웹마스터 팁
링크 사이트 제작을 위한 어드바이스 - MouseOver Preview -
2008.06.10 10:34
 #1. jquery.tooltip의 셋팅
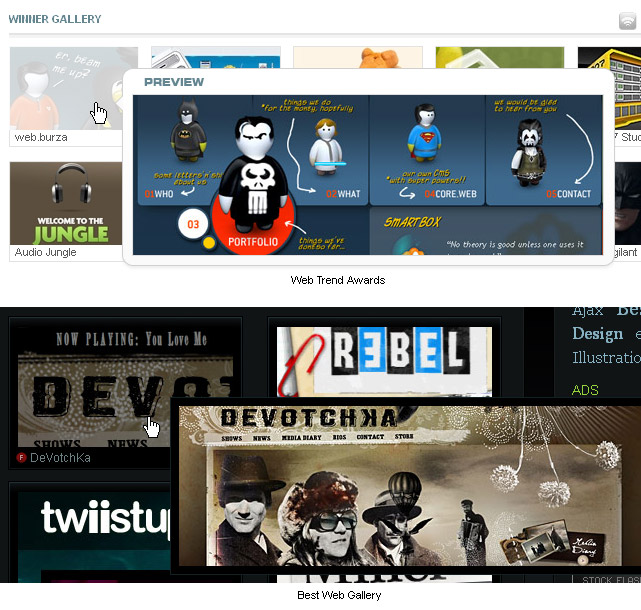
#1. jquery.tooltip의 셋팅겔러리의 썸네일 이미지에 마우스를 올리면 Preview 이미지가 마우스를 따라다니는 효과는 webtrendawards와 bestwebgallery에서 볼 수 있습니다. 이 기능은 bassistance.de에서 오픈소스로 내놓은 Jquery의 플러그인 Tooltip을 사용합니다. 기본적으로는 마우스오버가 되었을 시에 Text를 출력하지만, 제로보드의 확장변수와 함께 사용해서 약간의 마크업 팁을 응용하면 간단히 Preview 이미지를 넣을 수 있습니다.
먼저 이 툴팁 오픈소스를 제공하는 사이트에서 약간의 데모와 기능을 살펴보고 필요한 파일을 다운로드 합니다. 다운로드 받은 파일의 압축을 풀면 꽤 여러가지 파일들이 나오는데, 여기서는 마우스 오버시에 이미지가 출력되는 부분만 취급할 것이므로 그 외의 기능에 대한 설명은 생략하고 그에 해당하는 파일들의 설치법에서도 거론하지 않겠습니다.
압축을 푼 파일중에서 필요한 파일은 다음과 같습니다.
- jquery.tooltip.js
- jquery.dimensions.js
- jquery.js
만일 Jquery대신 Prototype을 사용하는 이용자의 경우에는 Prototip 2라는 툴팁 플러그인이 있습니다. 이 플러그인 사용을 권장합니다. Jquery의 툴팁에는 없는 토글 기능이나 기타 여러가지 부수기능이 더 많이 구현되어 있고 디자인도 깔끔하게 베이스로 깔려있어 사용하기가 좋습니다.
<!-- js 파일 import -->
<!--%import("js/xe_official.js")-->
<!--%import("js/jquery.js")-->
<!--%import("js/jquery.dimensions.js")-->
<!--%import("js/jquery.tooltip.js")-->4번 5번 줄이 새로 추가된 툴팁 관련 JS 입니다. 이제 레이아웃에 연동되어 있는 CSS파일 (기본은 default.css)를 열고 아래의 CSS 코드를 추가합니다.
#tooltip.preview {
background: url('../images/default/preview.png') no-repeat;
padding: 27px 15px 17px 18px;
border: none;
position: absolute;
z-index: 3000;
}Preivew 이미지가 놓일 배경 이미지의 경로를 적어줍니다. 이 이미지 위에 미리보기 이미지가 얹혀지게 되는데, 배경이미지와 미리보기 이미지간의 정렬은 padding 값으로 합니다. 이 padding 값을 적절히 조절하면 배경이미지와 미리보기 이미지의 위치를 원하는 위치에 정확히 가져다 놓을 수 있습니다.
이전에 등록한 링크 사이트 제작을 위한 어드바이스 - Fade In MouseOver -편에서 설명했듯이 이번에는 global.js에 코드를 추가 할 차례입니다.
// Tooltip
$(function() {
$(".preview").tooltip({
track: true,
delay: 0,
showURL: false,
opacity: 1,
fixPNG: true,
showBody: "",
extraClass: "preview",
top: -35,
left: 20
});
});여기까지 jquery.tooltip의 기능을 이용하기 위한 기본 셋팅은 끝났습니다. 이제 제로보드 XE에서 확장변수 부분을 끌어와서 화면에 출력시키는 부분을 연결하게 됩니다.
#2 제로보드 XE의 셋팅

먼저 제로보드 XE 관리자 페이지에서 게시판 정보수정을 통해 확장변수 한개를 활성화 시킵니다. 이 확장변수는 글쓴이로부터 미리보기 이미지의 경로를 입력받아 화면에 출력시킵니다. 형식은 한줄입력칸(홈페이지 URL 형식도 무관)으로 설정합니다. 이 확장변수는 번호 1번에 지정했으므로 style.gallery.html에서 호출할때도 변수 1로 호출하게 됩니다.
<!-- 갤러리 목록 출력 -->
{@ $height = $module_info->thumbnail_height + 50; }
<!--@if($module_info->use_category=='Y')-->{@ $height += 20 }<!--@end-->
<!--@if($module_info->display_author!='N' || $module_info->display_regdate!='N')-->{@ $height += 25 }<!--@end-->
<!--@if($module_info->display_readed_count !='N' || $module_info->display_voted_count!='N')-->{@ $height += 25 }<!--@end-->
<div class="thumbnailBox">
<!--@foreach($document_list as $no => $document)-->
<!--@if(!$document->isNotice())-->
<div class="cell" style="width:{$module_info->thumbnail_width+30}px;height:{$height}px;">
<!--@if($document->thumbnailExists($module_info->thumbnail_width, $module_info->thumbnail_height, $module_info->thumbnail_type))-->
<a href="{getUrl('document_srl'+
'+
',$document->document_srl,'listStyle',$listStyle, 'cpage','')}"><img src="{$document->getThumbnail($module_info->thumbnail_width, $module_info->thumbnail_height, $module_info->thumbnail_type)}" border="0" alt="" class="thumb"/></a>
<!--@else-->
<img src="./images/common/blank.gif" border="0" alt="" class="thumb" width="{$module_info->thumbnail_width}" height="{$module_info->thumbnail_height}" />
<!--@end-->위와 같이 style.gallery.html 파일에서 갤러리 목록이 출력되는 부분을 찾아봅니다. 썸네일 이미지 위에 마우스가 올라가면 이전에 지정한 확장변수에 입력된 이미지 경로가 출력되어야 하므로 14번째 a코드 줄을 수정하게 됩니다. 이 툴팁은 preview라는 이름의 클래스가 지정되어야 하고 title 셀렉터의 내용에 기재된 부분을 마우스 오버 팁으로 전환시켜주므로 두 부분을 수정해서 아래의 코드로 변경합니다.
<a
href="{getUrl('document_srl',$document->document_srl,'listStyle',$listStyle,
'cpage','')}" class="preview" title="<img src={htmlspecialchars($document->get('extra_vars1'))} />"><img
src="{$document->getThumbnail($module_info->thumbnail_width,
$module_info->thumbnail_height, $module_info->thumbnail_type)}"
border="0" alt="" class="thumb"/></a>이제 위 코드에서 class와 title이 지정된 것이 보입니다. 특히 title 셀렉터 부분을 유심히 봐야하는데, 본래는 여기에 일반 텍스트가 놓여지게 됩니다. 하지만 이미지를 출력시키기 위한 꽁수로 이미지 태그에 들어가는 꺽쇠를 위와같이 코드표시용 코드로 바꿔서 태그 자체를 삽입하면 title 셀렉터에 이미지 태그를 넣을 수 있습니다. 그리고 이미지 태그의 경로는 확장변수 1번이 지정한 경로를 불러오게끔 되어 있습니다.
이렇게해서 여러분은 갤러리 화면에 마우스 오버 미리보기 이미지를 사용 할 수 있게 됩니다.
댓글 6
-
MustLuv™
2008.06.10 13:46
좋은 팁 감사합니다. -
김민787
2008.06.10 14:06
위와 같은 방식으로 툴팁을 나오게 하는구나 ! 정말 알고싶었는데. 감사합니다.
-
좋은팁 4편에 걸쳐서 잘읽었습니다...^^; 하지만 그대로 따라해도 안되는 넉대.. ㅜㅡ
-
다 영
2008.07.29 15:24
후..따라해도 저는 왜 안될까요??
jquery 자체가 말을 못듣는것 같은데..
layouts/사용중인레이아웃/js/ 에다가 해당 js파일들 4개 업로드하고
layouts/사용중인레이아웃/layout.html 에서 해당 js파일들을 import 해왔는데..
왜 안먹힐까요?
http://praday.com/lineimg
이곳이 제가현재 시도중인곳입니다 ,, -
cz
2008.08.12 15:16
적용 잘 되네요... ^^ 좋은 팁 감사드립니다~ (_ _)
저의 경우에는 처음에 잘 안 되다가 <a ... 부분 수정해서 넣는 코드를
한 줄로 다 몰아놨더니 적용 잘 되는 것 같습니다. ^^ -
쑥
2008.09.10 17:20
궁금한게요...다 세팅했어욤..
그다음 사용방법을 모르겟어요...
세팅만 하믄 다 끝난건가요? 갤러리에 사진등록하려하니 확장변수의 내용이 등록하라고 나오는데 거기다는 어떤걸 등록하는건가요?

