웹디자인 강의
Photoshop 플라스틱 또는 젤 느낌의 텍스트 만들기
2002.02.21 20:40
플라스틱 느낌이 나는 텍스트를 만드는 방법입니다.

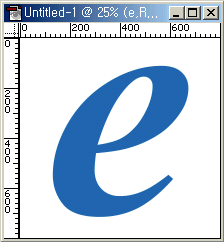
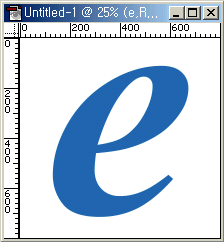
1 . 800 x 800 픽셀의 새 문서를 만들고 R : 26 , G : 104 , B : 175의 색으로 글자를 넣어줍니다. 크기는 문서에 최대한으로 넣어주시면 됩니다.

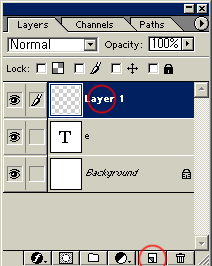
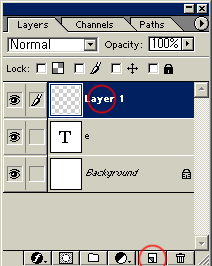
2 . CTRL을 누른 체 텍스트 레이어를 클릭해서 투명마스크를 불러냅니다. 그 다음 새로운 레이어를 만듭니다.

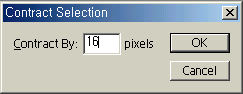
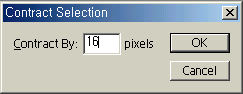
3 . Select > Modify > Contract에서 16픽셀을 적용합니다.

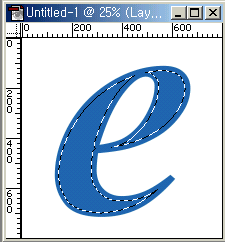
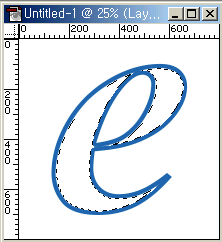
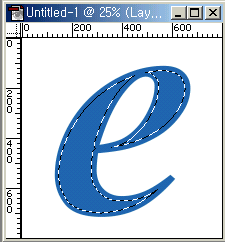
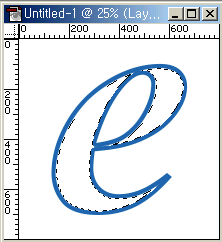
4 . 요렇게 되셨나요? 전경색 ( foreground color )를 흰색으로 맞추고 ALT + BACKSPACE를 눌러줍니다.

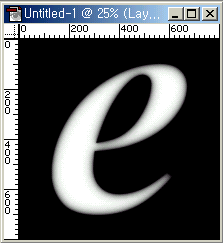
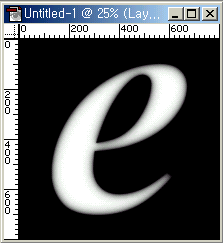
5 . 4번의 결과물이군요...그 다음엔 CTRL + D를 누르셔서 선택영역을 제거합니다..

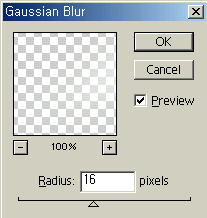
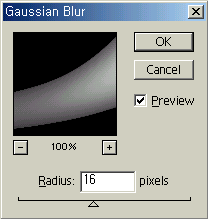
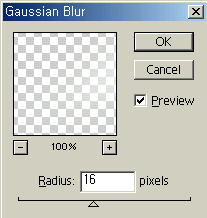
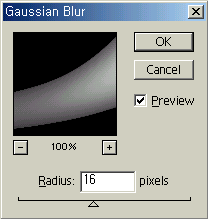
6 . Filter > Blur > Gaussian Blur를 선택하여 위처럼 적용합니다.
픽셀을 8 , 4 로 하여 각각 한번씩 더 적용합니다.

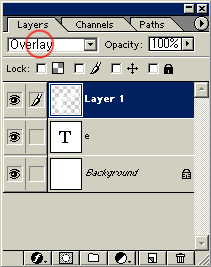
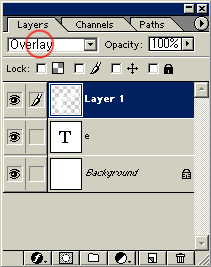
7 . 블랜딩모드를 Overlay로 선택합니다.

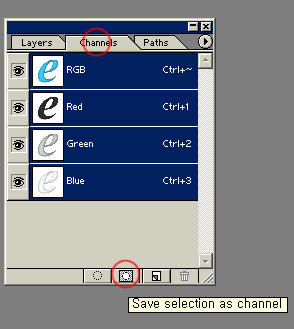
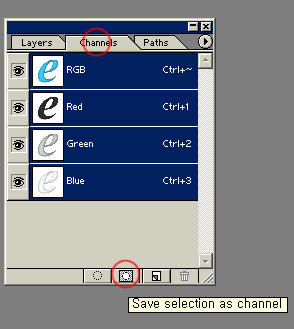
8 . CTRL을 누른 체 텍스트 레이어를 선택하여 투명마스크를 불러낸 후 채널팔레트로 가셔서 아래에 있는 동그라미 버튼을 누릅니다.

9 . Filter > Blur > Gaussian Blur에서 16픽셀을 설정후 오케~합니다.
아까와 마찬가지로 8픽셀, 4픽셀, 2픽셀을 한번씩 실행합니다.

10 . CTRL + SHIFT + I를 눌러 선택영역을 반전하고,
배경색을 검은색으로 설정해서 CTRL + BACKSPACE를 눌러줍니다.

11 . 텍스트 레이어를 CTRL + 클릭하여 투명마스크를 불러냅니다. 새로운 레이어를 만듭니다.
그리고 CTRL + BACKSPACE해서 검은색을 넣어줍니다.
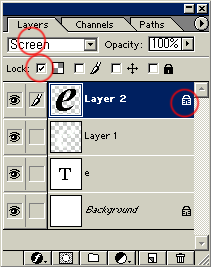
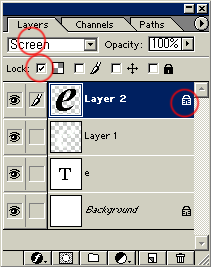
블렌딩모드를Screen으로, 투명부분을 Lock걸어 주세요.

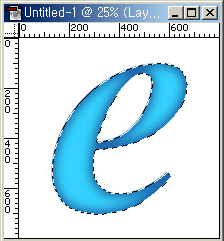
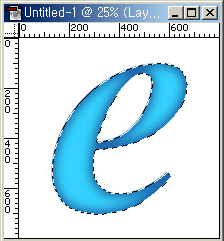
12 . 아마도 지금까지의 결과물 일껍니다;; 아마도....

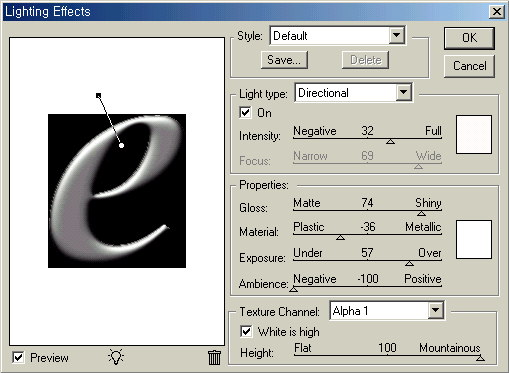
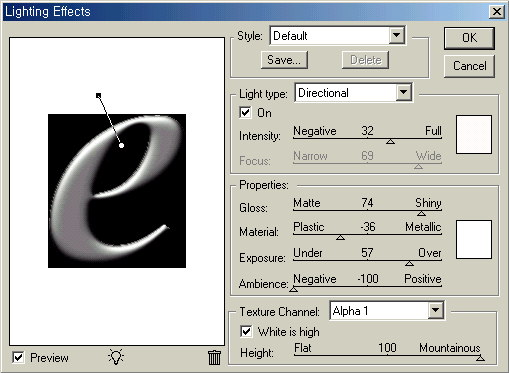
13 . Layer 2 ( e 라고 검은색으로 칠해진-_- 레이어 )를 선택하고 Filter > Render > Lighting Effects에서위와 같이 입력해 줍니다.

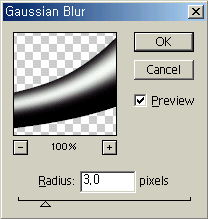
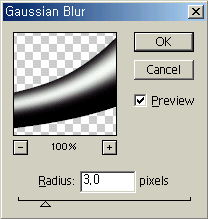
14 . Filter > Blur > Gaussian Blur에서 3픽셀을 적용합니다.

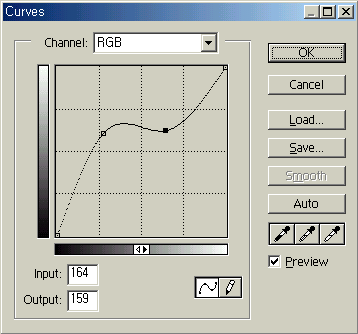
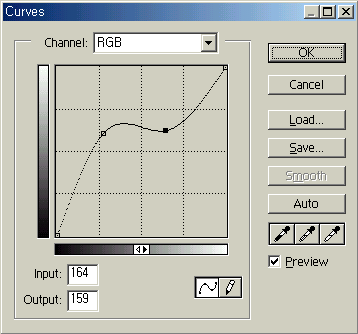
15 . Image > Adjust > Curves에서 자신의 역량껏-_- 바꿔봅니다. 여기서 잘하느냐 못하느냐가 관건이군요...

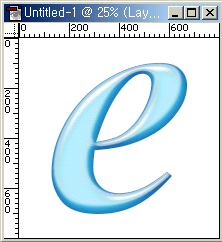
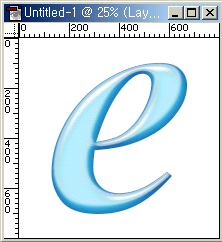
16 . 최종 결과물 입니다. 이게 무신 플라스틱이냠-_ㅡ 하실분 있을껍니다;;; 동감합니다-_-
.................................................................................................
윗 강좌의 원천지 입니다. 하도 오래되서 어딘지는 정확히 모르겠습니다.
http://psworkshop.net
http://www.adobe.com
http://www.actionxchange.com
http://www.phong.com
http://www.neofrog.com
http://user.fundy.net/morris
http://www.teamphotoshop.com
http://www.stridingstudio.com
http://monomaniac.neocyber21.net
이중에 하나입니다-_-
.................................................................................................

1 . 800 x 800 픽셀의 새 문서를 만들고 R : 26 , G : 104 , B : 175의 색으로 글자를 넣어줍니다. 크기는 문서에 최대한으로 넣어주시면 됩니다.

2 . CTRL을 누른 체 텍스트 레이어를 클릭해서 투명마스크를 불러냅니다. 그 다음 새로운 레이어를 만듭니다.

3 . Select > Modify > Contract에서 16픽셀을 적용합니다.

4 . 요렇게 되셨나요? 전경색 ( foreground color )를 흰색으로 맞추고 ALT + BACKSPACE를 눌러줍니다.

5 . 4번의 결과물이군요...그 다음엔 CTRL + D를 누르셔서 선택영역을 제거합니다..

6 . Filter > Blur > Gaussian Blur를 선택하여 위처럼 적용합니다.
픽셀을 8 , 4 로 하여 각각 한번씩 더 적용합니다.

7 . 블랜딩모드를 Overlay로 선택합니다.

8 . CTRL을 누른 체 텍스트 레이어를 선택하여 투명마스크를 불러낸 후 채널팔레트로 가셔서 아래에 있는 동그라미 버튼을 누릅니다.

9 . Filter > Blur > Gaussian Blur에서 16픽셀을 설정후 오케~합니다.
아까와 마찬가지로 8픽셀, 4픽셀, 2픽셀을 한번씩 실행합니다.

10 . CTRL + SHIFT + I를 눌러 선택영역을 반전하고,
배경색을 검은색으로 설정해서 CTRL + BACKSPACE를 눌러줍니다.

11 . 텍스트 레이어를 CTRL + 클릭하여 투명마스크를 불러냅니다. 새로운 레이어를 만듭니다.
그리고 CTRL + BACKSPACE해서 검은색을 넣어줍니다.
블렌딩모드를Screen으로, 투명부분을 Lock걸어 주세요.

12 . 아마도 지금까지의 결과물 일껍니다;; 아마도....

13 . Layer 2 ( e 라고 검은색으로 칠해진-_- 레이어 )를 선택하고 Filter > Render > Lighting Effects에서위와 같이 입력해 줍니다.

14 . Filter > Blur > Gaussian Blur에서 3픽셀을 적용합니다.

15 . Image > Adjust > Curves에서 자신의 역량껏-_- 바꿔봅니다. 여기서 잘하느냐 못하느냐가 관건이군요...

16 . 최종 결과물 입니다. 이게 무신 플라스틱이냠-_ㅡ 하실분 있을껍니다;;; 동감합니다-_-
.................................................................................................
윗 강좌의 원천지 입니다. 하도 오래되서 어딘지는 정확히 모르겠습니다.
http://psworkshop.net
http://www.adobe.com
http://www.actionxchange.com
http://www.phong.com
http://www.neofrog.com
http://user.fundy.net/morris
http://www.teamphotoshop.com
http://www.stridingstudio.com
http://monomaniac.neocyber21.net
이중에 하나입니다-_-
.................................................................................................
댓글 16
-
Difi
2002.02.22 00:21
오와;;신기하다+_+ -
카라
2002.02.21 23:54
링크를 지우고, NZEO.COM으로 자료를 바꾸고 있슴돠...이게 더어렵군요_-_;;; -
athlentic
2002.02.21 23:37
이거 예전에 photoshopclub.com 문닫기 전에도 있었는데... 정말 어렵더군요 -.-; -
lucid~*
2002.02.23 21:52
저 "e' 무슨폰트입니까...? -
카라
2002.02.24 11:46
안되는부분이 있으면, 코멘트 남겨주세요~ -
카라
2002.02.24 11:48
저 'e' 는 기본폰트인 Times New Roman입니다. 옵션으로 이탤릭 + 볼드 가 되있을껍니다. -
엑스칼리버
2002.03.03 12:08
투명마스크는 어떻게 만드는 것인지;; -
엑스칼리버
2002.03.03 12:08
ctrl 누르고 저 접은 도화지 모양 눌렀는데;; 레이어만 만들어짐;; -
레쯔
2002.03.18 12:52
딴지 거는건 아닙니다만, Load Selection을 투명마스크라고 하는게 맞는지요... 의구심이 드는군요... -
sisyph²²
2002.04.01 17:10
Ctrl 누른 상태에서 하나의 레이어를 선택하면... 투명한 부분을 제외한 모든 영역을 선택영역으로 잡아줍니다.
위에선 접은 도화지 아이콘을 누르는게 아니라.. Ctrl 누르고 e라는 글자가 입력된 Text Layer를 왼쪽 클릭하는 겁니다.
그리고 투명마스크란 선택영역을 말하는 겁니다.
Load Selection으로 알파채널 중 하나를 선택영역으로 불러들이면 그게 바로 투명마스크가 되는 거죠.
선택영역도 어떻게 보면 하나의 마스크 거든요..
어떻게 선택을 하든 Marquee툴들을 이용하거나 Ctrl+(Layer)를 누르던가.. 알파채널로부터 Load Selection으로 불러들이나... 다 원하는 영역을 선택하는 방법이구요
그 선택 자체는 모두 마스크라는 기능을 이용해 수행된다는 걸 알아두세요.
그러니까 Load Selection 자체가 투명마스크라는 말은 틀리지요.
어쨌거나, [투명]마스크 == 선택영역(Selection) 이라 할 수 이쪄~ -
박정훈
2002.04.24 07:48
이야...이거 보기엔 쉬워 보이는데 막상 따라해보니...까다롭더군요...
저역시 앞서 글남겨주신 분들과 마찬가지로 카라님의 용어사용에 있어서 착각하던거 때문에 무척 애를 먹었네요...^^;;
정통파 포토샵 메니아가 아니구서는 단어사용에 따른 약간의 착각에 휩쓸려 에메한 미궁에 빠질 우려가 많겠더군요...ㅡㅡ;; (저야 주먹구구식 뽀록샵이죵..)
투명마스크와...새로운 레이어의 확실한 구분을 생각하시면서 따라해보시면 될듯합니다.
아...처음 카라님께서 텍스트색을 지정해 주셨는데...
귀차나서 다른색으루 할경우엔...12번의 결과물처럼 확연히 구분이 안되어 또 잘못했나...하구 첨부터 다시하는경우도 있을수 있겠더군요...
음...sisyph 님 말씀처럼...설명내용중의 투명마스크라는 단어는 그냥 선택영역이라고 생각하시고 따라하시면 쉬울듯 합니다.
그럼...이만...쿄쿄쿄~~ -
카라
2002.05.20 01:38
호호..잘못된 표현으로 착오 일으키게 해서 죄송합니다~ -
공준영
2002.06.12 11:33
만들고 보니 정말 멋지군요... 감사합니다... -
열외
2002.09.19 20:19
똑같이 따라 하는건데...못하겟다....저 포기염..8번까지는 할것도 같은데...
채널파래트에 하나더 생기는거 맞나여..``;; 그걸 모르겟어여...
하나 더생긴다고 한다면 11번에서 막히고..ㅠ.ㅠ
좀 알려주세여..해보고 싶어여
메일로 assaqkr@hotmail.com -
주선만
2003.01.04 16:06
힘들게 따라 했네요.
중간중간에 과정이 좀 빠졌어요.
물론, 포토샵을 조금 해보신 분들은 아무생각없이 넘길 수 있는 부분이지만 초보들은 힘드네요/. -
원민희
2006.11.08 19:33
중간에 ㅡ ㅡ.. 따라가질 못하겠네;;