웹디자인 강의
Photoshop [CG] 포토샵에서 CG 를...
2002.08.10 17:38
처음 올리는 강좌(강좌라고 하긴..;;;) 네요
CG 작품 많이 보셨죠?
조금 어려울 수도 있지만 잘 하면 멋진 작품을 만들 수도 있답니다.
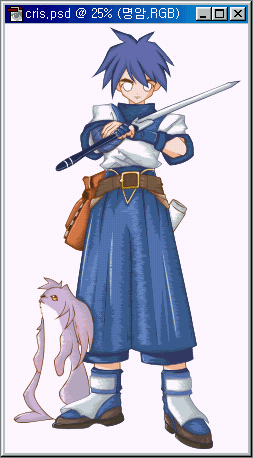
** 예제에서는 스피리츄얼 소울 1의 크리스를 표현 해 볼거예요(모르시는 분들도 계시겠지만...''') **
준비할 것은 샤프연필, 지우개, 컴퓨터... 참, 그리고 어떻게 할지 생각을 해야 겠죠?
1) 먼저 샤프연필로 A4 용지만한 크기의 종이에 종이보다는 조금 작게 스케치를 합니다. 지우개로 깔끔히 지워가면서 해야되요... 그래야 나중에 패스를 딸 때 훨씬 더 수월하거든요. 참, 그리고 스케치 할때 옷의 색깔, 머리색깔 등을 미리 생각 해 두어야 합니다.
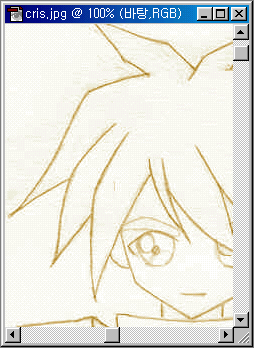
2) 그 다음 그레이 스케일, 확장자 jpg 로 스캔을 합니다. 저는 크기 때문에 주로 해상도 150으로 스캔을 합니다. 스캔 하고 포토샵에서 불러오세요. 아래 그림은 스캔한 뒤 포토샵에서 불러온 모습입니다.

3) 메뉴 Image --> Mode --> RGB 클릭해서 색상모드 변경하고, 백그라운드 레이어에서 오른쪽 버튼 누르고 Duplicate Layer 클릭해서 '바탕' 이라는 이름으로 레이어 복제를 합니다. 복제 한 후에는 백그라운드 레이어를 삭제 해 줍니다.
4) 메뉴 Image --> Adjust --> Hue/Saturation 에서 Colorize 에 체크하고 Hue : 40, Saturation : 55 정도로 조절 해 줍니다. 색상을 바꾸는 이유는 나중에 패스 선 딸 때 스캔 한 색과 헷갈리지 않게 하기 위해서 입니다.

5) 그 다음 '바탕' 레이어 위에 새로운 레이어를 생성하고 이름을 '선' 이라고 붙여줍니다.
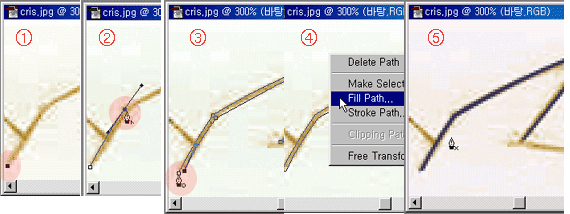
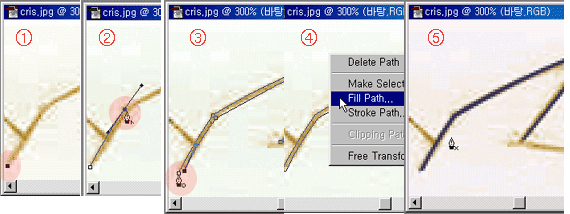
6) '선' 레이어를 활성화 시키고 펜툴( )을 클릭한 후 아래 그림처럼 패스를 땁니다.
)을 클릭한 후 아래 그림처럼 패스를 땁니다.

① 먼저 시작점을 클릭합니다.
② 두 번째 꼭지점도 클릭하고 Alt 키를 누른 상태에서 끊어 줄 꼭지점에 마우스를 갖다대면 펜툴 옆에 꺽쇠 비슷한 모양이 생깁니다. 그 모양이 나왔을 때 클릭해서 패스선을 끊어주고 다음 꼭지점으로 연결합니다.
③ 테두리를 그려 주듯이 선을 딴 다음 다시 시작 점으로 돌아와서 패스를 닫습니다.
④ 패스 선택영역을 지우지 않은 상태에서 오른쪽 마우스 버튼 --> fill path 해 주고 설정화면에서 수정 필요없이 바로 OK 클릭합니다. 이 때 전경색은 자신이 칠하려는 색으로 선택되어 있어야 합니다.
⑤ 패스선이 채워진 상태입니다.
** 패스 따기는 많이 연습을 해야되요. http://www.nickjr.com 과 같은 사이트 에서 이미지를 다운로드 받아서 따로 패스 연습을 하는 것도 좋은 방법이 될 것 같네요**
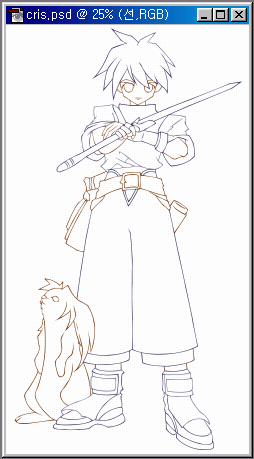
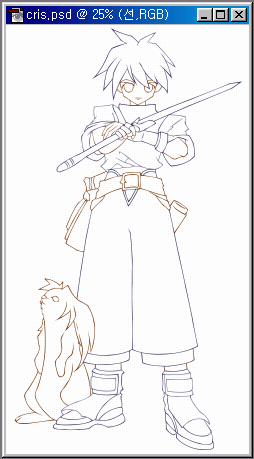
7) 휴~~패스를 다 땄네요...

'바탕' 레이어 앞에 붙어있는 눈동자를 클릭해서 안 보이게 해 줍니다.
자, 그럼 이제 채색을 할 차례 입니다. '선' 레이어 밑에 하나의 레이어를 더 넣어주고 이름을 '채색' 이라고 입력 해 줍니다.
8) '선' 레이어 에서 Magic Wand 툴로 색칠 할 부분을 클릭 -->메뉴 Select --> Modify --> Expand --> 1픽셀 정도 늘려준 후 선택영역을 삭제하지 않은 상태에서 다시 '채색' 레이어로 돌아와서 페인트 버킷 툴이나 에어 브러쉬 툴로 색을 꼼꼼히 입혀줍니다. 채색하는 방법에는 부위별로 레이어를 따로 만들어서 사용하는 방법과, 선택영역을 채널로 저장하여두었다가 필요할 때 불러와서 채색하는 방법도 있어요. 예제에서는 그냥 하나의 레이어를 사용했지만 더 꼼꼼히 하고 싶으신 분은 머리, 얼굴, 옷... 등등의 레이어를 따로 만들어서 사용하시면 수정할때 편리하답니다.
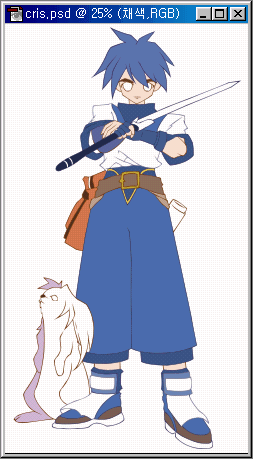
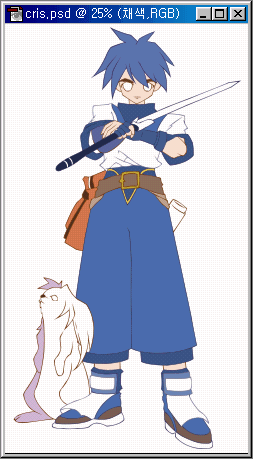
9) 채색이 다 되었네요

10) 다음은 명암을 넣을 차례예요. '채색' 레이어 위에 하나의 레이어를 더 생성하고 이름을 '명암' 이라고 붙여줍니다. 그런 다음 또 다시 '선' 레이어 에서 Magic Wand 툴로 선택 한 다음 다시 '명암' 레이어로 돌아와서 에어브러쉬 툴이나 펜 툴로 명암을 넣어줍니다.
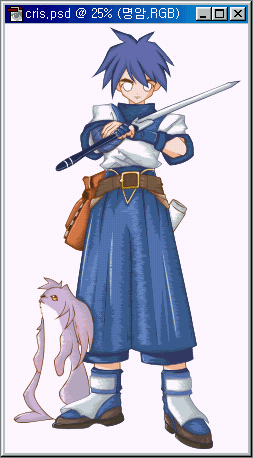
11) 명암을 다 넣었습니다.

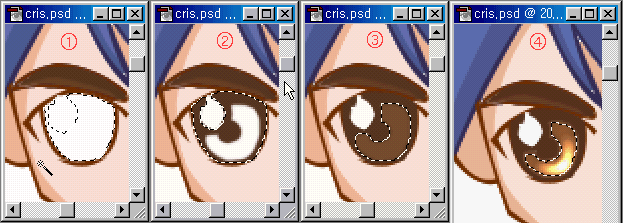
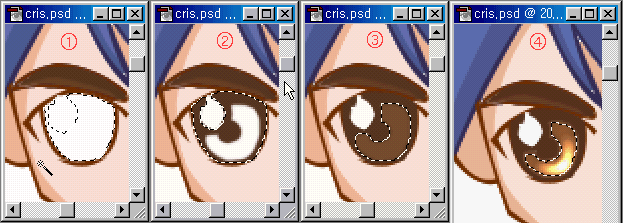
12) 자 이제 머리와 눈 부분을 할 차례입니다.

① 먼저 1번그림처럼 선택을 하고 메뉴 Select --> Modify --> Expand 에서 1픽셀 정도 늘려줍니다.
② 그림처럼 테두리 부분을 에어브러쉬 툴로 살짝 칠해줍니다.
③ 에어브러쉬 툴로 채색하고 남은 부분을 다시 Magic Wand 툴로 선택한 다음 페인트 버킷 툴로 채색합니다.
④ 닷지 툴(Dodge Tool) 을 선택하고 Range : Highlights , Exposure : 25%로 해서 조금씩 반사광을 칠해줍니다.
** 눈을 채색할 때는 반드시 불투명한 색상으로 색을 입힌후에 닷지툴을 사용해야 합니다. 순색을 칠하게 되면 닷지 툴이 먹히지 않습니다.
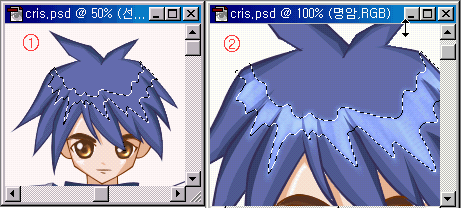
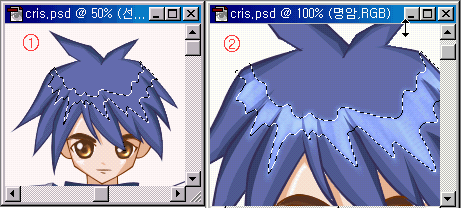
13) 이번엔 머리부분을 할 차례입니다.

① 먼저 라소 툴(Lasso Tool) 로 머리에 반사광이 들어갈 부분을 차분히 선택해 줍니다. 그런 다음 메뉴 Select --> Feather 에서 2픽셀을 입력하고 OK
② 이번에도 닷지 툴로 선택영역을 문질러 줍니다. 그리고 나서 메뉴 Filter --> Blur --> Gaussian Blur --> 2를 입력하고 OK, 그 다음 마무리도 해 줍니다.
** 다 끝났습니다. 아래 그림은 완성작입니다.**

과정이 너무 길어서 어렵다고 생각하시는 분들도 계실텐데요... 처음엔 누구나 다 못하는거 아시죠? 계속 연습하다 보면 제가 설명한 과정보다 더 간단하고 멋지게 완성하실 수 있을거예요^-^
CG 작품 많이 보셨죠?
조금 어려울 수도 있지만 잘 하면 멋진 작품을 만들 수도 있답니다.
** 예제에서는 스피리츄얼 소울 1의 크리스를 표현 해 볼거예요(모르시는 분들도 계시겠지만...''') **
준비할 것은 샤프연필, 지우개, 컴퓨터... 참, 그리고 어떻게 할지 생각을 해야 겠죠?
1) 먼저 샤프연필로 A4 용지만한 크기의 종이에 종이보다는 조금 작게 스케치를 합니다. 지우개로 깔끔히 지워가면서 해야되요... 그래야 나중에 패스를 딸 때 훨씬 더 수월하거든요. 참, 그리고 스케치 할때 옷의 색깔, 머리색깔 등을 미리 생각 해 두어야 합니다.
2) 그 다음 그레이 스케일, 확장자 jpg 로 스캔을 합니다. 저는 크기 때문에 주로 해상도 150으로 스캔을 합니다. 스캔 하고 포토샵에서 불러오세요. 아래 그림은 스캔한 뒤 포토샵에서 불러온 모습입니다.

3) 메뉴 Image --> Mode --> RGB 클릭해서 색상모드 변경하고, 백그라운드 레이어에서 오른쪽 버튼 누르고 Duplicate Layer 클릭해서 '바탕' 이라는 이름으로 레이어 복제를 합니다. 복제 한 후에는 백그라운드 레이어를 삭제 해 줍니다.
4) 메뉴 Image --> Adjust --> Hue/Saturation 에서 Colorize 에 체크하고 Hue : 40, Saturation : 55 정도로 조절 해 줍니다. 색상을 바꾸는 이유는 나중에 패스 선 딸 때 스캔 한 색과 헷갈리지 않게 하기 위해서 입니다.

5) 그 다음 '바탕' 레이어 위에 새로운 레이어를 생성하고 이름을 '선' 이라고 붙여줍니다.
6) '선' 레이어를 활성화 시키고 펜툴(

① 먼저 시작점을 클릭합니다.
② 두 번째 꼭지점도 클릭하고 Alt 키를 누른 상태에서 끊어 줄 꼭지점에 마우스를 갖다대면 펜툴 옆에 꺽쇠 비슷한 모양이 생깁니다. 그 모양이 나왔을 때 클릭해서 패스선을 끊어주고 다음 꼭지점으로 연결합니다.
③ 테두리를 그려 주듯이 선을 딴 다음 다시 시작 점으로 돌아와서 패스를 닫습니다.
④ 패스 선택영역을 지우지 않은 상태에서 오른쪽 마우스 버튼 --> fill path 해 주고 설정화면에서 수정 필요없이 바로 OK 클릭합니다. 이 때 전경색은 자신이 칠하려는 색으로 선택되어 있어야 합니다.
⑤ 패스선이 채워진 상태입니다.
** 패스 따기는 많이 연습을 해야되요. http://www.nickjr.com 과 같은 사이트 에서 이미지를 다운로드 받아서 따로 패스 연습을 하는 것도 좋은 방법이 될 것 같네요**
7) 휴~~패스를 다 땄네요...

'바탕' 레이어 앞에 붙어있는 눈동자를 클릭해서 안 보이게 해 줍니다.
자, 그럼 이제 채색을 할 차례 입니다. '선' 레이어 밑에 하나의 레이어를 더 넣어주고 이름을 '채색' 이라고 입력 해 줍니다.
8) '선' 레이어 에서 Magic Wand 툴로 색칠 할 부분을 클릭 -->메뉴 Select --> Modify --> Expand --> 1픽셀 정도 늘려준 후 선택영역을 삭제하지 않은 상태에서 다시 '채색' 레이어로 돌아와서 페인트 버킷 툴이나 에어 브러쉬 툴로 색을 꼼꼼히 입혀줍니다. 채색하는 방법에는 부위별로 레이어를 따로 만들어서 사용하는 방법과, 선택영역을 채널로 저장하여두었다가 필요할 때 불러와서 채색하는 방법도 있어요. 예제에서는 그냥 하나의 레이어를 사용했지만 더 꼼꼼히 하고 싶으신 분은 머리, 얼굴, 옷... 등등의 레이어를 따로 만들어서 사용하시면 수정할때 편리하답니다.
9) 채색이 다 되었네요

10) 다음은 명암을 넣을 차례예요. '채색' 레이어 위에 하나의 레이어를 더 생성하고 이름을 '명암' 이라고 붙여줍니다. 그런 다음 또 다시 '선' 레이어 에서 Magic Wand 툴로 선택 한 다음 다시 '명암' 레이어로 돌아와서 에어브러쉬 툴이나 펜 툴로 명암을 넣어줍니다.
11) 명암을 다 넣었습니다.

12) 자 이제 머리와 눈 부분을 할 차례입니다.

① 먼저 1번그림처럼 선택을 하고 메뉴 Select --> Modify --> Expand 에서 1픽셀 정도 늘려줍니다.
② 그림처럼 테두리 부분을 에어브러쉬 툴로 살짝 칠해줍니다.
③ 에어브러쉬 툴로 채색하고 남은 부분을 다시 Magic Wand 툴로 선택한 다음 페인트 버킷 툴로 채색합니다.
④ 닷지 툴(Dodge Tool) 을 선택하고 Range : Highlights , Exposure : 25%로 해서 조금씩 반사광을 칠해줍니다.
** 눈을 채색할 때는 반드시 불투명한 색상으로 색을 입힌후에 닷지툴을 사용해야 합니다. 순색을 칠하게 되면 닷지 툴이 먹히지 않습니다.
13) 이번엔 머리부분을 할 차례입니다.

① 먼저 라소 툴(Lasso Tool) 로 머리에 반사광이 들어갈 부분을 차분히 선택해 줍니다. 그런 다음 메뉴 Select --> Feather 에서 2픽셀을 입력하고 OK
② 이번에도 닷지 툴로 선택영역을 문질러 줍니다. 그리고 나서 메뉴 Filter --> Blur --> Gaussian Blur --> 2를 입력하고 OK, 그 다음 마무리도 해 줍니다.
** 다 끝났습니다. 아래 그림은 완성작입니다.**

과정이 너무 길어서 어렵다고 생각하시는 분들도 계실텐데요... 처음엔 누구나 다 못하는거 아시죠? 계속 연습하다 보면 제가 설명한 과정보다 더 간단하고 멋지게 완성하실 수 있을거예요^-^
댓글 34
-
레드
2003.01.06 11:16
-
sejoe2000.net
2002.08.10 17:44
헐 머가 이렇게 멋지노 -
zero
2002.08.10 17:44
와아~~ 넘 멋져요~~
정말 잘 그리시네요~ +_+ -
Jacylee
2002.08.10 17:54
정말이지 흥미로운 강좌였습니다. 어렸을 때 만화책 주인공그리는 거 굉장히 좋아했는데 요즘엔 통 어렸을 때 좋아하던 걸 잊고 지냈는데 좋아하던 그림 스케치도 해볼 수 있고 포토샵연습도 해볼 수가 있을 거 같아 너무 잘 되었네요 -
날자날자
2002.08.10 18:12
우와.. 존경 존경 -0-
따라해봐야겠네요. 잘될지..; -
ちよ父
2002.08.10 19:24
CG라면 http://need82.x-y.net여기도 추천합니다. 그리고 좋은 강좌 좋았어요! -
yoon
2002.08.10 19:31
우워어~!!
이렇게 유용한 강좌를 ..ㅜ,.ㅜ
감사합니다..
쿱쿱 열심히 노력해야지 쿡쿡 -
세이렌
2002.08.10 20:23
앗;; 저것은 스피리츄얼 소울 1인듯 -ㅅ-;;;; 재미있는 겜이죠~ SRPG던가? -
샤오란
2002.08.10 21:41
포토샵으로 가능하다는거 자체가 안믿어지는데요..난 언제쯤 절케 해보나..ㅠㅠ -
㉱ⓔ
2002.08.11 05:45
흥분!! 추천꾹!! 강좌 굿~~ -
infinity0908
2002.08.11 11:06
이야~ 멋집니다.. +_+ -
프레
2002.08.11 12:52
와!! 넘 멋져요~
저도 하고싶지만 그림그리는 능력이 따라주지 않아서...ㅠ.ㅠ
저같은 사람들을 위해서 밑그림좀 올려주세요~ -
PerLin
2002.08.11 13:22
원츄 -_-乃
추천한방! -
sky look
2002.08.11 18:21
그림실력도 좋으시네요~~ -
elfin~★
2002.08.11 20:21
이야~ 멋진 그림이네여 저렇게 그릴수 있었음 좋겠어여 ^^;; -
★ zyose
2002.08.11 20:58
앗. 샤론님 홈 +_+ -
★ zyose
2002.08.11 20:58
반사광할때 패더를 해서 하면 이쁘게 된는군요...
전 그냥 하는데 -_-; -
yoon
2002.08.12 00:14
크와... 지금 따라서 펜툴따는중..-_-;
아 살갓네.. -
맑은EYE
2002.08.12 11:43
우헉~~ 왠만한 감각으론 저 오묘한 명암하며, 저런 색상 나오기가 힘들꺼 같은데요.. 저같은 사람은 과히 넘볼수 없는... 음~~ 넘 멋져요!! -
Difications
2002.08.13 11:36
아앗!!!! 굿!!!!!!
이야;; 엄청 멋지네요^^ -
悲歌내리는街
2002.08.13 23:26
감탄...놀라울 따름이네요 -
天圓地方
2002.08.14 19:33
그 동안 본 강좌중에 젤 멋지네요...무조건 "추천" -
RaiN:)
2002.08.16 01:26
우와.......대단하세요!! >-< -
⊙_⊙;)혁이™
2002.08.19 17:34
와 죽이네 ㅡㅡ;;;;
그림은 잘그릴수 있는데 컴맹이라 -_-;; -
☺날개양^-^
2002.08.31 14:53
북마크 추가해야지_-;;; -
장태곤
2002.09.10 13:22
저기 저생각일준 모르지만 저두 CG쪽을 하는데 ㅡ_ㅡ; 머 하는 사람마다 방법은 다른데...
하이라이트(반사광)레이어를 최대한 위에 놓고여.... 그냥 브러쉬가지고 그룹화해서...
그룹에서....에어 브러쉬로 흰색비슷하고 크기 한 100정두로 잡아서 칠해주는게 더 멋잇을듯...
암튼 대단하십니다 >.<나중에 저가 하는 방법으로 저두 강좌 올려보져 ^^ -
[DIGIVICE]
2002.09.14 01:44
+ㅁ+ 멋진 CG에요 +ㅁ+
저는 그림 자체를 잘 못 그린다는;;
그저 저는 개체의 배치 정도로밖에 못해요=ㅁ=
존경스러워요. ^-^ (요즘은 그림연습중;) -
드림팸하나
2002.09.14 02:22
와우~ 넘 멋있어요... -
히야γ
2002.09.27 09:20
아따 멋나네.... -
이동렬
2002.10.06 10:20
존경존경! 넘 넘 멋지요! -
大逆罪人SmHS-_-;;
2002.10.19 13:30
왕아아앙 추천 -
ミルク♡라비
2003.04.09 22:07
스피!! [타앙-] -
crimson
2004.01.12 16:11
스피리..에 크리스군..,인가요 저옆은 펜릴..?; 아닌가; -
icekiss:)
2004.01.29 12:18
해보겠어요!!!!!!!!!!!!!(쾅;)
정말 존경합니다.. 장래희망이 뭔지..;;
전 지금 스캐닝 하고 있는중
으.. 디게 느리네..;;