웹디자인 강의
Photoshop [하이링고]요청강좌-다양한 모양의 아쿠아 만들기
2003.07.29 15:53
이번에는 다른걸 들고 나올까 했는데 ★ⓢukⓗoon★님 한테 쪽지가 왔습니다..
하트 모양의 아쿠아를 퉁실퉁실하게 만들고 싶다는..ㅡㅡ;; 하트 아쿠아 만드는강좌를 올려달라는...
그래서 또 아쿠아 입니다..ㅡㅡ;;

이런 넘들중 하트를 가지구 하지염..
기본적으로 제가 한 유리구체 강좌를 보신 분이라면 쉽게 따라하실 수 있습니다.

1. 원하는 모양을 그립니다. 이때 주의하실건..너무 얄상하게 생기거나 지나치게 가지(?)가 많으면 맛이 떨어진다는 겁니다..

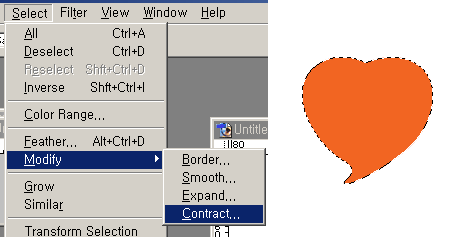
2. 그린 모양을 셀렉트 하시고 위의 그림처럼 메뉴에서 Select>Modify>Contract를 선택합니다.

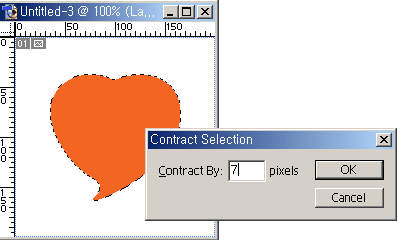
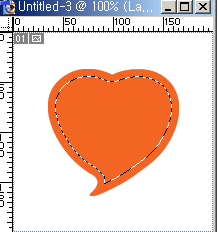
3. 수치를 줍니다. 모양의 크기에 따라 수치가 틀려질 수 있으니 저 크기에 저 수치 정도 라고 생각하세욤. 그러면 아래와 같이 정비례로 셀렉트 한 영역이 줄어듭니다.


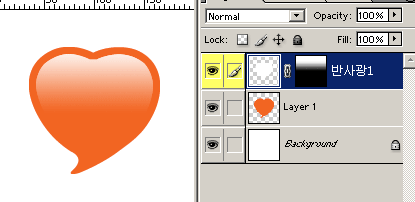
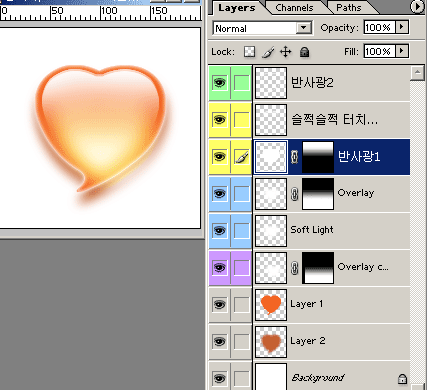
4. 화이트로 채우시고 그라디언트 마스크를 이용하여 위와같이 반사광을 만듭니다.

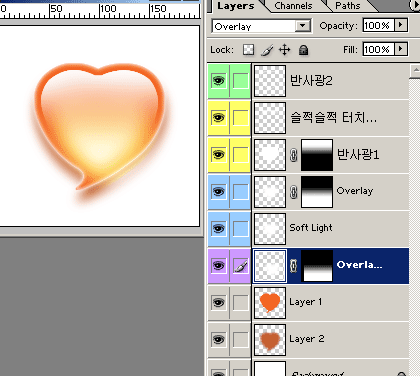
5. 반사광이 약합니다~ 그래서 디테일 하게 한번 더 줍니다.
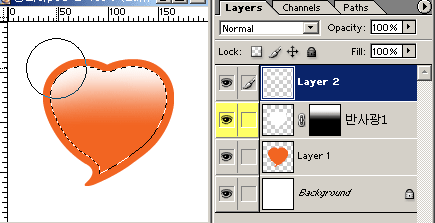
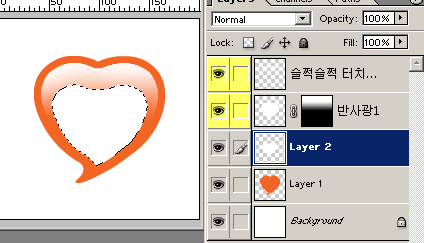
반사광 1 레이어를 Ctrl 키를 누르신채 클릭하시면 셀렉트가 됩니다, 그후 레이어를 하나 더 만드시고
브러쉬 툴(에어브러쉬)을 이용하여 화이트가 가장 강해야 할 가장자리만 슬쩍슬쩍 터치합니다.

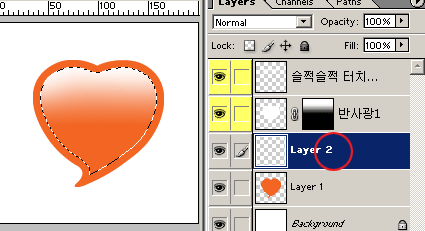
6. 셀렉트 해제하지 않은채로 주황색 하트 원본 위에 레이어를 하나 더 만듭니다.

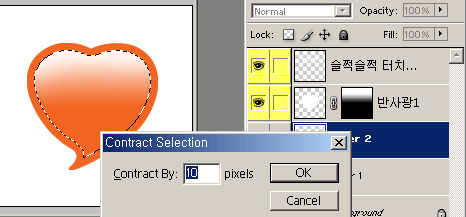
7.메뉴에서 Select>Modify>Contract 선택후 수치를 줍니다.

8. 선택영역을 아래로 조금 내린후 흰색을 채웁니다.

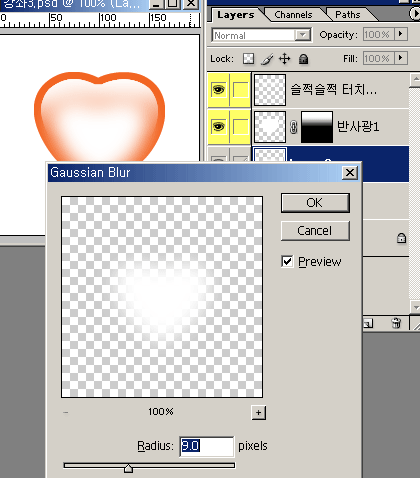
9. 셀렉트를 해제하고 Filter>Blur>Gaussian Blur 를 줍니다.

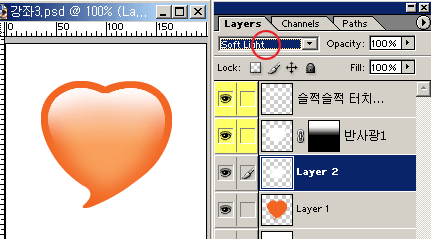
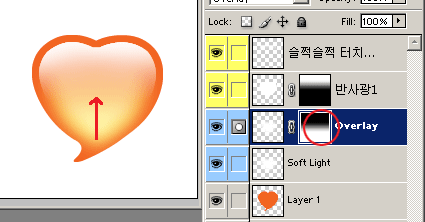
10. 레이어를 Soft Light 로 합니다.

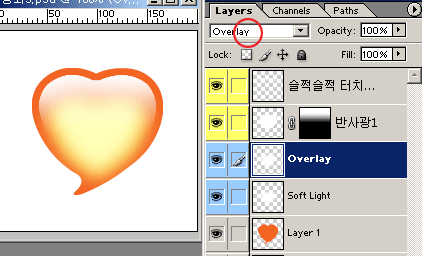
11.Soft Light 상태의 레이어를 카피하고 Overlay 상태로 설정합니다.

12. Overlay 상태의 레이어를 그라디언트 마스크로 조절하여 자연스럽게 합니다.

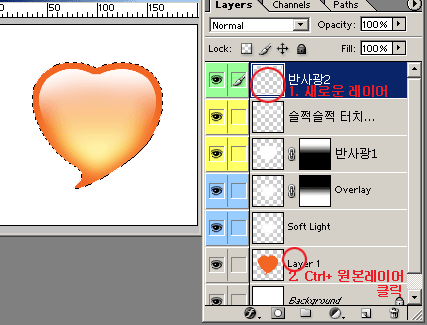
13. 제일 위에 새로운 레이어를 생성한후 Ctrl + 원본하트 레이어를 클릭하여 셀렉트 합니다.

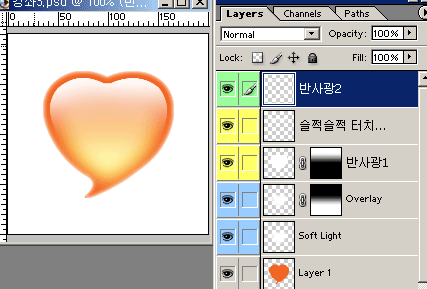
14. Feather 값을 2정도 준후 Edit>Stroke 를 안쪽으로 1을 줍니다.

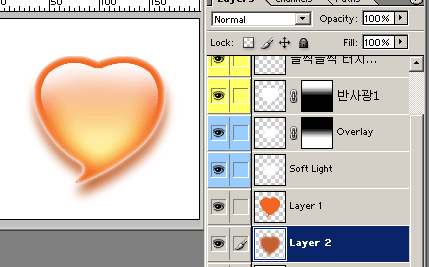
15. 원본 하트 밑에 레이어를 생성후 그림자를 만듭니다.

16 Overlay 레이어를 카피하신후 위와 같이 원본 하트 레이어 위에 놓고 그림을 방향키를 이용하여
약간 오른쪽 아래로 비껴서 놓습니다. 그럼 반사광이 하나 더 생기죠?

17. 그다음 반사광 과 Overlay 레이어들을 조금씩 움직여 자연스럽게 완성합니다.

18. 완성입니다. 응용하시면 위와같이 별도 만들수 있답니다... 해보세요~~^^
★ⓢukⓗoon★님 이정도면 될까염? ^^;;
아참..북소녀님 제 싸이월드 미니홈에 오셔서 글 남기셨더군염~~ ^^ 종종 오세욤~~^^
댓글 60
-
이유
2003.09.18 02:17
우와.. 유용한 강좌예요 ㅜ_ㅜ 배울 가치가 있는.. 언능 따라해 봐야.. -
하이링고
2003.10.02 18:45
똑, 똑같이 하시면 되는데....ㅡㅡ;;;;; -
초롱
2003.08.01 19:31
퉁퉁 거리는느낌+ㅁ+ 멋있네요! -
하이링고
2003.07.29 16:20
옥타브고냉이 // 하트 그린것을 셀렉트 하라는 것입니당..
질문시 몃번에서 궁금증이 생겼는지 번호를 알려주시면 감사하겠습니당~~ ^____^ -
옥타브고냉이
2003.07.29 16:16
그린 모양을 셀렉트 가 무슨말인가요 ;ㅁ; -
테이
2003.07.29 15:57
헉;;강좌 짱입니다. 정말 대단하세요.ㅠㅠ -
zoroaset
2003.07.29 16:30
하이링고님 홈페이지 주소를 가르쳐주세요, ㅎ -
하이링고
2003.07.29 16:38
zoroaset // 제 홈피는..ㅡㅡ;; www.hilingo.com 입니다만.. 그러나! 아직 준비중인채로 몃개월째 랍니다.. 계속 빨간날도 회사서 일을 했다는 ㅡㅡ;;;
그래서 걍 싸이월드 미니홈으로 일단 대신해서 가지구 놀고있습니다.. 것두 관심갖기 시작한건 얼마 안됬어여 ^^;;; 그래도 와서 뭐 링고가 어케 생겼냐~!! 정도는 볼 수 있을겁니당..
주소는 http://www.cyworld.com/hilingo입니다. -
LuNatiC sUn™
2003.07.29 17:04
하이링고 님 강좌는 정말 환상입니다!! ㅠ_ㅠ -
김준기
2003.07.29 17:08
저기..반사광은 어케 주는건지..ㅡ_ㅡ -
라비
2003.07.29 17:09
하이링고님 역시 강좌는 하이링고님; [타앙-] -
옥타브고냉이
2003.07.29 17:14
아 그린것을 이군요;; 전 또 그린 =green 인줄 알았습니다 -_-;;
감사합니다 ㅎㅎ;; -
하이링고
2003.07.29 17:17
김준기 //17번의 반사광과..라는것은,, 반사광 레이어를 움직이라는 말이에염~~ 과정중에 반사광은 포함되어 있답니당~~ 꾸벅..
라비님, LuNatiC sUn™ 님 과찬이세요. 감사합니다. o(__)o -
Smileru
2003.07.29 20:08
우아우아~~ 역시 하이링고님!!! ^^ 크~~~~ -
루나
2003.07.29 18:25
굿입니다 ^^ 그데 전 초보라서 하이링고님처럼 예쁘게 안나와서 걱정입니다 -
Wings
2003.07.29 20:53
아쿠아별이 너무 이쁘네요~ 어서 한번해봐야지^^ -
Wings
2003.07.29 20:58
링고님 제 미니홈피는 http://www.cyworld.com/listory 1촌맺어요^^ -
Frozen
2003.07.29 21:09
너무 예쁘네요^^ 하이링고님 강좌는 하나하나 전문가의 솜씨가 느껴지네요^^ㅋ -
[Nova]노바
2003.07.29 21:11
..-_- 로그인을 하게 만드시다니..-_- 역시 대단하십니다!!ㅎㅎ
너무 이뻐요오오오^-^ -
제비
2003.07.29 21:46
전부터 궁금했는데 저위에 Hilingo는 어떤 폰트를 쓰신건가요? -
XAYA
2003.07.29 21:58
히야~~~~~~~~~~ 진짜 예쁘다 +_+ 아으~~~
이런걸 볼때마다 빨리 수능치고 개인홈피 만들고 싶어지네요 ㅠ.ㅠ -
하이링고
2003.07.30 00:35
Wings // 방가워염 윙스님~ ㅋㅋ 1촌 맺었답니다~ 자주 가볼꼐요~ ^_____^
루나 // 초보시절 없었던 전문가는 없습니다~ 두어번 연습하시면 이쁘게 될거에염 ^^
제비// hilingo의 폰트는 폰트가 아니라..여러개 폰트를 조합해서 쪼금 변형도 시키고 해서 만든 로고랍니다.. -
하이링고
2003.07.30 00:36
Frozen , [Nova]노바 , XAYA // 좋게 봐 주셔서 감사합니다. ^^ -
북소녀
2003.07.30 02:05
역시 예술입니다. +.+
-_-)乃
으흣~
앞으로도 자주 놀러갈께요~ ^-^; -
★ⓢukⓗoon★
2003.07.30 06:41
내가 젤 먼저 올렸어야 대는데.. 하이링고님 참 감사..합니다.
추천. -
★ⓢukⓗoon★
2003.07.30 09:37
근데요.. 왜 하이링고님은 닉넴이 하이링골까요?? -
박정호
2003.07.30 10:24
그런데 레이어 팔레트에 노란색이랑 파란색으로 표시된게 무슨 표신가요?? 레이어마스크 들어간 부분에말인데요 -
미스디쟌
2003.07.30 10:29
하이링고님 방가루~..강좌 굿잡입니다^^...
드뎌 님 정체를 봤네요..이뽀요~...ㅎㅎ 여름인디 휴가 안가요? 부산 오면 연락하세요.. 밥은 힘들고 술 사 드리죠 ㅋㅋㅋ -
black[黑]
2003.07.30 11:12
진정 최고;ㅂ;)// 멋져요 멋져~~ -
chakan♥
2003.07.30 11:14
우와~넘 이뻐여'ㅁ'// 추천 꾸욱~누르고 갑니다~ㅋㅋ -
zoroaset
2003.07.30 11:43
하이링고님은 과연 정체가;; 냠냠;; 5분이 합체한 분 일까나; -
Stylist™
2003.07.30 13:31
우와 대단하네요...
정말 멋있네요...퇴근하고 집에서 따라해 봐야지`~ -
하이링고
2003.07.30 13:41
★ⓢukⓗoon★// ★ⓢukⓗoon★님 오늘 보셨나 바여~~ ^^ 제 닉넴이 왜 하이링고냐구염?
ㅡㅡ;;; 에... 제 친구는 하이빙고에염 ㅋㅋㅋㅋㅋㅋㅋㅋㅋ 둘이 글케 유니텔을 했더랬지요.
빙고 링고.. 그런데 계속 쓰다보니 걍 이렇게 된거에염 저두 맘에 들구여.
혹시 기억하시는지..하이빙고 라는 마야 에니메이션이 나왔을때 그 영향도 있었답니다. -
하이링고
2003.07.30 13:52
미스디쟌 // 부산~~!! 가면 연락할께요~ 근데 어케 연락하나요 ㅋㅋㅋㅋㅋ -
김준기
2003.07.30 16:30
안녕하세요~또질문올려서 죄송해요..ㅜ_ㅜ
-_-제말은..그라디언트마스크를 이용해서
반사광을 만든다는게..^^;;4번이요~
수고하세요 -
두기
2003.07.30 20:07
진짜. -_-.....................................
뭘 쓰고싶어서 로그인은 했는데 할말이 없군요. -
하이링고
2003.07.31 02:15
김준기 // 셀렉트 된 부분을 흰색으로 채우시면 평평한 흰색이 되지염? 거기서 마스크를 써서 자연스럽게 지워주는겁니다.. 같은효과로 그라디언트를 흰색--->투명 으로 설정해 놓고 칠하셔도 되지욤 ^^ -
미스디쟌
2003.07.31 16:32
하이링고 // ㅡㅡㅋ 하긴 그런 문제가 생기는구만...제 정보 검색해서 MSN추가하셍..그리고 연락하기(^----^)
또 일케 해서 한마리의 순한 양을 작업하는...(-_-) -
김준기
2003.07.31 17:59
아~그렇군요.~^^감사합니다~ -
김준기
2003.07.31 18:00
역시 너무 멋있는걸 따라할라다 보니..
손과 머리가 놀래서 하질못했나봐요-ㅁ- -
★ⓢukⓗoon★
2003.08.01 07:27
싸이월드 미니홈가입할라구했더니 내가.... 놀래지마세요.. 13세 미만이라 부모님드래 동의를 받아야 된대요..ㅋㅋ 근데 제가 이제 열한살인데.. 너무 나이가 적나요? -
하이링고
2003.08.01 11:00
꺄아~~ 귀엽다.. ㅋㅋㅋ -
이치카
2003.08.01 11:39
이야- 진짜 이쁘다~//
완전 반했어요- 원츄-_-d -
toxic
2003.08.02 15:44
그림자 대신에.. 기본레이어 ( 본래 하트) 카피해서
가우시안 줘봤는데.. 꽤 괜찮아요 -ㅅ-ㅋㅋ..
하긴.. 그림자 주는거랑 별로 차인는 없겠지만서도.. -
김눈빛
2003.08.03 03:13
ㅇ ㅣ쁘다아아~~~ㅎㅎㅎㅎ -
문재성
2003.08.03 17:01
이쁘네용~~~오~~ -
Сйёsйiяё♥
2003.08.04 12:54
내가 찾던거예요 ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ
정말 매번 감사 해요 ㅠ ㅂ ㅠ z 전 이런스타일 디자인을 많이해서 ; ㅁ ; z
정말 감사합니다 ! 추천 때리고 가요 /ㅁ / -
멋진해일
2003.08.06 18:01
좋은 강좌 고맙습니다. -
박정진
2003.08.06 18:53
너무이뻐요... -
ⓟillisia
2003.08.06 21:50
> _< 정말 멋집니다~