웹디자인 강의
Flash 많이 사용되는 메뉴에요.
2005.01.13 01:09

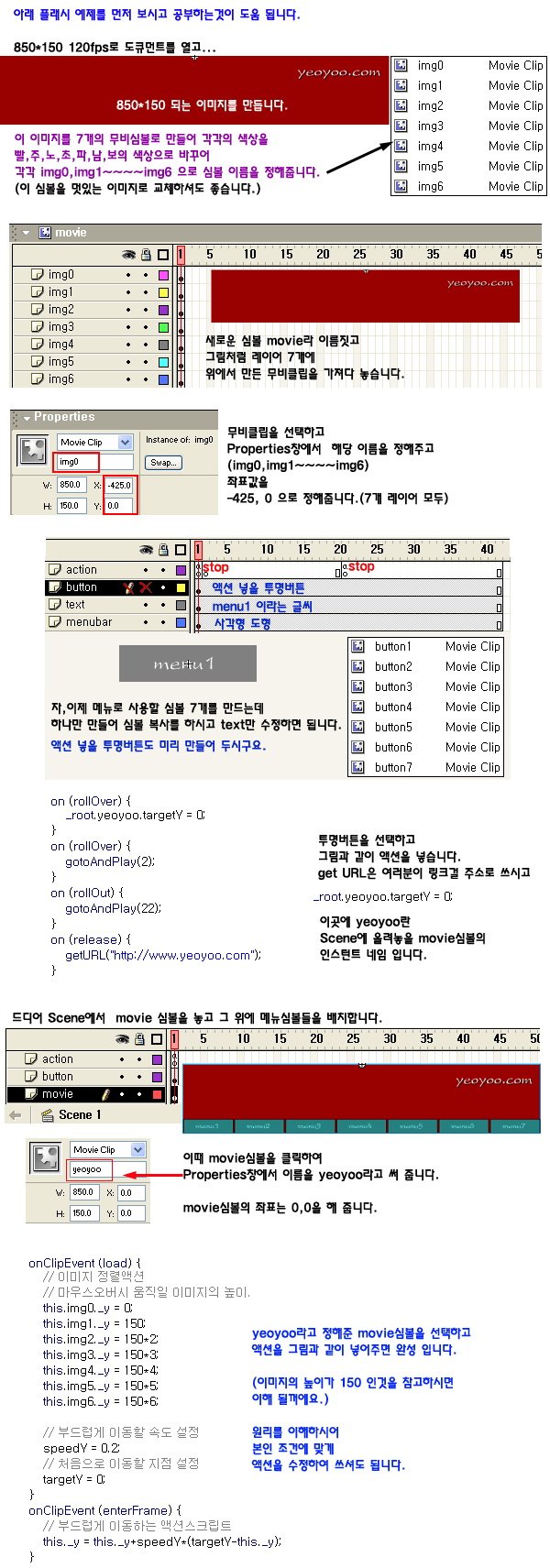
** 복사용 movie 액션 **
onClipEvent (load) {
// 이미지 정렬액션
// 마우스오버시 움직일 이미지의 높이.
this.img0._y = 0;
this.img1._y = 150;
this.img2._y = 150*2;
this.img3._y = 150*3;
this.img4._y = 150*4;
this.img5._y = 150*5;
this.img6._y = 150*6;
// 부드럽게 이동할 속도 설정
speedY = 0.2;
// 처음으로 이동할 지점 설정
targetY = 0;
}
onClipEvent (enterFrame) {
// 부드럽게 이동하는 액션스크립트
this._y = this._y+speedY*(targetY-this._y);
}
작업이 잘 되시는 분은 button1~7 심볼에서 좀 더 무비를 첨가하여 멋있게 꾸며 보세요.
설명중에 빠진것이 있군요.
투명버튼을 button1~7에 올려 놓았을때
roll over시 쓰는 액션에 좌표값을 각각 설정해 주어야 합니다.
예 button1)
on (rollOver) {
_root.yeoyoo.targetY = 0;
}
on (rollOver) {
gotoAndPlay(2);
}
on (rollOut) {
gotoAndPlay(22);
}
on (release) {
getURL("http://www.yeoyoo.com");
}
예 button2)
on (rollOver) {
_root.yeoyoo.targetY = -150;
}
on (rollOver) {
gotoAndPlay(2);
}
on (rollOut) {
gotoAndPlay(22);
}
on (release) {
getURL("http://www.yeoyoo.com");
}
예 button3)
on (rollOver) {
_root.yeoyoo.targetY = -150*2;
}
on (rollOver) {
gotoAndPlay(2);
}
on (rollOut) {
gotoAndPlay(22);
}
on (release) {
getURL("http://www.yeoyoo.com");
}
예 button4)
on (rollOver) {
_root.yeoyoo.targetY = -150*3;
}
on (rollOver) {
gotoAndPlay(2);
}
on (rollOut) {
gotoAndPlay(22);
}
on (release) {
getURL("http://www.yeoyoo.com");
}
예 button5)
on (rollOver) {
_root.yeoyoo.targetY = -150*4;
}
on (rollOver) {
gotoAndPlay(2);
}
on (rollOut) {
gotoAndPlay(22);
}
on (release) {
getURL("http://www.yeoyoo.com");
}
예 button6)
on (rollOver) {
_root.yeoyoo.targetY = -150*5;
}
on (rollOver) {
gotoAndPlay(2);
}
on (rollOut) {
gotoAndPlay(22);
}
on (release) {
getURL("http://www.yeoyoo.com");
}
예 button7)
on (rollOver) {
_root.yeoyoo.targetY = -150*6;
}
on (rollOver) {
gotoAndPlay(2);
}
on (rollOut) {
gotoAndPlay(22);
}
on (release) {
getURL("http://www.yeoyoo.com");
}
이런 방법으로 target Y 죄표값을 7개버튼 무비에 모두 삽입해야 합니다.