } return $content_items; } function _getTrackbackItems($args){ // 분류 구함 $output = executeQueryArray('widgets.content.getCategories',$obj); if($output->toBool() && $output->data) { foreach($output->data as $key => $val) { $category_lists[$val->module_srl][$val->category_srl] = $val; } } $obj->module_srl = $args->module_srl; $obj->sort_index = $args->order_target; $obj->list_count = $args->list_count * $args->page_count; // trackback 모듈의 model 객체를 받아서 getTrackbackList() method를 실행 $oTrackbackModel = &getModel('trackback'); $output = $oTrackbackModel->getNewestTrackbackList($obj); // 오류가 생기면 그냥 무시 if(!$output->toBool() || !$output->data) return; // 결과가 있으면 각 문서 객체화를 시킴 $content_items = array(); foreach($output->data as $key => $item) { $domain = $args->module_srls_info[$item->module_srl]->domain; $category = $category_lists[$item->module_srl]->text; $url = getSiteUrl($domain,','document_srl',$item->document_srl); $browser_title = $args->module_srls_info[$item->module_srl]->browser_title; $content_item = new contentItem($browser_title); $content_item->adds($item); $content_item->setTitle($item->title); $content_item->setCategory($category); $content_item->setNickName($item->blog_name); $content_item->setContent($item->excerpt); ///<< $content_item->setDomain($domain); ///<< $content_item->setLink($url); $content_item->add('mid', $args->mid_lists[$item->module_srl]); $content_item->setRegdate($item->regdate); $content_items[] = $content_item; } return $content_items; } function _compile($args,$content_items){ $oTemplate = &TemplateHandler::getInstance(); // 위젯에 넘기기 위한 변수 설정 $widget_info->modules_info = $args->modules_info; $widget_info->option_view_arr = $args->option_view_arr; $widget_info->list_count = $args->list_count; $widget_info->page_count = $args->page_count; $widget_info->subject_cut_size = $args->subject_cut_size; $widget_info->content_cut_size = $args->content_cut_size; $widget_info->duration_new = $args->duration_new * 60*60; $widget_info->thumbnail_type = $args->thumbnail_type; $widget_info->thumbnail_width = $args->thumbnail_width; $widget_info->thumbnail_height = $args->thumbnail_height; $widget_info->cols_list_count = $args->cols_list_count; $widget_info->mid_lists = $args->mid_lists; $widget_info->show_browser_title = $args->show_browser_title; $widget_info->show_category = $args->show_category; $widget_info->show_comment_count = $args->show_comment_count; $widget_info->show_trackback_count = $args->show_trackback_count; $widget_info->show_icon = $args->show_icon; $widget_info->list_type = $args->list_type; $widget_info->tab_type = $args->tab_type; $widget_info->markup_type = $args->markup_type; // 탭형태일경우 탭에 대한 정보를 정리하고 module_srl로 되어 있는 key값을 index로 변경 if($args->tab_type != 'none' && $args->tab_type) { $tab = array(); foreach($args->mid_lists as $module_srl => $mid){ if(!is_array($content_items[$module_srl]) || !count($content_items[$module_srl])) continue; unset($tab_item); $tab_item->title = $content_items[$module_srl][0]->getBrowserTitle(); $tab_item->content_items = $content_items[$module_srl]; $tab_item->domain = $content_items[$module_srl][0]->getDomain(); $tab_item->url = $content_items[$module_srl][0]->getContentsLink(); if(!$tab_item->url) $tab_item->url = getSiteUrl($tab_item->domain, ','mid',$mid); $tab[] = $tab_item; } $widget_info->tab = $tab; } else { $widget_info->content_items = $content_items; } unset($args->option_view_arr); unset($args->modules_info); Context::set('colorset', $args->colorset); Context::set('widget_info', $widget_info); $tpl_path = sprintf('%sskins/%s'+ ', $this->widget_path, $args->skin); return $oTemplate->compile($tpl_path, "content"); } } class contentItem extends Object { var $browser_title = null; var $has_first_thumbnail_idx = false; var $first_thumbnail_idx = null; var $contents_link = null; var $domain = null; function getExtraVars() { $oDocumentModel = &getModel('document'); return $oDocumentModel->getExtraVars($this->get('module_srl'), $this->get('document_srl')); } function getExtraEidValue($eid) { $extra_vars = $this->getExtraVars(); foreach($extra_vars as $idx => $key) { $extra_eid[$key->eid] = $key; } return $extra_eid[$eid]->value; } function contentItem($browser_title=''){ $this->browser_title = $browser_title; } function setContentsLink($link){ $this->contents_link = $link; } function setFirstThumbnailIdx($first_thumbnail_idx){ if(is_null($this->first_thumbnail) && $first_thumbnail_idx>-1) { $this->has_first_thumbnail_idx = true; $this->first_thumbnail_idx= $first_thumbnail_idx; } } function setExtraImages($extra_images){ $this->add('extra_images',$extra_images); } function setDomain($domain) { static $default_domain = null; if(!$domain) { if(is_null($default_domain)) $default_domain = Context::getDefaultUrl(); $domain = $default_domain; } $this->domain = $domain; } function setLink($url){ $this->add('url',$url); } function setTitle($title){ $this->add('title',$title); } function setThumbnail($thumbnail){ $this->add('thumbnail',$thumbnail); } function setContent($content){ $this->add('content',$content); } function setRegdate($regdate){ $this->add('regdate',$regdate); } function setNickName($nick_name){ $this->add('nick_name',$nick_name); } // 글 작성자의 홈페이지 주소를 저장 by misol function setAuthorSite($site_url){ $this->add('author_site',$site_url); } function setCategory($category){ $this->add('category',$category); } function getBrowserTitle(){ return $this->browser_title; } function getDomain() { return $this->domain; } function getContentsLink(){ return $this->contents_link; } function getFirstThumbnailIdx(){ return $this->first_thumbnail_idx; } function getLink(){ return $this->get('+ 'url'); } function getModuleSrl(){ return $this->get('module_srl'); } function getTitle($cut_size = 0, $tail='...'){ $title = strip_tags($this->get('title')); if($cut_size) $title = cut_str($title, $cut_size, $tail); $attrs = array(); if($this->get('+ 'title_bold') == 'Y') $attrs[] = 'font-weight:bold'; if($this->get('title_color') && $this->get('title_color') != '+ 'N') $attrs[] = 'color:#'.$this->get('title_color'); if(count($attrs)) $title = sprintf("<span style=\"%s\">%s</span>", implode(';', $attrs), htmlspecialchars($title)); return $title; } function getContent(){ return $this->get('content'); } function getCategory(){ return $this->get('category'); } function getNickName(){ return $this->get('nick_name'); } function getAuthorSite(){ return $this->get('author_site'); } function getCommentCount(){ $comment_count = $this->get('comment_count'); return $comment_count>0 ? $comment_count : ''; } function getTrackbackCount(){ $trackback_count = $this->get('trackback_count'); return $trackback_count>0 ? $trackback_count : ''; } function getRegdate($format = 'Y.m.d H:i:s') { return zdate($this->get('regdate'), $format); } function printExtraImages() { return $this->get('extra_images'); } function haveFirstThumbnail() { return $this->has_first_thumbnail_idx; } function getThumbnail(){ return $this->get('thumbnail'); } function getMemberSrl() { return $this->get('member_srl'); } } ?> -
보이스32
2012.04.02 08:46
현재 버전이 1.5.x 이상인데...더이상 적용이 안되네요.
무엇을 수정해야 될런지...
아시는 분 알려주세요.
-
// 보이스32
Content 확장 위젯을 사용하시면 됩니다.
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| [초보팁] 최근게시물 위젯에 확장변수 표시하기 [23] | 오뎅궁물 | 2010.01.29 |


오뎅궁물님~
쪽지에 답변해 주셔서 감사드립니다.
지금 댓글부터 달고 시작하려고요. ^^
성공하면 댓글추가 할께용~ ^^
감사 감사 감사...