XE 공식 자료실

- 제작자
- 선우(善友)
- 등록일
- 2011-01-11
- 다운로드 수
- 1,426
- 링크1
- www.goodpr.me
사용자 중심의 쉬운 설정과 다양한 변화에 쉽게 응용할 수 있는 환경을 제공하는 레이아웃입니다.
라이선스 : 개인이 수정하여 사용할 수는 있으나, 제작자의 허가가 없이는 해당 저작물을 복사, 개작, 재배포할 수 없습니다.
- 라이선스
- 기타 라이선스
- 설치경로
- ./layouts/xe_sunooDMLg
- 최초 등록일
- 2009-10-09
- 전체 다운로드
- 2,980
쉬운설치로 바로 체험할 수 있습니다
함께 설치해야 하는 확장 기능
다음 자료를 함께 설치하지 않으면 사용할 수 없거나 문제가 발생할 수 있습니다.
위젯 선우 로그인 위젯

- 등록일
- 2011-01-11
상세 설명
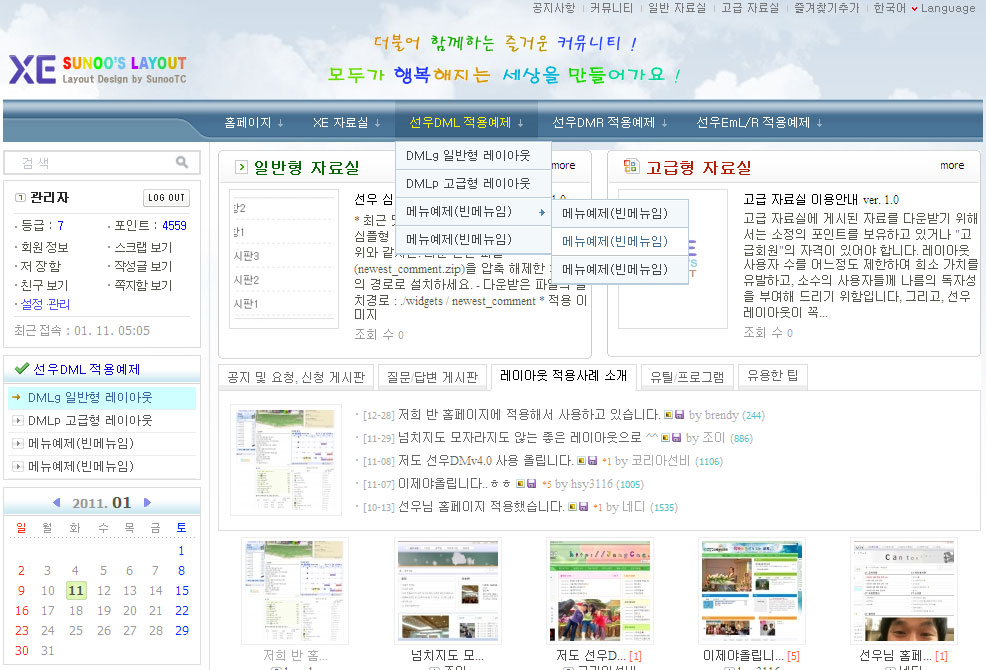
2011년부터 선우 레이아웃이 새롭게 시작합니다.
사용자 중심의 편의성과 다양한 디자인으로 개발의 효율성을 재고하기 위해 레이아웃의 구조 및 코드를 자체적으로 표준화 하였습니다. 앞으로도 많은 관심 갖어주시길 바랍니다.
xe_sunooDMLg 레이아웃은 그동안 배포해 왔던 xe_sunooDM 레이아웃의 디자인을 그대로 수용하고 기능들을 다소 가감하여 일반형으로 표준화한 것입니다.
그러므로 그동안 배포해왔던 xe_sunooDM_v4.0 버전과는 별개의 프로그램으로 이전 버전에서 업데이트된 것은 아니며, 기존 버전에서 일반형 형식으로 리메이크한 버전입니다.
기존에 xe_sunooDM_v4.0 버전을 사용하시는 분들은 버전을 구분함에 있어 혼돈없으시길 바랍니다.
참고로, xe_sunooDM_v4.0 버전은 배포가 중단되었습니다.
* 레이아웃 적용예제 ----> 보러가기 클릭
* 사용자 적용사례 -------> 장씨네닷컴, 정소슬의 시내기
* 레이아웃의 설정 옵션(일반형, 고급형) 보기 및 비교
| 설정 옵션 | sunooDMLg(일반형) | sunooDMLp(고급형) | 설정 설명 |
| 컬러셋 |
○ |
○ |
기본, 봄, 여름, 가을, 겨울 |
| 레이아웃 가로폭 설정 |
○ |
○ |
숫자입력 사용자 설정 |
| 배경 이미지 바꾸기 |
○ |
○ |
홈페이지 기본 바탕 배경 |
| 배경 이미지 적용유형 |
○ |
○ |
가로, 세로, 전체, 반복안함 |
| 탑메뉴 라인 사용 선택 |
○ |
○ |
레이아웃 최상단에 위치 |
| 탑메뉴 라인 배경색 설정 |
○ |
○ |
레이아웃 최상단에 위치 |
| 탑라인의 좌측 메모작성 |
○ |
○ |
레이아웃 최상단 좌측에 |
| 언어 전환탭 사용 선택 |
○ |
○ |
레이아웃 최상단 우측에 |
| 즐겨찾기 추가 사용선택 |
○ |
○ |
레이아웃 최상단 우측에 |
| 즐겨찾기 홈페이지 이름 |
○ |
○ |
즐겨찿기 추가시 표시될 이름 |
| 상단이미지 파일유형 선택 |
○ |
○ |
사진 이미지, 플래시 이미지 |
| 상단 이미지 바꾸기 |
○ |
○ |
사용자 등록 이미지 |
| 상단 이미지 세로폭 조정 |
○ |
○ |
상단 이미지 영역 세로폭 조정 |
| 상단에 로고 이미지 넣기 |
○ |
○ |
사용자 홈페이지 로고 |
| 로고 이미지 링크 URL |
○ |
○ |
로고 클릭시 연결 주소 |
| 상단 로고 위 여백 조정 |
○ |
○ |
로고의 세로 위치 조정 |
| 상단 로고 좌측 여백 조정 |
○ |
○ |
로고의 가로 위치 조정 |
| 메뉴바 분할여부 선택 |
○ |
○ |
상단의 메인 메뉴바의 분할 |
| 메인메뉴 좌측 여백 조정 |
○ |
○ |
메인메뉴의 가로 위치 조정 |
| 본문에 배경색 사용 선택 |
○ |
○ |
본분(좌,우 컬럼영역) 배경색 |
| 본문의 배경색 설정 |
○ |
○ |
색상테그를 이용한 배경색 설정 |
| 본문 분할여부 선택 |
○ |
○ |
2컬럼(서브형), 1컬럼(메인형) |
| 좌,우 컬럼 구분선 사용 |
○ |
○ |
좌,우 컬럼간의 구분선 적용 |
| 현재위치 메뉴 사용 |
× |
○ |
우측 본문의 위쪽의 메뉴 카테고리 |
| 로그인폼 종류 선택 |
○ |
○ |
박스형, 라인형, 사용안함 |
| 좌측메뉴 사용여부 선택 |
○ |
○ |
메인메뉴를 클릭했을 때의 좌측 서브메뉴 |
| 달력 사용여부 선택 |
○ |
○ |
좌측컬럼의 달력 사용 |
| 위젯(1) 제목 입력 |
○ |
○ |
좌측컬럼의 위젯 설정(1) |
| 위젯(1) 내용 입력 |
○ |
○ |
좌측컬럼의 위젯 설정(1) |
| 위젯(2) 제목 입력 |
○ |
○ |
좌측컬럼의 위젯 설정(2) |
| 위젯(2) 내용 입력 |
○ |
○ |
좌측컬럼의 위젯 설정(2) |
| 배너 이미지 넣기 |
○ |
○ |
좌측컬럼에 배너이미지 표시 |
| 배너이미지 연결 URL |
○ |
○ |
배너를 클릭할때 연결 주소 |
| 접속 카운터 사용여부 선택 |
○ |
○ |
좌측 컬럼에 방문자 접속현황 출력 |
| 하단 메뉴라인 배경색 설정 |
○ |
○ |
하단메뉴 배경색 지정 |
| 하단에 로고 이미지 넣기 |
○ |
○ |
하단 카피라이트 영역 로고 |
| 로고 이미지 링크 URL |
○ |
○ |
로고를 클릭할때 연결 주소 |
| 하단문구(카피라이트)작성 |
○ |
○ |
하단에 문구, 주소, 등 표시 |
| 하단문구 좌측 여백 조정 |
○ |
○ |
하단영역 가로위치 조정 |
| 하단문구 상단 여백 조정 |
○ |
○ |
하단영역 세로위치 조정 |
| 하단문구 영역 배경색 설정 |
○ |
○ |
하단영역 배경색 설정 |
| 퀵메뉴 상단이미지 유형 |
× |
○ |
정지이미지, 움직이는 이미지 |
| 퀵메뉴 세로위치 설정 |
× |
○ |
퀵메뉴 높이점 설정 |
| 최상단(탑) 메뉴 |
○ |
○ |
레이아웃 최상단 |
| 메인(상단) 메뉴 |
3단계 |
4단계 |
레이아웃 상단 주메뉴 |
| 하단 메뉴 |
○ |
○ |
하단 주소줄 위의 메뉴 |
| 퀵 메뉴 |
× |
○ |
우측의 슬라이드 메뉴 |
| 링크사이트 메뉴 |
× |
○ |
하단에 패밀리 사이트 메뉴 |
| 자동 생성 사이트 맵 |
× |
○ |
설정항목에 없지만 레이아웃에 적용됨 |
* 레이아웃의 샘플 이미지

* xe_sunooDMLg 레이아웃 설치하기 (자신의 계정에 올리기)
1. 레이아웃 설치하기 : 다운받은 "xe_sunooDMLg.zip" 파일을 압축 해제하여 아래의 디렉토리에 업로드합니다.
- 디렉토리 구성 : . / layouts / xe_sunooDMLg
2. 연동위젯 설치하기 : 아래의 "widgets.zip" 파일을 다운받아 압축 해제하여, 자신의 계정 디렉토리에 있는
widgets 폴더에 덮어 씌워서 레이아웃 작동에 필요한 위젯을 한꺼번에 모두 설치합니다.
(1) 위젯 다운받기 : widgets.zip
(2) widgets 폴더에 포함된 위젯 내용들
- login_sunoo : 선우 로그인 정보 출력 위젯
- sunoo_calendar : 선우 스타일 카렌더
- sunoo_simple_document : 선우 심플형 최근문서 목록 출력 위젯
- sunoo_simple_comment : 선우 심플형 최근댓글 목록 출력 위젯
- styx_flash : 접속 카운터 출력 플래시 위젯
* 주의사항 :
- 레이아웃이 잘 표현되기 위해서는 위의 위젯들 중, "login_sunoo" 위젯은 반드시 설치가 되어야 합니다.
위의 연동 위젯을 꼭 설치하세요.
- 상단 이미지 영역에 기본으로 제공하고 있는 플래시 이미지를 사용하실 경우, 그 플래시 이미지가 나타나지
않으면, 레이아웃 편집에서 아래와 같이 플래시 이미지 경로를 자신의 홈페이지 절대경로로 수정해 주세요.
* 수정방법 : 관리자페이지 → 사이트 설정 → 레이아웃 → 레이아웃 목록(등록한 레이아웃 선택)
→ "레이아웃 편집" 창에서
아래의 소스를 찾아, 색칠해진 부분을 자신의 홈페이지 주소로 수정합니다.
|
<!--@if($layout_info->topImage_select == 'FI')-->
- 예시 : "http://localhost/" 를 "http://www.goodpr.me/" 이런식으로 수정하세요. |