웹마스터 팁
간단하게 사용자가 에디터 바꿔쓸 수 있도록 하기 ^^
2013.08.20 19:54
자주 의뢰를 주시는 모 소설사이트를 운영하시는 운영자분이 요청하신 부분입니다.
간단한작업이라 그냥해드렸고, 필요하신분 있으실까봐 올려둡니다.
이 작업은 본체수정이 따릅니다.
수정할부분은 Editor 모듈의 Model Class 이구요, 딱 2줄입니다.

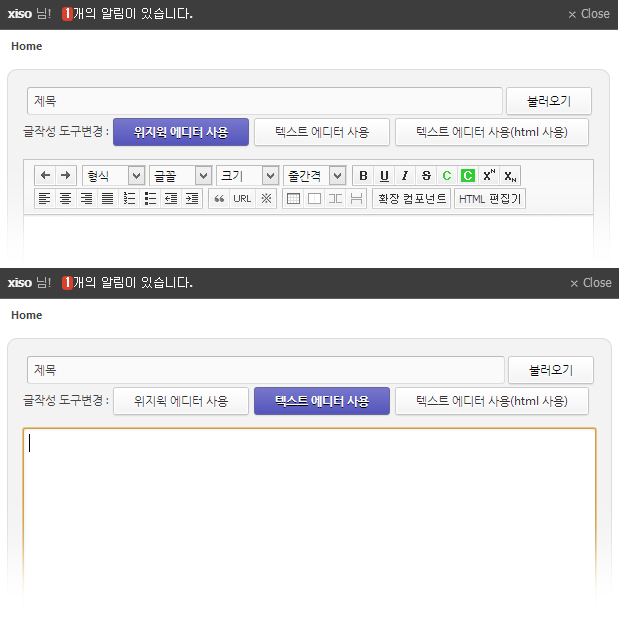
수정시 이렇게되구요, 에디터를 선택하면 그냥 작성도구가 바뀌는 아주 간단한 방식입니다.
클릭시 get변수를 이용해 Context::set 과 get 을 이용하여 에디터설정을 바꾸어버리는 부분이기때문에 약간 허술한 감이있지만..
조금 신경쓰이시는 부분은 해당부분을 세션이나 쿠키로 사용하시면 되겠습니다. ^^
세션을 사용하게되면 안전하기도하고, 브라우저 닫을때까지 매번 사용자가 에디터를 바꾸지않아도 되니까 더욱 좋겠죠?!
- ./modules/editor/editor.model.php 파일의 355번째 근처줄을 찾습니다.
- 수정하실 함수는 getModuleEditor() 입니다.
$config->content_font_size = $editor_config->content_font_size; $config->sel_editor_colorset = $editor_config->sel_editor_colorset; $config->upload_file_grant = $editor_config->upload_file_grant;
355 번줄(중간에있는 부분)을 아래와 같이 수정합니다.
$config->content_font_size = $editor_config->content_font_size;
$config->sel_editor_colorset = Context::get('sel_editor_colorset') ? Context::get('sel_editor_colorset') :$editor_config->sel_editor_colorset;
Context::set('sel_editor_colorset',$config->sel_editor_colorset);
$config->upload_file_grant = $editor_config->upload_file_grant;이러면 본체에서의 수정은 끝났구요, 사용할 스킨에서 write_form.html을 열어 아래소스코드를 적절한위치에, 적절하게 수정하여 사용하시면 됩니다. ^^
아래 소스코드는 스케치북 5에 적용된 소스코드입니다.
<!--//에디터 선택 // Add by Xiso -->
<div>
글작성 도구변경 :
<a class="btn<!--@if($sel_editor_colorset == 'white')--> blue<!--@end-->" href="{getUrl('sel_editor_colorset','white')}">위지윅 에디터 사용</a>
<a class="btn<!--@if($sel_editor_colorset == 'white_text_nohtml')--> blue<!--@end-->" href="{getUrl('sel_editor_colorset','white_text_nohtml')}">텍스트 에디터 사용</a>
<a class="btn<!--@if($sel_editor_colorset == 'white_text_usehtml')--> blue<!--@end-->" href="{getUrl('sel_editor_colorset','white_text_usehtml')}">텍스트 에디터 사용(html 사용)</a>
</div>
댓글 6
-
socialskyo
2013.08.20 20:43
-
ㅎㄷ;;; 이게뭐라고 ㅠㅠ
리스펙트 뜻이 뭔지몰라서.. "추천인가?" 하고 검색했는데.. 아니었네요
ㅠㅠ 감사합니다.
-
미식가
2013.08.20 20:51
^_^==b 좋은 팁입니다!
-
감사합니다. ^^ 요긴하게 사용하시길 바랍니다.
-
딸꾹질
2013.08.20 21:47
꼭 필요했던 기능이에요.
감사합니다! 잘쓸게요!
-
"꼭" 필요하셨다니 기분이 좋습니다 ㅋㅋ ^^ 잘사용하시기바래요~

정말 복 받으실꺼에요.!! 멋진 개발자! 절로 리스펙트 하게 됩니다!