XE 공식 자료실

- 제작자
- 은찬준
- 등록일
- 2009-09-26
- 다운로드 수
- 1,839
- 링크1
- www.juhyang.net
본 위젯은 특정모듈내에 첨부되어 있는 이미지들을 3D형태로 보여주는 프로그램입니다. 이미지를 보여주는 플래시 뷰어는 Cooliris사에서 제공하는 것입니다. 이 플래시 뷰어는 MediaRSS에 맞게 정의된 RSS 피드주소를 읽어들어 이미지를 표시합니다.
*참고 : http://developer.cooliris.com/?p=embed/mediarss
이 위젯을 사용하기 위해선 먼저 라르게덴님의 cooliris PicLens 애드온 v1.1을 설치하셔야 사용하실 수 있습니다.
- 라이선스
- GPL v2
- 설치경로
- ./widgets/CoolirisPlayer
- 최초 등록일
- 2009-09-25
- 전체 다운로드
- 1,839
쉬운설치로 바로 체험할 수 있습니다
상세 설명
※ 미리보기
※ Cooliris Embed a Wall 위젯 v2.0은?
본 위젯은 특정모듈내에 첨부되어 있는 이미지들을 3D형태로 보여주는 프로그램입니다.
본 위젯의 목적은 XE의 모듈에 이미 첨부되어 있는 이미지들을 Cooliris 플래시 뷰어로 보기 원하는 것입니다. 이를 위해선 모듈내에 첨부되어 있는 이미지들을 MediaRSS에 맞게 구조화 하여야 합니다.
이것은 라르게덴님께서 Cooliris PicLens 애드온 v1.1 프로그램으로 가능하게 해 주기 때문에 먼저 라르게덴님께서 Cooliris PicLens 애드온 v1.1 프로그램을 설치하시고, 애드온 활성화를 하셔야 합니다.
※ Cooliris Embed a Wall 위젯 v2.0 사용하기
- 본 위젯은 XE 모듈에 있는 이미지뿐 아니라 외부에 있는 이미지를 MediaRSS 통하여 추출할 수 있습니다.
[설치하기]
1. http://www.cooliris.com/ 에 들어가셔서 첫 페이지에 나오는 플러그인 프로그램을 다운받아 설치합니다.
*위젯 프로그램만 사용하신다면, 굳이 설치하지 않으셔도 됩니다. 이 플로그인은 모듈내 이미지를 전체 화면으로 보여주며, 라르게덴님의 Cooliris PicLens 애드온이 잘 동작하는지 확인 가능하게 해 줍니다.
2. 라르게덴님의 Cooliris PicLens 애드온 v1.1을 설치합니다. : http://www.xpressengine.com/18190448
3. 첨부한 ColirisPlayer.zip를 다운 받아 압축을 푼뒤 ./widgets/ 에 폴더채 올리시면 됩니다.
4. 플래시 뷰어가 작동되기 위해서는 첨부한 crossdomain.xml을 다운받아 홈페이지 계정의 root(./)에 복사하셔야 합니다.
5. 배경색상 및 노을색상을 쉽게 적용하기 위해 색상표 테이블을 만들었습니다. 첨부한 colortable.html을 다운받아 홈페이지 계정루트에 복사하셔야 합니다.
[사용하기]
1. Cooliris PicLens 애드온 v1.1이 먼저 실행되고 있어야 합니다.
*카페의 경우 카페관리->기능설정 에서...
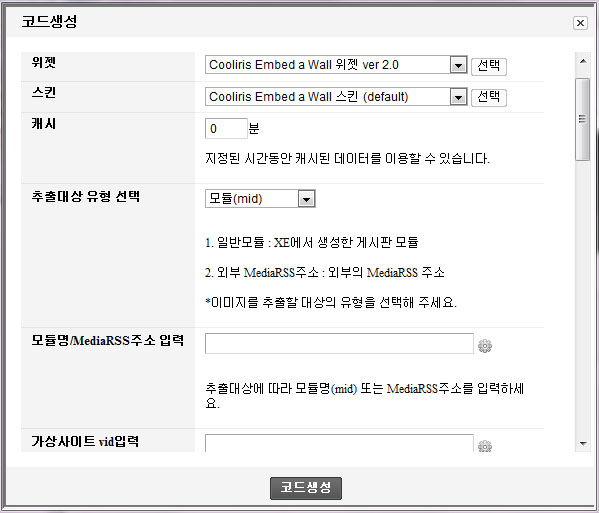
2. 위젯추가 실행

*추출대상 유형 선택 : XE의 모듈이 대상이라면, 모듈을 선택하시고, 외부 MediaRSS라면, 외부 MediaRSS를 선택하시면, 됩니다.
*모둘명/MediaRSS주소 입력 : 추출대상이 모듈이라면, 모듈명(mid)를 입력하시고, 외부 MediaRSS라면, 해당 피드주소를 입력하시면 됩니다.
*가상사이트 vid입력 : 추출대상이 모듈인경우 해당 모듈이 가상사이트(카페)에서 생성한 것이라면, 모듈명이 중복될 수 있습니다. 그래서 해당 모듈을 구분하기 위해선 반드시 가상사이트 vid명을 입력해 주셔야 추출이 가능합니다.
*이하 옵션 : 매우 흥미로운 옵션들이 있습니다. 설명을 달아 놓았으니 어렵지 않게 사용하실 수 있을 겁니다.
[처음 사용하시는 분들을 위한 추가설명]
#1 - Cooliris 동작의 이해 Cooliris라는 프로그램이 이미지들을 특정한 xml구조로 리스트를 읽어들여 3D로 멋지게 보이게 하는 프로그램입니다. 이 특별한 xml구조의 형태가 MediaRSS라는 구조입니다. 이 프로그램을 제로보드에서 활용하는 상황입니다. Cooliris 프로그램의 특징은 한글, 포토샵 처럼 단독으로 실행되는 것이 아니라 웹브라우져와 연동되어 실행되는 플러그인형태의 프로그램이기 때문에 웹브라우져 상에서 쉽게 실행할 수 있는 것입니다. 제로보드에 라르게덴님의 애드온이 동작되고 있다면, 이 플로그인 실행 아이콘만 누르면, 멋진 효과를 확인할 수 있는 것입니다. 본 위젯이 바로 이 플래시 뷰어를 쉽게 홈페이지에 적용시키도록 제작되어 있는 것입니다. 단순히 MediaRSS 이미지 리스트만을 읽는 것 뿐 아니라 다양한 옵션으로 각 홈페이지 맞게 멋지게 연출할 수 있고, 플러그인 프로그램에 비해 여러가지 면에서 사용자들이 활용할 수 있는 장점을 가지고 있습니다. 플러그인 프로그램은 웹브라우저내에서 Full스크린 형태로 단독 실행되고, Embed a Wall은 말 그래도 웹페이지에 내장되어 보여지게 되는 것입니다. Cooliris프로그램을 사용하기 위해 Cooliris 플러그인 프로그램을 설치하시는 것이고, 제로보드의 이미지들을 Cooliris로 보기위해 라르게덴님의 애드온을 적용시켜 Cooliris 플로그인에서 보시는 것이구요. 플로그인으로 보지 않고, 페이지내에서 보기위해 본 위젯을 설치하여 보는 것입니다. 자~ 이제 준비된 프로그램들을 설치하셔서 멋지게 꾸며보세요~! 성공하시기를 기원합니다. 화이팅~!!!
먼저, 라르게덴님께서 애드온이 제로보드 게시판등에 첨부되어 있는 이미지를 이 특별한 xml구조로 생성될 수 있도록 해주는 것입니다. 이 애드온이 동작하고, 적용되는 게시판은 MediaRSS의 구조를 내부적으로 갖게 됩니다.
그래서 Cooliris라는 프로그램에서 읽어 들여 이미지를 표시할 수 있게 되는 것이죠.
Cooliris사에서 이 플러그인 프로그램 뿐만 아니라 웹페이지에 내장되어 MediaRSS구조의 이미지 리스트를 읽어드릴 수 있는 Embed a Wall이라 부르는 플래시 뷰어 프로그램을 제공합니다.
그렇기에..
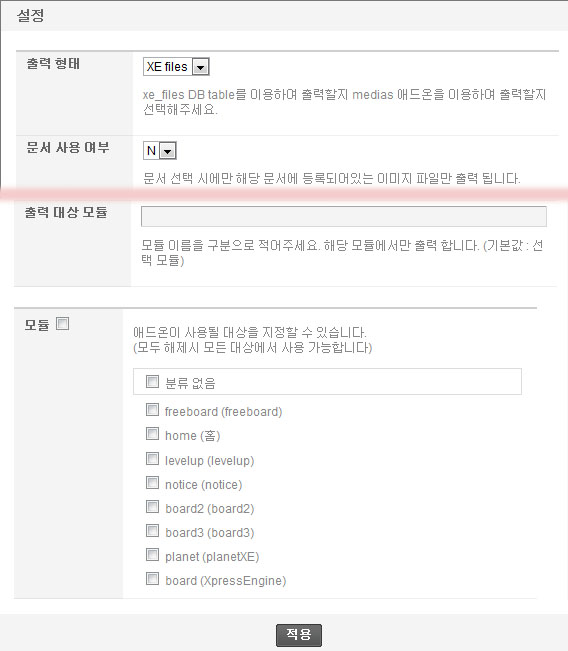
#2 - Cooliris 애드온 v1.1의 옵션의 이해
*문서사용여부 : Y를 하시면, 게시판에서 열람하고 있는 게시물에 속한 이미지만, N을 하시면, 게시물 선택에 상관없이 모든 이미지를 출력합니다. *출력대상 모듈(하단 모듈선택 전체 해제시) : 모듈명을 중복으로 board, board2, board3 이렇게 입력하시면, Cooliris 플로그인과 본 위젯에서 선택된 게시판의 모든 이미지를 함께 출력됩니다. 하단 모듈선택이 모두 해제 되어 있기 때문에 어떤 게시판의 위치에서든 Cooliris를 실행가능하고, 선택된 모듈의 모든이미지가 함께 나오는 것입니다. *하단의 모듈 선택(출력대상 모듈 없을시) : 출력대상 모듈에는 입력하지 않고, 하단에서 원하는 모듈만을 선택하면, 선택된 모듈에서만 Cooliris 플러그인과 본 위젯으로 이미지를 추출할 수 있습니다. 이때는 선택된 모든 모듈의 이미지가 함께 출력되는 것이 아니고, 선택된 모듈별로 이미지를 추출하게 됩니다. *출력대상 + 하단의 모듈 선택 : 출력대상 모듈에 입력된 게시판이 우선되어 Cooliris 플러그인과 본 위젯에서 출력대상에 선택된 모듈의 모든 이미지를 함께 추출합니다. 단, 하단에서 선택한 모듈에서만 Cooliris가 동작됩니다. 즉, 하단에서 선택된 모듈만이 MediaRSS의 주소를 갖고 있다고 이해하시면 됩니다. 그래서 선택된 모듈에서 Cooliris를 실행하면, 출력대상 모듈 옵션에 의해 선택된 모듈들의 전체이미지가 함께 출력되는 것입니다. *확실한건 이 세가지 상황을 직접해보시면 이해가 더 쉽다는 것입니다.
#3 - 위젯에서 동영상표시하기
이미 우리는 제로보드에서 라르게덴님의 애드온과 저의 위젯을 이용하여 최근이미지를 3D로 추출하여 홈페이지를 멋지게 꾸미고 있습니다.
원래 Cooliris 프로그램은 이미지 뿐아니라 동영상(flv)파일까지 추출하여 보여줄 수 있지만, 라르게덴님의 애드온은 게시판에 첨부된 이미지만을 대상으로 하기 때문에 동영상을 추출할 수는 없습니다. 그래서 간단한 수작업을 통해 동영상(flv)을 Cooliris Embed a Wall 위젯 v2.0을 통해 표시하도록 하는 방법을 팁으로 알려드리도록 하겠습니다.
아래의 설명대로 그냥 따라해 보시면, 누구나 쉽게 이해하시고, 다양한 형태로 활용하실 수 있으리라 생각됩니다.
[준비물]
1. flv 동영상파일
2. 동영상의 썸네일 이미지
3. MediaRss 파일
[준비작업]
될 수 있는 한 파일명은 공백이 없는 영문으로 지정하시기 바랍니다. 한글로 할경우 예외적인 오류가 발생합니다.
1. flv 준비하기 - Cooliris는 flv만을 지원합니다.
일반적으로 가지고 계신 파일들이 flv파일은 아니실 겁니다. wmv나 avi, mp4 등의 파일이라면, 동영상 인코더를 통해 변환해야 합니다. 제가 사용하는 인코더는 다음팟 인코더 입니다. 해당 프로그램 사용법은 해당 사이트에서 확인하시기 바랍니다.
링크 : http://tvpot.daum.net/encoder/PotEncoderSpec.do
2. 동영상 썸네일 준비하기
해당 동영상의 스틸컷 한장만 준비하시면 됩니다. 동영상과 상관없는 이미지를 사용하셔도 무방합니다. 일단 위젯에서는 이 동영상의 썸네일을 보여주고, 이를 클릭하시면, 동영상을 재생하게 됩니다. 참고로 동영상의 스틸컷을 만드는 것은 곰플레이어 또는 KMPlayer 등에서 쉽게 얻으실 수 있습니다.
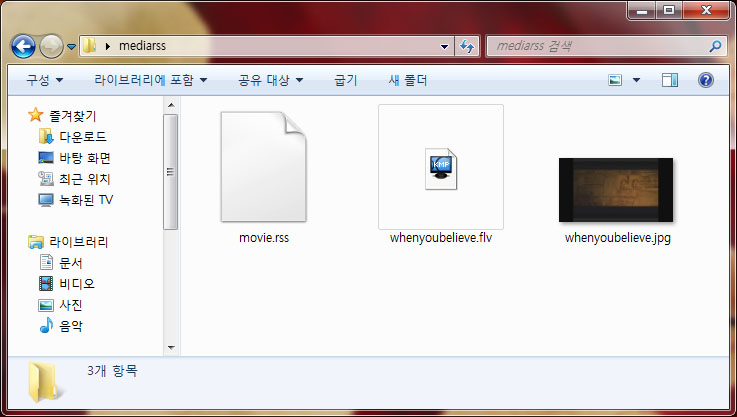
이렇게 해서 아래의 그림처럼 동영상파일과 관련 스틸컷 이미지를 준비하였습니다.

3. RSS 파일 준비하기 [샘플다운 :movie.rss ]
위 스샷에 보시면, rss 파일이 한개 보이실 겁니다. 스샷처럼 rss파일을 동영상이 있는 곳에 함께 두셔야 합니다. rss 파일의 내용은 다음과 같습니다.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<rss version="2.0" xmlns:media="http://search.yahoo.com/mrss">
<channel><generator>piclens publisher win 1.0.12</generator>
<title></title>
<link></link>
<description></description>
<item>
<title>when you be lieve</title>
<link>./whenyoubelieve.jpg</link>
<media:thumbnail url="./whenyoubelieve.jpg"/>
<media:content type="video/x-flv" url="./whenyoubelieve.flv"/>
</item><item>
<title>동영상 제목</title>
<link>링크</link>
<media:thumbnail url="동영상 썸네일 이미지 파일"/>
<media:content type="video/x-flv" url="flv 동영상 파일"/>
</item>
</channel>
</rss>
동영상 1개당 <item> ~ </item> 이라고 생각하시면, 됩니다. 다른 내용은 모두 동일하게 하시고, 빨간글씨 부분만 알아서 편집 및 추가하시면 됩니다. 확장자를 rss로 하셔서 저장하시면 됩니다. 링크부분은 클릭하면 이동하는 주소이므로 원하시는 링크를 입력하시면, 됩니다. 위에는 이미지를 링크해 놓았기 때문에 클릭하면 페이지에 이미지가 표시되게 됩니다.
<item><title></title> : 제목을 입력하는 부분입니다.
<link></link> : 동영상의 링크주소룰 입력하는 부분입니다.
<media:thumbnail url=""/> : 동영상의 썸네일 이미지주소를 입력하는 부분입니다.
<media:content type="video/x-flv" url=""/> : 동영상의 주소를 입력하는 부분입니다.
</item>
[위젯에서 rss 파일 적용하기]
1. 준비한 파일 업로드
준비한 파일들을 홈페이지 계정에 폴더하나 만드셔서 전부 한 폴더에 업로드 시킵니다. 만약 test라는 폴더를 만들고, 그 안에 준비한 파일을 모두 업로드 하셨다면, rss 파일의 위치는 "도메인주소/test/파일명.rss" 가 되겠죠?
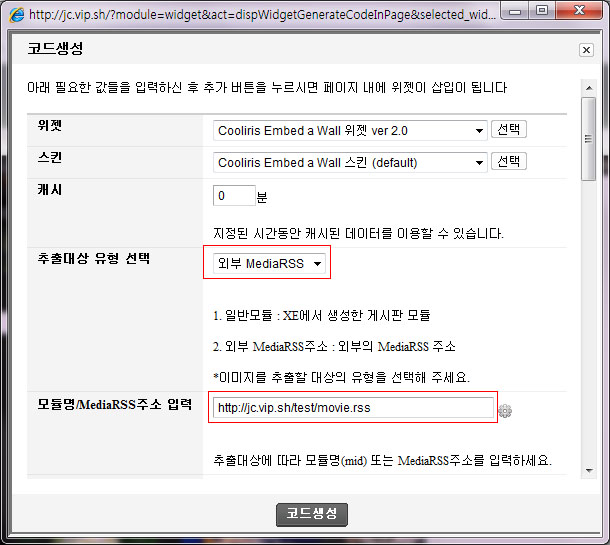
2. 위젯에서 설정하기
아래 그림처럼 위젯에서 추출대상을 외부 MediaRSS로 하시고, 주소입력란에 "도메인주소/test/파일명.rss"를 입력하시면됩니다.

끝^^
[추가팁:게시판에 첨부한 동영상파일 사용하기]
1. 게시판을 하나 만듭니다.
2. 글쓰기를 하여 파일 첨부에 동영상 flv파일과 동영상 썸네일 이미지 파일을 업로드 합니다.
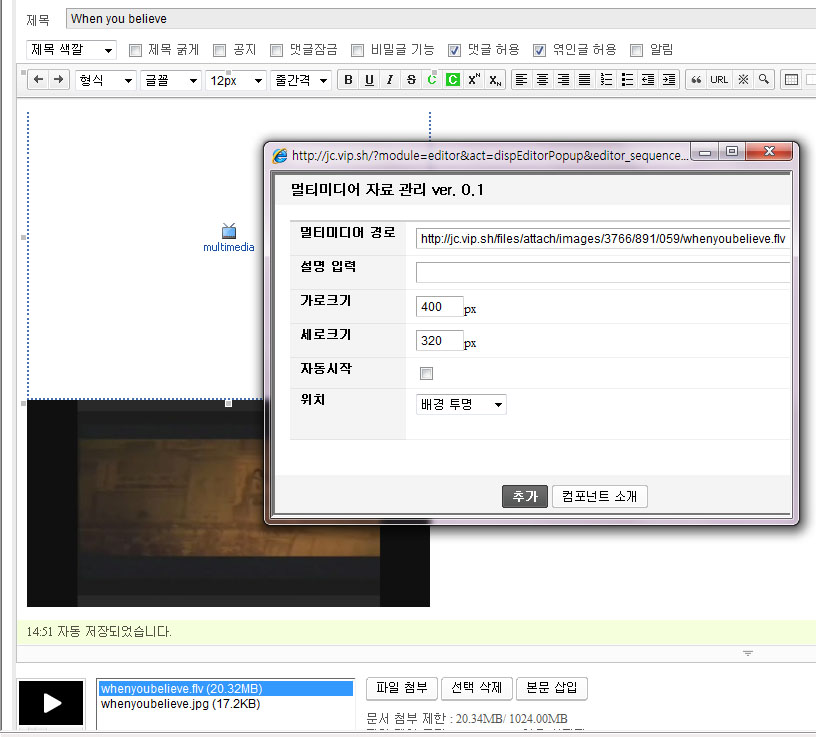
3. 파일을 첨부한 후에 본문삽입을 하시면, 게시판 내용에 아래 그림처럼 멀티미디어와 이미지가 들어가는 것을 볼 수 있습니다. 해당내용을 더블클릭하면, 아래 스샷처럼 경로를 확인할 수 있습니다.

4. MediaRSS파일 편집하기
3번과정에서 얻은 동영상 flv파일과 이미지 파일의 경로를 아래 내용처럼 편집하시면 됩니다.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<rss version="2.0" xmlns:media="http://search.yahoo.com/mrss">
<channel><generator>piclens publisher win 1.0.12</generator>
<title></title>
<link></link>
<description></description>
<item>
<title>when you be lieve</title>
<link>http://jc.vip.sh/?mid=xxxx&document_srl=59856</link>
<media:thumbnail url="http://jc.vip.sh/files/attach/.../whenyoubelieve.jpg"/>
<media:content type="video/x-flv" url="http://jc.vip.sh/files/attach/.../whenyoubelieve.flv"/>
</item>
</channel>
</rss>
링크에는 게시판의 주소를 입력하시면, 링크 클릭시 게시물로 이동하게 됩니다.
※ 기타 : 아이폰/아이팟에서도 되네요^^
아이폰/아이팟 전용 프로그램 설치하면, 아이팟에서도 볼수 있네요 아래는 제 아이팟 스샷입니다. 제 홈페이지에 있는 앨범이 쫙~ 보입니다. Cooliris 물건인것 같습니다.
![[기본쪽지]이름으로 출력](https://download.xpressengine.com/xedownload/app/18595711/thumbnails/md.jpg)