웹디자인 강의
Photoshop 액션을 이용한 한방에 그림자,테두리 넣기
2003.12.12 05:31

포토샾을 이리저리 굴려보다 액션이란기능을 보게됬습니다.
여기 강좌란을 찾아보니 '여어자'님이 액션을 이용한 썸네일만들기강좌를 만들어 주셨더라구요
이거 되겠다 싶어 저도 한번 만들어봅니다.
액션을 이용하면 일련의 반복적인 작업을 수월하게 처리할수있을것 같습니다.
제가 이해한 액션이란 이렇습니다.
"야! 컴퓨터. 너 지금부터 내가 하는거 잘봐라. 잘봐뒀다가 고대로 따라하란 말이다. 알았냐"
군대있을때 일처리 한번가르쳐주고 잠자러 짱밖히는 고참이 생각납니다만.. 컴퓨터 요놈 생각보다 잘 쫓아합니다.
여러가지가 있겠죠. 스켄한 이미지의 보정이라던지, 택스트에 자동으로 스타일을 먹여준다던지, 포토샾으로 할수있는 많은 작업의 반복을 한번에 처리해줍니다.
저는 이미지에 테두리를 넣고 그림자를 주는 작업을 시켜봤습니다.
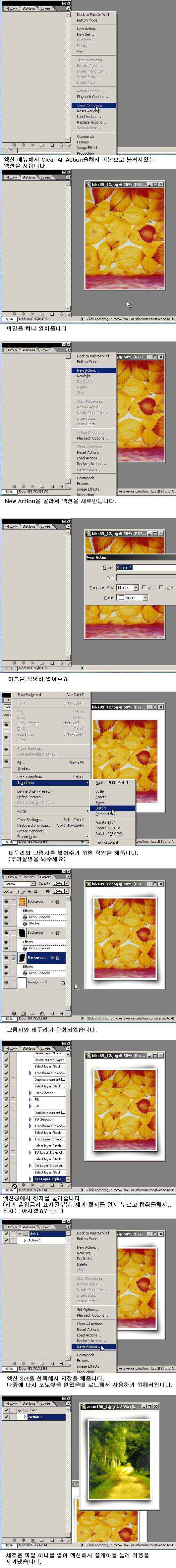
제가 캡춰한 이미지와 설명을 보시면 대강의 작업순서가 파악되시리라 봅니다.
다시 정리를 해보자면..
▶ 액션을 새로 만들준비를 합니다.
클리어 올 액션을 해주는건 디폴트액션셋에서 액션을 새로 만드니까 이상하게 저장이 안되더군요. 이래 저래 해보다가 찾아낸 방법입니다.
저장이 안되면 포토샾을 제시동하면 이 멍청한놈이 다 까먹고 전에 기억시킨 액션을 잊어먹더군요
▶ 작업을 위해 파일을 하나 열어줍니다.
이때 제가 첨부한 액션을 사용하실때 주의하실점은 RGB칼라인 이미지어야합니다.
gif 파일일경우 index칼라여서 레이어 복사하는 부분이 안되서 제가 만든 액션이 먹히지 않습니다.
맨처음 액션을 레코딩하기 시작할때 rgb로 먼저 만들어 주는 부분을 해준다면 가능하겠습니다.
▶ 백그라운드 레이어를 복제를 합니다.
▶ 맨아래 백그라운드 레이어를 흰색으로 체워줍니다.
▶ 복사한 레이어를 크기를 줄여줍니다.
Ctrl+T를 눌러서 조절자를 키고 ALT+SHIFT를 누른상태에서 모서리를 안쪽으로 줄여주면
가로세로 비율, 중심점이 유지되겠죠
▶ 방금 줄여준 레이어를 두개 더 복사를 합니다. 같은 그림이 세개의 레이어가 되겠죠.
셋중 아래 두개의 레이어는 그림자 모냥을 만들기 위한것입니다.
▶ 그림자를 위한 레이어 두개를 까맣게 만들어줍니다.(레이어를 CTRL+클릭해서 영역선택후 까만색으로..)
▶ 그림자를 위한 레이어 두개를 각각 edit / transform / distort 해서 마름모 모양으로 바꿔줍니다.
▶ 맨위의 그림은 스트로크를 흰색으로 줍니다. 이때 스트로크를 inner를 선택해야 모서리가 각지게 나오겠죠
▶ 그림자를 위한 레이어 두개에 drop shadow를 수치를 좀 조절해서 이쁘게 해줍니다.
▶ 액션 레코딩을 중지하고 액션을 저장합니다.
▶ 다른 파일을 열고 액션을 적용해봅니다. <-- 이부분이 가장 의미있는건데..
한번 액션을 만들어 두면 같은작업을 다음에 해야할때
액션적용만으로 한번에 끝넬수있는거죠
잘되나요?
보시면 아시겠지만 처음 액션을 제작할때 완성된 그림자와 다른파일을 열어서 액션을 적용시킨 그림자가 살짝 다릅니다.
이유는 액션을 만들때 주어진 모든 수치가 상대적이 아닌 절대적인수치기 때문에 작업을 위한 이미지 크기가 틀려지면
그만큼 오차가 생기겠죠
이를 방지하기위해 맨처음 이미지 사이즈를 조절을 먼저 해주는 처리를 넣어준다면 같은크기의 결과물을 얻을수있겠습니다.
제가만든 액션파일 첨부합니다.
액션에서 로드해서 사용하시면 됩니다.
액션을 로드하시고 RGB칼라의 이미지를 하나 연다음
액션에서 Raeki 액션셋에 '테두리, 그림자'를 선택해서 플래이 시키시면 됩니다.
같은이미지편집을 반복으로 작업하시는분은 액션이 유용하게 쓰일것 같습니다.
댓글 6
-
후지♡
2003.12.17 23:49
많이 봐온 액션 강좌지만 깔끔하고 보기좋네요^-^ -
정우철
2005.03.08 22:31
액션 실행이 안되는데 왜 그런지,,
자꾸 배경레이어를 복사 할수 없다네요;; -
레기
2003.12.12 18:14
카카시// -,-;;
디퍼런트클라우드몇번한다음 Rough round bristle 브러쉬를 선택해 지우개툴로 모서리랑 군데 군데 살짝 지워주시고..
지문모양 핏자국은 angly blue 라는 브러쉬입니다. 블랜딩모드는 linear burn로 해줬습니다. -
카카시원츄
2003.12.12 16:05
저기.....서명그림에 들어간 효과도 강좌부탁드립니다; -
Smileru
2003.12.13 00:08
아..액션... 정말 편하죠... 저도 이미지 사이즈 액션이랑, 뽀샤시액션이랑.. 등등 만들어 놓았다는... 액션이 정말 포토샵에서 유용한것 같아요..^^* -
ⓢun™
2004.11.20 23:08
찾고 있던 강좌예요 ^^ 감사합니다~