웹디자인 강의
Photoshop 귀여운 아쿠아 버튼 만들기 (새로운 버젼)
2003.10.10 04:23

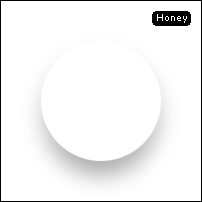
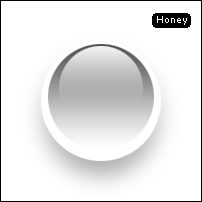
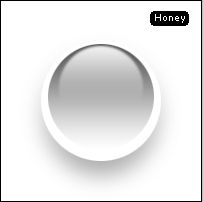
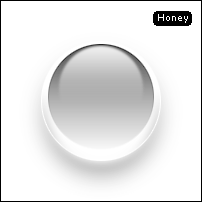
{완성작}완성된 버튼입니다.
오늘 배울 예제에서는 레이어 스타일을 이용해서 투명한 느낌의 버튼을 만들어보도록 하겠습니다.
그동안 아쿠아 스타일을 쉽게 따라할수 있게 만들어놓은 많은 강좌들이 있었기 때문에,
조금 다른 기법으로 만들어보도록 할께요.
전에 올라왔던 강좌들만큼 쉬워보이진 않을지 몰라도, 차근차근히 설명대로만 따라하시면 누구나 하실 수 있을겁니다.


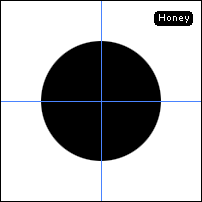
1. 가로 세로 200px 의 새작업창을 열어주신 다음,
작업창 정중앙을 표시하기 위해서 가이드라인을 그어주세요.
눈금자에서 드래그하면 가이드라인 나옵니다.
눈금자가 안보이신 분들은 Ctrl + R 해보세요.
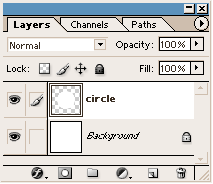
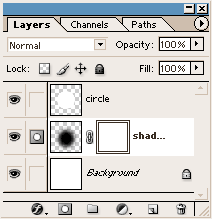
그 다음, 레이어 팔레트에서 새 레이어를 추가해주세요.
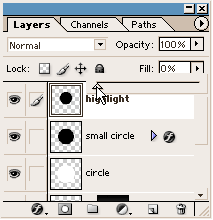
강좌의 이해를 돕기 위해서 레이어의 이름을 임의로 circle 이라고 고쳐봤습니다.
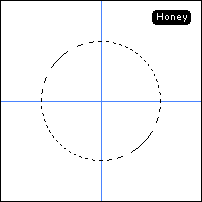
그 상태에서 둥근 마퀴툴을 선택하셔서 위에 보이는 옵션바에서 style 에 Fixed Size 를 선택해주시고,
Width 에 120, height 에 120 을 설정해주신 다음,
가이드라인이 교차하는 작업창 정중앙을 Alt + Click 해서 선택 영역을 흰색으로 채워주세요.
여기까지 작업이 끝나면 작업의 편리성을 위해서 Ctrl + H 하셔서 가이드라인을 안보이게 숨겨주세요.



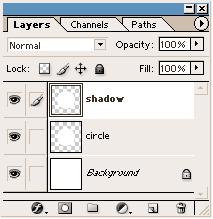
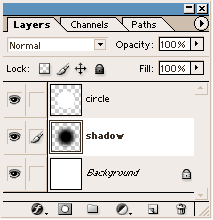
2. 그림자를 만들기 위해서 레이어 팔레트에서 circle 레이어를 하나 복사해 주세요.
복사된 레이어의 이름을 임의로 shadow 라고 고쳤습니다.
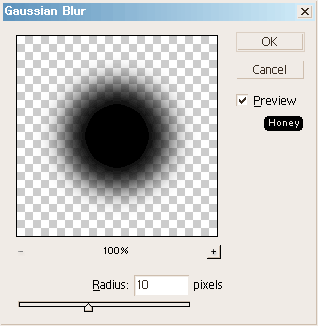
shadow 레이어에서 Ctrl + I 해서 컬러를 검은색으로 반전시켜주고,
Filter - Blur - Gaussian Blur 를 선택해서 10 의 수치를 넣어 적용시켜주세요.


3. 레이어 팔레트에서 shadow 레이어를 circle 레이어 아래로 드래그해서 위치를 바꿔주신 다음,
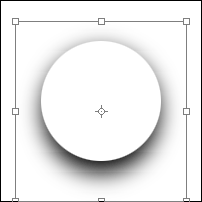
Ctrl 키를 누른채로 키보드의 화살표키를 이용해서 아래로 6 px 만큼 이동시켜 주세요.
그리고 Ctrl + T 를 눌러서 위의 그림처럼 하단의 포인터를 작업창 맨아래까지 드래그해 주시고,
엔터키로 적용시켜주세요.




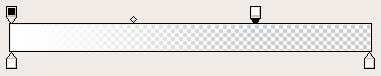
4. 그림자를 좀더 자연스럽게 표현하기 위해서 shadow 레이어에 Add Layer Mask 한 후,
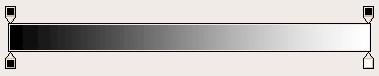
검은색에서 흰색으로 가는 그라데이션을 작업창 위에서부터 아래까지 드래그해서 적용시켜줍니다.
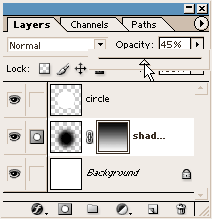
이 때 전체적으로 그림자를 좀 약하게 해주기 위해서 Opacity 를 45 % 정도로 조절해줍니다.


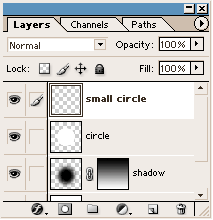
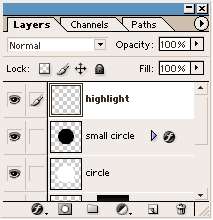
5. 레이어 파레트에서 새레이어를 하나 추가해주세요.
레이어의 이름을 임의로 small circle 이라고 고쳤습니다.
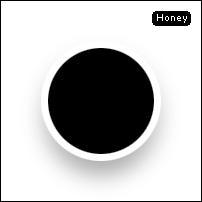
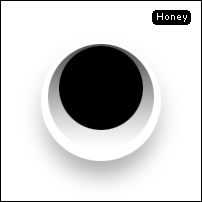
또 둥근 마퀴툴을 선택하셔서 가로 세로 106 px 의 원을 정중앙에 그려서 검은색으로 채워줍니다.
이때 아까 숨겨놓은 가이드라인을 다시 Ctrl + H 해서 꺼내놓고 아까처럼 Alt + Click 하시면 됩니다.
작업이 끝나면 다시 Ctrl + H 해서 가이드라인을 숨겨주세요.


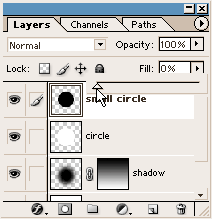
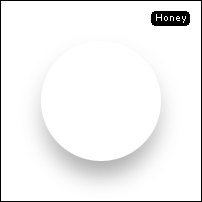
6. 입체감이 나는 버튼을 만들기 위해서 small circle 레이어를 위쪽으로 4 px 만큼 이동시켜줍니다.
그리고, 레이어 팔레트에서 Fill 의 수치를 0 % 로 낮춰주세요.
또는, small circle 레이어를 더블클릭해서 블렌딩 옵션창을 열고, Fill Opacity 를 0 % 로 낮춰주셔도 됩니다.


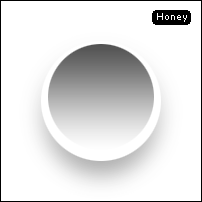
7. 좀전에 투명하게 만든 부분에 그라데이션을 적용시키기 위해
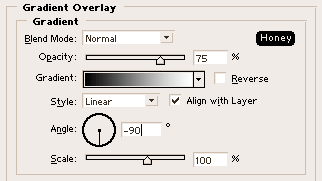
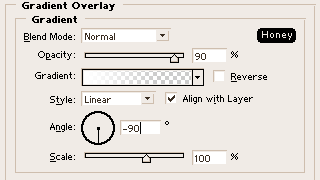
레이어 팔레트에서 small circle 레이어를 더블클릭해서 Gradient Overlay 를 선택해주시고,
Opacity 에 75 %, Angle 에 -90 으로 각각 설정해주세요.


8. 이번엔 레이어 팔레트에서 버튼에 하이라이트 부분을 만들 새 레이어를 추가해주세요.
알기 쉽게 임의로 레이어의 이름을 highlight 라고 고쳤습니다.
다시 둥근 마퀴툴을 선택해서 가로 세로 84 px 의 정중앙에 선택해주세요.
아까처럼 Ctrl + H 해서 숨겨놓은 가이드라인을 다시 꺼내시고, Alt + Click 하시면 됩니다.
그런 다음, 선택영역을 윗쪽으로 13 px 만큼 이동시켜주시고, 검정색으로 채워주세요.
여기까지 작업이 끝나면 이제 가이드라인을 없애셔도 좋습니다.
View - Clear Guides 하시면 됩니다.




9. 하이라이트 레이어의 Fill 을 0 % 로 조정해주세요.
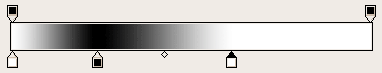
레이어를 더블클릭해서 블렌딩 옵션창을 여셔서, Gradient overlay 를 선택해주신 후,
위의 그림처럼 그래디언트 바를 만들어서 Opacity 에 90 %, Angle 에 -90 을 설정해주세요.


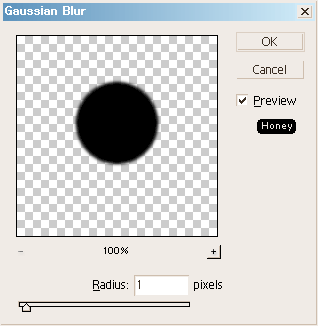
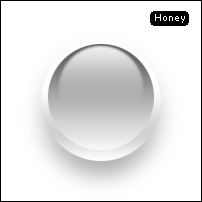
10. 하이라이트 부분의 경계를 좀더 부드럽게 표현하기 위해서
Filter - Blur - Gaussian Blur 하셔서 1 px 을 적용시켜주세요.
미세한 차이지만 경계부분이 조금 더 부드러워진걸 확인하실 수 있습니다.



11. 버튼의 형태는 어느정도 완성이 되었고, 이제부터는 좀 더 완성도를 높이는 작업을 하겠습니다.
circle 레이어를 더블클릭해서 블렌딩 옵션창을 열어주시고, Gradient Overlay 를 선택해주세요.
위에 보이는 그림처럼 그래디언트바를 만들어주시고, Opacity 에 22 % 로 조정해주세요.
버튼 테두리 부분이 좀더 입체적으로 변했습니다.


12. 이번엔 레이어 팔레트에서 circle 레이어를 선택해서 그 외곽에 Glow 효과를 넣어봅시다.
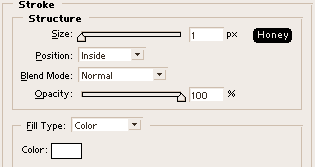
circle 레이어를 더블클릭해서 블렌딩 옵션창을 열어주고,
stroke 를 선택해서 size 에 1, position 에 Inside, Color 에 흰색을 설정해주세요.
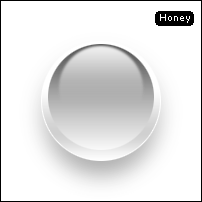
버튼 테두리 부분에 흰색이 들어가서 좀더 입체적인 느낌으로 변했습니다.


13. 레이어 팔레트에서 small circle 레이어를 선택해서 역시 Glow 효과를 줘봅시다.
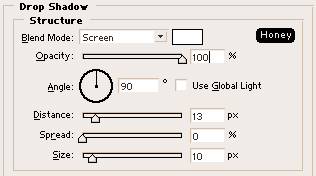
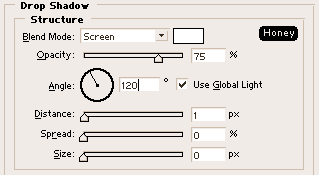
small circle 레이어를 더블클릭해서 블렌딩 옵션창이 열리면 Drop Shadow 를 선택해주세요.
Blend Mode 는 Screen 으로 바꿔주고, Color 에 흰색, Opacity 는 100 %, angle 은 90, Distance 는 13,
Size 는 10 으로 설정해줍니다.
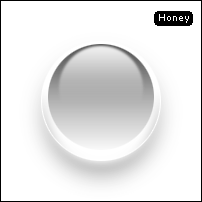
small circle 레이어에 흰색의 그림자가 들어가서 테두리 부분이 환해진걸 확인하실 수 있습니다.


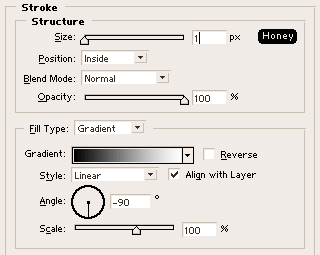
14. small circle 레이어의 경계선을 좀더 뚜렷하게 만들어주기 위해
역시 블렌딩 옵션창에서 Stroke 를 선택해줍니다.
Size 는 1 px, Position 은 Inside, Fill Type 은 Gradient, Angle 은 -90 으로 설정해줍니다.
언뜻 보면 별차이 없어 보이는데 자세히 보면 small circle 주변에 검은색에서 흰색으로 가는 테두리가 넣어져서
좀더 경계가 뚜렷해졌습니다.



15. 이제 작업도 거의 막바지네요. 조금만 더 힘내세요 ^^
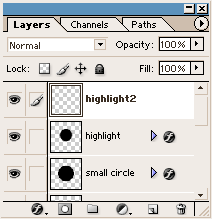
레이어 팔레트에서 새레이어를 하나 더 추가해줍니다. 그 레이어엔 빛이 반사되는 부분을 넣어줄겁니다.
레이어의 이름은 임의로 highlight2 라고 고쳤습니다.
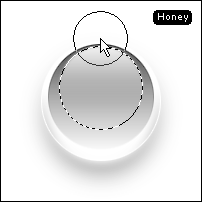
브러쉬 툴을 선택해서 브러쉬 사이즈를 70 px 로 설정해줍니다. 이 때 전경색은 흰색입니다.
버튼 테두리 부분을 제외한 small circle 레이어 부분에만 하이라이트 효과를 주기 위해서
highlight2 레이어가 선택되어진 상태에서 Ctrl 키를 누름과 동시에 small circle 레이어를 클릭해서
small circle 부분만 선택영역으로 Load 해줍니다.
브러쉬로 위에 부분을 살짝 리터칭해서 빛에 반사되는듯한 느낌을 줍니다.


16. 마지막으로 그 안에 원하는 글씨를 써넣고, 그 레이어를 더블클릭해서
블렌딩 옵션창이 열리면 위 그림과 같이 옵션을 설정해줍니다.
여기서는 글쎄에 흰색으로 그림자를 넣어서 입체감을 표현해봤습니다.

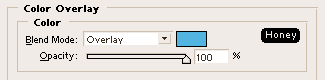
17. 무채색으로 버튼이 완성됐지만, 컬러를 입히고 싶은 경우엔
레이어 팔레트에서 small circle 레이어를 더블클릭해서 Color Overlay 를 선택해준 다음,
Blend Mode 를 Overlay 로 바꿔주고, 원하는 컬러를 설정해주면 됩니다.

18. 완성된 모습입니다.
응용만 하면 둥근 버튼 말고도 다른 여러가지 모양으로 버튼 제작이 가능합니다 ^^
그나저나 도움이 됐는지 잘 모르겠네요,
긴 강좌였긴 하지만 나름대로 열심히 만들었으니까 뭔가 하나쯤은 남는게 있을거라 생각하고 올려봅니다 ^^
http://honey.co.ly
댓글 39
-
nessmati
2003.11.01 04:57
정말이지.. 너무귀엽네요... 많은걸 배워가네용.. -
steelheart
2003.10.10 05:43
와~ 퀄리티가 상당하네요. 추천버튼은 이럴때 쓰라고 만들었나봐요;;; -
Kei
2003.10.10 08:27
원츄우~ 추천~ -
(-_ㅡ*)
2003.10.10 08:35
ㅇ ㅏ!새로운 방법+_+/
이뻐요~ -
Kei
2003.10.10 10:00
그나저나 얼굴님이랑 이오르님은 아침일찍 일어나시네~; -
지미
2003.10.10 10:03
우와~~정말 ㅇㅣ뻐여...>>ㅑ~~~~~~ -
버찌소년
2003.10.10 11:12
와 대박입니다. 추천! -
이오르
2003.10.10 10:04
Kei//아침일찍 일어난게 아니라 이것저것 좀 하다 보니까 밤을 새버린거죠 ^^;;
하하, 날씨 좋다 -0-;; (먼산;;) -
Samdori™
2003.10.10 11:40
"이쁘다~"란 말이 저절로 나오는>_<)bbbbbbb
진짜 추천+_+)// -
권경욱
2003.10.10 15:12
정말 이쁩니다......말이 안나오네요.. 넘 이뻐서.. ^^
요즘 강의 자주 올리시는거 같네요.. 앞으로 깔끔한 강의 부탁드리겠습니다... -
윤혜인
2003.10.10 16:18
...
pds파일 다운받게 해주심안되요?
귀찮아귀찮아...제발요..
추천 쌔우고갑니다 -
neo플레어
2003.10.10 16:30
음..... 포토샵 웍스 라는 책에 있는 거랑 비슷하네요. -
체리향기∮
2003.10.10 17:36
깔끔하고 이쁜거 같애요~ ^.^ 추천~!!!! -
하정관
2003.10.11 10:19
작살입니다. 멋진 버튼 강좌 고맙습니다. -
㈜정호세상™
2003.10.12 14:53
+.+/
추천때려요~ -
미스터포터
2003.10.12 21:31
크아 무지하게 이쁜데 3번이 되게 하기 어렵네요. 3번 때문에 포기 했다는~ 아무튼 이뻐요! -
최새암
2003.10.13 14:56
대박!!
추천때리고갑니다. -
로제
2003.10.15 11:27
진짜 귀엽고 깜찍한 아쿠아 버튼이네요.
뭔가 하나쯤은 남는게 아니라 아주 좋은 강좌였습니다.
역시 추천!
아래있는 네온사인도 참 예뻤어요. ^^ -
nfever19
2003.10.17 15:06
강좌좋네요^^ 굿입니다. -
낭만고양이ㆀ
2003.10.20 09:20
아 이뻐요~~ 깔끔하구.. 담 버전땐 꼭 써먹어야 겠네요~~ -
SaRa's
2003.10.21 19:04
대략~~원츄.........................[10자이상의 압박감] -
&zeo
2003.10.22 07:33
저번에 아쿠아버튼 강좌 안보기로 결심했는데...
지금까지 쓰던 아쿠아버튼을 다 바꿔버리게 한다는... -_-a 멋지다; -
김용학
2003.10.22 14:12
10자이상 쓰라는데 단지 한글자뿐이 생각이 안나네요...굿 ^^b -
이오르
2003.10.22 18:34
며칠동안 잠수타고 돌아와보니 추천글이 이렇게 많이 올라와 있네요.
강좌가 길어서 만드는데 무지 힘들었었는데, 싹 잊어버려지는 거 같아요 ^^
잠수 그만 타고 다시 열심히 강좌 만들어서 올릴게요. ^^
미스터포터//3번에 별루 어려운건 없는데..
마지막부분에 Ctrl + T 해서 길이를 늘려주는 부분이 잘 안되시는건가요?
정확히 어디가 잘 안되시는건지 알면 잘 설명해드릴텐데,
느낌에 그 부분일 것 같아서 몇 자 적어드립니다. ^^
Ctrl + T 하면 위에 보이는 캡쳐화면처럼 네 모서리에 꼭지점이 생기는데
맨 아래 가운데에 있는 점을 클릭하셔서 작업창 맨 아래부분까지 드래그해주시면 되요.
설명을 자세히 읽어보시고 하시면 어렵지 않을거에요 ^^ -
수기
2003.10.22 20:29
개인적으로 너무 하고 싶었던 버튼이었는뎅....
잘 볼께요.. -
정은빈
2003.10.26 15:41
OS/X의 버튼 같습니다.
이 강좌 보시는 분들 추천 버튼 고장나버릴때까지 때려주시죠... -
bia
2003.11.02 23:21
중간과정은 물방울 같아요~!! 멋있다^0^~ 진짜 상큼해보이는 아쿠아버튼^^ -
애나★.。
2003.11.05 12:40
넘 멋진 강좌네요..^_^
많은 부분을 배워갑니다...감사드려요~^^* -
고슴도치 ^-^
2003.11.23 12:29
우와앙~ 홈피에 사용할 메뉴버튼을 찾다가!!
좋은 강좌 보고 >_<)// 200% 충전했어욥!!
처음에는 선택 영역을 해제하지 않아 애먹을때도 있었지만..
천천히 차근차근 따라하니 잘되더군요 ^^*
이 버튼은 하나만 정성들여 만들어 놓으면
색깔을 쉽게 바꿀수 있어서 정말 좋아용 +_+
이오르님~ 좋은강좌 감사드려요~~~~~~ >_<)b -
장재원
2003.11.26 12:23
당장 만들어 봐야지..^^ 좋은 강좌 감사합니다. -
ggseeme
2004.01.06 17:21
좋은강좌감사합니다요..^^
잼나네요...므흐~ -
신영진
2004.01.21 11:00
15단계에서 그림에서 로드한건 highlight2인데.. small circle 를 로드하라고 쓰셨네요 .^^.
제가 잘못 이해한건가.. -
BluE
2004.03.01 00:48
설명 맞는데요. 저도 방금 해 봤는데 처음 시도할 때 뭔지 모르지만 이상하길래 중단하고 다시 만드니까 똑같이 되더라구요. 와우. 정말 멋져요 ~!! -
이상훈
2004.05.19 18:04
우와 대단해요 -0-)b -
아스카
2004.06.26 08:34
잘 배우고 갑니다 ^^ -
정구남
2004.07.05 00:15
감사해요..정말 잘 가르치셨어요. -
강민아
2005.03.21 18:55
추천이요(>ㅁ<)b -
김대환
2005.07.28 21:33
그런데 fill을 0으로 하는 이유가 뭐죠? -
Architek
2009.04.09 07:52
우와~ 너무 깨끗하고 맑고 예쁩니다. 대단하십니다..gif)