웹마스터 팁
Cooliris Embed a Wall 위젯 v2.0에 동영상 반영시키기
2009.08.08 15:13
Cooliris Embed a Wall 위젯 v2.0은 Cooliris 프로그램을 활용하여 제로보드 내에 있는 최근 이미지들을 추출하여 3D로 보여주는 위젯입니다.
아래 링크를 클릭하시면, 자세한 사항을 확인하실 수 있습니다.
http://www.xpressengine.com/downloadWidget/18200857
※이미 위 위젯을 사용하시는 분들에게 드리는 팁임을 알려드립니다.
-----------------------------------------------------------------------------------------------
[샘플 Cooliris Embed a Wall]
*동영상 파일 하나 올리기가 뭐해서 이미지파일들도 포함시켜봤습니다.
이미 우리는 제로보드에서 라르게덴님의 애드온과 저의 위젯을 이용하여 최근이미지를 3D로 추출하여 홈페이지를 멋지게 꾸미고 있습니다.
원래 Cooliris 프로그램은 이미지 뿐아니라 동영상(flv)파일까지 추출하여 보여줄 수 있지만, 라르게덴님의 애드온은 게시판에 첨부된 이미지만을 대상으로 하기 때문에 동영상을 추출할 수는 없습니다. 그래서 간단한 수작업을 통해 동영상(flv)을 Cooliris Embed a Wall 위젯 v2.0을 통해 표시하도록 하는 방법을 팁으로 알려드리도록 하겠습니다.
아래의 설명대로 그냥 따라해 보시면, 누구나 쉽게 이해하시고, 다양한 형태로 활용하실 수 있으리라 생각됩니다.
[준비물]
1. flv 동영상파일
2. 동영상 썸네일 이미지
3. MediaRss 파일
[준비작업]
될 수 있는 한 파일명은 공백이 없는 영문으로 지정하시기 바랍니다. 한글로 할경우 예외적인 오류가 발생합니다.
1. flv 준비하기 - Cooliris는 flv만을 지원합니다.
일반적으로 가지고 계신 파일들이 flv파일은 아니실 겁니다. wmv나 avi, mp4 등의 파일이라면, 동영상 인코더를 통해 변환해야 합니다. 제가 사용하는 인코더는 다음팟 인코더 입니다. 해당 프로그램 사용법은 해당 사이트에서 확인하시기 바랍니다.
링크 : http://tvpot.daum.net/encoder/PotEncoderSpec.do
2. 동영상 썸네일 준비하기
해당 동영상의 스틸컷 한장만 준비하시면 됩니다. 동영상과 상관없는 이미지를 사용하셔도 무방합니다. 일단 위젯에서는 이 동영상의 썸네일을 보여주고, 이를 클릭하시면, 동영상을 재생하게 됩니다. 참고로 동영상의 스틸컷을 만드는 것은 곰플레이어 또는 KMPlayer 등에서 쉽게 얻으실 수 있습니다.
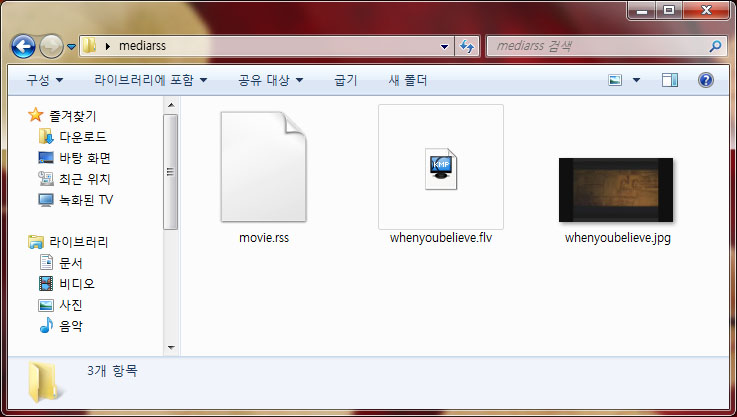
이렇게 해서 아래의 그림처럼 동영상파일과 관련 스틸컷 이미지를 준비하였습니다.

3. RSS 파일 준비하기 [샘플다운 : movie.rss ]
위 스샷에 보시면, rss 파일이 한개 보이실 겁니다. 스샷처럼 rss파일을 동영상이 있는 곳에 함께 두셔야 합니다. rss 파일의 내용은 다음과 같습니다.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<rss version="2.0" xmlns:media="http://search.yahoo.com/mrss">
<channel><generator>piclens publisher win 1.0.12</generator>
<title></title>
<link></link>
<description></description>
<item>
<title>when you be lieve</title>
<link>./whenyoubelieve.jpg</link>
<media:thumbnail url="./whenyoubelieve.jpg"/>
<media:content type="video/x-flv" url="./whenyoubelieve.flv"/>
</item><item>
<title>동영상 제목</title>
<link>링크</link>
<media:thumbnail url="동영상 썸네일 이미지 파일"/>
<media:content type="video/x-flv" url="flv 동영상 파일"/>
</item>
</channel>
</rss>
동영상 1개당 <item> ~ </item> 이라고 생각하시면, 됩니다. 다른 내용은 모두 동일하게 하시고, 빨간글씨 부분만 알아서 편집 및 추가하시면 됩니다. 확장자를 rss로 하셔서 저장하시면 됩니다. 링크부분은 클릭하면 이동하는 주소이므로 원하시는 링크를 입력하시면, 됩니다. 위에는 이미지를 링크해 놓았기 때문에 클릭하면 페이지에 이미지가 표시되게 됩니다.
<item><title></title> : 제목을 입력하는 부분입니다.
<link></link> : 동영상의 링크주소룰 입력하는 부분입니다.
<media:thumbnail url=""/> : 동영상의 썸네일 이미지주소를 입력하는 부분입니다.
<media:content type="video/x-flv" url=""/> : 동영상의 주소를 입력하는 부분입니다.
</item>
[Cooliris Embed a Wall 위젯에서 rss 파일 사용하기]
1. 준비한 파일 업로드
준비한 파일들을 홈페이지 계정에 폴더하나 만드셔서 전부 한 폴더에 업로드 시킵니다. 만약 test라는 폴더를 만들고, 그 안에 준비한 파일을 모두 업로드 하셨다면, rss 파일의 위치는 "도메인주소/test/파일명.rss" 가 되겠죠?
2. 위젯에서 설정하기
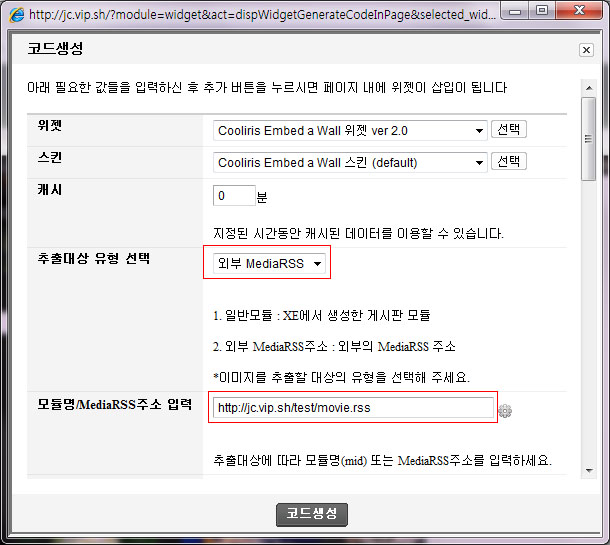
아래 그림처럼 위젯에서 추출대상을 외부 MediaRSS로 하시고, 주소입력란에 "도메인주소/test/파일명.rss"를 입력하시면됩니다.

[추가팁:게시판에 첨부한 동영상파일 사용하기]
1. 게시판을 하나 만듭니다.
2. 글쓰기를 하여 파일 첨부에 동영상 flv파일과 동영상 썸네일 이미지 파일을 업로드 합니다.
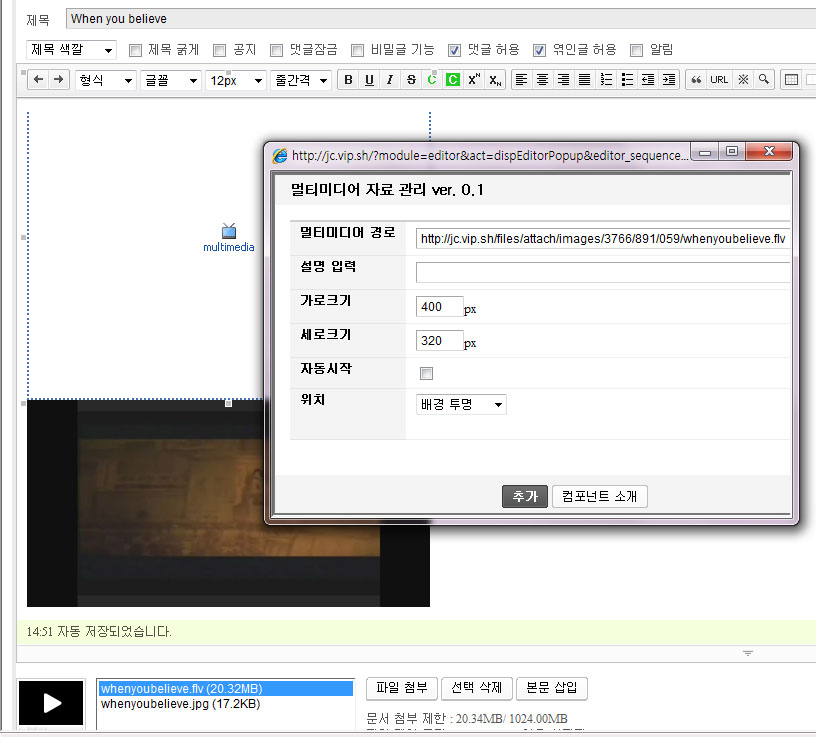
3. 파일을 첨부한 후에 본문삽입을 하시면, 게시판 내용에 아래 그림처럼 멀티미디어와 이미지가 들어가는 것을 볼 수 있습니다. 해당내용을 더블클릭하면, 아래 스샷처럼 경로를 확인할 수 있습니다.

4. MediaRSS파일 편집하기
3번과정에서 얻은 동영상 flv파일과 이미지 파일의 경로를 아래 내용처럼 편집하시면 됩니다.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<rss version="2.0" xmlns:media="http://search.yahoo.com/mrss">
<channel><generator>piclens publisher win 1.0.12</generator>
<title></title>
<link></link>
<description></description>
<item>
<title>when you be lieve</title>
<link>http://jc.vip.sh/?mid=xxxx&document_srl=59856</link>
<media:thumbnail url="http://jc.vip.sh/files/attach/131212/123/12312/whenyoubelieve.jpg"/>
<media:content type="video/x-flv" url="http://jc.vip.sh/files/attach/12321/123/12312/whenyoubelieve.flv"/>
</item>
</channel>
</rss>
링크에는 게시판의 주소를 입력하시면, 링크 클릭시 게시물로 이동하게 됩니다.
원리는 매우 단순합니다. 익숙하지 않은 분들을 위해 조금 상세하게 쓴다고 설명이 좀 길어졌네요^^
휴가에서 돌아오자 마자 팁 남겨봅니다.
댓글 3
-
시우z
2009.08.08 22:46
-
앙마소
2009.08.14 16:36
좋은 위젯 감사드립니다.
기존 게시물에서 사진과 동영상을 뽑아서 해봤는데요 movie.rss 에 포함된 게시물만 표시 됩니다.
다른 여러 게시판의 사진들은 같이 표시가 안되는거 같은데요, 애드온 설정은 여러가지로 해봤습니다.
애드온 구조상 아직은 기존 게시물과 같이 볼 수 없나요?
-
무대포2
2009.08.15 04:57
너무 잘되네요. 감사합니다. 동영상도 번쩍 번쩍뜨고, 처음에는 동영상과 사진이 함께 있기에 동영상과 게시판의 그림을 같이 읽어 들이는 줄 알았는데 그것은 아니더군요. 특정 폴더내에 있는 동영상과 사진을 RSS로 읽어드리는 것 같더군요. 틀리면 지적 바람니다.
어쨋거나 너무 맘에 듭니다. 잘되고 있습니다. 폴더에 동영상이 있는 관계로 사이즈 걱정없고 좋습니다. 그래도 혹시 게시판에 동영상과 그림을 다 축출해서 하는 것은 안될까요. 이것은 쪼메 사용하기 편할 것 같은데요.
추가로 하나더 질문하면요. 클리스 사진 게시판을 한 사이트에서 2개이상 사용할 수가 있습니까. 저게 보기에 동영상은 2개가 사용가능한 것 같던데 사진 게시판은 1나밖에 안되는 것 같습니다. 혹시 2개 사용할 방법이 있으시면 좀 알려주시기 바람니다.
끝으로 다시 한번 좋은 기능과 설명 감사합니다.
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
lang.xml 키워드 사용체크 프로그램 (리눅스/파이썬)
| NURIGO | 2014.03.19 |
| 모바일 화면 사이즈 관련 팁 | 젤리빈 | 2014.03.19 |
| 폰갭 이용시 파일 첨부 한번에 올리기 | 웹빌드 | 2014.03.20 |
| [Jquery] input box border input | pell | 2014.03.21 |
|
XE코어 수정없이 원하는 기능 넣기
[3]
| 마이웹 | 2014.03.22 |
| 사용자에게 파일 내용을 뿌릴땐 fpassthru를 쓰자 [2] | DynamicLaser | 2014.03.23 |
| 로그인 안하면 코멘트 볼 수 없게 스킨 수정하는 법 [3] | W.O | 2014.03.23 |
| 메인 홈페이지와 서브페이지를 하나의 레이아웃으로 | 투씨 | 2014.03.24 |
| VB.NET에서 XE로그인 연동하기.[내용추가] [3] | AppSeedKorea | 2014.03.26 |
|
[SocialXE] 1.7.4.x 업데이트 후 SocialXE에서 '잘못된 요청입니다.' 오류가 뜨는 문제 해결하기
[15]
| TUW | 2014.03.26 |
| 여러가지 hover effect 모음 [1] | 드래그홈 | 2014.03.26 |
| 여러가지 프로토타이핑 툴 [1] | 드래그홈 | 2014.03.26 |
| 모바일EX 사용시, 모바일 레벨아이콘 출력하기. [11] | qwms | 2014.03.29 |
| index.php에서 Parse Error가 발생한다면 [6] | YJSoft | 2014.04.01 |
| [javascript]기초강좌 | 01 자바스크립트개념 | hiwebs | 2014.04.01 |
| [javascript] 기초강좌 | 02 산술, 대입, 증감, 비교연산자 | hiwebs | 2014.04.01 |
| 코어 업데이트 후 회원가입 이름이 숫자(번호)로 뜨는 현상 수정 [1] | 자대련 | 2014.04.01 |
| slidesj 사용시 자동으로 다음 사진 넘길때 | 웹빌드 | 2014.04.02 |
|
이전/다음 글버튼 출력 애드온의 버튼을 사이트 밖으로 빼봅시다..^^
[5]
| 착한악마 | 2014.04.03 |
| 관리자를 제외하고는 타회원의 회원정보 보기를 막는 방법 [1] | sejin7940 | 2014.04.04 |

고맙습니다 ^^