웹디자인 강의
Flash 쭘식 플래쉬 메뉴 만들기 (1)
2003.04.24 19:41
우선 메뉴 만들 거예요....
미리 말씀드렸죠...? 이번에 만들 홈페이지는
왼쪽엔 메뉴... 오른쪽에는 내용이 들어간다는 것을요....
(쭘 지금 버전 3.0과 같은 구조예요)
두가지로 나눌꺼예요... 플래쉬 가능하신분은 플래쉬로 만드는 메뉴...
그다음은... html 로 메뉴 만들기.... ^^:;
첫번째 플래쉬용부터 ... 바탕 이미지를 만들어야겠지요?
전 포토샵에서 만듭니다.
쭘은.. 멋진 여자모델 무지 좋아합니다... ㅋㅋㅋ
역시나... 사진하나 콱 준비합니다.

이미지를 마음껏... 꾸며봅니다..^^:; 원하시는대로~~
이미지 꾸미는건.. 따로 설명 안드릴게요..^^:;
바탕이니까요..^^:; 플래쉬에서 메뉴를 써야하니까...
너무 많은 글은 쓰지마세요...
그리고 사이즈는 가로 300 세로 600 픽셀로 해주세요..^^:;
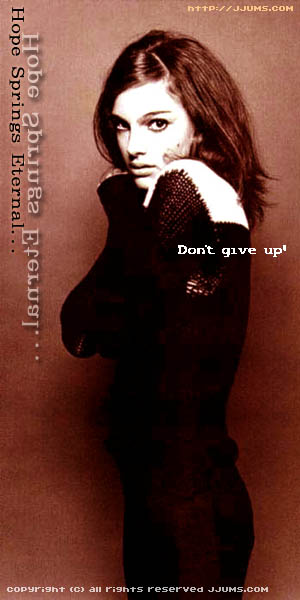
(제가 포토샵에서 효과 준것 image -> Adjustments -> Color Balance에서
레드값쪽으로 밀어줍니다... ㅋㅋㅋ 그럼 붉은기가 도는 이미지로 바뀌죠...
글고 내맘대로 글도 써줍니다..^^:;
여기서 쭘이 좋아하는 글... 도 써주고...)

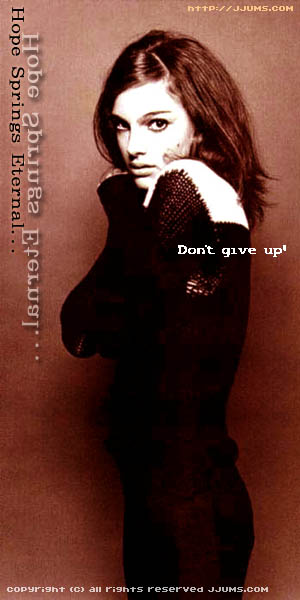
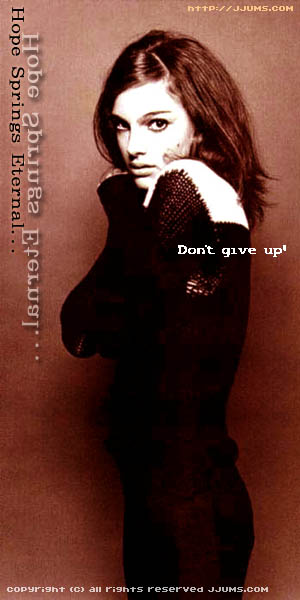
위와 같이 만들었어욤... ㅋㅋ 단순하죠....
바탕 이미지를 준비했으면....
다음 단계로 넘어갑니다~
저 또한 플래쉬 초보자입니다. 하지만..^^:;
제가 만든 방법으로 똑같이... 만드는 방법을 소개해 드리겠습니다...
천천히 따라해 보세요!
먼저 플래쉬를 킵니데이~ ㅋㅋㅋ
1. Ctrl + J 해서 창이 뜨면 가로 세로 사이즈를 정해 주는데요.
300 가로 600 높이 해주구, 바탕색을 검정으로, 그다음 오케이~하세요~
그럼 바탕 이미지랑 싸이즈가 똑같아 졌습니다.
2. 그다음 바탕 이미지를 불러와야 합니다.
Ctrl + R 하면 창이 뜨지요?
아까 만들어 놓은 바탕이미지를 불러옵니다.
그럼 짜잔 하고 그림이 들어왔습니다~
이때... 그림이 삐껴(?)나올수 있습니다.
클릭해서 옮겨줍니다~
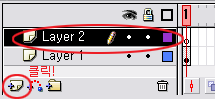
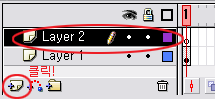
3. 아래 처럼... 클릭하여 레이어를 하나 추가해줍니다!

그리고 첫번째 배경이 있는 레이어는 좌물쇠 모양이 있는 줄의 점을 클릭해서
잠가줍니다.
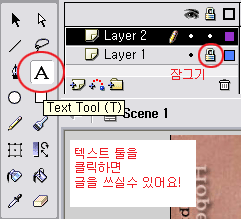
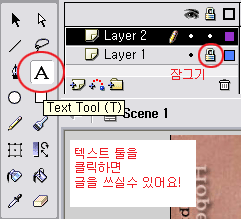
4. 두번째 레이어에 메뉴 이름을 써줍니다.

텍스트 툴을 클릭하고
적당한곳에 자리를 잡아 드래그해줍니다.
고기다가 Main 이라고 씁니다~

위에 처럼... 각각. 메뉴마다 하나씩 써주세요~
5. 각각 텍스트로 쓴 메뉴들을 버튼심벌로 바꾸어 주어야합니다. ^^:;
우선 main 이라고 쓴것을 클릭하구요!
클릭하면 파란줄이 보일거예요...
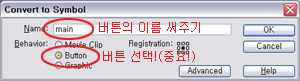
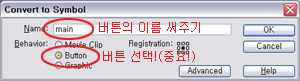
그상태에서 F8키를 누르면 아래와 같은 창이 뜰꺼예요...

위에 처럼... 이름써주고... 버튼이라고 선택한다음
오케이~
나머지 메뉴들도 똑같이 해주시면됩니다.^^:; 이름은 바꿔야겠죠?
(이름쓰기 귀찮으신분들은 그냥 1 2 3 4 로 해주세요.. ㅋㅋㅋ 제가 자주그러죠
그래도 알기쉽게 이름제대로 써주시는게 좋아요..^^;;)
이젠 버튼이 만들어 졌습니다~
6. 이젠 버튼 속성으로 들어가 볼까요?
제 홈 메뉴 보시면 메뉴에 마우스 올리면 까딱거리지요? 그것처럼
해볼꺼예요.. 잘 따라오세요~
main이라고 쓴 것을 더블클릭해보세요... 따닥~
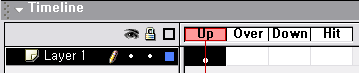
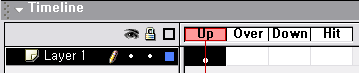
그럼 전체적으로 뿌옇게 되면서.. 위에 타임라인이 아래처럼 바뀌지요?

중요한것!!! 별표!!! 왕따시~ ★ (이건 나중에 플래쉬사용하실때도 꼭 지키세요!)
버튼 심벌에서 중요한데욤... ^^:; 이것을 해줘야...
버튼이용이 편하게 되요... 안그럼... 좀 불편하거든욤.... 아마
마우스가지고 -_-;; 힘들거예요....
네번째 칸에 hit라고 있지요?
그칸 선택하구 또 F6 눌러주세요 점생기죠? ^^:;(이건 키프레임이라고 하는데요.
깊이 들어가면 머리아프니까... ^^:; 넘어가죠)
오케....
그럼 그상태에서
왼쪽 툴바에서 네모난거 보이?(검은색바탕줄에다가 흰색네모있지요? 캡쳐귀차니즘... -_-;;) 그거 클릭하구
메인글씨위에 네모를 적당히 글씨에 맞게 그려주세요. 그냥 마우스로 주욱
해주시면되요... 오케~
또 두번째 over 라고 되어있는 칸을 클릭하고 (클릭하면 회색으로 변하죠?)
F6키를 누르세요 그럼 그 칸에 또 점이하나 생기죠? 오케오케~
오버는 마우스를 올렸을때 보여지는 모습입니다.
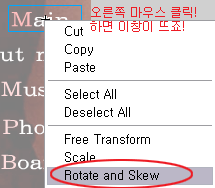
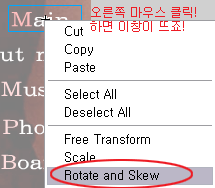
메인을 선택한 상태에서 오른족 마우스 클릭하구요...
아래와 같이 선택하세요...

그럼 움직일수 있게 되어요.. 그럼 약간 삐뚤게 해주세요...
뭐 크기를 크게 만들어도 되구요..^^:;
마음대로 하세욤....
나머지 메뉴에도 똑같은 방법으로 해주시면 되는거 아시죠? ^^:;
버튼 속성은 끝...
넘 긴듯해서.. 여기서 짜르고 다시쓰겠습니다~
미리 말씀드렸죠...? 이번에 만들 홈페이지는
왼쪽엔 메뉴... 오른쪽에는 내용이 들어간다는 것을요....
(쭘 지금 버전 3.0과 같은 구조예요)
두가지로 나눌꺼예요... 플래쉬 가능하신분은 플래쉬로 만드는 메뉴...
그다음은... html 로 메뉴 만들기.... ^^:;
첫번째 플래쉬용부터 ... 바탕 이미지를 만들어야겠지요?
전 포토샵에서 만듭니다.
쭘은.. 멋진 여자모델 무지 좋아합니다... ㅋㅋㅋ
역시나... 사진하나 콱 준비합니다.

이미지를 마음껏... 꾸며봅니다..^^:; 원하시는대로~~
이미지 꾸미는건.. 따로 설명 안드릴게요..^^:;
바탕이니까요..^^:; 플래쉬에서 메뉴를 써야하니까...
너무 많은 글은 쓰지마세요...
그리고 사이즈는 가로 300 세로 600 픽셀로 해주세요..^^:;
(제가 포토샵에서 효과 준것 image -> Adjustments -> Color Balance에서
레드값쪽으로 밀어줍니다... ㅋㅋㅋ 그럼 붉은기가 도는 이미지로 바뀌죠...
글고 내맘대로 글도 써줍니다..^^:;
여기서 쭘이 좋아하는 글... 도 써주고...)

위와 같이 만들었어욤... ㅋㅋ 단순하죠....
바탕 이미지를 준비했으면....
다음 단계로 넘어갑니다~
저 또한 플래쉬 초보자입니다. 하지만..^^:;
제가 만든 방법으로 똑같이... 만드는 방법을 소개해 드리겠습니다...
천천히 따라해 보세요!
먼저 플래쉬를 킵니데이~ ㅋㅋㅋ
1. Ctrl + J 해서 창이 뜨면 가로 세로 사이즈를 정해 주는데요.
300 가로 600 높이 해주구, 바탕색을 검정으로, 그다음 오케이~하세요~
그럼 바탕 이미지랑 싸이즈가 똑같아 졌습니다.
2. 그다음 바탕 이미지를 불러와야 합니다.
Ctrl + R 하면 창이 뜨지요?
아까 만들어 놓은 바탕이미지를 불러옵니다.
그럼 짜잔 하고 그림이 들어왔습니다~
이때... 그림이 삐껴(?)나올수 있습니다.
클릭해서 옮겨줍니다~
3. 아래 처럼... 클릭하여 레이어를 하나 추가해줍니다!

그리고 첫번째 배경이 있는 레이어는 좌물쇠 모양이 있는 줄의 점을 클릭해서
잠가줍니다.
4. 두번째 레이어에 메뉴 이름을 써줍니다.

텍스트 툴을 클릭하고
적당한곳에 자리를 잡아 드래그해줍니다.
고기다가 Main 이라고 씁니다~

위에 처럼... 각각. 메뉴마다 하나씩 써주세요~
5. 각각 텍스트로 쓴 메뉴들을 버튼심벌로 바꾸어 주어야합니다. ^^:;
우선 main 이라고 쓴것을 클릭하구요!
클릭하면 파란줄이 보일거예요...
그상태에서 F8키를 누르면 아래와 같은 창이 뜰꺼예요...

위에 처럼... 이름써주고... 버튼이라고 선택한다음
오케이~
나머지 메뉴들도 똑같이 해주시면됩니다.^^:; 이름은 바꿔야겠죠?
(이름쓰기 귀찮으신분들은 그냥 1 2 3 4 로 해주세요.. ㅋㅋㅋ 제가 자주그러죠
그래도 알기쉽게 이름제대로 써주시는게 좋아요..^^;;)
이젠 버튼이 만들어 졌습니다~
6. 이젠 버튼 속성으로 들어가 볼까요?
제 홈 메뉴 보시면 메뉴에 마우스 올리면 까딱거리지요? 그것처럼
해볼꺼예요.. 잘 따라오세요~
main이라고 쓴 것을 더블클릭해보세요... 따닥~
그럼 전체적으로 뿌옇게 되면서.. 위에 타임라인이 아래처럼 바뀌지요?

중요한것!!! 별표!!! 왕따시~ ★ (이건 나중에 플래쉬사용하실때도 꼭 지키세요!)
버튼 심벌에서 중요한데욤... ^^:; 이것을 해줘야...
버튼이용이 편하게 되요... 안그럼... 좀 불편하거든욤.... 아마
마우스가지고 -_-;; 힘들거예요....
네번째 칸에 hit라고 있지요?
그칸 선택하구 또 F6 눌러주세요 점생기죠? ^^:;(이건 키프레임이라고 하는데요.
깊이 들어가면 머리아프니까... ^^:; 넘어가죠)
오케....
그럼 그상태에서
왼쪽 툴바에서 네모난거 보이?(검은색바탕줄에다가 흰색네모있지요? 캡쳐귀차니즘... -_-;;) 그거 클릭하구
메인글씨위에 네모를 적당히 글씨에 맞게 그려주세요. 그냥 마우스로 주욱
해주시면되요... 오케~
또 두번째 over 라고 되어있는 칸을 클릭하고 (클릭하면 회색으로 변하죠?)
F6키를 누르세요 그럼 그 칸에 또 점이하나 생기죠? 오케오케~
오버는 마우스를 올렸을때 보여지는 모습입니다.
메인을 선택한 상태에서 오른족 마우스 클릭하구요...
아래와 같이 선택하세요...

그럼 움직일수 있게 되어요.. 그럼 약간 삐뚤게 해주세요...
뭐 크기를 크게 만들어도 되구요..^^:;
마음대로 하세욤....
나머지 메뉴에도 똑같은 방법으로 해주시면 되는거 아시죠? ^^:;
버튼 속성은 끝...
넘 긴듯해서.. 여기서 짜르고 다시쓰겠습니다~
댓글 10
-
여자이야기†
2003.04.24 19:54
-
쭘's
2003.04.24 19:57
하하핫.. 수학여행 잘 댕겨왔어요? ^^:; -
여자이야기†
2003.04.24 20:03
ㄴ ㅔ ~ 홈에 글올렸서용 ㅋ -
여자이야기†
2003.04.24 21:22
얼렛? 1번에 ctrl+j 눌러도 아무 변화가??? -ㅇ-???
flash5라서 그런가요?? -
コナン
2003.04.24 21:29
중간쯤에 보면 두번째 over 箚?nbsp; 되어있는 칸을 클릭하고 (클릭하면 회색으로 퓻? 으로 보이네요 -ㅇ-;; 이게 뭐지.. -
쭘's
2003.04.24 23:03
수정하였습니다. 쓰다가 오류가 났었나보네욤... -
쭘's
2003.04.24 23:05
여자이야기/ Modify --> Document 클릭하세요...
전 플래쉬 MX라... 이걸 기준으로 해서리.... -
여자이야기†
2003.04.25 08:40
mx를 구해야겟쇼~
아햏햏 -ㅇ-;;;
죄송죄송 매크로미디어님에 깊은 사과를 ㅠㅇㅠ -
『모리』
2003.08.13 20:03
Modify --> Document도 없는데요..;;
Modify 는 있는데 그거 클릭한다음에 나오는 메뉴보면
Document는 없네요..
저도 아무래도 mx를 구해야 할 것 같네요^^;; -
『모리』
2003.08.13 20:08
플래쉬 5.0은 Ctrl + M 하면 되네요.
플래시 5.0 사용자분들은 Ctrl + M누르시길..
굿굿굿