웹디자인 강의
Photoshop 초보강좌#1 - 간단한 모션 효과 만들기
2003.12.18 13:53
안녕하세요..... 오늘부터 강좌시작한 놈(?) 입니다^^
포샵을 처음하는분이라도 처음부터 끝까지 차분한 메뉴설명그림을 넣어 쉽게 따라하실수 있도록했습니다.
그럼 시작하도록 하죠 ~_~
-= 포토샵작업 =-

먼저 시작하려면 그림을 그릴 준비가 필요하겟죠
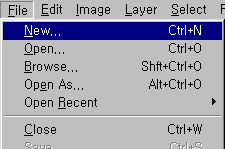
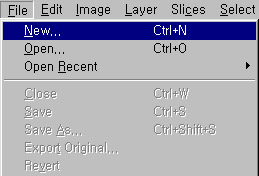
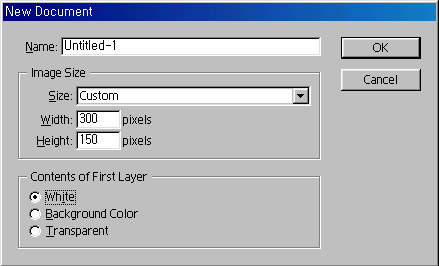
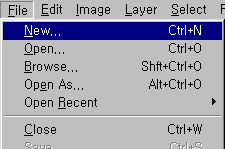
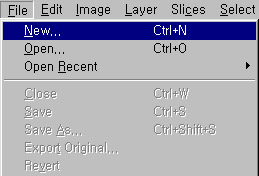
File - New 를 선택합니다.

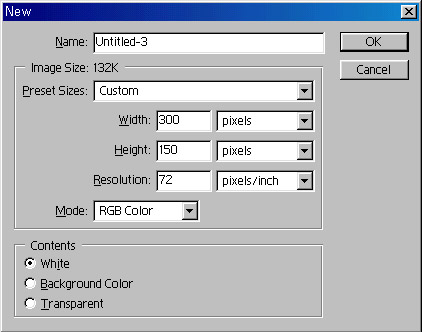
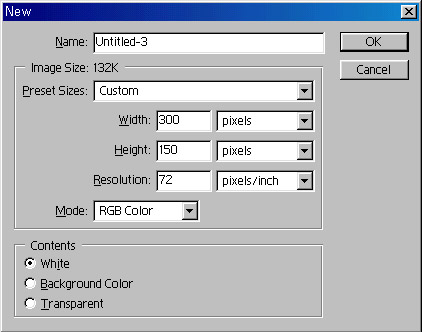
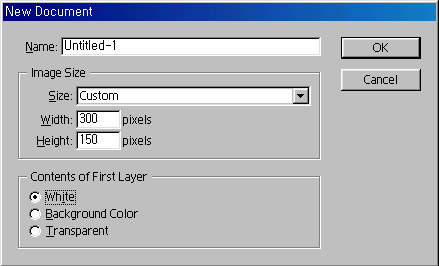
크기는 원하는 크기로 하셔도 좋아요.
저는 300 x 150 으로 했습니다~

그림과같이 하얀바탕이 생기겟죠?

그림이나 글자나 브러쉬로 그려도 효과를 내실수있습니다.
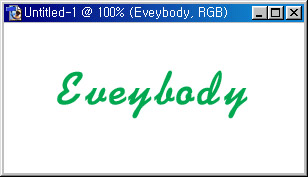
저는 글자를 쓰도록할게요^^

에부리바디 라는 글자를 썻습니다 . 아! 색은 원하는색으로하셔도되요

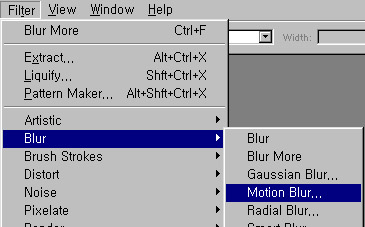
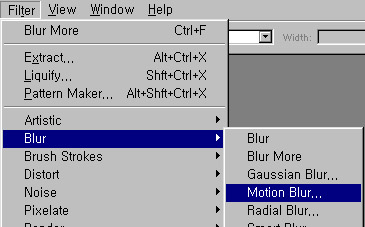
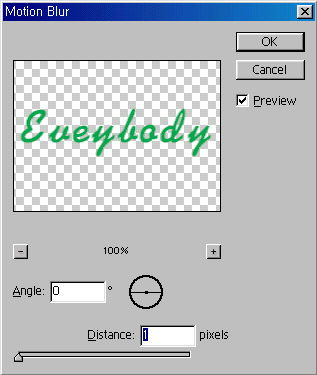
Filter - Blur - Mosion Blur... 를 클릭합니다.

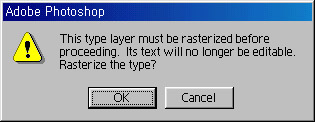
위와같은 메세지가 나오는데요.. 이거는 이미지가 변형될수있다는 메세지에요
그냥 확인 누르세요~


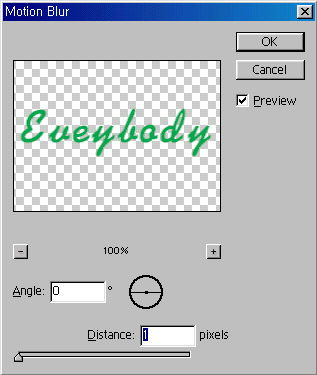
Distance 의 값을 초기값이 1로 되어있을거에요
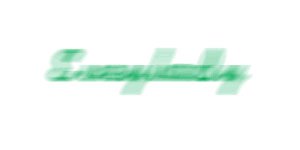
이것을 5 , 10 , 20 , 40 , 80 , 160 , 320 , 640 순으로 서서히 흐려졌다가 선명해지는 효과를만들기위해
8개의 이미지로 저장합니다.
-= 이미지래디작업 =-

이미지 래디를 실행합니다. File - New 를 클릭합니다~

포토샵에서 만들었던 이미지 크기와 같게합니다

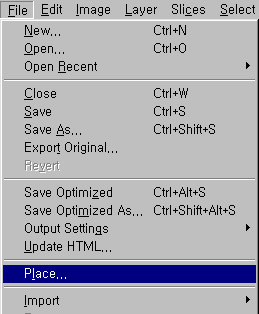
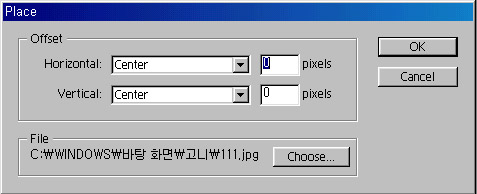
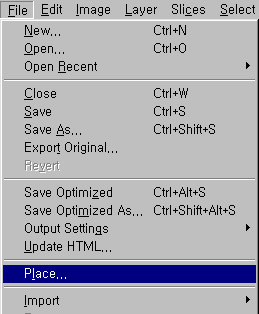
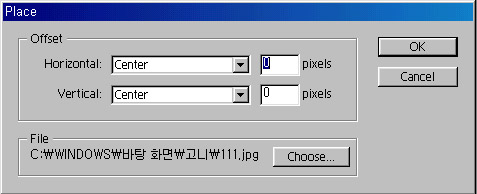
File - Place 로 저장됫던 8개의 이미지를 순서대로 불러옵니다.

이미지를 불러올때 그냥 확인을 눌러주시면되요

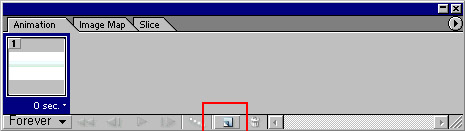
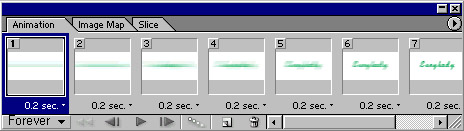
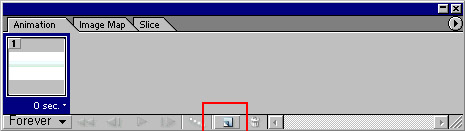
좌측 하단에 애니매이션 탭이 보이시죠^^
이제 여기서 효과를 만들겁니다.
아래쪽에 빨간색 네모로 가리켜진 부분을 눌러줍니다.
새로운 애니매이션 장면이 생성됫죠?

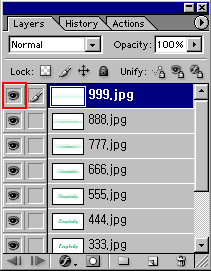
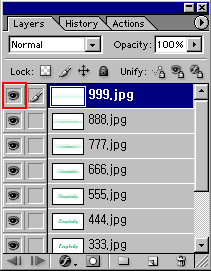
이번엔 우측 하단에 레이어 창이 있을겁니다.
여기서 모두 체크되어있는 눈모양을 클릭하여 가장 위쪽에 잇는 레이어를 안보이게하면
밑쪽의 레이어가 보이겟죠?
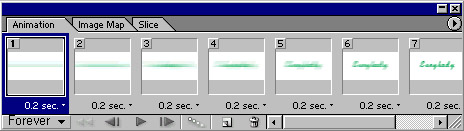
이런식으로 마지막까지 반복해줍니다. (애니매이션 탭부터 여기까지 레이어가 마지막에 남을때까지 반복)

반복하시면 이렇게 나옵니다.
이제 이것을 저장하시면되는데요^^
File - Save Optimized As 를 클릭합니다. 원하는 곳에 저장을하시면
GIF 파일로 만들어집니다.

완성^^ 이 효과를이용해서 응용해보셔요~
포샵을 처음하는분이라도 처음부터 끝까지 차분한 메뉴설명그림을 넣어 쉽게 따라하실수 있도록했습니다.
그럼 시작하도록 하죠 ~_~
-= 포토샵작업 =-

먼저 시작하려면 그림을 그릴 준비가 필요하겟죠
File - New 를 선택합니다.

크기는 원하는 크기로 하셔도 좋아요.
저는 300 x 150 으로 했습니다~

그림과같이 하얀바탕이 생기겟죠?

그림이나 글자나 브러쉬로 그려도 효과를 내실수있습니다.
저는 글자를 쓰도록할게요^^

에부리바디 라는 글자를 썻습니다 . 아! 색은 원하는색으로하셔도되요

Filter - Blur - Mosion Blur... 를 클릭합니다.

위와같은 메세지가 나오는데요.. 이거는 이미지가 변형될수있다는 메세지에요
그냥 확인 누르세요~


Distance 의 값을 초기값이 1로 되어있을거에요
이것을 5 , 10 , 20 , 40 , 80 , 160 , 320 , 640 순으로 서서히 흐려졌다가 선명해지는 효과를만들기위해
8개의 이미지로 저장합니다.
-= 이미지래디작업 =-

이미지 래디를 실행합니다. File - New 를 클릭합니다~

포토샵에서 만들었던 이미지 크기와 같게합니다

File - Place 로 저장됫던 8개의 이미지를 순서대로 불러옵니다.

이미지를 불러올때 그냥 확인을 눌러주시면되요

좌측 하단에 애니매이션 탭이 보이시죠^^
이제 여기서 효과를 만들겁니다.
아래쪽에 빨간색 네모로 가리켜진 부분을 눌러줍니다.
새로운 애니매이션 장면이 생성됫죠?

이번엔 우측 하단에 레이어 창이 있을겁니다.
여기서 모두 체크되어있는 눈모양을 클릭하여 가장 위쪽에 잇는 레이어를 안보이게하면
밑쪽의 레이어가 보이겟죠?
이런식으로 마지막까지 반복해줍니다. (애니매이션 탭부터 여기까지 레이어가 마지막에 남을때까지 반복)

반복하시면 이렇게 나옵니다.
이제 이것을 저장하시면되는데요^^
File - Save Optimized As 를 클릭합니다. 원하는 곳에 저장을하시면
GIF 파일로 만들어집니다.

완성^^ 이 효과를이용해서 응용해보셔요~
댓글 7
-
新李治러브
2003.12.18 16:13
오호 이렇게 만드는 기법도 있군요... 신기 -
구지
2003.12.19 09:20
플래시 아니고도 이렇게 이미지 래디나 기타 gif 애니메이션 제작 프로그램 으로 간단한 애니메이션 효과를 줄 수 있지요. 유용한 툴 입니다. 트윈 모션 기능도 있어 복잡 하지 않은 거라면 플래시 못지 않게 해 낼 수 있는 능력을 가진게 이미지 래디죠!
강좌 잘 봤습니다. 수고 하셧어요~ -
무말랭이
2003.12.18 21:01
하두리동영상인가? 그것도 저거같던데;
신기하네용~ -
데빌스텔스
2003.12.18 16:43
킁..이거는 플래쉬 MX 무작정 따라하기라는 책에 있는 거에서 봤는데..
여기서 다시 보니 반갑네요..^^ -
[동물농장]
2003.12.22 16:20
우왓 @_@ 대단해요~ -
데빌스텔스
2003.12.19 16:43
ㅋㅋ 거기서두 포샵으로 하는거엿습니다. -
박재형
2003.12.26 12:56
플래시 할줄 모르는 제가 가장 많이 쓰는 수법이예요.
플래시 모르는 사람들에게 포토샵의 은총이 있으라!