웹디자인 강의
Photoshop [하이링고]칵테일 아쿠아
2003.02.17 12:53
이번에 만들 이넘은 칵테일 바 위에 올라가 있는 아쿠아를 연상시켜서 이렇게 이름 붙였습니다.
더 좋은 이름이 생각나신다면 주저말고 코멘트를~!!


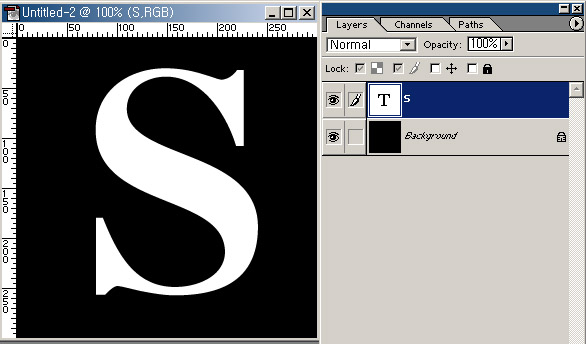
1. 먼저 검은 백그라운드 위에 화이트 글씨를 씁니다.
(이때 글씨는 세리프가 있는 글씨가 더 예쁘고 효과가 난다는것을 기억해 두세요.)
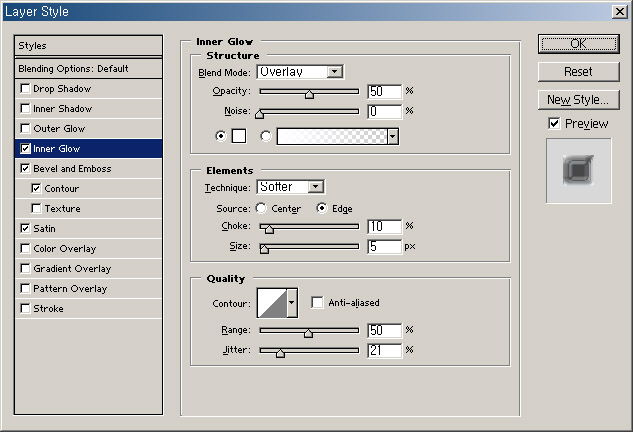
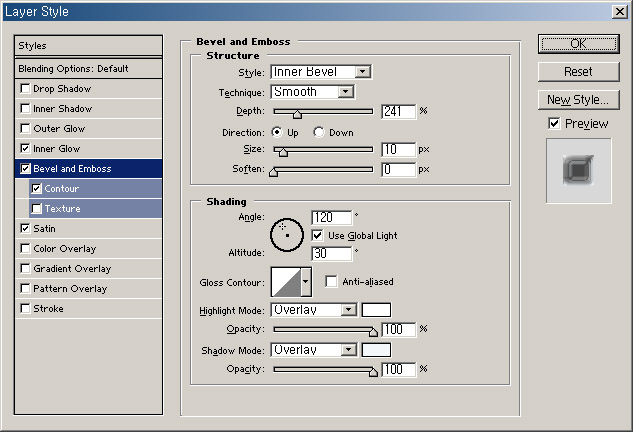
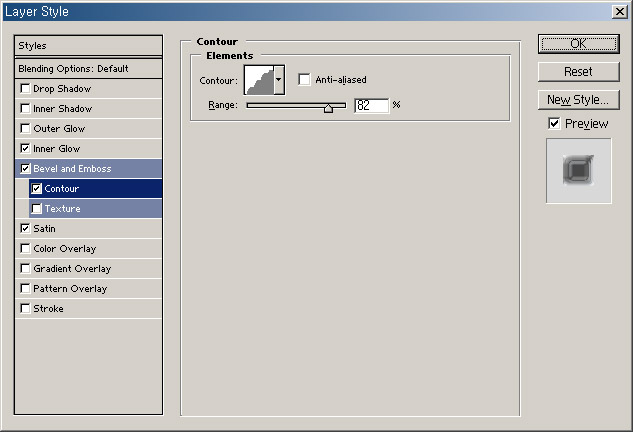
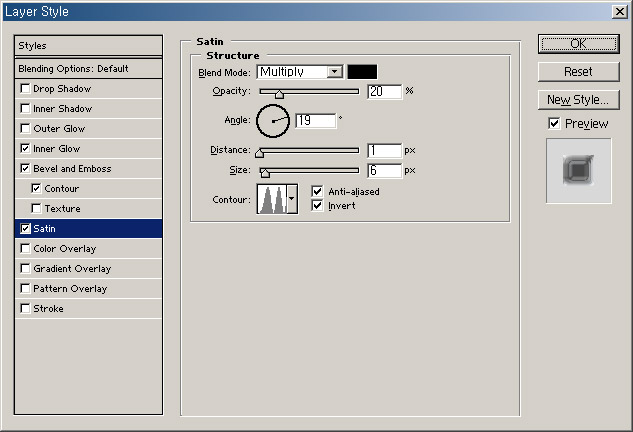
2. 오른마우스클릭(또는 레이어 더블클릭)으로 Blending Options를 열고 아래와 같이 설정합니다.





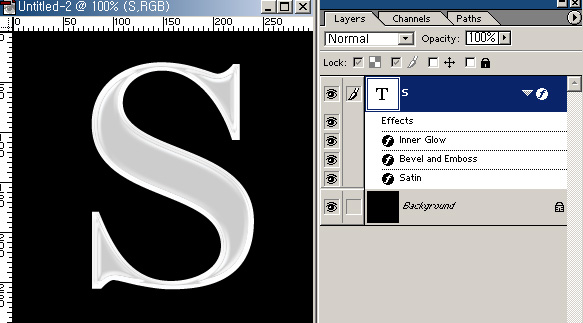
3. 위와같은 결과물이 생깁니다.

4. 텍스트를 원하는 색으로 바꿔줍니다.

5. 잘따라하세요...
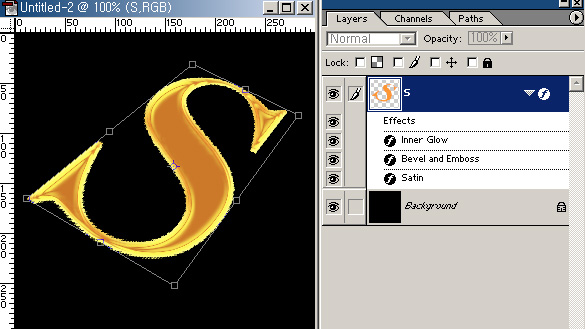
오른마우스 클릭후 Rasterize Layer로 레.스.터 화 시킵니다..(리쯔님 , 힐링포션님 감사 ㅡㅡ;; 빼먹을번 했네요~)
Ctrl + T 를 누릅니다.===> Free Transform 상태입니다.
외곽선의 모서리를 돌려 로테이트 시킵니다.
로테이트 된 상태에서 원근감을 주기위해 Ctrl 을 누르면서 각 모서리를 잡아 당겨 위와같이 만듭니다.
엔터를 칩니다.

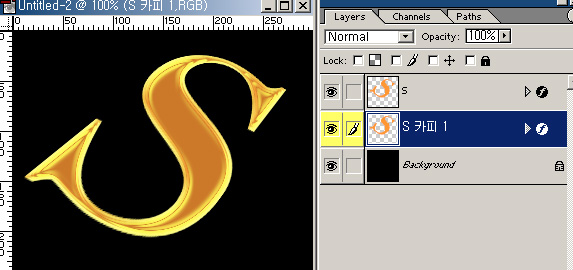
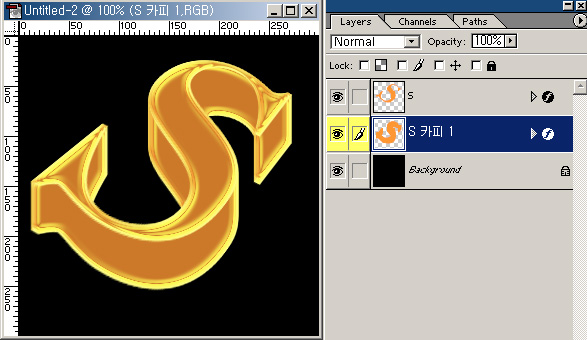
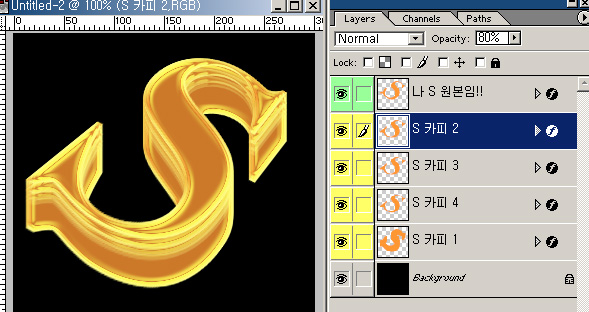
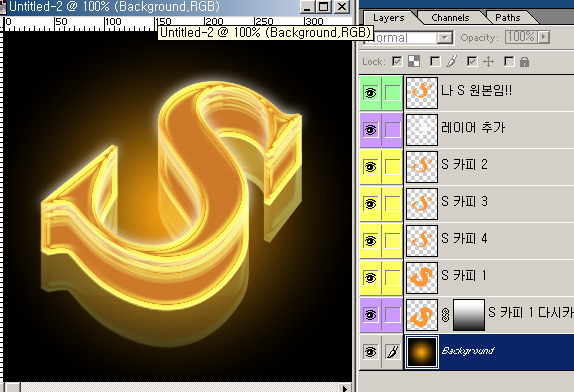
6. 다 된 레이어를 하나 카피한후 원본 밑에 위치 시킵니다.(S 카피 1)

7. S 카피 1 레이어를 셀렉트 하고 Ctrl + Alt + 아래방향 화살표를 원하는 두께가 될때까지 눌러 카피합니다.

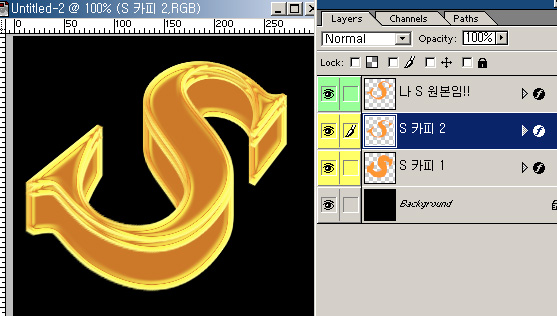
8. 원본레이어를 하나 더 카피 합니다.(S 카피 2)
Ctrl + Shift + 아래방향 화살표 ====> 10픽셀 아래로 옮깁니다.

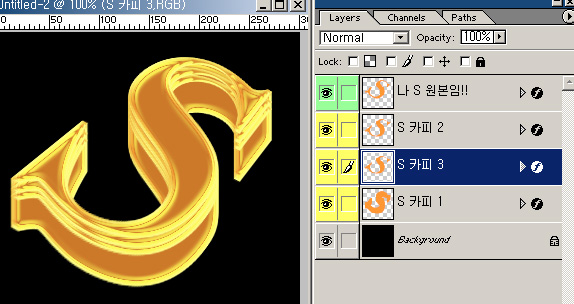
9. (S 카피 2) 레이어를 카피 한후 레이어를 그림과 같이 위치시키고
Ctrl + 아래방향 화살표를 적당히 눌러 아래로 이동시킵니다.(S 카피 3)

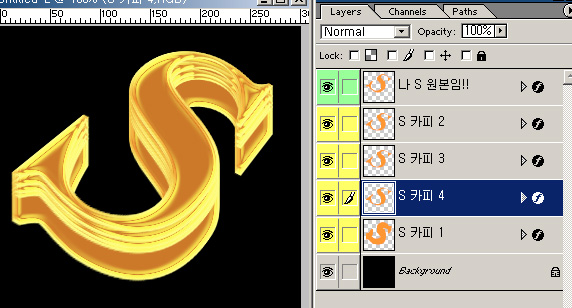
10.(S 카피 3) 레이어를 카피 한후 레이어를 그림과 같이 위치시키고
Ctrl + 아래방향 화살표를 적당히 눌러 아래로 이동시킵니다.(S 카피 4)

11.각 레이어 들의 Opacity 값을 적당히 조절해 줍니다.
저의 설정수치는 (S 카피 4) ==> 30% , (S 카피 3) ==>50% , (S 카피 2) ==> 80% 로 했습니다.

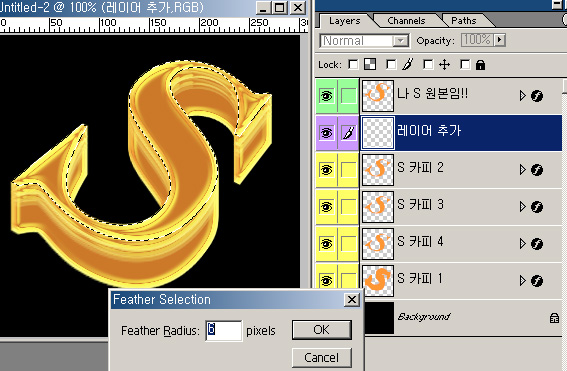
12. 레이어를 추가한후 그림과 같이 위치시키고 Ctrl 을 누른채로 원본 레이어를 클릭해 셀렉트를 합니다.
페더값을 준후 흰색으로 채웁니다.

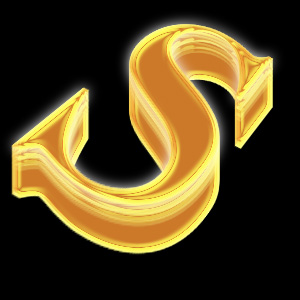
13. 위와같은 결과물이 나옵니다.

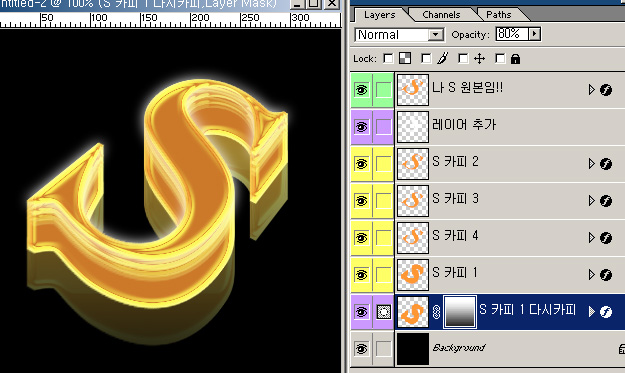
14. 우리가 처음에 두께를 줬던 (S 카피 1) 레이어를 다시 카피 한 후 백그라운드 위에 위치 시키고
Crtl + Shift + 아래방향 화살표, Crtl + 아래방향 화살표 를 이용하여 아래로 이동시킵니다.
마스크를 주고 Opacity 값을 적당히 조절해 줍니다. 이렇게 하면 완성~!

15. 백그라운드에 그라데이션을 주어 약간의 분위기를 내봅니다.
아아..스타일이 들어가서 강좌가 길어졌네요... 끊어지는게 싫어서 그냥 한번에 올립니다..
시간두 오래 걸리구.... 궁시렁 ==3 궁시렁 ==3
댓글 96
-
서대성
2003.02.19 22:46
-
하이링고
2003.02.19 23:16
wings // 라식 수술~! 거 되게 하고싶어요~!! 하고나면 아침에 일어났을때 천장의 무늬가 또렷이 보인다더군요!!
목, 목욕탕에 갈때도 아주우~ 가뿐하다고....!!
아~ 글구 제가 칵테일 좋아하는게 몃가지 있어요...피치 크러쉬~ 피나콜라다~ 섹스온더 비치~ 카카오~ 주로 맛있는것들이죠~!
홋홋 ==3
내일은 무교동 낙지를 먹으러 갑니다...먹기전에 우유를 한사발 먹어서 위를 좀 보호해야겠어요~! -
Marine
2003.02.20 17:07
정말 멋지네요 부러워요 ~ -_-;
배경음으로 마로니에 칵테일사랑을 넣어보실생각은 -_-;;?
' -
ⓢunny~!
2003.02.20 23:49
이야~ 정말 멋있어요!! 계속해서 멋있는 문자 강의 부탁드릴께요~ *^^* -
민트
2003.02.22 13:53
이뿌네요^^ 저런걸 보기전엔 왜 스스로 생각을 못해내는건지...
하이링고님 너무 멋져요^^* -
예지
2003.02.22 17:39
진짜 멋있다아-ㅁ-; -
univ
2003.02.22 20:39
하이링고님 정말 부럽습니다^^;; 이런 디자인 감각이.. 하이링고님과 친분을 쌓고 싶은데..
메신저 ID나 msn 메일좀 쪽지주세요^^ -
snowman
2003.02.22 21:00
진자 대단하다는 말밖에는 안나오네요 -
하이링고
2003.02.23 00:14
봐 주셔서 감사합니다. Marine 님 배경음을 넣을수 있다면 글케 해도 되겠네요~!
univ 님 엠에센을 갈켜드리긴 쩜 뭐하고요. 일단은 싸이월드의 붐으로 인해 미니룸을 한개 만들었습니다. (바로 엇그제..ㅡㅡ;)
http://www.cyworld.com/hilingo이구요. 홈페이지는 맘에 맞는 친구들과 준비중에 있습니다.
다른님들두 오셔서 글이나마 남겨주시면~ 무쟈게 감사하겠습니다~ ^^
홈피 오픈을 하면 꼭 말씀 드리겠습니다~! 그땐 많이들 오셔서 구경해 주세요. 친구들과 서로의 욕심을 위해 온라인상에서의
작품 실험공간을 만들고 싶어서 지금 컨텐츠와 포트폴리오를 수집중에 있습니다. ^^ -
하이링고
2003.02.23 22:26
意味』 // 레이어 마스크 효과입니다. 아래 설명은 재 강좌중 유리구체 강좌에서 같은질문에 대해 미스디쟌님이 대답해 주신 설명입니다.
마스크에서 전경색(하양)배경색(검정)한 후 그라디언트로 아래위로 주욱 그으면 흰색이 자연스럽게 투명해집니다..
마스크효과죠,,따른방법은 걍 지우개 크게 만들어가 지워두 됩니다..
결론>불규칙적인 자연스런 투명효과-->커다란지우개로 감각적으로..지움
규칙적인 투명효과-->마스크+그라디언트 -
퓨어앤디
2003.02.23 23:21
오오오오; 감탄 유후; 정말 대~단해요 -
류아
2003.02.25 13:10
우와 >ㅁ< 대단하십니다 -ㅁ-)b 언제한번 -_- 만나서 ; 개인강의를 ;; [ 퍽 ; ] -
아이리스
2003.02.26 13:19
멋있어서 추천한방 >ㅁ<)// 정말 좋은 강좌였어요..!! -
-love-
2003.02.26 16:02
저 두꺼운 S 어떻게 쓰나요? -
하이링고
2003.02.28 12:44
-love-// ? 폰트를 말씀하시는 건지? -
氷たい海
2003.03.01 01:23
원하는 두께까지 눌러 카피한다고 하면... 막, 카피 80...카피 90...이 되는데;; 그렇게 하는건 아닐테고. 어떻게 하는 건가요?; (그리고 정말 멋져요 >ㅁ<) -
-love-
2003.03.01 14:40
하이링고// 저 위에 큰 S글자를 말하는겁니다 -
에지
2003.03.01 18:58
저는 저 폰트이름을 알고싶은데요-_-// -
에지
2003.03.01 19:27
저거 Ctrl+T 누르기 전까지만 해도 아주 멋있겠는데요-_-// -
하이링고
2003.03.03 12:47
氷たい海// 님의 카피는 레이어들을 카피 하신거에여 ^^
레이어 하나에서 두께를 주려면
컨트롤 키를 누르고 그 상태에서 원본 레이어를 클릭하시면 셀렉트 되지요? 그담에 셀렉트를 해제하지 않은 상태에서
컨트롤 + 엘트 + 아래방향 화살표를 눌러주면 내려오게 된답니다. 그렇게 하시면 레이어가 추가되는것이 아니구
한 레이어에서 해결하는게 되기때문에 컴퓨터에 부담을 주지 않아도 됩니다. 그리구 레이어가 카피되어 생긴 두께는
제가 한 방법과 틀리게 보이실 겁니다.
도움이 되셨음 합니다. (__) -
하이링고
2003.03.03 12:49
에지 // ^^ 님 4번 보시면 글씨 폰트와 크기가 나와 있어염 caslon 입니다.
-love- // 님 그 글씨는 caslon 폰트로 300 포인트 크기로 S를 친것입니다. -
-love-
2003.03.04 00:14
혹시나 해서 와봤는데 하이링고님 너무 감사드립니다^^
앞으로 많은 좋은강좌 부탁 꾸벅 ;; -
covingtoN
2003.03.05 14:13
크헐....
지존이십니다. -
이치카
2003.03.10 12:29
어헉..짝짝짝; -
하이링고
2003.04.04 15:47
workbee // workbee 님 처음부터 네온은 아니구요 4번 상태가 되어야 네온을 만들수 있습니다.
4번은 칙칙하져~~~ ^^; 거기서 텍스트를 바꿔 주는거구염, 음 만일 이런 문제가 아니라면 파일을 첨부해서 메일을 한번 주세요~ 제가 살펴본후 부족하지만 답변을 드리겠습니다. -
workbee
2003.04.04 11:28
보고 따라하는 것도 못하다니.. 난 바본가 보다. ㅠ.ㅠ
글씨 쓰고 효과 주면 왜 저렇게 예쁘고 밝은 색의 글자가 안 나오고
칙칙하고 어둡게만 나올까.. 하이링고님이 만든 S 자는 처음부터
네온틱한데 내가 만든 S 자는 처음부터 칙칙하니 이건 뭐 더 해볼 것도
없고...에휴...똑같이 따라 하는 것 같은데 뭐가 문제일까. -
제비
2003.04.10 00:14
우어~ 가히 하이링고 님을 존경합니다.~ 멋지군요.
그런데 제가 포토샵 왕초보랍니다. 8번에서 10픽셀 아래로 내리라는건 어떤말이죠?
그리고 마스크 값과 Opacity 은 어찌 조절하는지.. 잘 모르겠네요.이런 허접한 질문 죄송합니다.
아무나 밑에 코멘트좀 남겨주세요. -
하이링고
2003.04.10 11:50
제비//원본레이어를 하나 더 카피 합니다.(S 카피 2)
Ctrl + Shift + 아래방향 화살표 ====> 10픽셀 아래로 옮깁니다.
이 말은 Ctrl + Shift + 아래방향 화살표 를 누르면 10픽셀 아래로 이미지가 옮겨진다는 말 입니다...
오펙시티 값은 레이어를 보시면 위에 opacity: 100% 이런식으로 되어있을겁니다. 그것의 %를 내려주시면 조절이 가능합니다.
마스크는 레이어 밑에 보시면 f 옆에 네모 가운데 쩜쩜 동그라미 아이콘 있져 거기다 레이어를 끌어다 놓으면 마스크가 생깁니다 그다음엔 그라디언트로 조절하시면 됩니다.
꾸벅~~~~ -
Jet
2003.05.07 13:25
멋진 강좌 넘넘 감사드립니다. (__)
글자를 눕히는게 생각보다 잘 안되더군요...(거기서 계속 끙끙;;)
결국 허접스럽게나마 완성이 되는걸 볼 찰나...
갑자기 정전이....(아..울고싶습니다..ㅠㅠ) -
하이링고
2003.05.13 13:51
nreal//저도 가끔 그래서 일일히 저장한넘을 매번 바꿔 줬답니다..근데 왜 그런지는 모르겠어요.
몃 번 그러더니 또 안그러더라구요 ㅡㅡ;;;; 왜 그럴까요ㅡㅡ;;; -
nreal
2003.05.13 11:13
헛..자세히 보니 다른 치수도 몇개 다르네요...음..신기한건 프리뷰에는 똑같이 나왔다는거네요-_-;;
신기하네..어떻게 내 컴터에는 제대로 되어있는데 ...그림이 바뀐건가요? -
-_-b
2003.05.15 01:37
이름이라.. 이름은 네온아쿠아도 괜찮을것같네요;-_-ㅋ -
정성윤
2003.06.02 13:07
와... 날짜가 오랫도록 지났는데도 답변을 계속 해주시네요 ^^
님의 강좌는 항상 멋진것같아요 앞으로도 좋은강좌 부탁 ^^ -
하이링고
2003.06.05 19:17
정성윤 // 감사합니다.. 강좌는 들어올때마다 검색해서 체크하고 있어욤
제 강좌니만큼 챙긴다는..^^;; -
멋진해일
2003.06.10 09:42
멋진 강좌 너무 감사합니다. 이케 좋은걸 이제 알았다니...
잘 쓸께요~ 감사합니다. -
멋진해일
2003.07.06 21:17
하이링고님의 강좌 잘 배우고 있습니다.
감사합니다. -
Soft119™
2003.07.01 00:21
캬~~ 드뎌 성공 !!!
정말 멋져요.. -
김민서
2004.04.28 04:06
위에보니 제가 70번째 추천자로 당첨됬다고 나오네요.ㅋㅋㅋ -
함종태
2003.10.05 06:42
조금이상하지만 됬다.ㅋㅋ -
김민서
2004.04.28 04:05
만들어봤습니다. 매우 흡족하게 추천한다는것은이런느낌이져? ^ㅇ^ -
하이링고
2004.05.13 18:06
김민서// 감사합니다.. 올린지 한참됬는데 아직두 봐주시네염 ^^ -
김민서
2004.06.08 23:52
전 포샾공부한지 2달하고 이틀됬구여. ^^ 너무나 매력있는분야라 흠뻑빠져있구여...
님처럼 응용과 창작을 구사할수있는 재주꾼???? ^^;; 이되는게 바램이구여..
실은 제가 이강좌 일번부터, 현재 번호까지 전부 두달동안 다따라했거덩여?
그나마 컴맹인제가 배우지도않고 따라라도한게 ㅠㅠ 그거라도 만족이긴하지만..
지금 슬슬 아주쬐금씩 눈에보이면서 제가 따로 조회하는 이름이 몇분생겼는데요..
^^ 그 이름하야. 하이링고님, 미스디쟌님..포션님도 그렇구 세분은 유독 머릿속에서
지워지지않네요.. 아주오래전부터 생긴 사이트지만 이제서야 전 따라하고 늦었지만 노력
합니다..^^ 만약제가 열심히해서 이 세계에서 어느날 님을 뵐날이있을거라
상상까지하면서...ㅋㅋ 사랑합니다(저도여자니까 개앙쳐? 디쟌님은 성별모르고,
헐렁포션님하고 링고님은 여자시니까^^ 사랑한다고 자신있게!!!!!) -
김민서
2004.06.08 23:53
ㅇ ㅏ. 저위에글 날짜.. 4월... 그때가 바로 시작한지 얼마안된날이져..^^ㅋㅋㅋㅋ 왕초보의
발악.ㅠ^ㅠ -
이수한
2004.11.27 13:04
너무 이쁘네요~ 지금 배우는 중입니다 카카 -
김영림
2005.01.07 16:00
너무 이뻐요 이런것두 할 수 있다니...역시 디자인은 위대해~~~! -
하이링고
2005.07.05 16:06
감사합니다.. 이 강좌는 꾸준히 인기가 있네요 ^^;;;;
잠시 활동을 안했는데 다시 하나 올려야 겠네요 ^^:;;;;
좋은 강좌 많은 부탁 드립니다. 꾸벅...