웹디자인 강의
Photoshop 움푹 패인듯한 느낌의 글씨 쓰기 (아, 귀여워;;)
2003.10.30 21:25

{완성작}글씨체에 따라서 다른 느낌을 줄 수 있습니다.
오랫만에 강좌 들고 오죠 ^^
그동안 개인적인 일때문에 이래저래 좀 바빴거든요.. 이해해주세요..
이번엔 무슨 강좌를 올릴까 고민하다가,
저의 홈피식구 중에 한분이 초보들도 할 수 있는 쉬운것도 강좌해달라고 하셔서 만들어봤습니다.
엔죠에 검색해보니 제목이 조금 비슷한 강좌가 있었는데,
이 강좌하고는 내용이 많이 틀리길래 올립니다...

1. 글씨를 쓸 적당한 사이즈의 새작업창을 열어주시고, Ctrl + N
그 안에 원하는 색으로 배경색을 입혀주세요.

2. 원하는 문구를 원하는 폰트로 써 주세요.
이 때 글씨체에 따라서 다른 느낌을 줄 수 있으니까 이것저것 시험해보고
마음에 드는 걸로 골라서 하세요.
글씨색은 배경색과 같은 색상이어야 합니다.
글씨를 다 쓰면 배경색과 글씨색이 같아서 작업창엔 아무것도 없는것처럼 보이죠.
그게 정상입니다 -_-
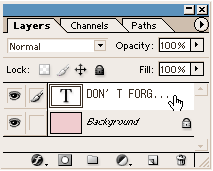
레이어 팔레트에서 방금 쓴 글씨 레이어를 Ctrl 키를 누름과 동시에 클릭하셔서
글씨의 선택영역을 활성화시켜주세요.

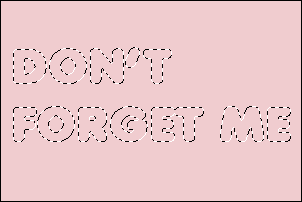
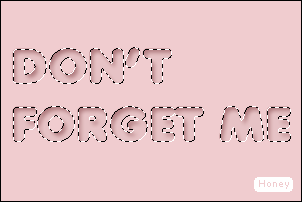
3. 저는 DON'T FORGET ME 라고 쓴 부분이 이렇게 선택영역으로 잡혔습니다.
선택영역 때문에 작업에 불편함이 느껴지시면 언제든 Ctrl + H 하셔서 선택영역을 숨길 수 있습니다.
다시 보이게 하려면 역시 Ctrl + H 홰주시면 됩니다.

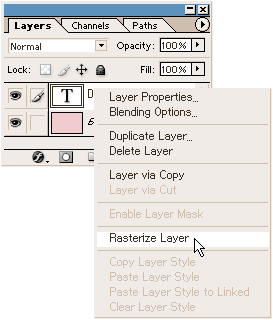
4. 다시 레이어 팔레트로 오셔서 글씨레이어에 오른쪽 마우스 클릭하셔서
Rasterize Layer 해주세요.
글씨 레이어를 일반레이어로 바꿔주는 기능을 합니다.
이렇게 하시면 글씨레이어에서는 할 수 없었던 작업들을 할 수 있게 됩니다.
예를 들면 이번차례에 할 밝기 조정 같은거요 ^^

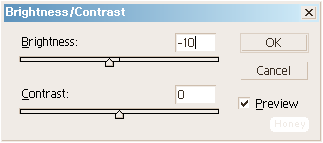
5.그럼 밝기 조정을 한번 해볼까요.
Image - Adjustment - Broghtness/Contrast 하셔서 Brifgtness 에 -10 정도를 주세요.
그렇게 하면 아까 선택영역으로 잡았었던 글씨 부분이 살짝 어두워집니다.

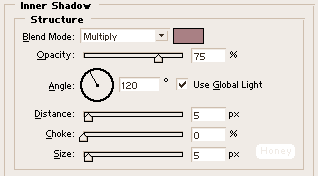
6. 이번엔 본격적으로 글씨 부분이 움푹 패인것처럼 보이게 하는 작업을 할겁니다.
Ctrl 키를 누름과 동시에 레이어 팔레트에서 글씨 레이어를 클릭해서 Layer Style 창을 열어주세요.
레이어 팔레트에서 맨 아래에 있는 버튼들 중 제일 처음에 있는 Add a Layer Style 버튼을 눌러주셔도 됩니다.
어떤 방법으로든 Layer Style 창이 열리면 Inner Shadow 를 선택하셔서 위와 같이 만들어주세요.
이 때 색상은 본인이 배경색으로 넣은 색보다 진한 색으로 넣으셔야 합니다.
어렵다고 느껴지시면 작업창을 수시로 확인하시면서 미리보기하세요.

7. 움푹 패인 느낌의 글씨가 만들어졌습니다.
아직 선택영역 해제시키지 마세요.
혹시 지금 선택영역이 잡혀있지 않으시다면 작업중에 Ctrl + H 해서 선택영역을 숨겨놓은게 아닌지
확인해보세요.

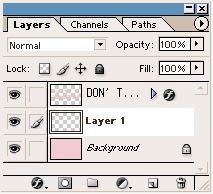
8. 레이어 팔레트에서 새레이어를 하나 만들어주시고, 글씨 레이어 아래로 내려주세요.
위의 그림처럼 백그라운드 레이어와 글씨 레이어 사이에 있어야 합니다.

9. 새로만든 레이어가 선택되어져 있는 상태에서 흰색을 페인트통으로 부어주세요.
그럼 선택영역으로 잡혀있는 글씨 부분에만 색이 입혀졌겠죠.
역시 작업 화면상에는 아무 변화가 없는것처럼 보일겁니다.
글씨 레이어가 위에서 가리고 있으니까요 ^^
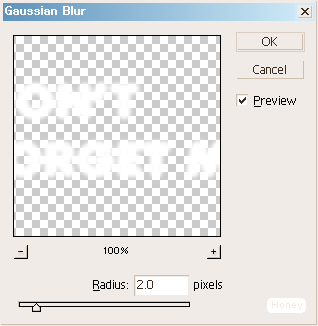
Filter - Blur - Gaussian Blur 해주세요.
수치에 2 정도를 입력해주시고요.

10. 마지막으로 이동툴을 선택하셔서 오른쪽으로 2번, 아래로 2번 움직여주시면 됩니다.
동글동글한 글씨체에 핑크색으로 만들었더니 귀여운 느낌이 드네요 ^^
*레이어 스타일을 적용하실 때 수치를 줄여서 적용하시면 정말 얕게 패인 느낌의 글씨도 만들수 있습니다.
제가 적용해보니까 꼭 비누에 새겨진 글씨 같은 느낌이더라고요 ^^
강좌에 대한 질문이 있으신 분은 (너무 간단해서 없겠지만;;)
저의 홈에 묻고 답하기 방에 올려주셔야 빨리 답변을 들으실 수 있습니다. ^^
http://honey.co.ly
댓글 26
-
LuNatiC sUn™
2003.11.01 22:51
와우~ 진짜 귀엽네요 ^^ -
Kei
2003.11.01 00:03
도브에 올인+_+ -
[클래식]Siny™
2003.10.31 22:40
저도 비누생각했는데........;; -
이오르
2003.11.07 13:51
아기오리짱짱//굵게 쓸수도 있어요..
타입툴을 선택하시면 포토샵 상단에 보면 글씨에 옵션을 주는 창을 열 수 잇는 버튼이 있어요..
상단 오른쪽 즈음에 있구요..
클릭하시면 뜨는 창에서 아래 부분에 T 가 굵게 써져 있는 걸 클릭하시면 됩니다..
이영심//글씨체는 저도 정확히 이름이 뭔지 모르겠네요.. ^^;; -
이영심
2003.11.07 10:09
저폰트 이름이 뭐에요? 예쁘네 -
Comy
2003.11.08 13:14
참 귀엽네요... 오늘두 잘 배우고 갑니다. -
B-bob Chaos
2003.10.31 16:33
-_-)던킨이구나.. 나만 발상이 이상해.. T^T -
류성운
2003.10.31 16:00
그대로 따라했는데 효과는 나는데 글씨 태두리가 거칠게 나옵니다.
지도 부탁드립니다. -
아이러니
2003.10.31 14:49
저도 던킨 도넛 글씨체 생각했는데 ㅎ;;
저 글씨체가 맞는듯 한,,,;;; -
Bumpy
2003.10.30 21:48
와..이쁘다..^─^a -
B-bob Chaos
2003.10.30 23:03
비누를 파낸거 같은 느낌 노란색 배경이었으면 버터를 파낸.. <-- 태클 아님 그냥 느낌;;
정말 이뿐다는.. 근데 저 색깔이 무슨 색인가요 +_+? 한번 따라 해보고 싶은데;;
추천 도 한방 -_-)~ -
『PokerFace』™
2003.10.31 01:55
아아-ㅂ- 던킨도너츠 글씨체 같아요[...] -
Jordan
2003.10.31 18:17
던킨도넛츠의!;
너무 귀여워요~~~ -
hozz호찌
2003.11.02 13:07
류성운// 글자를 쓸때 혹시 "None"으로 되어있지않은가. 보세요^^
그렇게 되어있다면 "Crisp" 로 바꿔주세요:) -
밥동자
2003.11.02 18:51
그다지 귀엽네요!. (퍽!) -
이오르
2003.11.04 09:03
B-bob Chaos//안그래도 처음 강좌 만들때부터 비누에 새겨진 글씨를 염두해두고 만든겁니다..
님 말씀이 정답 ^^
아이러니//던킨도너츠 글씨체는 아니구요 ^^;
비스무리한 느낌의 글씨체긴 해요.
아마 강좌에 쓰인 Don't Forget Me 에서 처음 시작하는 Don 때문에
딱 보자마자 그런느낌이 더 든건지도 모르겠네요 ^^
hozz호찌//제 대신 답변해주셔서 감사드려요 ^^ -
아기오리짱짱
2003.11.04 17:32
저기요... 워낙이 초보 수준도 안되는지라.... ( ..)
글씨를 저렇게 굵게 쓸려면 어떻게 해야 되지요....
아무리 봐도 제꺼에는 볼드를 설정하는게 없는거 같은데......
저는 6.0 영문판을 가지고 있거든요....
혹, 실례가 안된다면 설명을 쫌.....
부탁드립니다....( __) 꾸벅~ -
icetoc
2003.11.04 21:48
아기오리짱짱//폰트 자체가 두꺼운 것입니다.
폰트 관련 홈페이지에 가셔서 두꺼운 폰트를 찾아보심이..^^ -
아기오리짱짱
2003.11.05 09:40
앗 그렇쿠나...^^
에구 감사합니다... 저는 따로 조정하는게 있는줄 알았네요...
좋은 하루 되세요^^*~ -
D3
2003.11.09 23:25
폰트는 폰트자료실에서'ㅁ')// (헛소리) -
이성욱
2003.11.12 19:28
글씨 참 멋져요~~ 유후~~~ -
Shin
2003.11.13 03:18
멋져요 +ㅁ+ 많이 쓰이게 될것 같은....:) 감사합니다 ~ -
토깽^ㅇ^하잉
2003.11.19 22:38
플라스틱 제질과도 같은느낌이네요 ^ ^ 실사 같습니다. -
정예경
2003.11.30 18:58
그대로 따라했는데 움푹패인 느낌이 전혀 안들던데-_-;;;
Layer Style에서 Inner Shadow 이거 설정할때 저위에 설정한거랑
저희집에 기본설정이 같아요-_-;;
뭐가 잘못된것 같은데.. 제가 잘못된건가요?.// -
이오르
2003.12.15 02:50
정예경//네, 기본설정은 같은게 정상입니다..
거기서 색상만 바꿔주시면 되요 ^^ -
최희진
2004.07.21 13:43
로그인 하게 만드시넹...!!!!!
제가 찾던 거엿슴ㅎㅎㅎ