웹디자인 강의
Photoshop 아쿠아 버튼 만들기
2003.06.16 18:33
첨 올려봅니다.....
아쿠아 버튼 만들기
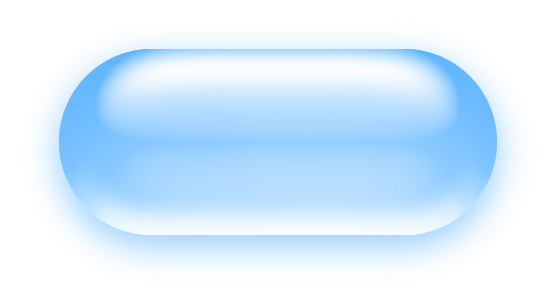
1. 완성작

2. 만들기
새 도화지를 꺼냅니다... 사이즈는 임의로 하세요
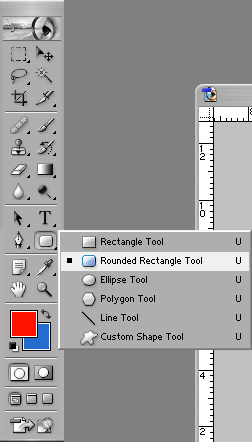
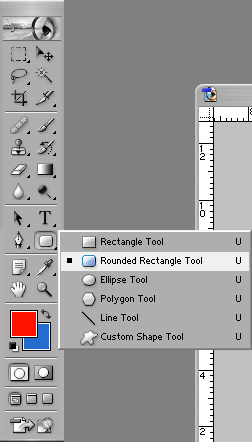
밑에 그림처럼 Rounded Rectangle Tool을 선택합니다.


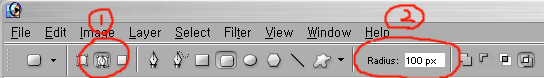
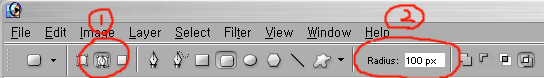
선택하시면 위 그림처럼 메뉴바가 바뀝니다...
1번 부분이 선택되어 있는지 확인하시고 2번 부분 Radius 값을 100이라고 입력합니다.
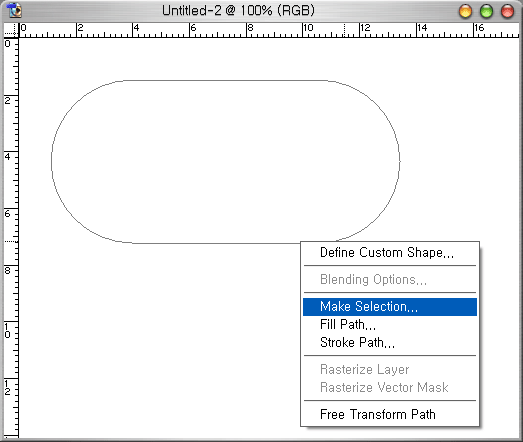
다 하셨으면 도화지에 마우스로 드래그 하여 적당히 그려넣으세요
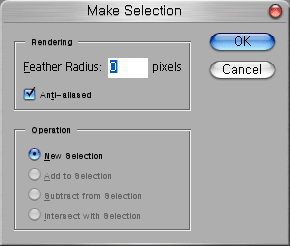
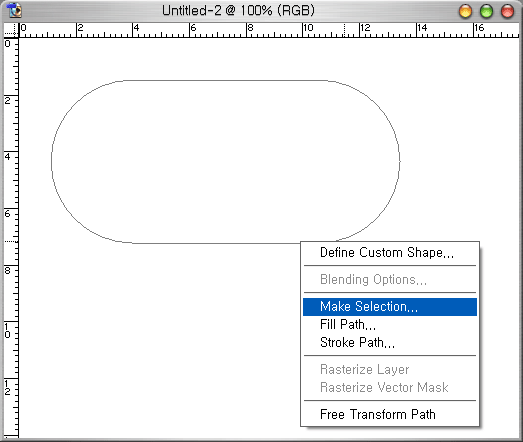
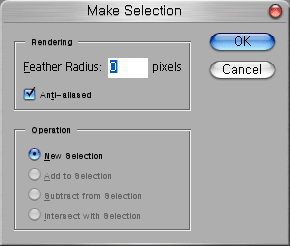
그런담 마우스 오른쪽 버튼을 누르시고 아래 그림처럼 Make Selection...을 선택합니다.


그러면 선모양이 선택영역으로 전환된걸 보실 수 있습니다.
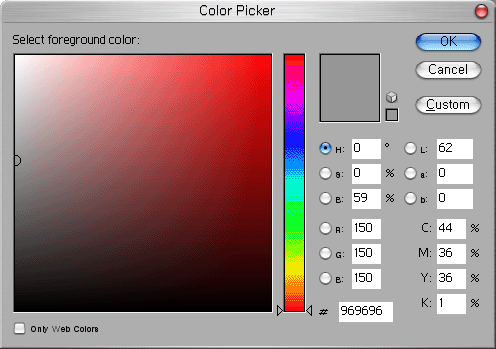
여기까지 다하셨으면 색상을 변경하세요

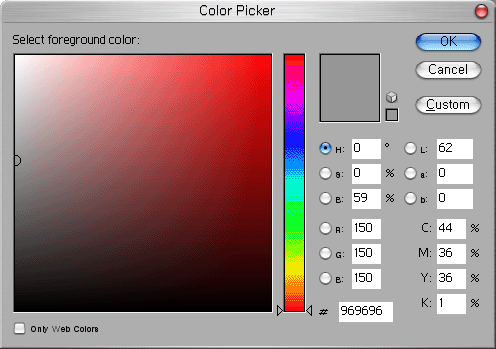
색은 나중에 넣기로 하고 일단 R, G, B부분에 각각 150씩 입력해서 회색으로 만듭니다.
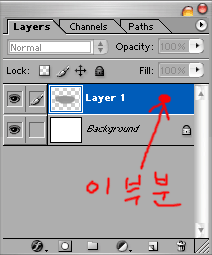
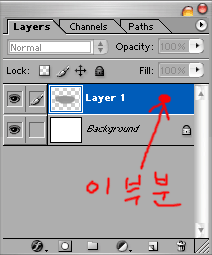
그리고나서 새 레이어를 만드세요
1번 레이어가 만들어졌죠? 1번 레이어를 선택하신후 Alt + Delete 키를 눌러서
선택영역에 색을 채웁니다.

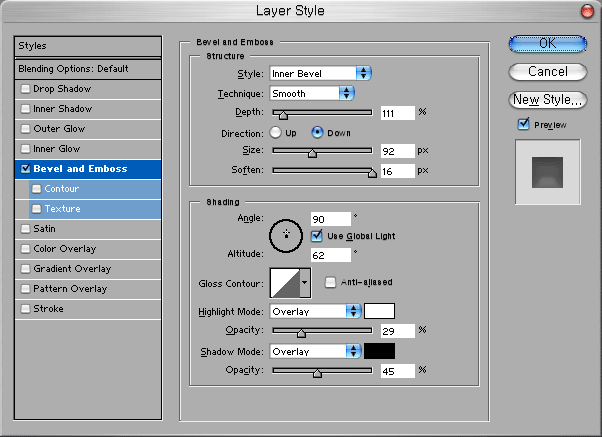
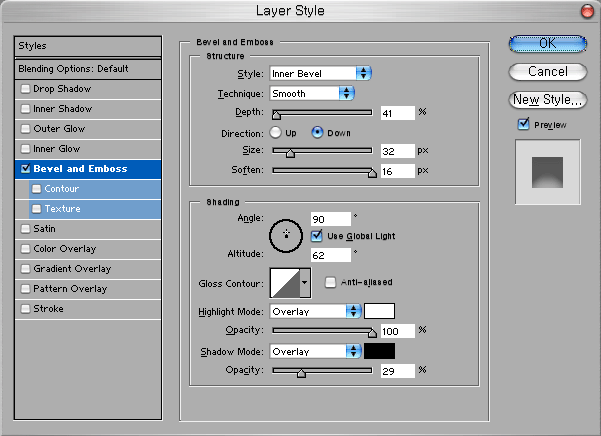
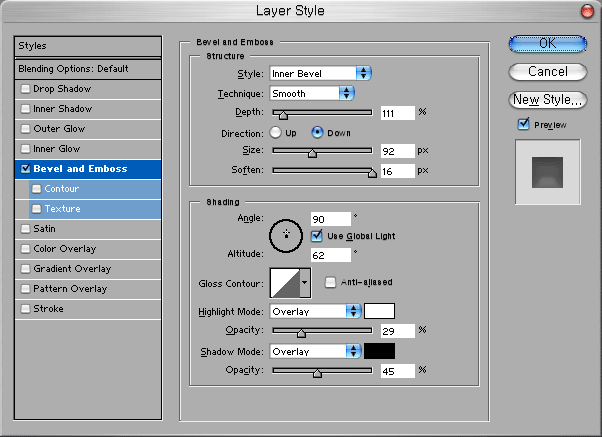
위 그림처럼 레이어 1번을 더블 클릭하여 레이어 스타일을 불러옵니다.
(아니면 위 그림의 하단 맨 왼쪽부분의 F란 모양의 아이콘을 클릭하세요)

위 그림처럼 값을 입력해주시고 OK를 눌러주세요
A. 배경레이어(Background)눈을 끄시고 Ctrl + A키를 눌러 도화지 전체를 선택영역으로
잡습니다.
B. Ctrl + Shift + C키를 눌러 현제 보이는 레이어를 복사합니다. (메뉴의 Edit -> Copy Merged와 같음)
C. 복사하셨으면 새 레이어를 만들고 그곳에 Ctrl + V키를 눌러 붙여넣습니다.
D. 그런 다음 1번 레이어 눈을 끄거나 레이어 자체를 없애버립니다.
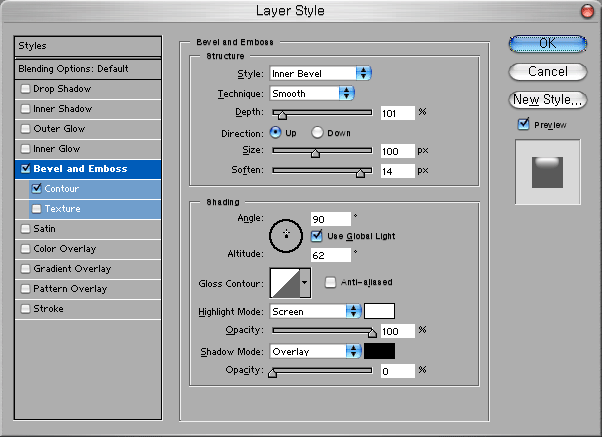
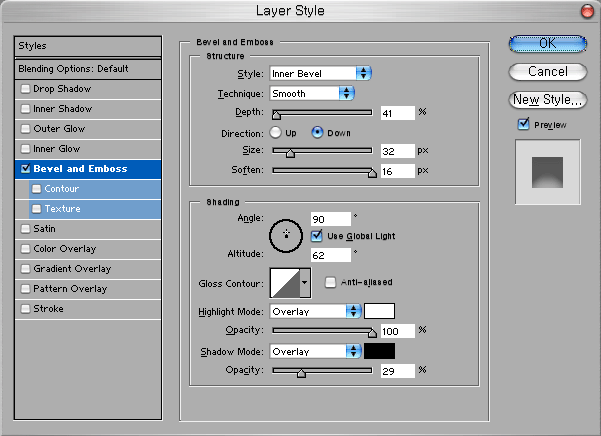
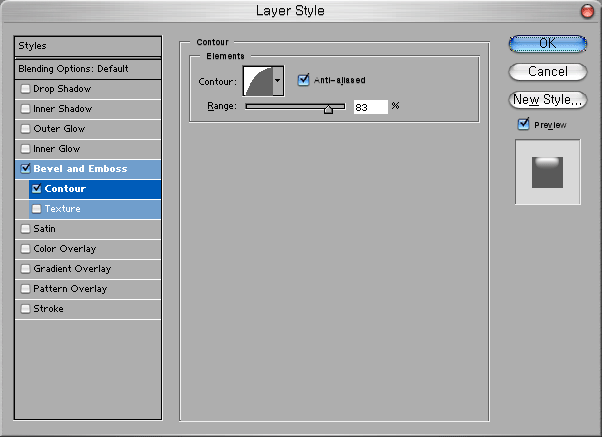
새로 만들어진 레이어를 더블클릭해서 아까처럼 레이어 스타일을 불러옵니다.

요것도 위 그림처럼 값을 입력하세요
다 하셨죠? 다 하셨으면 역시 아까처럼 복사해서 새 레이어를 만든다음 붙여넣고 2번 레이어를 끄거나 없애버리세요(위 설명 A, B, C, D 반복)
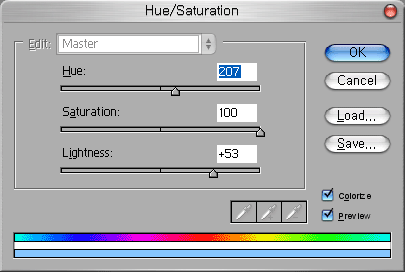
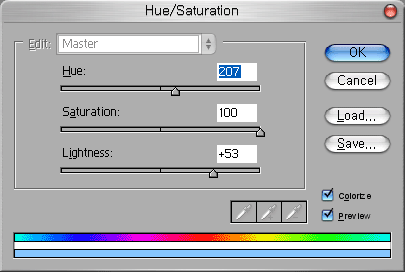
새로 만들어진 레이어(3번 레이어)를 선택하시고 Ctrl + U키를 눌러 Hue/Saturation을 불러옵니다.

위그림의 오른쪽 하단의 Colorize 부분을 체크하시고 Hue, Saturation, Lightness부분을
각각 그림처럼 입력합니다.(자신이 원하는 색으로 설정해도 상관없습니다.)
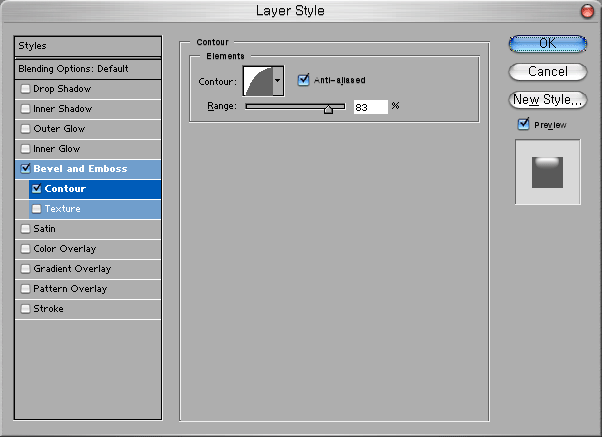
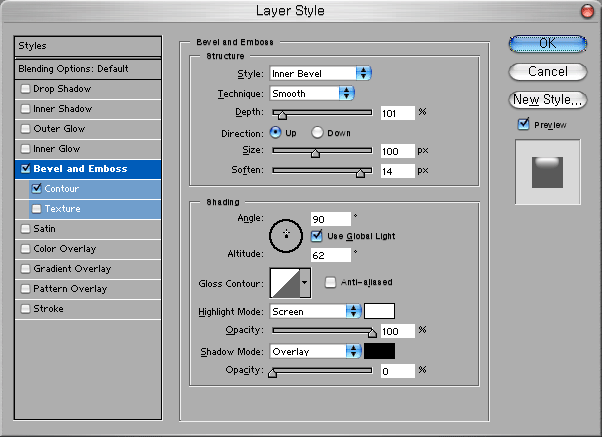
OK를 눌러 색을 지정해 주셨으면 그 레이어를 더블 클릭해 레이어 스타일을 불러옵니다.


바꾸셨나요?
그럼 다 완성됬습니다.. 배경레이어 눈을 켜고 감상하세요~~ 색을 바꾸고 싶을땐 다시
Ctrl + U키를 눌러 아까처럼 바꾸실 수 있습니다.

그림자 만드는건 다들 아시죠? ^^;;;
나중에 이거 응용작 만들어서 올려드릴께요...
그땐 배경하구 투명한 효과까지 곁들여서...
암튼 답글 주신분들 정말 고맙습니다... (왠지 힘이 나네요~~ ^^)
아쿠아 버튼 만들기
1. 완성작

2. 만들기
새 도화지를 꺼냅니다... 사이즈는 임의로 하세요
밑에 그림처럼 Rounded Rectangle Tool을 선택합니다.


선택하시면 위 그림처럼 메뉴바가 바뀝니다...
1번 부분이 선택되어 있는지 확인하시고 2번 부분 Radius 값을 100이라고 입력합니다.
다 하셨으면 도화지에 마우스로 드래그 하여 적당히 그려넣으세요
그런담 마우스 오른쪽 버튼을 누르시고 아래 그림처럼 Make Selection...을 선택합니다.


그러면 선모양이 선택영역으로 전환된걸 보실 수 있습니다.
여기까지 다하셨으면 색상을 변경하세요

색은 나중에 넣기로 하고 일단 R, G, B부분에 각각 150씩 입력해서 회색으로 만듭니다.
그리고나서 새 레이어를 만드세요
1번 레이어가 만들어졌죠? 1번 레이어를 선택하신후 Alt + Delete 키를 눌러서
선택영역에 색을 채웁니다.

위 그림처럼 레이어 1번을 더블 클릭하여 레이어 스타일을 불러옵니다.
(아니면 위 그림의 하단 맨 왼쪽부분의 F란 모양의 아이콘을 클릭하세요)

위 그림처럼 값을 입력해주시고 OK를 눌러주세요
A. 배경레이어(Background)눈을 끄시고 Ctrl + A키를 눌러 도화지 전체를 선택영역으로
잡습니다.
B. Ctrl + Shift + C키를 눌러 현제 보이는 레이어를 복사합니다. (메뉴의 Edit -> Copy Merged와 같음)
C. 복사하셨으면 새 레이어를 만들고 그곳에 Ctrl + V키를 눌러 붙여넣습니다.
D. 그런 다음 1번 레이어 눈을 끄거나 레이어 자체를 없애버립니다.
새로 만들어진 레이어를 더블클릭해서 아까처럼 레이어 스타일을 불러옵니다.

요것도 위 그림처럼 값을 입력하세요
다 하셨죠? 다 하셨으면 역시 아까처럼 복사해서 새 레이어를 만든다음 붙여넣고 2번 레이어를 끄거나 없애버리세요(위 설명 A, B, C, D 반복)
새로 만들어진 레이어(3번 레이어)를 선택하시고 Ctrl + U키를 눌러 Hue/Saturation을 불러옵니다.

위그림의 오른쪽 하단의 Colorize 부분을 체크하시고 Hue, Saturation, Lightness부분을
각각 그림처럼 입력합니다.(자신이 원하는 색으로 설정해도 상관없습니다.)
OK를 눌러 색을 지정해 주셨으면 그 레이어를 더블 클릭해 레이어 스타일을 불러옵니다.


바꾸셨나요?
그럼 다 완성됬습니다.. 배경레이어 눈을 켜고 감상하세요~~ 색을 바꾸고 싶을땐 다시
Ctrl + U키를 눌러 아까처럼 바꾸실 수 있습니다.

그림자 만드는건 다들 아시죠? ^^;;;
나중에 이거 응용작 만들어서 올려드릴께요...
그땐 배경하구 투명한 효과까지 곁들여서...
암튼 답글 주신분들 정말 고맙습니다... (왠지 힘이 나네요~~ ^^)
댓글 16
-
예상영
2003.06.18 10:09
-
Wings
2003.06.18 16:42
광훈님 멋진 아쿠아 효과네요^^
그리고..개인계정에서 링크된강좌는 삭제된답니다.
어서 이미지박스 기능을 이용해서 다시 작성해주시길.. -
청현
2003.06.17 23:48
앗.. 맛있는 사탕같은.. ㅠ_ㅠ -
성장
2003.06.17 07:21
홀... 참 빠른 방법이네요.. 강과 감사합니다.. -
Go!大韓民國
2003.06.17 16:46
아쿠아 매니아 이시군요... 테마도.. 아쿠아..? -
송광훈
2003.06.17 17:16
^^ 제 강좌를 들어주시고 추천도 해주시다뉘 감사합니다.... -
powerima™
2003.06.17 21:55
매번 느끼는거지만 아쿠아라고해서 다같은 아쿠아가 아니군요.. 전부 느낌이 조금씩 다른.. -
송광훈
2003.06.19 05:33
아..... 그렇네요... 이미지 박스는 어떻게 하지요? ^^;;;; 역시 초보라서... 아무튼 답글 감사합니다..
담에 올릴땐 정확하게 사이즈나 여러가지 효과 설명도 곁들이겠슴돠~~~ -
송광훈
2003.06.19 06:18
이미지 박스에 넣었습니다...
갯수가 한정되어 있더군요.. 다행히 갯수가 딱맞아서 걱정은 없었습니다....
담부터 제대로 올릴 수 있겠네요~~ ^^ -
Wings
2003.06.19 18:22
개수는 한정되어있지 않습니다^^
업로드후에 더 올리실 수도 잇어요 -
[클래식]Siny™
2003.07.07 20:12
하,...하지만 정말 빠르고 간단한 방법인듯;;
다른 방식의 아쿠아는 너무 어려운데;; -
정인석
2003.07.05 02:05
-_-;; 그렇습니다.. 이쪽은 더군더나 한글판이라.. 난감하답니다.
실시간으로 번역해서 찾아야 되니 원.. 아하하..;; -
㉤ㅔ㉧ㅗ㉧ㅠ㉪ㅣ
2003.06.26 00:28
뚜악~ 정말 아쿠아군.. 감동감동 (I'm afficilitary!) 교과내용("강좌를내가이해하기엔")무지어렵군 -_-;; -
남명철
2003.06.28 16:54
포토샾을 조금 이라도 해봤다면 알겠지만..;;;초보라도 쉽게 이해할수있게..세세한 내용도좀...;; -
송광훈
2003.07.02 12:01
글쎄요~~ ^^;; 죄송합니다만.. 저도 이거 어쩌다보뉘 만들게 된겁니다... 담에 확실히 연구해서 위에서 말했던것처럼 설명도 꼭 곁들이겠습니다.. -
김한빈
2024.04.27 00:50
작업에 큰 도움이 되었습니다 감사합니다~ ^^
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 공지 | 공지 강좌를 올리기전 공지사항을 읽어주세요 [12] | Eccen | 2004.12.15 | 55100 |
| » |
아쿠아 버튼 만들기
[16]
| 송광훈 | 2003.06.16 | 30302 |
| 1387 | 포토샵 7.0 - 22. 포토샵으로 홈페이지 메뉴만들기 [13] | 서기 | 2005.11.11 | 23467 |
| 1386 |
저작도구 렉토라 - 엑셀,파워포인트 exe.html,cd로만들기
[1]
| 윤선미320 | 2009.01.01 | 8685 |
| 1385 |
립씽크 ucc 에니메이션 만들기
[2]
| parkys | 2008.10.04 | 9467 |
| 1384 |
초간단 염색방법
[7]
| wwolf | 2008.09.21 | 11553 |
| 1383 |
크리스탈 문자
[1]
| wwolf | 2008.09.21 | 2311 |
| 1382 |
Path툴 사용법 (마법효과 보충강의)
| wwolf | 2008.09.21 | 7069 |
| 1381 |
성형강좌
| wwolf | 2008.09.21 | 5612 |
| 1380 |
지문대조하는 효과
| wwolf | 2008.09.21 | 5054 |
| 1379 |
바느질한 느낌의 로고디자인
| wwolf | 2008.09.21 | 1888 |
| 1378 |
컵속의 수족관 만들기
| wwolf | 2008.09.21 | 5727 |
| 1377 |
작열하는 태양
| wwolf | 2008.09.21 | 4456 |
| 1376 |
마우스 오버 효과
| wwolf | 2008.09.21 | 5353 |
| 1375 |
불타는 문자
| wwolf | 2008.09.21 | 3934 |
| 1374 |
만화느낌 문자 디자인
| wwolf | 2008.09.21 | 4414 |
| 1373 |
돌멩이 문자 만들기
| wwolf | 2008.09.21 | 3747 |
| 1372 |
화이트닝 보정
| wwolf | 2008.09.21 | 3324 |
| 1371 |
폴라로이드 효과
[1]
| wwolf | 2008.09.21 | 3668 |
| 1370 |
마법같은 효과내기
| wwolf | 2008.09.21 | 3212 |
| 1369 | CT5 배경 영상 조절하기 | 윤선미320 | 2008.09.01 | 2357 |
각 단계에 따른 상태의 변화를 보여주시거나.. 예로서 첫부분에 님께서 사용하신 이미지의 크기를 정확하게 알려주시면 고맙겠습니다.