웹디자인 강의
도트 [특집]픽셀아트(도트그림)의 기본기 닦기2 !! #2볼록하고이쁜곡선그리기
2002.08.14 21:06
안녕하세요 윙스입니다^-^)/
저번강의에 이어 "#2볼록하고이쁜곡선그리기" 시간입니다.
이번 강의는 지난강의 내용과 겹치는 부분이 있으므로
이미 지난 강의 "#1선그리기의기본상식" 에서 언급했던 내용은 그냥 넘어가도록 하겠습니다.
지난 강의를 먼저 보신후에 이번 강의를 봐주세요^-^*
이미 보셨다구요? 그럼 2번째 특집강의 시작해볼게요~^-^)/
이번강의는 말그대로 볼록하고 이쁜곡선을 그려보는 시간입니다.
도트그림을 그리실때 곡선이 이쁘게 안 그려지셔서 걱정이셨죠?
이번 강의만 충실하게 따라오신다면 이제 곡선그리기도 문제 없답니다^-^!
자 강의 시작할게요~
음.. 어떤그림으로 강의를 해볼까하다가 물방울을 그려보기로했습니다^^
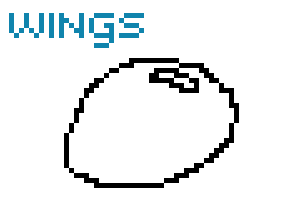
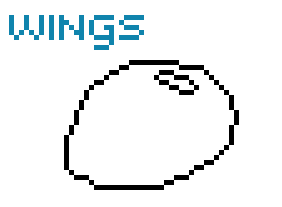
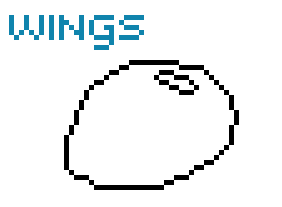
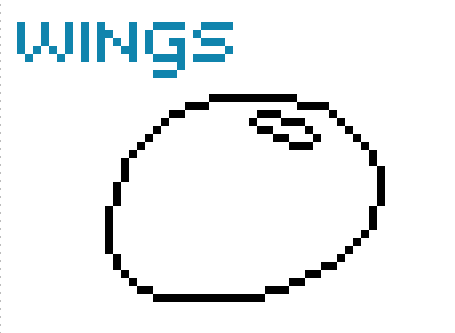
먼저 물방울을 이렇게 대충 그려볼까요?

음 원래크기대로 축소시켜보겠습니다.

앗! 저 깔끔하지 못한 라인들을보라!! 아!! 화가 치밀어오르는군요!!
너무 안 이쁘다앗~-_-;; 어..어떻게 하냐구요?
첫번째 강의를 보셨다면 충분히 해결할 수 있습니다.
그래도 모르시겠다구욧? +_+;; 그런분들을 위해 준비했습니다.^^
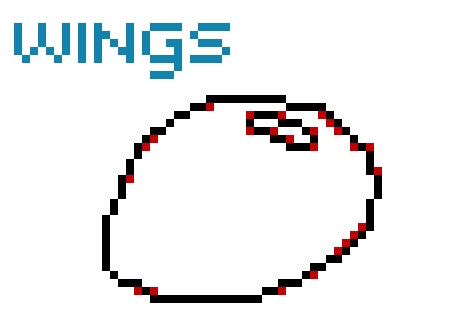
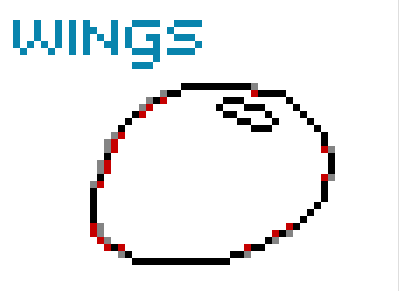
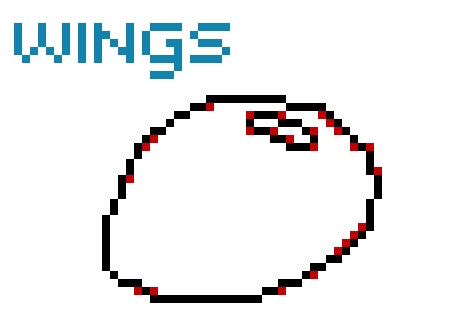
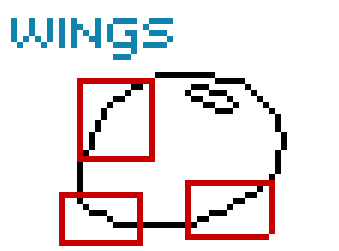
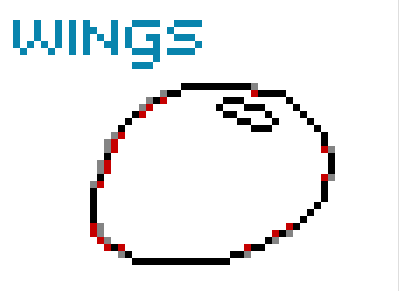
아래 큰 그림을 보시면 이런 붉은색점으로 보이시는 부분을 지워주시면 됩니다.
이런 붉은색점으로 보이시는 부분을 지워주시면 됩니다.

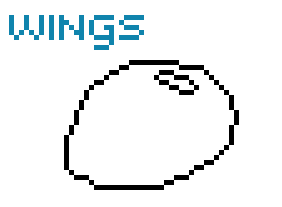
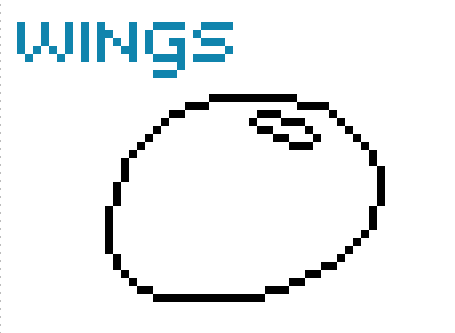
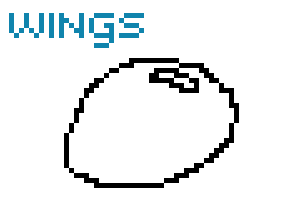
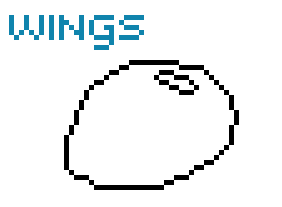
자 다 지워주셨으면 이런 결과물이 나옵니다^-^;

이런 부분들을 지우기 전과 후를 비교해볼게요.
부분들을 지우기 전과 후를 비교해볼게요.
전 후


어떻습니까~ 훨씬 깔끔해졌죠?
자.. 여기까지는 첫번째특집 강의에서 배웠던 내용들입니다.
이제 본격적으로 두번째 강의로 들어가봅시다~^-^
앞에서 완성했던 결과물을 다시 한번볼까요?

음.. 이거군요~ 한번 찬찬히 살펴봅시다.
라인상태는 깔끔하고..음 괜찮은데~ 물방울모양이 이쁘지가 않죠?
어떤 부분이 안 이쁜지 잘 모르시겠다구요?
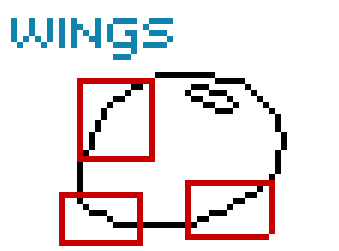
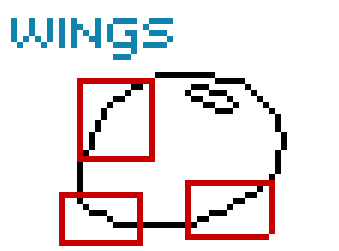
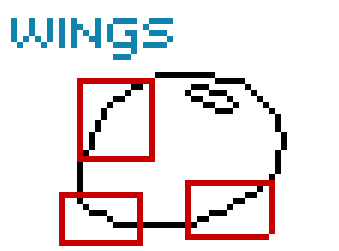
아래 그림의 붉은색 박스안을 봐주세요.

눈이 나쁘신분들을 위해 확대~

여기저기 울퉁불퉁한 것이 보이시죠? ^-^;
이를 어떡한담=_=;; 이쁜 물방울 모양을 그리려면 어떻게 하냐구요?
자.. 여기서 2번째강의가 필요한것입눼다!

자, 아까 완성했던 결과물입니다. 역시 울퉁불퉁 제멋대로죠?
수정해보겠습니다.

 부분은 지워주시고,
부분은 지워주시고,
 부분은 더해주세요.(검은색으로 칠해달라는 말입니다)
부분은 더해주세요.(검은색으로 칠해달라는 말입니다)
이렇게 하고 나시면..아래의 결과물이 나옵니다.

잠..잠깐!! 그.런.데. 왜!왜!왜! 어떤부분은 지우고 어떤부분은 더해야 이쁜 모양이 나오냐,하고 물으실껍니다.
비법을 알려드리죠~홍홍홍~^-^;
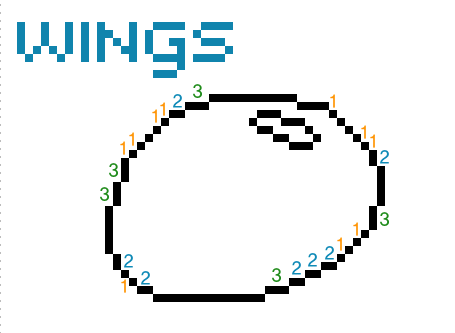
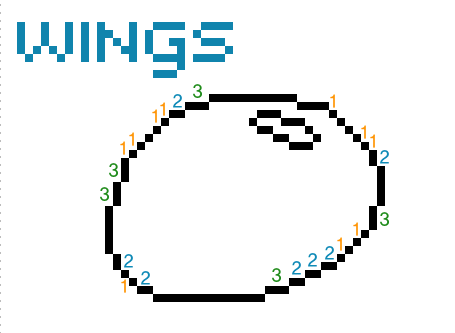
아래 그림을 잘봐주세요.

위 그림을 보시면 3, 2, 1 같은 숫자들이 보이시죠?
위의 숫자들이 무얼 의미하느냐~ 물으신다면, 바로 픽셀의 수를 말하는겁니다.
픽셀이3개로 이루어진 라인위에는 3라고 써있고
픽셀이2개로 이루어진 라인위에는 2라고 써있는 것입니다.
1도 마찬가지 경우입니다.
자, 이게 무슨 말이냐 하실텐데요, 자세히 살펴보시면 숫자의 배열이
3-2-1 의 순서로 되어있는 것을 발견하실꺼에요.
그러니까 곡선이 이어지는 부분을 중심으로 3-2-1 순서대로죠.
즉, 픽셀의 수가 많은 선분부터 적은 선분차례로 이어진다는 말입니다.
3→2→1 의 순서대로 선을 그어 달라는 뜻입니다.
3→1 이나 2→1 등도 상관없습니다. 어쨋든 픽셀수가 많은 선분에서부터
픽셀수가 적은 선분의 순서대로 찍어주시면됩니다.
만약에 1→2 로 가시거나 2→4 이런식으로 순서를 어기고 새치기를 하려는 녀석들이 있다면
울퉁불퉁한 효과가 나타나게됩니다-_-;;
약간 이해가시나요? 아직도 이해가 잘 안가신다구요?
그렇다면 다시 아래의 그림의 붉은 박스 안을 봐주세요

위의 그림을 자세히 보시면 아까와는 달리 3-2-1 순서가 아니라
제멋대로 2-3-1인 부분도 있고 1-2-1 인 부분이라거나;;
아뭏튼 규칙적이지 않은 부분들이 많죠?
바로 이런 부분들 때문에 볼록하고 이쁜 곡선이 그려지지 않고
울퉁불퉁하고 못난 곡선이 되는겁니다 그려~
붉은네모안의 불규칙적인 부분들을 규칙적이게 3-2-1의 순서로 고쳐주는 것이
바로 이번 강의의 Key Point! 입니다^^
이번 강의에서 배운 것을 적용시키지 전과 후의 그림을 비교해보겠습니다.
전 후


어떠십니까? 이제 확실히 다르게 보이시는걸 느끼시죠?
바로 이렇게 해주시면 좀더 볼록하고 자연스러우면서도~ 이쁜 곡선이 완성되는겁니다^-^
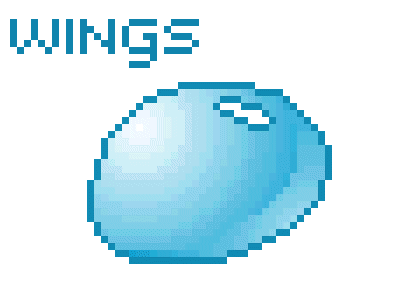
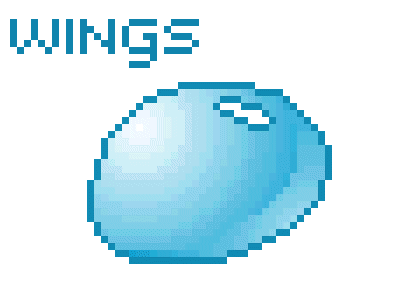
완성된결과물을 이용한 응용작입니다.
그냥 결과물에 색깔을 입혔을 뿐입니다^^
확대시킨그림이구요..

원래 사이즈입니다.

어떠세요? 도트그림이란거.. 별로 어렵지 않죠?
처음부터 천천히 따라만 하신다면 더욱 멋지고 세련된 솜씨를 가지실수 있을꺼에요^^
이번강의는 조금 난이도가 있는 강의였는데요. 설명이 부족하다거나
잘 모르겠다.. 하시는분들은 jets1004@hotmail.com으로 메일주시거나 댓글 달아주시구요
http://wings.new21.net 오셔서 글 남기시면 성의껏 답변해 드리겠습니다^^
열심히 배우시구요 좋은 결과있기를 바래요~^-^ ㅋㅋ
p.s아참~ Wings가 이번에 웹디자인 게시판 부운영자가 되었답니다^^(아직 권한은 안 받았지만)
하하;; 축하해주시구요~^^;; 좀더 열심히 하라는 뜻으로 알고 더욱 자주 찾아뵐게요.
그럼 많이 부족한 강좌 끝까지 봐주셔서 감사드립니다~^^ 댓글 마니 달아주세요~^^
See you later~(- -)(_ _)
저번강의에 이어 "#2볼록하고이쁜곡선그리기" 시간입니다.
이번 강의는 지난강의 내용과 겹치는 부분이 있으므로
이미 지난 강의 "#1선그리기의기본상식" 에서 언급했던 내용은 그냥 넘어가도록 하겠습니다.
지난 강의를 먼저 보신후에 이번 강의를 봐주세요^-^*
이미 보셨다구요? 그럼 2번째 특집강의 시작해볼게요~^-^)/
이번강의는 말그대로 볼록하고 이쁜곡선을 그려보는 시간입니다.
도트그림을 그리실때 곡선이 이쁘게 안 그려지셔서 걱정이셨죠?
이번 강의만 충실하게 따라오신다면 이제 곡선그리기도 문제 없답니다^-^!
자 강의 시작할게요~
음.. 어떤그림으로 강의를 해볼까하다가 물방울을 그려보기로했습니다^^
먼저 물방울을 이렇게 대충 그려볼까요?

음 원래크기대로 축소시켜보겠습니다.
앗! 저 깔끔하지 못한 라인들을보라!! 아!! 화가 치밀어오르는군요!!
너무 안 이쁘다앗~-_-;; 어..어떻게 하냐구요?
첫번째 강의를 보셨다면 충분히 해결할 수 있습니다.
그래도 모르시겠다구욧? +_+;; 그런분들을 위해 준비했습니다.^^
아래 큰 그림을 보시면

자 다 지워주셨으면 이런 결과물이 나옵니다^-^;

이런
전 후
어떻습니까~ 훨씬 깔끔해졌죠?
자.. 여기까지는 첫번째특집 강의에서 배웠던 내용들입니다.
이제 본격적으로 두번째 강의로 들어가봅시다~^-^
앞에서 완성했던 결과물을 다시 한번볼까요?
음.. 이거군요~ 한번 찬찬히 살펴봅시다.
라인상태는 깔끔하고..음 괜찮은데~ 물방울모양이 이쁘지가 않죠?
어떤 부분이 안 이쁜지 잘 모르시겠다구요?
아래 그림의 붉은색 박스안을 봐주세요.
눈이 나쁘신분들을 위해 확대~

여기저기 울퉁불퉁한 것이 보이시죠? ^-^;
이를 어떡한담=_=;; 이쁜 물방울 모양을 그리려면 어떻게 하냐구요?
자.. 여기서 2번째강의가 필요한것입눼다!

자, 아까 완성했던 결과물입니다. 역시 울퉁불퉁 제멋대로죠?
수정해보겠습니다.

이렇게 하고 나시면..아래의 결과물이 나옵니다.

잠..잠깐!! 그.런.데. 왜!왜!왜! 어떤부분은 지우고 어떤부분은 더해야 이쁜 모양이 나오냐,하고 물으실껍니다.
비법을 알려드리죠~홍홍홍~^-^;
아래 그림을 잘봐주세요.

위 그림을 보시면 3, 2, 1 같은 숫자들이 보이시죠?
위의 숫자들이 무얼 의미하느냐~ 물으신다면, 바로 픽셀의 수를 말하는겁니다.
픽셀이3개로 이루어진 라인위에는 3라고 써있고
픽셀이2개로 이루어진 라인위에는 2라고 써있는 것입니다.
1도 마찬가지 경우입니다.
자, 이게 무슨 말이냐 하실텐데요, 자세히 살펴보시면 숫자의 배열이
3-2-1 의 순서로 되어있는 것을 발견하실꺼에요.
그러니까 곡선이 이어지는 부분을 중심으로 3-2-1 순서대로죠.
즉, 픽셀의 수가 많은 선분부터 적은 선분차례로 이어진다는 말입니다.
3→2→1 의 순서대로 선을 그어 달라는 뜻입니다.
3→1 이나 2→1 등도 상관없습니다. 어쨋든 픽셀수가 많은 선분에서부터
픽셀수가 적은 선분의 순서대로 찍어주시면됩니다.
만약에 1→2 로 가시거나 2→4 이런식으로 순서를 어기고 새치기를 하려는 녀석들이 있다면
울퉁불퉁한 효과가 나타나게됩니다-_-;;
약간 이해가시나요? 아직도 이해가 잘 안가신다구요?
그렇다면 다시 아래의 그림의 붉은 박스 안을 봐주세요

위의 그림을 자세히 보시면 아까와는 달리 3-2-1 순서가 아니라
제멋대로 2-3-1인 부분도 있고 1-2-1 인 부분이라거나;;
아뭏튼 규칙적이지 않은 부분들이 많죠?
바로 이런 부분들 때문에 볼록하고 이쁜 곡선이 그려지지 않고
울퉁불퉁하고 못난 곡선이 되는겁니다 그려~
붉은네모안의 불규칙적인 부분들을 규칙적이게 3-2-1의 순서로 고쳐주는 것이
바로 이번 강의의 Key Point! 입니다^^
이번 강의에서 배운 것을 적용시키지 전과 후의 그림을 비교해보겠습니다.
전 후
어떠십니까? 이제 확실히 다르게 보이시는걸 느끼시죠?
바로 이렇게 해주시면 좀더 볼록하고 자연스러우면서도~ 이쁜 곡선이 완성되는겁니다^-^
완성된결과물을 이용한 응용작입니다.
그냥 결과물에 색깔을 입혔을 뿐입니다^^
확대시킨그림이구요..

원래 사이즈입니다.
어떠세요? 도트그림이란거.. 별로 어렵지 않죠?
처음부터 천천히 따라만 하신다면 더욱 멋지고 세련된 솜씨를 가지실수 있을꺼에요^^
이번강의는 조금 난이도가 있는 강의였는데요. 설명이 부족하다거나
잘 모르겠다.. 하시는분들은 jets1004@hotmail.com으로 메일주시거나 댓글 달아주시구요
http://wings.new21.net 오셔서 글 남기시면 성의껏 답변해 드리겠습니다^^
열심히 배우시구요 좋은 결과있기를 바래요~^-^ ㅋㅋ
p.s아참~ Wings가 이번에 웹디자인 게시판 부운영자가 되었답니다^^(아직 권한은 안 받았지만)
하하;; 축하해주시구요~^^;; 좀더 열심히 하라는 뜻으로 알고 더욱 자주 찾아뵐게요.
그럼 많이 부족한 강좌 끝까지 봐주셔서 감사드립니다~^^ 댓글 마니 달아주세요~^^
See you later~(- -)(_ _)
댓글 20
-
Wings
2002.08.14 21:17
가.. 감사합니다 (- -)(_ _) ^^; -
Heal.P.XERO
2002.08.14 21:12
도트 강의가 많지만 초보들에게 도움이 되는 윙스님의 강의는 언제봐도 칭찬할만 하군요. -
syommi
2002.08.14 21:34
오우; 아이콘 바꼈다.. ㅇ.ㅇ;
아~ 저거 비슷한 팁인데욤..
http://sakiroo.com
가시면 study > pixelart 가셔서 점을 수로 세거나 마무리하는 기본팁도 보실수 있다죠.. :)
따라하시는 분들도 혹시 참고하시길.. ^^ -
赤淚
2002.08.14 21:37
이야이야~+_+ 진짜 대단해요~~
이제 저도 도트를 한 번 해볼까 하는 의욕이 생겼어요~케켓 -
Wings
2002.08.14 21:40
홋~ㅋㅋ 감사합니다 솜미님^^ 오랜만에 뵙네요. -
유군
2002.08.15 00:46
3-2-1... 대단하네요.. -
☺날개양^-^
2002.08.15 08:30
후후+_+ 많은 도움이 되었답니다^-^
저는 광택;;을 줄때;
레이어 하나 더 열구요;
연필툴로 하얀색이나 광택낼 색상으로
광택을 낼 부분에 색칠해주고;
손가락툴;;[?;;;;]로 비벼주니까=ㅅ=
부드럽게 되던데^-^;
뭐 해보실분들은 해보세요>_<;;; -
syommi
2002.08.15 10:51
wings # 방학숙제 때문에 제가 좀 바빠요 -.-;; -
녀석
2002.08.15 15:15
오우 윙님 한층 고차원적인 강좌 ~ @_@
감사합니다. (__)
추카해요 ~ -
양윤아
2002.08.15 17:23
오오 >_< 3-2-1의 美학이라 -_-
많은 것을 생각하게 하는군요; -
☺벚꽃복숭아
2002.08.15 21:48
크..크윽;;
포..포링이..생..각나느...은....... -
sky look
2002.08.17 09:47
왓~! 윙스님 강의는 자세하게 있어서 좋네요. ^----------------^ -
Rozz
2002.08.19 18:37
정말 도움이 많이 되었어요T_T 감사합니다 -
임혜진
2002.08.20 13:42
설명이 잘되있어 정말 도움이 많이되여.. 감사합니다. -
김관
2002.08.26 18:34
너무너무 자세한설명에-_-v눈물이 흐릅니다..ㅡㅠㅡ저같은초보는 너무나도좋다는.. -
혁명ⓥ
2002.09.15 11:33
웃 감사영 ^ㅇ^ 넘 이뻐영 ^ㅇ^ 존경합니당 ^ㅇ^ -
마일드♡
2002.11.16 20:43
멋진 강의 입니다'_'b -
훈ⓔ
2003.01.30 20:18
어렵다~ ㅎ;ㅋㅋㅋㅋㅋ -
Anisarang
2003.02.23 21:28
와~ 도트 시작에 도움이 되네요.. 멋져요!!_。 -
우주인
2005.04.07 16:16
우오오오오오오!