웹디자인 강의
Photoshop [하이링고]환타지틱!! 2 --- 네온 롤오버
2002.08.13 00:11
 ==>On
==>On ==>Over
==>Over안녕하세요..하이링곱니다..이핑계저핑계로 곰마냥 딩굴다가..오늘 출근, 퇴근 하고 나서 좀 정신 차렸습니다..
중국은 역시 큰 나라더군여~~ 머든지 크기로 승부한다는 듯한...ㅡㅡ;;;; 여하턴..유익한 여행이었습니당..
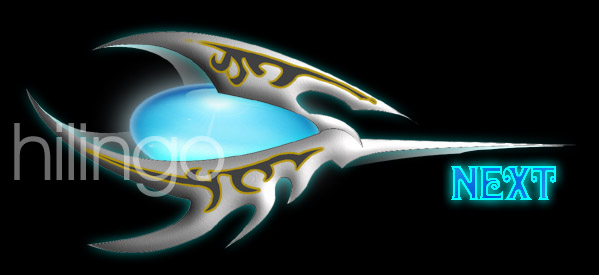
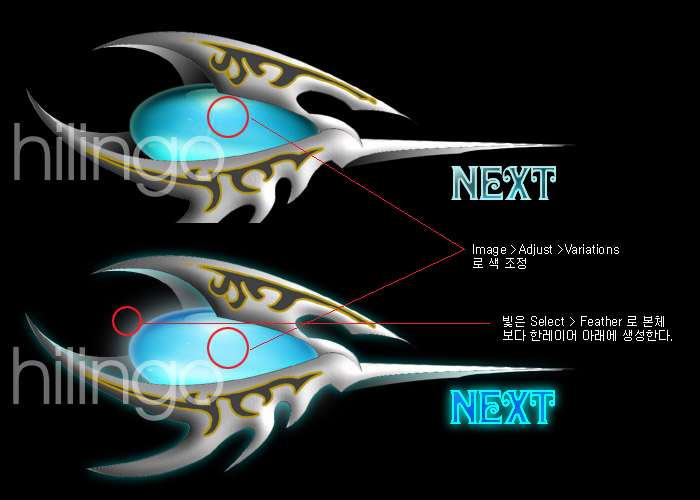
오늘은..위와같은 네온 롤오버를 만들기로 합시다..
그동안 저 밑의 제 강의들을 보아오신 분들은 여기의 어느정도까지는 쉽게 이해하셨으리라 믿습니다..
제가 이걸 어케 만들었는지 이제 그림이 그려지지 않나요? ^^
그래서..배운부분에 대해서는 조금 대강~ 설명하려구 합니다... 삐질..(사실은 게을러서..ㅡ"ㅡ)

1.스케치를 합니다..


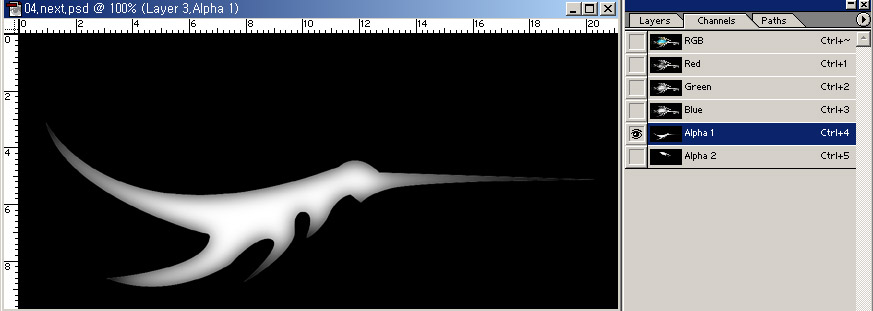
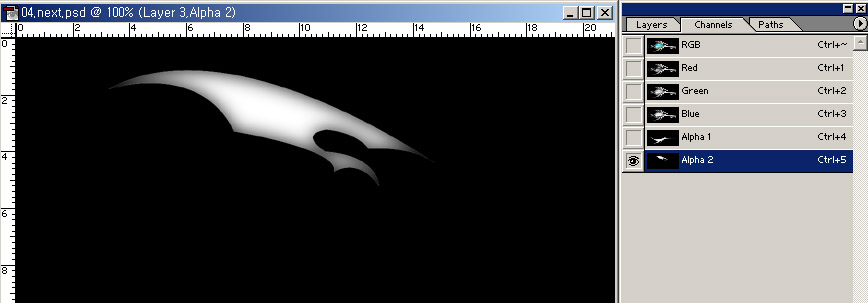
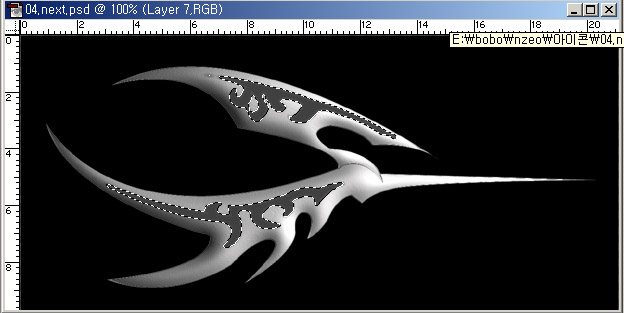
2.지난번 강의와 같습니다.. 패스로 따고 >딴 부분을 셀렉트 한 후 > 채널로 가서 새 채널을 생성>가우션 블러주기

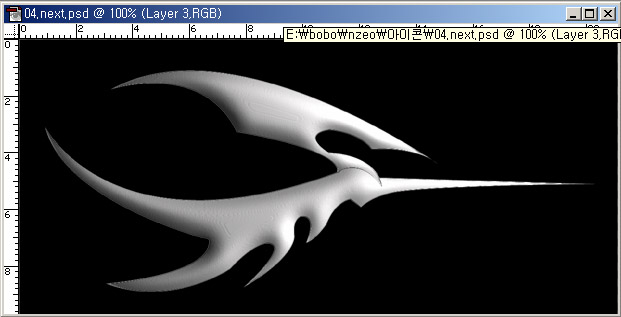
3.자..이제는 레이어 생성후..딴 패스를 셀렉트 해서 필터를 줍니다.. (지난번 강의에 설명되 있음..ㅡㅡ;; 돌던지지 마셈..이거 다시 설명하다가
밑에것을 못하는 관계로~ 생략..)

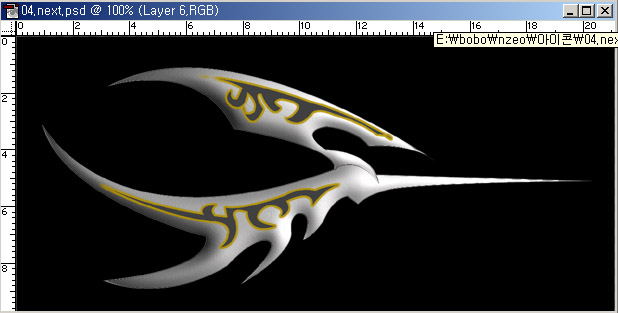
4.하다보니 조금 허전함을 느꼈습니다..그래서..문양을 주고 색을 채웁니다.

5. Edit > stroke 에서 inside로 설정후 2픽셀의 스트로크를 줍니다.

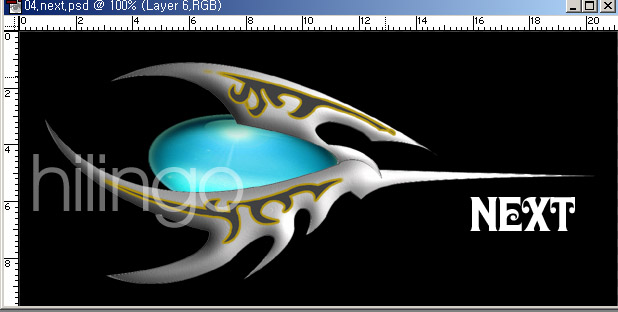
6. 우리 그..예전에... 유리구체 강좌에서 했던 그넘을 다시한번 꺼내어서..^^; 납작하게 누른후 적당히 돌려서 끼워 넣습니다.
그리고.. 타입을 칩니다.. 전 NEXT로 했습니다. 이 글씨를 이제 네온을 만들겁니다.. 여러가지 다양한 네온이 있지만..이방법은 안했던 것 같으므로..
새로운 창으로 상세설명 하겠습니당.

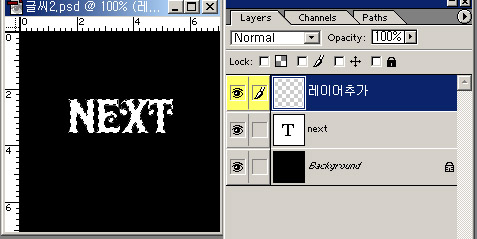
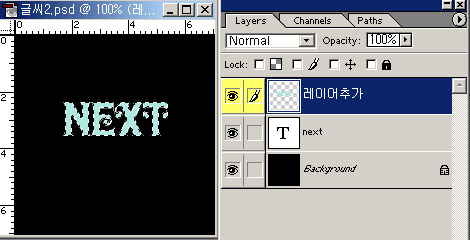
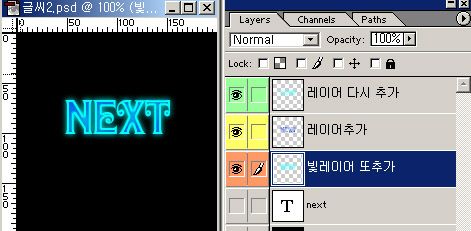
7. next 글씨를 셀렉트 한후 새로운 레이어 생성을 합니다

8. 새로운 레이어에..끼워넣은 유리구체 색이랑 같은계열의 탁하지만 밝은 색을 채웁니다..(나중의 켜져있는 네온과 비교가 되도록)

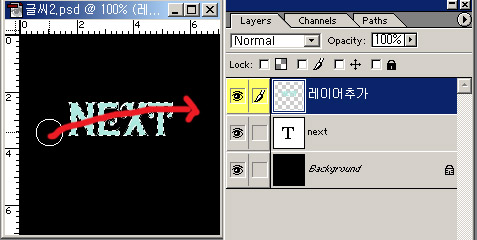
9. 적당한 퍼짐 지우개툴 선택후 지우개의 Opacity값을 50정도 준후 위와같이 스윽 지나간다는 느낌으로 슬쩍 지워줍니다.

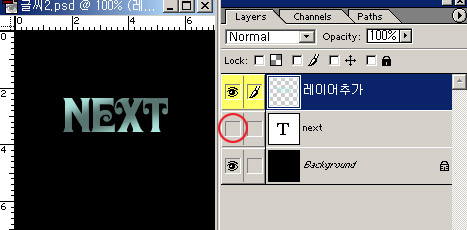
10. 밑의 NEXT 타입레이어 본체의 눈을 꺼버린후 확인합니다.(아예 끄신채 위의 작업을해도 좋습니다)

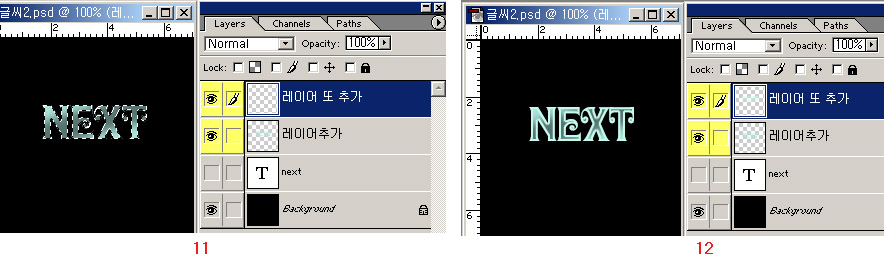
11. 레이어를 하나 더 추가한후 ctrl 키를 누른채로 꺼져있는 타입레이어NEXT를 클릭합니다. 그럼 셀렉트가 되져..
12. 아까 채웠던 색보다 조금더 밝은 색을 선택한후 Edit>Stroke 에서 2픽셀의 스트로크를 줍니다.
그럼 빛이 덜나는 탁탁한 꺼짐 상태의 네온이 완성된겁니다.. 이상태에서 다른이름으로 하나 더 저장..

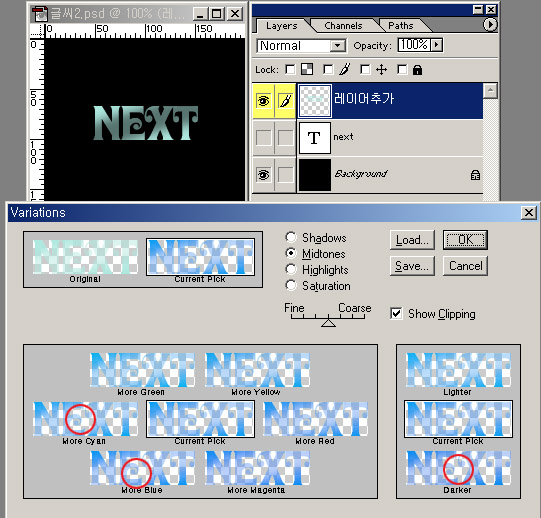
13. "레이어 또 추가" 이넘을 버려버립니다 그후에남겨진 "레이어추가" 에서..
Image>Adjust>Variations 클릭.. 위의 표시되어있는 블루 , 시안, 그리고 어둡게..를 여러번 적당히 클릭해서 푸른계열로 만듭니다.

14. 위와같은 결과물이 나옵니다

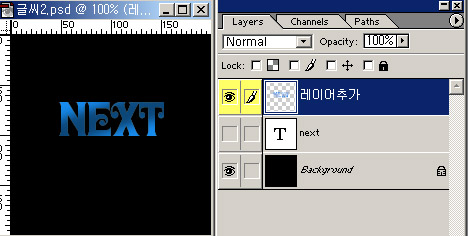
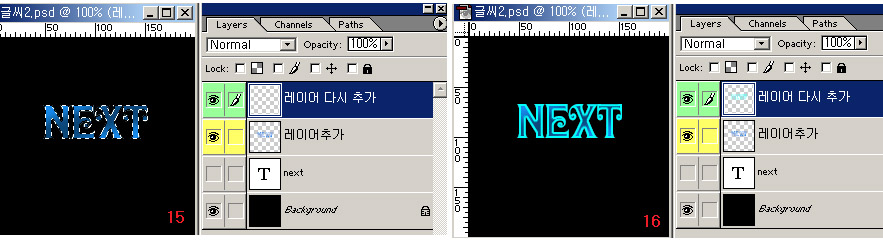
15. 히죽..레이어를 다시 추가합니다..ctrl 키를 누른채로 꺼져있는 타입레이어NEXT를 클릭합니다
16. 그리고 아주 밝은(형광)하늘색을 선택한후 Edit>Stroke 에서 2픽셀의 스트로크를 줍니다.

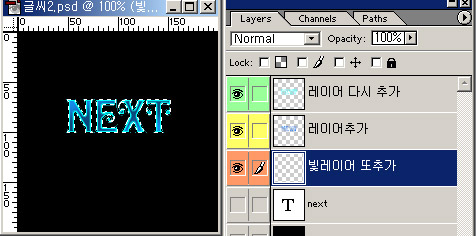
17. NEXT글씨 레이어 바로 위에 빛이 들어갈 레이어를 추가합니다.

18. ctrl 키를 누른채로 꺼져있는 타입레이어NEXT를 클릭하여 셀렉트 한후 Feather 값을 5정도 주고
테두리 둘렀던 아주 밝은 형광하늘색을 Edit >Fill 또는 Alt + <- (표시 옆에 있는 화살표) 키를 눌러 채웁니다.
참고 : Ctrl + <- (표시 옆에 있는 화살표) 키를 누르면 백그라운드 색으로 채워집니다.

19. 위의 방법대로 글자와 이미지를 만들어서 완성합니다.주의하실점은 롤오버는 x 축과 y축이 같아야 함으로 같은 파일을 다른이름으로 저장하여
쓰시는것이 좋다는겁니다...아..다 아신다구요~~~꾸벅~!
이번강의는 제가봐도 쩜 어렵습니다... 밑에 제가 했던 강의를..연습하셨던 분은 잘 하실거 같아염~~ 꼭 이런 복잡한 형태가아니더라도
다른 이미지에 오늘 중점으로 다루었던 네온 이미지로 응용이 가능하기 때문에..밑의 강의 안보신분들은..네온만 보셔도 될듯 합니다..
너어무..졸립습니다.. 그럼 전 이만..풍덩~!
댓글 22
-
。Jin·ⓢ
2002.09.04 11:00
허엇..이것이 정령 포토샵으로 한것이냐.=ㅁ=!!!..;; -
Click
2002.08.13 00:25
흐흑 ㅠ_ㅠ 스캐너가 없어서 흐흑.... -
북소녀
2002.08.13 00:39
아..... 하이링고님꺼는.. 언제나 멋져요 +.+ -
크링
2002.08.13 00:48
하이링고님 캬~
멋있긴한데 저한텐 이해가 잘안가네요 -ㅁ-;; -
達率階伯
2002.08.13 00:56
라젠카 느낌이 오는 이유는 ..-ㅁ-; -
Wings
2002.08.13 00:58
머..멋지군요 +_+)=b -
맑은EYE
2002.08.13 11:28
저런 감각도 다 타고나시는것 같애요.. 부러버랑.. -
하이링고
2002.08.13 23:17
미스디쟌님 정말 무쟈게 올만이네요~! ㅋㅋ
이제 슬슬 강의 하나 올리시져~~~ 캬캬캬~~~~~~~ -
☺BBeak!☺
2002.08.13 14:20
라~젠~카~ 쿵쿵 어쩌구~ -
☺zing
2002.08.13 22:32
환타지틱 분위기 멋지네요^^ -
ZetStorm
2002.08.13 15:16
세이부 어스~-_-;;
음 그러니까 이건 고급이져 상위쪽으로;;; -
하이링고
2002.08.13 17:29
움...재활용은 아니구요..이어지는 강좌를 애초에 생각하고 강좌를 만들었더염...
이번 강좌가 유리구체 강좌에서 시작한..최종본 강좌입니다.. 담번에는 다른 주제로 할 예정입니당..
여기까지 강좌 다 따라해보신분들...정말 넘 감사하구 수고하셨습니다..꾸벅~! ^^ -
미스디쟌
2002.08.13 17:41
굿이네요 ^^ 쿄쿄~~ 난 아직도 정신 못차리고 딩굴딩굴 거려요~~ 쿄쿄쿄 >_< -
서교
2002.08.14 14:20
하이링고님 홈페이지 주소좀!!!!!!!!!!!!!!!!! -_-;; 가보고 싶어효 ㅡ . ㅜ -
Heal.P.XERO
2002.08.14 20:59
하이링고님 역시 대단하시네요! 강좌뿐만 아니라 그림실력도.... -
하이링고
2002.08.15 00:39
서교// ㅡㅡ;; 중이 제머리 못깍는다는 말 있져....죽어라고 다른싸이트만 만들었습니다..ㅡㅡ;; 제 싸이트는 메인만 떨렁 만들어놓고
시간이 안나 못하구 있더여....그래도 틈틈히 디자인해서 2002년은 안넘기려고...(ㅡㅡ;;;;;;;) 노력중입니다....만들면여..꼭 주소 올리겠습니다~ 쿨쩍~! -
라그라하
2002.08.15 12:11
우와 ~! 좋네염 -
radia
2002.08.15 21:49
오오오~ 환타스틱;; 멋져요!! -
김주연
2002.08.18 01:23
정말.. 잘 그리시네욥~~ -
singstar
2002.08.23 15:59
따라 해봤는데요...넘 멋져요...^^;;
앞으로도 좋은 강의 부탁드릴께요..
아 빨랑 스캐너 사고싶다.....*.* -
★ⓢukⓗoon★
2003.07.21 11:38
하이링고님은 만화가를 하셔도 .. 괜찮을듯
그니까.. 뭐 그런 .. 아구 @_- -
프리스타일
2005.07.20 14:31
늦게배운 도둑질이 무섭다더니 하이링고님의 강좌에 흠뻑 빠져있는 프리스탈인사드립니당~^^
님의 강좌로 나날이 늘어가는 저의 실력에 몸둘바를 .. 꾸벅!~(부끄~^^*)
덕분에 이번에도 넘넘 멋진 환타지이미지 만들수 있구요~
매번좋은 강좌 감사드립니당~~
물론 일부분일테지만 님의 노하우를 이렇게 많이 공개하셔도 해가 없으신지..^^;;
아주 쬐~~~~~끔 걱정스럽네요..^^ㆀ
저야 다 가르쳐주시면 넘넘 좋지만.. 음냐~^ε ^
앞으로도 배우는 자세로 열심히 숙지하겠습니다~