웹마스터 팁
제로보드에서 iframe 높이 자동(유동적)조절(파폭,IE, 오페라,사파리,IETester)
2010.09.17 21:07
먼저 테스트 페이지
http://www.hhgyu.wo.tc/test/iframe/index.html
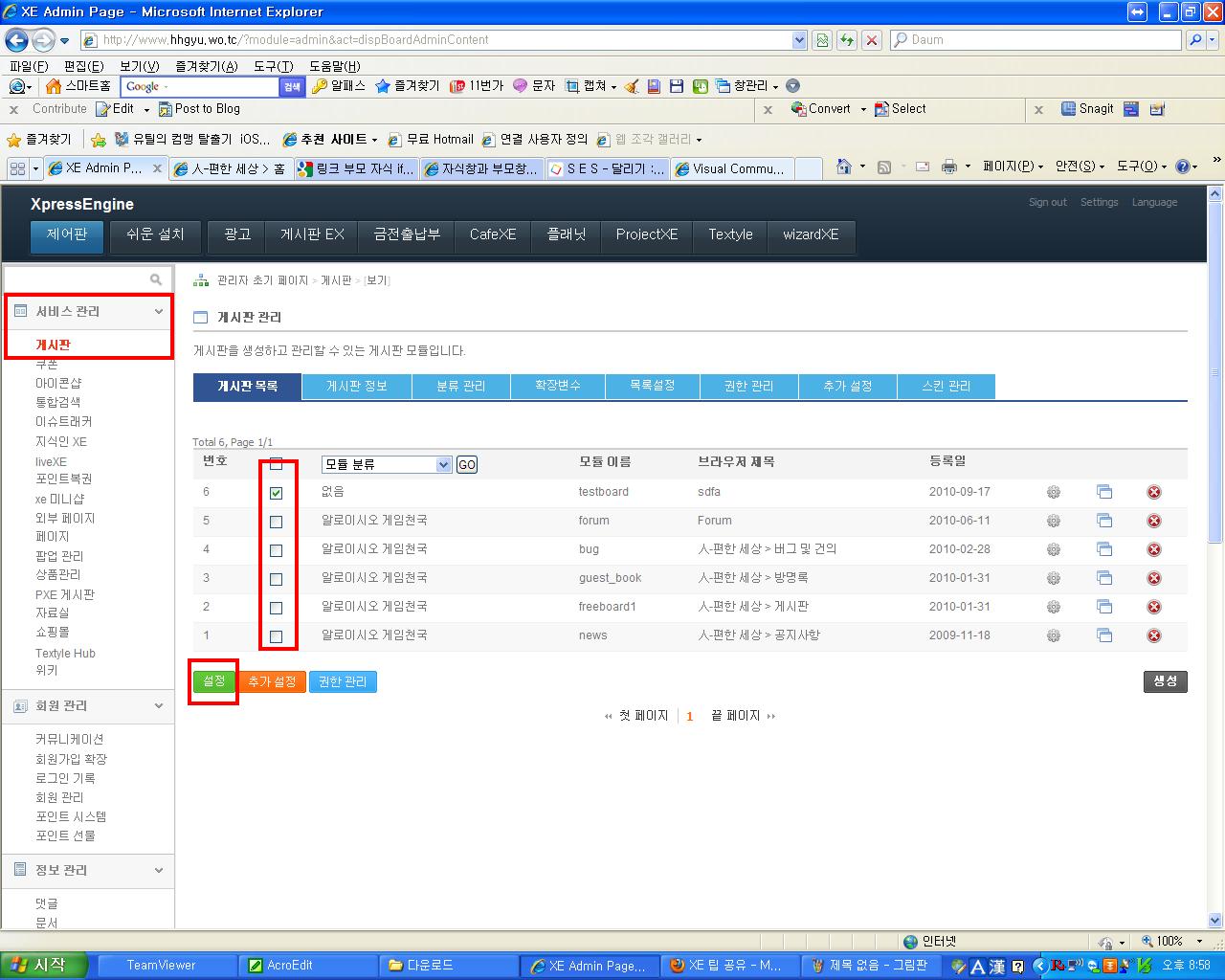
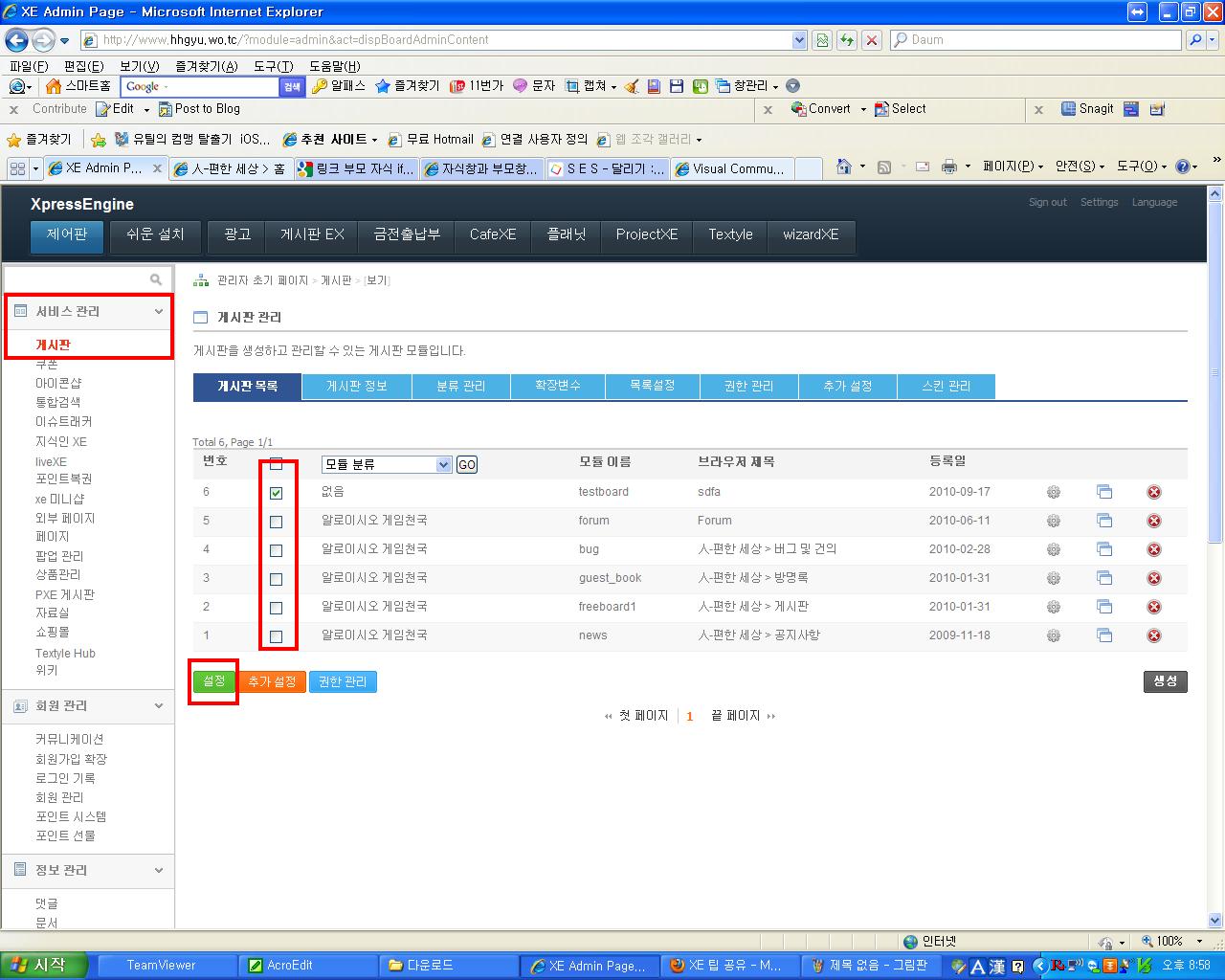
관리자 페이지 -> 서비스 관리 -> 게시판
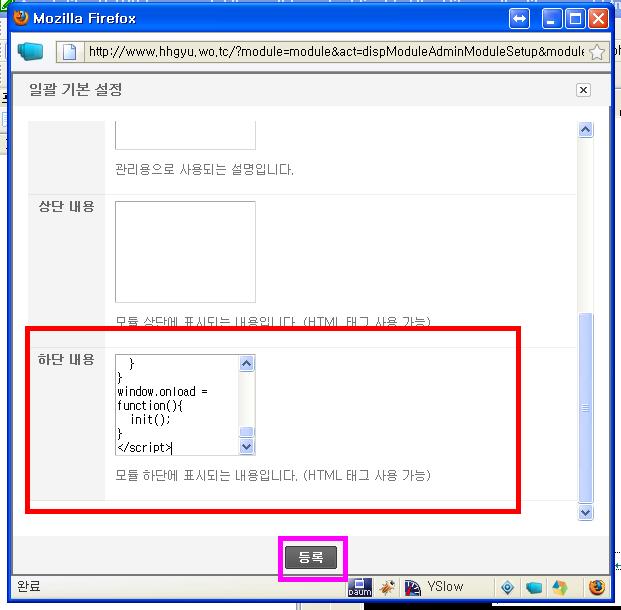
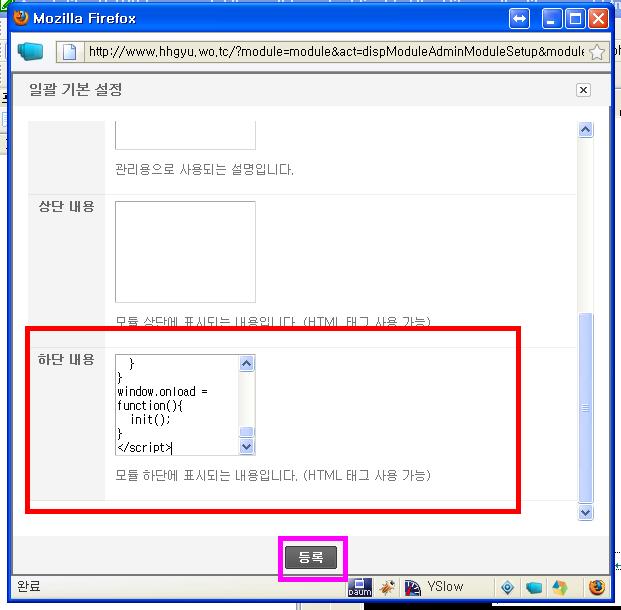
적용할 게시판을 선택 후 설정을 선택합니다. 팝업 창이 뜨면 밑으로 쭉내려서 하단 내용에 밑에 소스를 추가합니다. ※참고 1. 위에 팝업창에 위에 보시면 알겠지만 레이아웃 설정과,분류?? 쪽이 초기화 됩니다. 2. 페이지와 외부 페이지도 비슷한 설정이 있을 것입니다. 3. 외부 페이지일 경우 파일을 집적 수정 하셔도 됩니다.(이때 마지막 줄에 추가 해주세요)

그다음 등록을 클릭 합니다.
작업을 하나 더 해야 하는데 iframe가 있는 페이지를 수정합니다.
이런식으로 하면 됩니다.
관리자 페이지 -> 서비스 관리 -> 게시판

적용할 게시판을 선택 후 설정을 선택합니다. 팝업 창이 뜨면 밑으로 쭉내려서 하단 내용에 밑에 소스를 추가합니다. ※참고 1. 위에 팝업창에 위에 보시면 알겠지만 레이아웃 설정과,분류?? 쪽이 초기화 됩니다. 2. 페이지와 외부 페이지도 비슷한 설정이 있을 것입니다. 3. 외부 페이지일 경우 파일을 집적 수정 하셔도 됩니다.(이때 마지막 줄에 추가 해주세요)
<script type="text/javascript">
function init(){
if(document.body.offsetHeight == 0){
pageheight = document.body.offsetHeight;
parent.document.getElementById("contentFrame").height = (pageheight+40)+"px";
} else {
pageheight = document.body.offsetHeight;
parent.document.getElementById("contentFrame").height = (pageheight+40)+"px";
}
}
window.onload = function(){
init();
}
</script>

그다음 등록을 클릭 합니다.
작업을 하나 더 해야 하는데 iframe가 있는 페이지를 수정합니다.
<iframe src="주소" id="contentFrame" name="contentFrame" marginwidth="0" marginheight="0" frameborder="0" scrolling="no" width="100%"> </iframe>
이런식으로 하면 됩니다.
댓글 11
-
크으은바다
2010.09.18 19:52
저는 페이지로 해봤는데요... 잘 안되네요... ㅠ.ㅠ아이프레임의 주소부분이 다른 사이트 파일이면 혹시 안되나요?그 밖에 다른부분은 제대로 잘 한것 같거든요...id, name 부분도 제대로 했구요... -
hhgyu
2010.09.19 03:34
사이트주소를 알려주세요
확인이 안되서 ㅋㅋ -
크으은바다
2010.09.20 08:52
-
hhgyu
2010.09.20 09:51
이미 init가 있네요function init(){ var doc = document.getElementById("infodoc"); doc.style.top=0; doc.style.left=0; if(doc.offsetHeight == 0){ } else { pageheight = doc.offsetHeight; pagewidth = doc.offsetWidth; parent.frames["open_read_iframe"].resizeTo(pagewidth,pageheight); } }
위에 소스를 찾아 밑에 처럼 변경해주세요function init(){ if(document.body.offsetHeight == 0){ pageheight = document.body.offsetHeight; parent.document.getElementById("open_read_iframe").height = (pageheight+40)+"px"; } else { pageheight = document.body.offsetHeight; parent.document.getElementById("open_read_iframe").height = (pageheight+40)+"px"; } } -
크으은바다
2010.09.20 10:16
hhgyu님... 죄송하지만 한가지만 더 질문드릴께요...지금 iframe 에서 불러들이는 파일이 다른 도메인의 다른분의 파일을 허락받고 링크 받는거라제가 수정이 불가능 하거든요...이런 상황에서 위의 소스수정 방법 말고 다른방법은 없을까요?
예를들어 init() 이름을 다른 이름으로 한다던지??..init란 함수명은 다른이름으로 변경하면 안될까 싶기도 한데.. -
크으은바다
2010.09.20 10:25
hhgyu님 이렇게 해 보았지만 안되네요... 혹시 아래 소스에서 잘못된 부분이 있나요?init() 부분을 init2()로 바꾸어 보았습니다.
<script type="text/javascript">
function init2(){ if(document.body.offsetHeight == 0){ pageheight = document.body.offsetHeight; parent.document.getElementById("contentFrame").height = (pageheight+40)+"px"; } else { pageheight = document.body.offsetHeight; parent.document.getElementById("contentFrame").height = (pageheight+40)+"px"; }}window.onload = function(){ init2();}</script>
크으은바다
2010.09.20 10:26
그리고 id 와 name 부분도 contentFrame 로 수정했습니다.
hhgyu
2010.09.20 10:42
http://bible4u.pe.kr/zbxe/?mid=open_read&ver=korean_krv&b_num=1&t_size=11&now_day=9-20&t_color=669900
위 링크 안에 이게 들어가야 하는데
<script type="text/javascript">
function init2(){ if(document.body.offsetHeight == 0){ pageheight = document.body.offsetHeight; parent.document.getElementById("contentFrame").height = (pageheight+40)+"px"; } else { pageheight = document.body.offsetHeight; parent.document.getElementById("contentFrame").height = (pageheight+40)+"px"; }}window.onload = function(){ init2();}</script>
....
위 링크 안에 이게 들어가야 하는데
<script type="text/javascript">
function init2(){ if(document.body.offsetHeight == 0){ pageheight = document.body.offsetHeight; parent.document.getElementById("contentFrame").height = (pageheight+40)+"px"; } else { pageheight = document.body.offsetHeight; parent.document.getElementById("contentFrame").height = (pageheight+40)+"px"; }}window.onload = function(){ init2();}</script>
....
gelmano
2010.09.20 16:43
저도 페이지에 넣고 하는데 윗분들이랑 같은 현상으로 짤리는데 어케 방법이 없을까요.. 아이프레임에 들어갈 링크사이트는 수정이 불가한 상태인데..고수님들 갈쳐주세요..
SeoSeungHyun
2010.10.05 10:04
좋은 정보에 감사드립니다.
iframe 말고도 div에서도 적용이 가능하겠네요.
이 문제로 꽤 애를 먹고 있었는데, 감사합니다.^^
줄리그랜트
2017.11.29 17:36
고민하고 애를 태우고 있었는데
한방에 해결. 감사합니다.