웹디자인 강의
Photoshop 적당히 폼나는 사진으로 변신시키기 ㅡ,.ㅡ
2003.03.29 21:03

적당히 폼나는 사진으로 변신시키기 ㅡ,.ㅡ

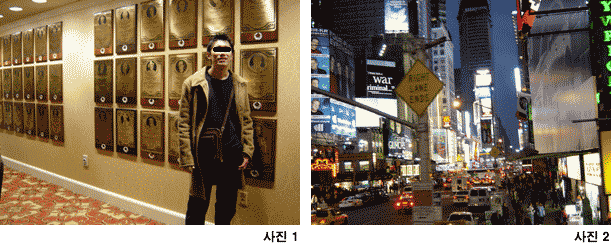
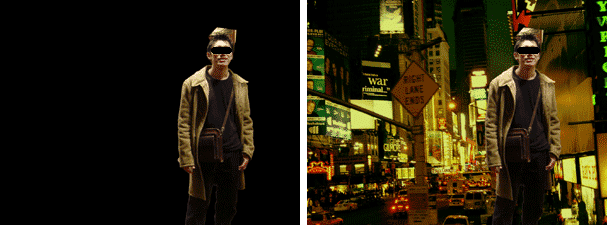
일단 합성할 사진 두개를 준비합니다. 어떤 결과물을 원하는지 머릿속에 대강의 그림을 그려둔 후 사진을 선택하셔야 겠죠. (모델은 친구입니다. 속 거북하게 해드려 죄송합니다. 이해바랍니다. ^^ 웃흥)
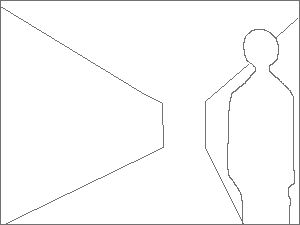
 일단 최초로 구도를 생각해야 겠죠. 제 머리속에는 일단 이런 그림이 그려진 상태로 진행합니다.
일단 최초로 구도를 생각해야 겠죠. 제 머리속에는 일단 이런 그림이 그려진 상태로 진행합니다.색감도 머리속에 있으면 좋겠지만, 저는 초짜라서 그런정도는 힘들더만요..
 왼쪽의 패스 라인 보이시죠? 일단 패스툴로 열심히 사람의 외형을 땄습니다.
왼쪽의 패스 라인 보이시죠? 일단 패스툴로 열심히 사람의 외형을 땄습니다.그런 다음에 그 영역을 선택영역으로 바꾼후 배경을 삭제 했습니다. 사진 1번에서는 인물만 필요했기 때문이죠.
그리고 그 레이어 밑에 배경으로 삽입 할 사진을 하위 레이어로 집어 넣습니다.(뻗친 머리카락 부분은 패스로 따기가 너무 귀찮아서 나중에 배경과 섞일것을 생각하고 erase 해버렸습니다. 바탕색이 검정색이 되면 머리카락을 파뭍히기 때문에 시선에 안들어오죠)
물론 배경사진의 톤도 수정했습니다. 사진의 색깔을 좀 죽이고 배경은 green 톤으로 갔습니다.
image 의 adjustment 에서 color balance 3단계를 이리 저리 잘 조절해보시면 원하는 결과를 얻으실수 있습니다.

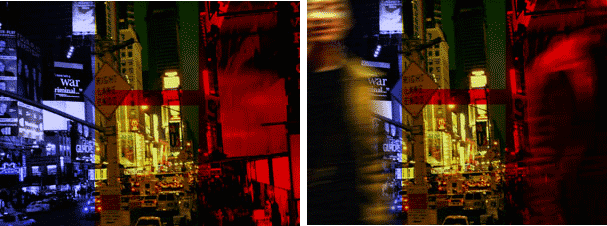
이 이미지의 첫번째 목표가 '후까시'였기에 배경 이미지도 심심하게 놔둘수가 없었습니다.
블루톤 계열의 색상을 선택한후 Hue 블렌딩 모드, 레드톤의 색상은 darken 을 선택했습니다.
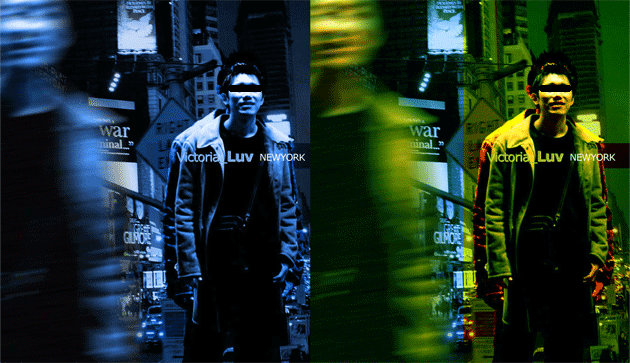
왼쪽에 보이시는 결과물이 되겠습니다.
정적인 느낌을 없애려고 아까 패스로 딴 인물을 free transform (ctrl + T)를 사용해 확대, 모션 들러를 적당히 줬습니다. 오른쪽 부분은 darken을 왼쪽 부분은 normal에서 opacity만 좀 줄였습니다. 약간이나마 역동적으로 변했죠?

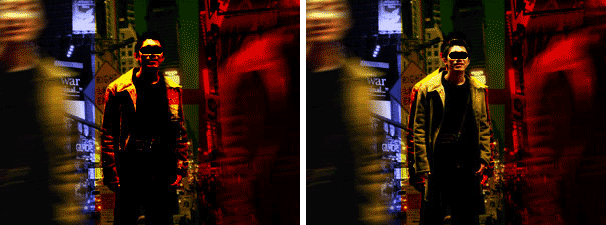
그리고 중단에 인물을 배치합니다. 제작해가는 도중에 자꾸 계획에서 수정되는건 어쩔수 없네요. 제가 디자인의 '디'자도 몰라서..^^;;
인물의 이중 배치를 위해서 인물 레이어를 한개 복사해둡니다. 그후 하위 레이어를 적당히 확대해서 linear light 블렌딩 모드를 적용합니다. (저도 레이어 블렌딩 모드는 정확히 아는게 아니라 그때 그때 테스트 해보고 느낌이 괜찮은걸 찾습니다.)
인물의 상위 레이어는 그상태에서 적당한 색상보정 후 조금 아래편에 배치합니다.

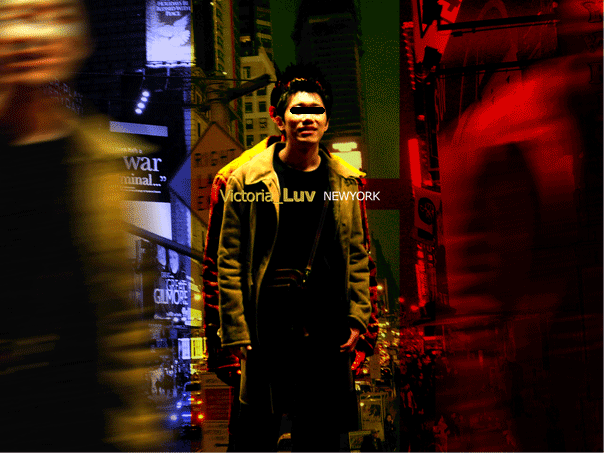
이제 중앙에 택스트를 배치합니다.
아무래도 red, green, blue 새 색상이 모두 들어가있어서 어떤 색상을 써도 제법 어울리겠지만,
일단 yellow가 모델의 주 색상이라서 어두운 노란색으로 택스트 색상을 잡았습니다.
저는 기본폰트인 verdana를 무척 선호하는 편이라서..적당히 볼륨감을 주면서 텍스트를 사용하는게
세련되 보이겠죠 ^^;;
이것이 1차 결과물 되겠습니다

레이어의 블렌딩모드를 잘 사용하시면 무척 많은 이미지의 변화를 주실수 있습니다.
이것은 이 이미지의 모델인 친구가 맘에 들어하던 스타일입니다.



비록 디자인의 디자도 모르는 제가 만들었지만 허접하더라도 참아주시길...
그리고 혹시라도 홈페이지 구경하시고 싶으신분들은 놀러와주세요..ㅠ_ㅠ (구걸모드)
댓글 16
-
신동민
2003.05.15 23:27
실제로 많이 사용하게 될듯하네요. 멋진 강좝니닷 -
김준기
2003.04.06 09:36
우와! 대단합니다..ㅋ 정말 유용한 정보가 됄것(?)같은 ㅡㅡ;
감사합니다^___^ -
赤淚
2003.03.29 21:05
와- 멋져요-^^ 오랜만에 코멘트 달게 해주신 강좌- -
Ricky
2003.03.29 21:09
모델이 초상권침해라고 눈을 가리라고 해서 가렸습니다.
이해해주시길..ㅠ_ㅠ -
치즈, 미도르
2003.03.29 21:11
앗, 그런... 모델 웃는모습이 멋졌는데^-^;
색이 멋집니다! 추천. -
마녀의조건
2003.03.29 21:47
잡지책에 한 부분 같내요 ^^;; -
귀인♥
2003.03.29 22:07
우아. 정말 멋있네요 ^^
사이버틱 그자체입니다
특히. 레드톤 색상 정말 멋집니다~ -
☺BBeak!☺
2003.03.29 22:30
정말멋진데 눈가리니까 웃긴 ㅡ.ㅡ; -
Ricky
2003.03.29 23:00
아까 친구가 옆에 있어서 그냥 놔두고 친구 가고나서 원본 사진 업로드 함..ㅡ,.ㅡ -
키드~!!
2003.03.29 23:09
홈피 사람 안온다고 이런식으로 광고를 할줄이야.....ㅡㅡ;;
한가하나보네..강좌도 만들고...키득키득... -
☺okoru
2003.03.30 09:24
아.. 정말 로그인하게 만드네... 너무 멋진 강좌!! +_+!! -
Ricky
2003.03.30 11:21
키드// 헉...보고 가셨군요..ㅋㅋㅋ ㅠ_ㅠ 홈페이지 게시판이 너무 썰렁해서 억지로 만든 강좌라는...여러분들께는 죄송..ㅠ_ㅠ (우울모드) -
에이시♬
2003.03.30 14:09
우왓- 정말 멋지네요T_T 합성도 멋지고!! 으아으아- 멋진 감각입니다// -
OnceAgain
2003.03.31 14:53
굿입니다 ^-^ -
바다
2003.04.03 22:12
정말 멋진데요 ^^ 잘 보고 갑니다. -
김진세
2003.05.03 12:09
멋지다.. 정말.. 로그인하게 만드는. 멋진강좌