웹디자인 강의
Photoshop [문자디자인②]Distort를 이용한 서 있는 글씨 만들기...
2004.05.14 23:33

이번강좌는 위에서 말씀드린것 처럼 요청강좌로 제가 6개월전(그것밖에..?!-_-;) 수능볼때 만들었던 홈페이지 메인용으로 만들었던 이미지 랍니다.
좀 복잡하고 어려운부분이 있을수 있으니 차근차근 읽으시며 따라오시기 바랍니다. ^^
그럼 강좌 시작...
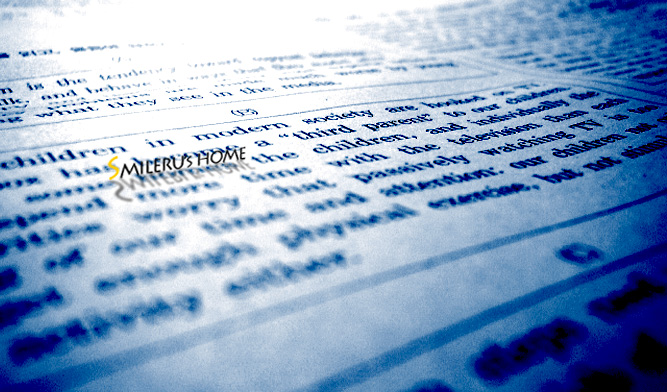
①배경이미지입니다. 회색이미지가 제가 디카로 외국어시험지를 찍은건데요... 원본은 제 홈페이지에 있답니다. ^^;;;
적당히 수정하여 블루톤의 이미지를 만들었습니다.
※수정방법은 Image > Adjustment > Level과 Image > Adjustment > Hue/Saturation을 이용하였습니다.
이 두가지는 이미지 수정의 기본인거 아시죠? Level은 어두운색은 더 어둡게, 밝은색은 더 밝게해주어
이미지를 극단적으로 보이게 하고, Hue/Saturation은 이미지의 채도,명도등을 바꿀수 있게 해주죠~^^


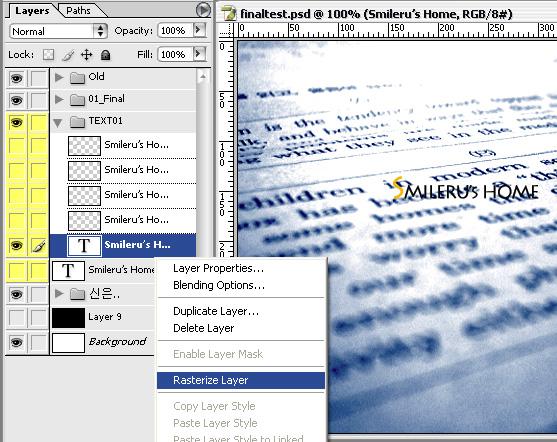
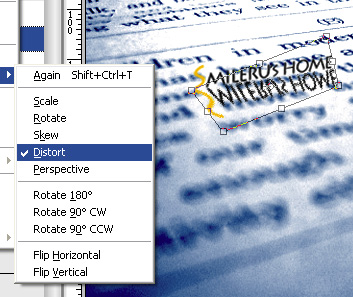
②1.그리고 원하는 글씨를 쓰신뒤, Rasterize Layer를 이용, 텍스트 레이어를 일반 그림레이어로 만들어줍니다.
(제 강좌에는 Rasterize Layer가 참 많이 나오는것 같은데요. 이유는 텍스트레이어를 자유롭게 수정할수 있기때문이랍니다. ^^)
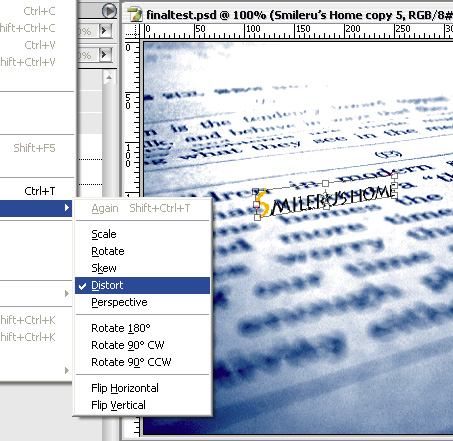
2.이제 일반레이어로 만들어 졌기때문에 Edit > Transform > Distort를 사용할수 있습니다. 이걸 이용하셔서 이미지를 빛의 각도나, 이미지의 구도에 맞게 수정해보세요~


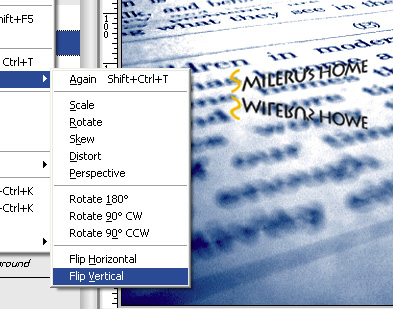
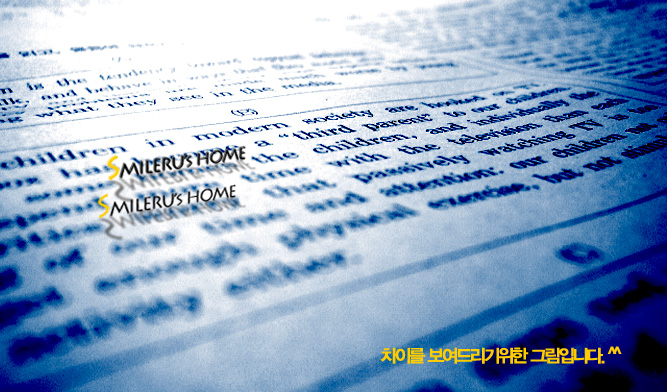
③1.이제 그림자 만들기에 들어갈껀데요... 그림자를 만들어야 하니 Edit > Transform > Filp Vertical을 선택해주세요. 새로운레이어가 생기면서 상하가 뒤바뀐 이미지가 생길껍니다.
2.다음 아까도 사용했던 Distort를 이용하여 역시 빛의 각도나 이미지의 구도에 맞게, 그림자의 위치를 잘 설정해줍니다.
3.그리고 그림자이니 역시 위에서 언급했던 Hue/Saturation을 이용하여 회색으로 만들어줍니다. 방법은 Saturation을 0으로 해주시면됩니다. 아참! 그림자라 바닥이 살짝 비쳐보여야하니 Opacity(불투명도)를 적당히 낮추는것도 잊지 마시구요!



여기까지 되었군요!
④사실 여기서 끝내도 무관합니다만... 글씨의 약간의 두께를 주도록 하겠습니다. 어떻게 하냐구요? 정말정말 간단합니다.
1.지금 서 있는 글씨레이어를 하나 복사하신다음, 기존 글씨 아래로 위치시킵니다.
(물론 원본 레이어를 사용하셔도 되구요.)
2.그리고 Opacity를 살짝 낮춰주신후,
3.기존레이어와 다르게 살짝 움직여(Move시켜)줍니다. 키보드를 이용하셔도 되구요...
어려운가요? ^^;;;;

⑤이제 끝이구요... 아래는 홈페이지용 최종 완성작입니다.

http://smileru.nasky.net/zboard/zboard.php?id=smileru_talk&page=2&sn1=&divpage=1&sn=off&ss=on&sc=on&select_arrange=headnum&desc=asc&no=27
이번강좌에서는 Distort의 사용이 많았던 강좌인것 같네요. Distort는 이미지를 정말 자유롭게 변경할수 있습니다. 특히 3차원적인 변형(물론 2차원이지만, 눈으로 보기에)을 할수 있기때문에 원래 모니터와 평면상에 있던 글자가 비스듬하게 보일수 있었죠~! ^^
아 그리고 수능... 이제 200일도 안남았나요? 저 이미지도 수능보기 얼마전에 만들었던것 같은데...-_-;;;
그래도 어떻게 대학교에 가서 그럭저럭 잘 살고 있네요. 하고싶었던 밴드활동도 하고... ^^
아참...이야기의 요지는..-_-
컴퓨터해도 대학갈수 있다는겁니다.. -______-;;; 물론 공부는 열심히 하셔야 겠죠~~!! ^^
고3여러분공부열심히 하시고 화이팅입니다~~! ^^;;
댓글 15
-
hozz호찌
2004.05.15 15:10
-
나제원
2004.05.15 11:34
Smileru님~ 질문있어요!
강좌와 상관없는 질문이라 죄송스럽지만
마지막 그림
신은 나를 위해 존재한다 등 쓰신 글
font가 어떻게 되고 어디서 구할 수 있는지요? -
e u n g - a
2004.05.15 11:30
역시 스밀래루님T-T
'체'고-ㅁ-)b -
그냥이렇게。
2004.05.15 00:15
멋있어요!
Smileru님 닉네임에 남색글씨와 연필모양 아이콘 달아도 손색이 없겠군요! -
Lake
2004.05.15 11:11
이걸로 3D 이미지를 만들수 있다죠. 쿨럭. -
Smileru
2004.05.15 01:50
그냥이렇게// ^^ 감사합니다... 그런데 제가 너무 강좌를 가끔올려서요....^^;;;; -
하군
2004.05.15 09:09
와~ 신기합니다.. 수고하셨습니다.. 좋은 강좌 잘 봤습니다 -
新李治러브
2004.05.15 21:54
하하핫 정말 멋있네요. 오호 한번 써봐야지
사진보니까 나이가 어려보이신데 생각보다 포샵을 잘하신다는 +_+ -
Smileru
2004.05.16 17:56
이궁.. 리플들이 많이 달렸네요..^^ 칭찬해주신분들 감사합니다. ^^
나제원// 폰트의 이름은 '윤고딕 100'시리즈와 '윤고딕 200'시리즈 입니다. 110,130..220,240..등이 있구요.
구할수 있는곳은..................;; 상용이랍니다...^^;;;
hozz호찌// 글이야 제가 쓴거구요... 맞습니다. 다른 고딕폰트로 충분히 비슷하게 만들수 있죠. ^^ -
멋진해일
2004.05.17 14:46
참 잘 봤습니다. 고맙습니다. -
Smileru
2004.05.18 00:09
^___^ ;;;;;;;;; -
하루
2004.05.27 23:58
와아 멋있어요 =ㅅ=; -
Smileru
2004.05.28 00:06
^^;;; 감사합니다~~~ 이궁... 강좌의 질이 많이 떨어졌는데 칭찬해주시는 분들이 많아 기분좋네요..^^ -
yeon
2004.05.30 02:57
역시 스마일루님.. 오랫만에 멋있는 강좌 보고 가요.
어디 한번 해 봐야지; -
Smileru
2004.05.31 01:10
강좌는 보는순간 바로바로...^^;
글씨야 뭐, 산돌고딕이랑 견고딕으로 사바사바해주면 비슷하게 나올 듯.;;