웹디자인 강의
Photoshop 영화'싱글즈'처럼 텍스트를 꾸며보아요~~
2003.07.27 02:17

아차차!!! '싱글즈'처럼이 어떤것인지 모르신다면, 이 곳 http://(싱글즈 홈페이지가 성인사이트로 바뀌었네요. 그래서 삭제하였습니다. ^^; 지적해 주신 '여니'님 감사합니다. ^^ 04/05/28)
에 가셔서, 오른쪽 위 메뉴중 MULTIMEDIA 를 클릭하셔서, 오른쪽 아래 TV Spot 을 클릭해보세요~
'싱글즈'+ '의 TV광고를 보실수 있으실껍니다. ^^
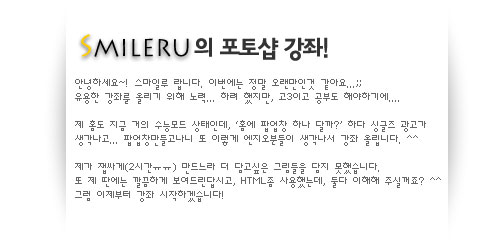
① 우선 이런 그레디언트(gradient)를 만들어봅시다. ^^ 어렵지 않게 하실수 있으실껍니다.
색깔은 16진수 값으로 D8D0C3을 사용하였습니다.

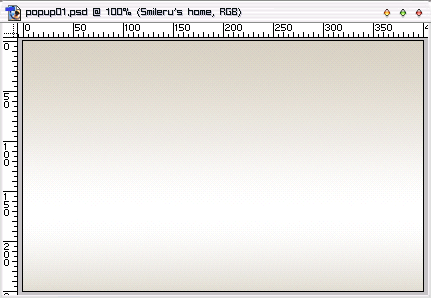
② 텍스트를 넣어봅시다! 제 홈페이지에 쓸 내용으로 넣어봤습니다.
((TIP! - 텍스트(기타 다른..)레이어를 일반 그림레이어로 바꾸어 주는 'Rasterize Layer'를 이용,
글자 하나하나를 이동시켜 글자의 맨 아래 선을 똑같이 맞추어 주시면 더 보기 좋아 집니다. ^^
아참! Rasterize Layer는 레이어 창에서 원하는 레이어 선택후 오른쪽 버튼을 누르시면 보실수 있으실껍니다.))

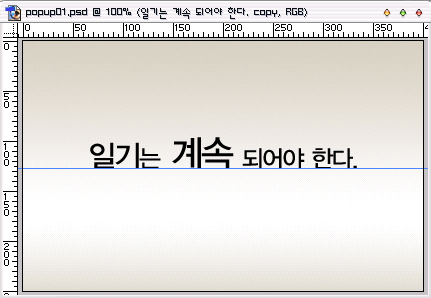
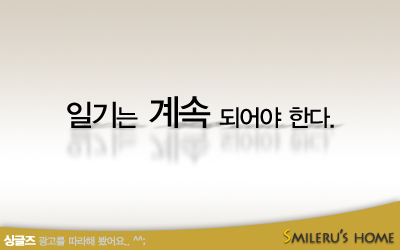
③ 자, 그럼 비치는 부분을 만들어 보겠습니다.
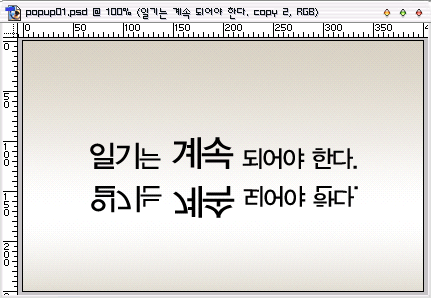
1.비치는 부분을 만들기 위해 똑같은 레이어를 복사해 주신후,

2.Edit - Transform - Flip Vertical 을 이용하셔서 복사한 레이어를 뒤집은 다음!!

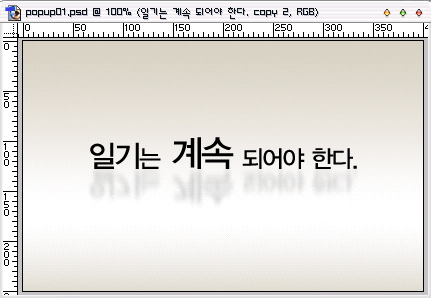
3.Filter - Gaussian Blur 효과를 주시고, 이어서 Filter - Motion Blur (90도요!) 효과를 준뒤,
원래 글자와 선을 맞추시고, Opacity를 20%로 주어 마무리 합니다.
((TIP! - 실제 싱글즈광고에서는 글자와 비치는 부분 사이가 약간 떠있어, 저도 그렇게 했답니다. ^^
그게 더 보기도 좋아요! 나중에 뒤쪽 그림자와 너무 딱! 붙어보일수가 있거든요... Blur효과는 원하시는 대로 적당히~))

④ 이제 뒤쪽 그림자를 만들어 볼까요~
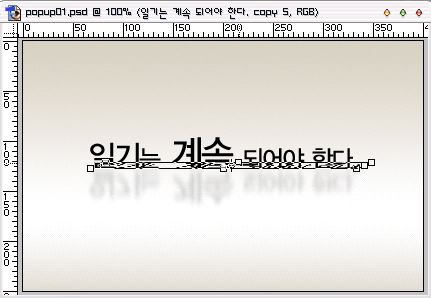
1.그림자를 만들기 위해 똑같은 레이어를 복사해 주신후, Edit - Transform - Distort효과로,
그림처럼 아주아주 납작하게 만들어줍니다. 오른쪽으로 기울어지면서요!!!
(실제 싱글즈광고에서는 텍스트로 그림자를 만들기보단 브러쉬를 이용한것 같더군요. 쉬운방법으로~^^)

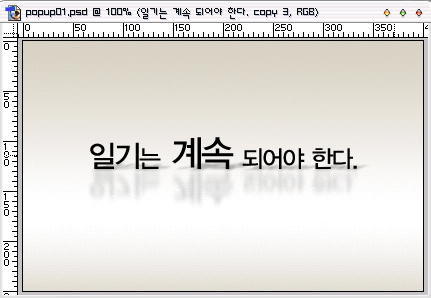
2.그리고나서 그림자처럼 보이기위해서 Filter - Gaussian Blur 효과를 역시 원하시는 대로 적당히 줍니다.
그후 Opacity를 50%정도 주시면~~!!! 완성이랍니다!!!!!!!!

@@ 약간만 꾸며보았습니다.;;;

아래 저 갈색부분은 SK Telecom의 '대한민국은 이미 새로워 지고 있습니다.' 광고를 따라해 봤습니다. ;;;;
역시 광고나, 포스터, 간판등은 텍스트디자인을 공부하는데 좋은것 같아요....^^
그리고 하고싶은 말이 하나 있는데요...
여러분께서 제 강좌를 완벽히 이해하시고, 또 완벽히 따라하실줄(안보고!^^) 아신다면,
여러분 홈페이지나 다른사이트에 '당연히' 이 효과의 강좌를 올리셔도 무방합니다.
이해하시고, 따라하실줄 까지 아신다면, 그건 여러분의 지식이니까요.
아 물론, 이미지나 텍스트까지 똑같이 해서 강좌를 올리는걸 말하는건 아닙니다.
그때 바로 '불펌'이라는 말을.... ^^
이상 스마일루 였구요. 고3여러분 힘내시고, 여러분 모두 행복하시길...
댓글 18
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 공지 | 공지 강좌를 올리기전 공지사항을 읽어주세요 [12] | Eccen | 2004.12.15 | 48031 |
| 1308 | 패턴을 이용한 예쁜 테두리 만들기 [1] | 문학의향기 | 2006.08.01 | 14206 |
| 1307 | 이미지 집중효과 29강 [1] | 문학의향기 | 2006.07.31 | 10505 |
| 1306 | 꽃물방울 만들기 28강 | 문학의향기 | 2006.07.31 | 8478 |
| 1305 | 이미지모서리 윗부분 둥글게 만들기 27강 | 문학의향기 | 2006.07.31 | 9812 |
| 1304 | 별이 떨어지는 이미지 만들기 26강 [1] | 문학의향기 | 2006.07.31 | 7021 |
| 1303 | 문자효과 (플라스틱 문자) 25강 | 문학의향기 | 2006.07.31 | 7671 |
| 1302 | 글자에 빛이 지나가는 이미지 만들기 24강 [1] | 문학의향기 | 2006.07.31 | 7188 |
| 1301 | 스탠드불빛 만들기 23강 | 문학의향기 | 2006.07.30 | 7632 |
| 1300 | 안개 낀 이미지 만들기 22강 | 문학의향기 | 2006.07.30 | 4959 |
| 1299 | 찢어진 듯한 테두리 만들기 21강 [1] | 문학의향기 | 2006.07.30 | 6731 |
| 1298 | 형태도구 이용해서 예쁜 무늬 만들기 19강 | 문학의향기 | 2006.07.30 | 3819 |
| 1297 |
약간 아쿠아틱한 버튼 만들기
| X-Type | 2006.07.30 | 8650 |
| 1296 | 투명이미지 만들기 18강 | 문학의향기 | 2006.07.29 | 6026 |
| 1295 | 전통조각보 느낌주는 이미지 만들기 17r강 | 문학의향기 | 2006.07.29 | 4790 |
| 1294 | 이미지 겹쳐돌리기 16강 | 문학의향기 | 2006.07.29 | 3950 |
| 1293 | 모자이크 처리하기 15강 | 문학의향기 | 2006.07.28 | 3568 |
| 1292 | 이미지 뽀샤시 하게 만들기 14강 | 문학의향기 | 2006.07.28 | 4992 |
| 1291 | 그라디언트를 이용한 축전 만들기 13강 | 문학의향기 | 2006.07.28 | 3486 |
| 1290 | 글자 좌우로 움직이기 12 | 문학의향기 | 2006.07.28 | 5638 |
| 1289 | 글자에 그림자효과 넣기 11 | 문학의향기 | 2006.07.28 | 4239 |