| 설치경로 | ./modules/board/skins/ |
|---|---|
| 라이선스 | 기타 라이선스 |
| 홈페이지 | http://juneoh.net/quiet_board |
| 간단한 소개 | '조용한' 게시판, 그 두번째 : 일기장, 게시판, 방명록, 즐겨찾기, 사진첩 |

"XE 게시판이 아닌 것 같은 게시판을 만들어 보자!"
2008년, XE로 넘어오게 되면서, Zeroboard4에 비해 턱없이 적은 게시판 자료수를 보고 부족한 실력에마나 직접 게시판 제작을 결심했습니다. XE 기본 게시판의 겉모양만 바뀐 대부분의 기존 게시판들과는 전혀 다른, 새로운 게시판을 만들기 위하여 XE 게시판의 골자를 0에서부터 완전히 재구성하였고, XE 기존 게시판들에는 없는 기능들, 아쉬웠던 부분들까지 직접 개발하여 만들기에 이르렀습니다. 작업하며 배우게 된, 배우며 작업하게 된 web 표준 또한 전 공정의 기준이 되어 최신 범browser 지원을 엄수했으며, 눈에는 보이지 않는 곳일지라도 접근성 지침을 준수하여 겉모습에만 열중하다 보면 자칫 쉽게 잊혀질 수 있는 다양한 환경의 사용자들에 대한 배려 또한 지켜냈습니다. 이러한 수개월에 걸친 과정 끝에, 드디어 설계와 꾸밈새 양쪽 모두에서 새로운 차원을 이뤄낸 '조용한' 게시판이 탄생하게 되었습니다.
모양별 미리보기

일기장

즐겨찾기

게시판

방명록

사진첩
Design - 꾸밈새
- 불필요한 군더더기들을 없애다 - 깔끔한 모양새
 (사진 : '게시판' 모양의 게시글 보기 화면)
(사진 : '게시판' 모양의 게시글 보기 화면) - XE 게시판에 대한 고정 관념을 깨다 - 기존 틀을 탈피, 더 쉽고 직관적
 (사진 : 글 제목에 cursor를 가져갈 필요 없이 줄로 바로 연결)
(사진 : 글 제목에 cursor를 가져갈 필요 없이 줄로 바로 연결) - 다양한 색상, 게시판의 용도에 딱 맞출 수 있는 설정 - 수십가지 조합의 연출이 가능!
 (사진 : 사용자 정의를 포함한 다양한 색상)
(사진 : 사용자 정의를 포함한 다양한 색상) - Windows 환경에서도 anti-alias가 적용돼 깨끗히 보이는 Cleartype 글꼴 채택
 (사진 : 큰 글씨에 cleartype 글꼴 체택)
(사진 : 큰 글씨에 cleartype 글꼴 체택)
Functionality - 기능성
- 기존 게시판을 뛰어넘는 세심한 추가 기능 - 깔끔한 겉모양이지만 그에 따라 내용물도 부실해지지 않게끔 그 사이사이에 알찬 추가 기능들을 차곡 차곡 채워나갔습니다.
- 독자 개발한 기능형 게시판 모양 - 일기장, 방명록, 게시판, 사진첩, 즐겨찾기
- 댓글 편집기 사용 여부 선택 가능
- 글상자 자동 높이 조절
- 제목 없는 게시글 기능
- 똑똑한 쪽수 계산
- 별도의 창으로 이동하는 번거로움은 그만! - 이제는 보면서 바로 수정, 삭제한다!

 (사진 : 댓글 바로 수정, 삭제)
(사진 : 댓글 바로 수정, 삭제)
Accessibility - 접근성
- 모든 설정 한글, 영어 지원
- W3C 표준 기반 설계 - XHTML, CSS 검사 통과


- W3C Web 접근성 지침(WCAG) 준수
- 상대 크기 설계 - layout 혹은 게시판 추가 설정의 글씨 크기에 따라 유동적으로 변함
 (사진 : 글씨 크기를 크게 적용한 모습)
(사진 : 글씨 크기를 크게 적용한 모습) - 최신 Browser 완벽 지원 - Chrome 4, Explorer 8, Safari 4, Opera 10, Firefox 3.5
(해당 browser 별 Linux 판 포함)
도움말
- 소개
- 계기
- Design - 꾸밈새
- Functionality - 기능성
- Accessibility - 접근성
- 설치 및 적용
- '조용한' 게시판 설치
- 게시판 모양 별 유의점
- 추가 정보
- 게시판 정보
- 제작자
- 사용권
- 도움주신 분들
- '조용한' 게시판 2.0 판 정보

IE6 (인터넷 익스플로러 6) 기본 지원 안합니다. 최신 표준 browser들 우선 지원.
모든 창작물의 IE6 지원은 유료로 받습니다. juneoh0202@gmail.com으로 연락 주세요.
그외 질문 및 오류 제보들은 여기로 부탁드립니다.
-
『장애인차별금지 및 권리구제 등에 과한 법률』제 21조 및 동법 시행령 제14조 : 공공 및 민간 웹 사이트의 웹 접근성 준수의 의무화

멋집니다~! 쵝오! June Oh님 프로그래밍도 그렇지만 정말이지 깔끔한 디자인!!!
마음에 쏙 들어요. 게시판 자체가 깔끔하니까 어떤 스킨을 사용해도 다 잘 어울리네요!
그리고 사용자에 맞춰서 사용하라고 게시판의 많은 부분을 옵션으로 해주셨더군요~
사용 잘 하고 있습니다.
댓글들을 보니까 계속 보완하고 수정하시는 것 같아서 저도 감히 사용하다가 생각나는 점들 말씀드립니다.
(이미 기능적으로는 다 되는데 제가 몰라서 말씀드리는 걸 수도 있어요~그렇다면 양해를..^^)
1. 게시판
썸네일을 적용하고 크기를 지정하면 썸네일과 게시글 제목, 그외 확장 변수들간의 줄이 잘
안 맞는 것 같더라구요. 뭐 저는 이 기능을 사용하고는 있지는 않지만 사용하시는 분들 위해
다음 버젼에 수정해주시면 좋을것 같아요.
2. 즐겨찾기
마땅한 스킨이 없어 고민하고 있었는데 정말 멋져요.
처음에는 '쓰기'버튼이 없어 한 참 찾았지만 나중에 찾고 나서 June Oh님의 센스에 감탄~!
그런데 게시글을 클릭하면 그냥 blank 페이지가 열리네요.
확장변수 url로 연결이 되거나, 아니면 펼침 기능이 되면 더 좋을것 같아요.
3. 다이어리
다이어리에서는 분류기능을 사용하지 못하는건가요? 궁금합니다.
이번 공모전에서 꼭 좋은 결과 있으시길 기원합니다.

- 맞습니다... 목록 설정에서 thumbnail을 설정하면 thumbnail과 제목 칸만 한줄씩 위로 올라가버리죠. 오류로 확인했고, 현재 수정하여 다음 판에서는 정상적으로 배포될겁니다.
- 확장 변수 이름을 url로 하신 것이 맞으신가요? 원래는 url 주소로 가는게 맞습니다. '입력 항목 이름'이 아닌 '확장 변수 이름'이 url이어야 합니다. 게시판 설정에서 확장 변수가 제대로 추가되었는지 한번 확인해주세요~
- 물론 일기장에서도 분류 기능을 사용하실 수 있습니다. 분류명은 일기장 날짜 바로 밑에 표시되며, 목록 화면에서 분류 목록을 보실 수 있습니다.
응원 감사드립니다. 더욱 열심히 하여 성원에 보답할 수 있도록 노력하겠습니다^^
좋은 저녁 보내세요~
좋은 스킨 감사합니다. 다운받아서 홈에 잘 적용했습니다 ^-^
혹시 웹진 스타일 스킨은 추가하실 계획이 없으신지요?
스킨을 셋트로 모두 적용하고 싶은데, 웹진 스타일이 없네요.;
한가지 더,
방명록 모드에서 덧글 수정 버튼을 눌러도 아무런 반응이 없는데..
어떤 문제일까요 ㅠ_ㅠ?
너무 예뻐서 잘쓰고 있습니다!!!!
목록에 이미지 이름을 보일수 없는지요... 클릭하면 레이어메뉴도 나오게 ㅜㅜ
아! 그리고!
방명록에 글쓰는칸이 글을쓰면 작아지더군요....ㅜㅜ 고정되어있게 할수없나요? ㅜㅜ
위에 두 번 질문 드렸던 네바퀴입니다.
덧글을 달려고 했더니 권한이 없다고 뜨네요.
그래서 여기 글을 남깁니다.
가르쳐주신 덕분에 문제 해결되었습니다.
감사합니다!
수고많으십니다.
칭찬이 대단하여 사용하려 하는데 설치가 잘 안되는군요.
저는 XE 1.3.1.2를 새로 설치하였고 모듈에 xe-board를 업로드하고 스킨 폴더에 조용한 게시판을 업로드했습니다.
그리고 게시판을 생성하니 아래와 같은 에러의 글이 뜹니다.
몇번을 지웠다 다시 하여도 마찬가지입니다.
그러나 XE 기본 게시판은 잘 된답니다.
Parse error: parse error, unexpected T_OBJECT_OPERATOR in /free/home/yd76/html/zbxe/classes/template/TemplateHandler.class.php(511) : eval()'d code on line 62
무엇이 원인인지 부탁드립니다.
새로 홈페이지 만드는데 적극적으로 활용하고 있습니다.
어떤 디자인에 붙여도 깔끔하네요.
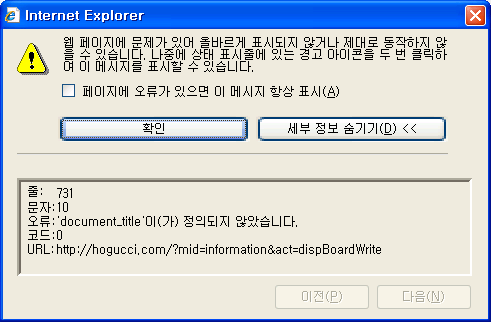
헌데 게시판형태로 글쓰기 사용시 다음과 같은 에러가 익스플로러 하단에 뜹니다.

그래서 _write.html 의 맨 하단의
<!--@if(!$document_srl)-->
<script type="text/javascript">//<![CDATA[
<!--@if($is_logged)-->
<!--@if(!$document_srl)-->
xGetElementById(document_title).select();
<!--@else-->
setCursor(xGetElementById(document_title));
<!--@end-->
<!--@else-->
setCursor(xGetElementById('userName'));
<!--@end-->
//]]></script>
<!--@end-->
을 삭제했더니 사라지더군요. 해서 삭제하고 사용중인데요.
다른 해결방법을 알려주신다면 감사하겠습니다.
한표 꾸욱 누르고 갑니다~
전 윗분들하고 같은 오류가 나는데 패치 까니까 라인 62는 사라졌고 38이 남아있어요.
라인 38에서 나는 에러는 뭘까요; 메세지는 윗분들하고 동일합니다 라인만 38~
부탁드려요~
정말 깔끔하고 좋은 스킨 소개해 주셔서 감사합니다.
방명록에서는 추천 기능을 사용할 수 없는 건가요?
제가 방명록에 추천 버튼을 만들어서 추가해 보았는데 '잘못된 요청입니다'라는 문구만 뜨네요.
guest.view.html에서 맨 밑부분에 아래 코드를 삽입했거든요.
<!--추천 버튼 추가-->
<div>
<a href="#" onclick="doCallModuleAction('document','procDocumentVoteUp','{$document_srl}');return false;"><span><img src="./images/up.gif" alt="{$menu_str = Context::getLang('cmd_vote')}" width="36" height="30" /></span></a>
</div>
와아~ 친절하고 빠른 대응 감사드립니다.
덕분에 잘됩니다.
그런데 새로운 버그(?)를 발견했습니다.
일기장 스킨으로 쓸 계획이라 일기장으로 세팅하니까 잘 됩니다.
그런데 목록을 눌러보니 아무것도 안나오길래
게시판, 사진첩 등등으로 바꿔보니 다 아무것도 안뜨고 하얀 화면만 나옵니다.
제가 프로그래밍은 전혀 모르지만
일기장과 방명록은 괜찮은 것으로 보아
_list.html 파일에서 어떤 문제가 발생하는 것은 아닐까 하고 조심스레 추측해봅니다.
좋은 스킨 만들어주셔서 감사합니다.
여전히 빠른 대응 감사드립니다.
올려주신 list파일을 업로드하니까 정상 작동 합니다.
PHP 정보는
PHP Version 4.4.1AnNyung
이렇게 되어있네요.
아마 XE가 5.0 이던가? 밑으로는 안깔리는 것으로 알고 있는데
이 업체에서는 서버를 옮겨주는게 아니라
DB만 새롭게 다른데 세팅해서 연결해주는 방식을 사용하더라구요.
여튼 개발에 조금이나마 도움이 되었으면 합니다.
훌륭한 스킨 만들어주셔서 다시 한 번 감사드립니다.
저 님 홈페이지에 줄 만들어달라그래서 줄을 만들었긴한데요.
정말 죄송한데 제가 위 그림처럼 고치구싶어서요..
(화살표 한거는 원래 저 위치에 있었는데 저 위치로 고치고 싶다 이거에요)
아, 그리고 저 그림은 글을 본상태에서의 제목입니다.
되나요? 안된다면 안해주셔도되긴합니다...T.T

다시올렸습니다ㅠㅠ
엄청큰 빨간색 화살표가 이렇게 바꾸고싶다는 겁니다.
설명이 나와있을겁니다.. 되나모르겠습니다..T.T
아 정말 깔끔해요.... 이런게시판을 찾고 있었거든요 ㅠ ㅠ
제로보드 4 같은건 스킨이 많아서 좋은데 xe는 왜 없을까 겁나 찾아돌아 다녔어요...ㅜ ㅜ
완전 이상한곳에서 이쁜스킨없다고 걍 제로보드4로 갈아탈까 고민했는데
드디어 발견,,,ㅜ ㅜ정말 좋아요...이런거 만들어주셔서 감사합니다
제가 질문드리고 싶은건..
모든형식에서 댓글이 안달리는데 저만 그런것인가요? ㅜ ㅜ
어떻게하죠...ㅜㅜㅜ
또 한가지... 검색도 페이지에 오류가 있다면서 안되네요..
아 그리고...첨부파일이 이미지일경우 본문에서 중앙정렬은 어떻게 하나요? ㅜ ㅜ
첨부파일을 다시 본문적용하니 두개가 나오고.....이런건 님에게 질문할 사항이 아닌가 ㅜ ㅜ아 ...
무지하니 갑갑하네요... ㅠㅠ
아 또....ㅠㅠ 스크롤바 색상은 어케 바꾸는 거죠? ㅜ ㅜ스타일시트에다가 다 집어넣어봐도 안바뀌고...ㅜㅜ 윽 어케해야하는지.....
p.s :죄송해요 댓글수정할라니 권한이 없다며 수정이 안되서 그냥 리플계속 달아요... ㅜ ㅜ
css 파일이 엄청 여러게 인대요 거기다가 걍 다집어넣으면 될까요?
짐 css 파일 전체에 맨위에다가
<style type="text/css">
body{
scrollbar-face-color: #FFFFFF;
scrollbar-shadow-color: #FDB402;
scrollbar-highlight-color: #FFFFFF;
scrollbar-3dlight-color: #FDB402;
scrollbar-darkshadow-color: #FFFFFF;
scrollbar-track-color:#FFFFFF;
scrollbar-arrow-color: #FDB402
}
</style>
이렇게 넣었는데...

common.css 맨 아래에다만 넣으시면 되고, <style~> 이 부분은 넣지 않으셔야 합니다.
즉, 아래와 같이 넣어주세요~
body{
scrollbar-face-color: #FFFFFF;
scrollbar-shadow-color: #FDB402;
scrollbar-highlight-color: #FFFFFF;
scrollbar-3dlight-color: #FDB402;
scrollbar-darkshadow-color: #FFFFFF;
scrollbar-track-color:#FFFFFF;
scrollbar-arrow-color: #FDB402
첨부파일 중앙정렬에 관해서 말씀해주신대로 중앙정렬을 해보려 했으나...
글쓸때 첨부파일에 올린 이미지는 에디터상에는 나오질않아서...중앙 정렬을 할수가 없어요 ㅠ ㅠ
에디터상에서 중앙정렬을 할라면 본문적용을해서 에디터에 이미지가 나와야하는데...그 첨부파일을 본문적용하면 이미지가 두개가 나와버립니다...ㅡㅜ
이거 원래 의도하신건가요? ㅜㅜ
ㅜㅜ 짐 파일을 올리고 본문적용을 누르지 않아도 본문에 적용되고
중앙정렬은 되질않고 .. 본문적용을 안누르니 에디터상에는 이미지가 나오질않아서
중앙정렬을 할수없는 상황....
제가 설명을 잘한건지.. - -;; 근데 준오님 너무 착한것 같아요~

아~ 무슨 말씀이신지 알 것 같습니다.
사진첩 모양 말씀이시죠?
음... 사진첩 모양은 자동 출력되게 되어 있는데, 이 부분을 skin 설정에서 끄실 수 있습니다.
그러면 본문에 그림을 넣어도 하나만 나오게 되지요 :)
만약 skin 설정에서 사진 자동 출력 부분이 없으시다면,
이곳에서 '조용한' 게시판 최신판으로 다시 적용해보세요~
그리고 칭찬 감사합니다 ㅠㅠ
준오님 ㅜ ㅜ이일을~~~어찌~~하오리요..
최신판 다운받으니까요. 그 본문 출력은 안되게 하는 거 되는데요...
중요한건 여기 올려진 스킨이랑 다르다는...ㅜㅜ
분류도 사진위로 띠같이 나오고 이건솔직히 그닥 나쁘진않은데요
사진주변 테두리가 사진에 딱붙은게 좋은데 1미리?간격두고 떨어져서 테두리가 있고...
사진을 눌러도 본문이 안보여진다는것...꼭 제목을 눌러야 되네요.....
이것들 어케 수정안될까요?? 여기 올린 스킨이랑 같게? ㅠ퓨ㅠ
아고 준오님 그 사진첩게시판 css파일만 적용해봤는데요.
그 2.2 버젼 사진첩보면 사진위에 아래쪽에 반투명검정색띠둘러지고 분류가 나오자나요.
그 분류 목록들이 사진위로 솓구치네요... 띠는사라지고 분류의 글자들만...사진위쪽에 반걸쳐서 떠있어요...ㅠㅠ 흑
그 띠사이즈만 줄이면 사진이랑 같은크기가 되는건가요...? 어디가서 고쳐야하는지 알려주시면 제가 고쳐볼게요...ㅠㅠ
아.. 수정중이신가바요 적용하니까
띠가 불투명.... ㅜ ㅜ짐 홈페이지를 만드는중이라 링크도 엉망이고 뒤죽박죽이라 부끄럽긴한데
http://www.mjei.net/ 제 홈페이지 드가보시믄 about 아니믄 etc 드가보시믄 영화리뷰가 나오거든요
그게 짐 저거 파일 받아서 적용한상태예요...ㅜㅜ
띠가 반투명이였었는데 불투명댔어영...ㅠㅠ글고 클릭하고 드가믄 안에 본문에 글자가
나만 글케 보이는지 제목이 깨져보이는데 나만 그런가영
귀찮게 해드려서 죄송해요 ㅠ ㅠ흑 2.0이랑 같아 질순없을까요...ㅠㅠ
헉 준오님 지금보니 사진첩형식에 쓰기버튼이 사라졌어요....
아...목록에서만 일부러 사라지게 하신건가보군요...근데 일케되니 등록된글이 없는 게시판일경우 불편한...ㅠㅠ
적용해보니 쓰기버튼도 생겼어요~
근데 혹시 사진목록 테두리나 분류 글씨가 사진위에 띠로생기는것은 이대로 계속 가실거인가요?
그리고 지금보니 원래이랬던가 싶은게
목록에서 사진클릭해서 드가면 본문내용밑에 목록이뜨자나요.
전에는 목록 전체가 떴던거 같은데 지금은 그 분류에 해당되는 게시물만 나오거든요
원래 의도하신건지 궁금해용 ~ 매일매일 참 수고하시네요 준오님
전 하루종일 준오님만을 기둘려욤 ㅎㅋㅋㅋ
제 실수로 생겨난 오류입니다... 다음 배포판에서 수정될 예정이나, 우선은 첨부한 파일을 받아 html 폴더에 있는 원본에 덮어씌워주세요. 불편 드려 죄송합니다.