웹마스터 팁
Sketchbook5 게시판 스킨 본문 부분 여백 없애기
2013.08.01 16:13
정말로 사소한거긴 한데, html이나 css를 전혀 모르는 입장에서는 상당히 해매게 만든 부분인데요.

게시글을 올리면, 레이아웃 안쪽으로 좌우 본문 여백이 15px이 들어가게됩니다.
그래서 board.css에서 padding을 0px로 해버렸더니, 제목 부분이 튀어나옵니다..
파폭 개발자 도구가 절 살렸습니다.
제목부분은 여백이 -15로 되어있는겁니다;;
그래서 _read.html의 margin을 변경했습니다.
소스 수정하기
1. /modules/board/skins/sketchbook5/css/board.css
.rd{margin:0 auto;padding:0 15px} 를
.rd{margin:0 auto;padding:0px} 로 변경.
이 부분은 XE 만세님이 알려주셨습니다.
허나 이거만 수정할 경우 제목 부분이 튀어나오고, 목록도 이상해집니다.
2. /modules/board/skins/sketchbook5/_read.html
<div class="rd_hd clear" style="<!--@if(!$mi->rd_style)-->margin:0 -15px 20px 여기서
margin 값을 0 0 20px 로 변경

여백이 사라지고 제목 부분도 정상적으로 뜹니다.

아놔 ㅠㅠ
댓글 7
-
ㄱㄴㄷㄹ
2013.08.02 11:38
-
이거 스킨설정에서 지정할수있는 기능이 스케치북거시판 자체에 있어욤 ㅎ
-
짤막한글
2013.08.02 20:49
ㅎㅓ
ㄹ
-
후아아아~
2013.08.02 21:30
스킨설정에 없는거 같은데요...
-
짤막한글
2013.08.02 21:47
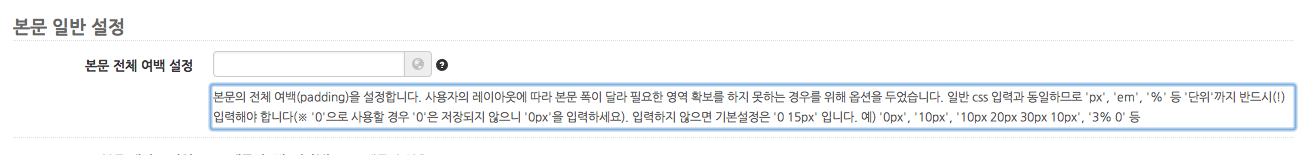
본문에 사진 첨부했습니다. 안적으면 15px 여백을 주더군요. 0이라고 적고 적용하면 여백이 없어지겠죠.
자동 출력 부분은 저도 잘 모르겠네요 ㅠㅠ 한쪽으로 치우친다면 뭔가 문제가 있긴한거 같은데... 일단 스킨 옵션에서 여백 0으로 설정해보세요.
-
후아아아~
2013.08.03 06:31
앗 저두 찾았습니다. ^^
그런데 저기에서 0px로 설정해도 이미지 자동출력 했을때 치우쳐 나오네요. ㅠㅠ
-
후아아아~
2013.08.02 21:32
짤막한글 님이 알려주신데로 저두 수정했습니다.
그런데 첨부파일을 본문에 삽입해서 이용할때는 잘 출력되는요,
첨부파일 자동출력을 했을경우에는 이미지가 오른쪽으로 쏘릴게 되네요.
혹시 이건 어디에서 수정하는지 알 수 있을까요?

이렇게 오른쪽으로 이미지가 치우쳐 지네요. ㅡㅡ
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 사용자정의 중 전화번호 형식을 쓰는경우 - 사이에 한칸씩 여백이 생기는 걸 없애는방법 [1] | sejin7940 | 2015.01.23 |
| 알수없는 여백(공백,마진)이 생기는 문제 해결법 - 초보님용 [1] | 주영수 | 2011.07.23 |
|
Sketchbook5 게시판 스킨 본문 부분 여백 없애기
[7]
| 짤막한글 | 2013.08.01 |
| [스타일시트] 페이지 여백 없애기2 ^^ ↓ 아래글을 보충합니다. [8] | ZipShin | 2002.07.31 |
| [Siren]페이지 여백 없애기 [8] | 세이렌 | 2002.07.31 |
| 페이지 모듈 사용시 여백 관련한 팁! | sejin7940 | 2010.08.02 |
|
레이아웃 상단에 공백,여백이 생길때 (css,html 등으로도 해결안되는 문제)
[7]
| Gnee | 2010.01.24 |
| 1차 메뉴에서 하위 메뉴 없을때 생기는 여백 없애는 방법 [7] | 제로시오 | 2008.07.04 |

감사합니다