웹디자인 강의
Photoshop [기초팁]블랜딩 옵션만으로 깔끔한 버튼 만들기 #2
2004.02.04 19:10
어떻게 보면 이런식의 버튼은 만드는 기본원리는 다 똑같다고 해도 무방할것 같습니다. 바탕이 되는 버튼모양에 색을 입히고 그 위에 빛이 반사되는 듯한 또다른 모양을 얹어서 그라데이션 효과를 주는것인데 다만 그것을 마스크를 이용해서 또는 패스나 노가다, 필터조합, 블랜딩 옵션 등을 어떻게 이용하느냐 하는 방법론이 다른거죠..
그냥 이렇게도 할수 있구나라는 것만 아셔도 좋을것 같습니다.
전 디자인을 체계적으로 배운적이 없으니 결과물이 좀 구리더라도 이해해 주세요.. 하하
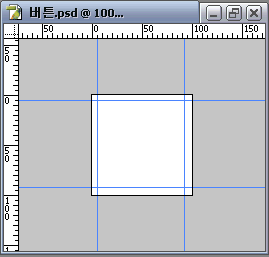
1. 만들고자 하는 크기로 새파일을 열어주세요. (예제는 100px X 100px)
**단축키 -> Ctrl + N 이나 Ctrl을 누른채로 화면을 두번클릭하세요..
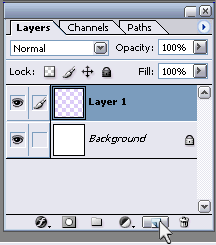
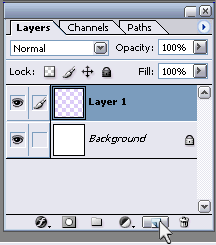
2. Create a new layer를 눌러서 새 레이어를 추가하시구요..
**단축키보단 그림처럼 아이콘을 누르는게 편해요..^^

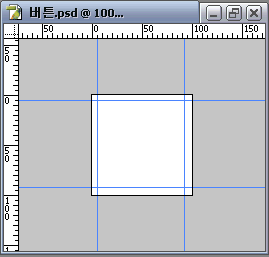
3. 편하게 가이드라인을 만들어주는것이 좋겠군요.. 그림자효과도 있어야 하니 전체크기보단 약간 작게(룰러에서 드래그하면 됩니다.)

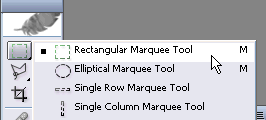
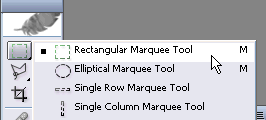
4. Rectangular Marquee Tool 을 선택하셔서
**단축키 -> m (사각형 선택툴이 아니면 어쩔수 없이 마우스로..)
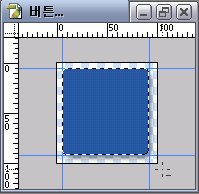
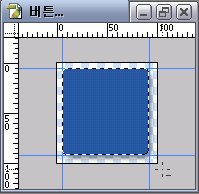
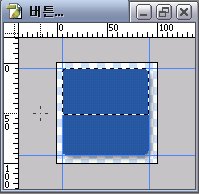
가이드라인 크기만큼 선택을 해주시고 Select - Modify - Smooth를 눌러 값을 줍니다. (Sample Radius를 6 pixels 정도)

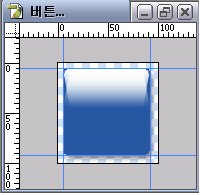
5. 아무색이나 채웁니다. 그냥 흰색을 채우셔도 괜찮아요..
(전경색이 흰색이라면 Alt + Delete, 배경색이 흰색이면 Ctrl + Delete)
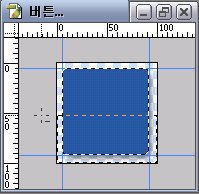
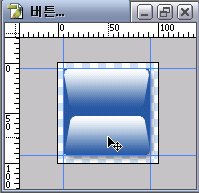
블랜딩 옵션에서 Drop Shadow와 Color Overlay 체크하시고 약간 탁한 색을 입혀주세요. (#2759A2) //레이어 이름은 '버튼'이라고 했습니다.
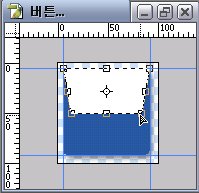
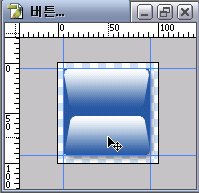
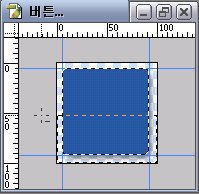
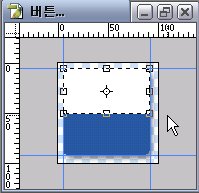
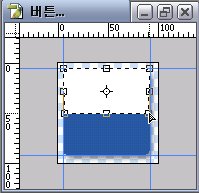
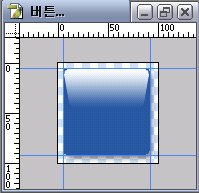
6. 또다시 새 레이어를 만드시고 선택툴을 누르고 Alt키를 누르면 마우스 포인터 오른쪽 밑에 -가 생기지요.. 그걸루다가 반정도 아랫부분을 빼주시고 또 색을 채웁니다. //레이어 이름은 '윗반사'라고 했습니다.

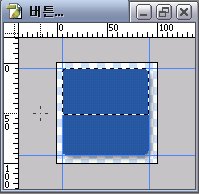
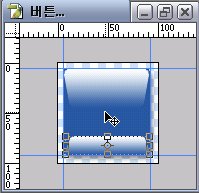
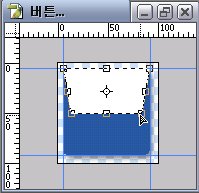
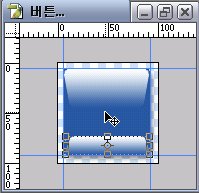
7. Edit - Transform - Skew 를 선택하면 '윗반사'라는 레이어에 8개의 조그만한 사각형이 생기는데 Shift + Alt를 누른채 아래코너를 마우스 포인터로 안쪽으로 드래그합니다.

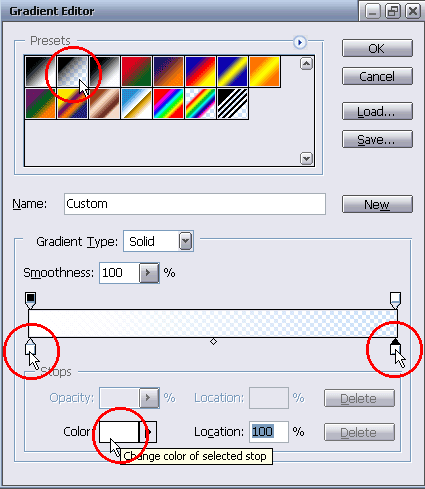
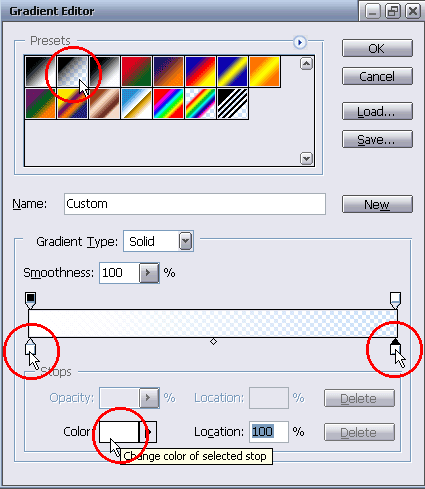
8.Blending Options에서 Gradient Overlay를 선택하시고 종류, 색깔, 옵션을 아래 그림과 같이 설정합니다.


※ '윗반사' '아래반사' 레이어 블랜딩 모드는 Darken이나 Multiply로 맞추어 놓아야 좀더 자연스럽습니다.
드래곤볼님 지적해주셔서 감사~
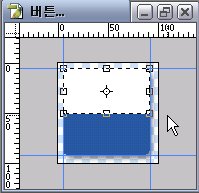
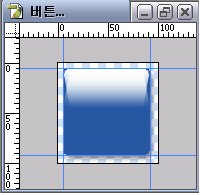
9. 이번엔 6~8을 반복하여 새 레이어로 '아래반사'를 만들어야 하는데 귀찮으니까 '윗반사'를 복사해서 쓰도록 하죠.. '윗반사'라는 레이어가 선택된 상태에서 Ctrl + J를 누르세요.
레이어 이름을 '+ '아래반사'라고 바꾸시고(물론 안해도 됩니다만) Edit - Transform - Flip Vertical를 선택하세요.
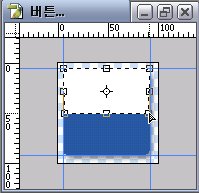
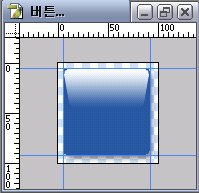
'아래반사' 레이어를 아래쪽 가이드라인에 딱 붙인다음 Free Transform 으로 높이를 전체크기의 1/5정도로 줄여주세요.

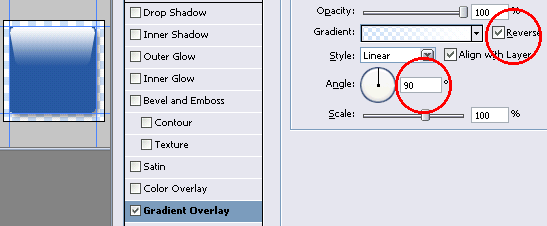
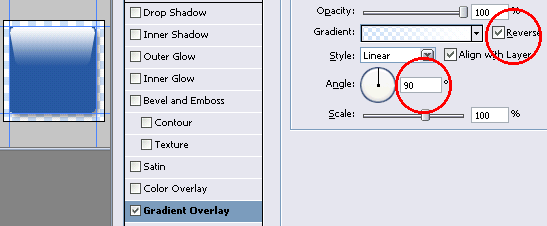
10. 중요한게 빠진것 같죠.. '아래반사'에서 Blending Options에서 Gradient Overlay 를 다시 선택하시고 옵션중에서 Reverse 체크를 없애주세요.
//여기서 중요한건 Angle 수치를 바꾸지 않고 Reverse로 제어했다는건데 Angle 수치를 바꾼다면 전체레이어가 다같이 바뀌기 때문에 지금처럼 마주보는 Gradient 효과를 줄수가 없어요..
11. 버튼 자체는 완성이 되었지만 굉장히 허전하죠.. 문자로 꾸며주면 완벽해 집니다. 아이콘 역시 그라디언트 효과를 주면 좋은데 배경보단 명도가 높은 색을 선택해야 합니다.
표현력도 좋지 않은데 장황하게 설명하려다 보니 말이 이상하게 꼬이네요..
충분히 알아들을만한건데도 잘 모르시겠거든 절 탓하세요. ㅡㅡ;

12. 블랜딩 옵션은 역시 쉬우면서도 굉장히 유동적입니다. 원본을 건들지 않으면서도 충분히 많은 효과를 줄수 있습니다. 특히 이런 버튼같은 경우에선요.. 배경에서 준 Color Overlay만 바꾸면 되걸랑요..
아래는 여러가지 색으로 변경한것입니드..




그냥 이렇게도 할수 있구나라는 것만 아셔도 좋을것 같습니다.
전 디자인을 체계적으로 배운적이 없으니 결과물이 좀 구리더라도 이해해 주세요.. 하하
1. 만들고자 하는 크기로 새파일을 열어주세요. (예제는 100px X 100px)
**단축키 -> Ctrl + N 이나 Ctrl을 누른채로 화면을 두번클릭하세요..
2. Create a new layer를 눌러서 새 레이어를 추가하시구요..
**단축키보단 그림처럼 아이콘을 누르는게 편해요..^^

3. 편하게 가이드라인을 만들어주는것이 좋겠군요.. 그림자효과도 있어야 하니 전체크기보단 약간 작게(룰러에서 드래그하면 됩니다.)

4. Rectangular Marquee Tool 을 선택하셔서
**단축키 -> m (사각형 선택툴이 아니면 어쩔수 없이 마우스로..)
가이드라인 크기만큼 선택을 해주시고 Select - Modify - Smooth를 눌러 값을 줍니다. (Sample Radius를 6 pixels 정도)

5. 아무색이나 채웁니다. 그냥 흰색을 채우셔도 괜찮아요..
(전경색이 흰색이라면 Alt + Delete, 배경색이 흰색이면 Ctrl + Delete)
블랜딩 옵션에서 Drop Shadow와 Color Overlay 체크하시고 약간 탁한 색을 입혀주세요. (#2759A2) //레이어 이름은 '버튼'이라고 했습니다.
6. 또다시 새 레이어를 만드시고 선택툴을 누르고 Alt키를 누르면 마우스 포인터 오른쪽 밑에 -가 생기지요.. 그걸루다가 반정도 아랫부분을 빼주시고 또 색을 채웁니다. //레이어 이름은 '윗반사'라고 했습니다.

7. Edit - Transform - Skew 를 선택하면 '윗반사'라는 레이어에 8개의 조그만한 사각형이 생기는데 Shift + Alt를 누른채 아래코너를 마우스 포인터로 안쪽으로 드래그합니다.

8.Blending Options에서 Gradient Overlay를 선택하시고 종류, 색깔, 옵션을 아래 그림과 같이 설정합니다.


※ '윗반사' '아래반사' 레이어 블랜딩 모드는 Darken이나 Multiply로 맞추어 놓아야 좀더 자연스럽습니다.
드래곤볼님 지적해주셔서 감사~
9. 이번엔 6~8을 반복하여 새 레이어로 '아래반사'를 만들어야 하는데 귀찮으니까 '윗반사'를 복사해서 쓰도록 하죠.. '윗반사'라는 레이어가 선택된 상태에서 Ctrl + J를 누르세요.
레이어 이름을 '+ '아래반사'라고 바꾸시고(물론 안해도 됩니다만) Edit - Transform - Flip Vertical를 선택하세요.
'아래반사' 레이어를 아래쪽 가이드라인에 딱 붙인다음 Free Transform 으로 높이를 전체크기의 1/5정도로 줄여주세요.

10. 중요한게 빠진것 같죠.. '아래반사'에서 Blending Options에서 Gradient Overlay 를 다시 선택하시고 옵션중에서 Reverse 체크를 없애주세요.
//여기서 중요한건 Angle 수치를 바꾸지 않고 Reverse로 제어했다는건데 Angle 수치를 바꾼다면 전체레이어가 다같이 바뀌기 때문에 지금처럼 마주보는 Gradient 효과를 줄수가 없어요..
11. 버튼 자체는 완성이 되었지만 굉장히 허전하죠.. 문자로 꾸며주면 완벽해 집니다. 아이콘 역시 그라디언트 효과를 주면 좋은데 배경보단 명도가 높은 색을 선택해야 합니다.
표현력도 좋지 않은데 장황하게 설명하려다 보니 말이 이상하게 꼬이네요..
충분히 알아들을만한건데도 잘 모르시겠거든 절 탓하세요. ㅡㅡ;

12. 블랜딩 옵션은 역시 쉬우면서도 굉장히 유동적입니다. 원본을 건들지 않으면서도 충분히 많은 효과를 줄수 있습니다. 특히 이런 버튼같은 경우에선요.. 배경에서 준 Color Overlay만 바꾸면 되걸랑요..
아래는 여러가지 색으로 변경한것입니드..




댓글 27
-
오아요군
2004.02.04 19:14
-
박우진
2004.02.04 19:22
진짜 멋있다.. 그러나 좀 어렵다 ㅠㅠ -
헌회
2004.02.04 19:33
아리리버 신제품 발표때 이런 버튼 쓰지 않나요??^^;; -
양군푸로독션
2004.02.04 19:43
박우진// 한글만 읽을줄 알면 다 따라할수 있게 열라봉 쉽게 하려했는데..
실패군요.. ㅠㅠ 통제라~
헌회// 맞아요.. 그거 보고 따라 했어요.. -
Don Juan
2004.02.04 20:03
강좌에서 정성이 느껴지는군요.^^ -
드래곤볼
2004.02.04 20:19
멋지내요.... 특히 서명...원츄~..(ㅡㅡ)=b
서명에 쓰인 글꼴이..^^? -
yeoni-♡
2004.02.04 20:22
와.. 멋져요^^ -
Com[K]and
2004.02.08 03:04
추천=_=... -
김성철
2004.02.04 23:12
어렵다..영어로 나온것을 한글로 바꿔주면 좋겠네요..포토샵 한글버전이라서리.. -
드래곤볼
2004.02.04 21:50
제가 잘못 알고 말하는 것인지 모르겠지만... 위의 강좌에서 빠진게 있내요..
한참 따라 하다 윗반사 부분에서 막혀서.. 헤매다.. 님이 올려주신 psd 파일 보니..
General Blending 의 Blending Mode 가 Darken 으로 되어 있어야...
님과 같은 효과가 나오더군요.. -
양군푸로독션
2004.02.04 21:57
아차~ 맞아요.. 바보같이 그 중요한 걸 빼먹었네요.. 감사합니다.
Darken이나 Multiply 둘중 아무거나 하면 되구요..
서명에 쓰인 글꼴은 민준체입니다. -
REDsky
2004.02.05 09:45
저런 스마일 모양들은 직접 그리신건가유?? -
보드애호가
2004.02.05 10:12
멋지내요.... -
ⓒe~☆
2004.02.05 10:36
이뻐요..... -
chupy
2004.02.05 12:23
와우~
감사합니다^^
다음에 써먹어야 겠어요. -
양군푸로독션
2004.02.05 13:00
REDsky // 직접 그린거 아니구요.. Wingdings 폰트중 4와 J입니다. -
추천대화상대
2004.02.06 14:03
버튼 굿!@!;
군데 버튼 안에 넣을 이미지를 어떻게 선정해야하나요...?
색에 관련된 사이트좀 알려주시면 안되여? -
전주형
2004.02.10 21:16
어흑 한글판이라 .. 블랜딩 옵션이 몬고.. ㅡㅜ.. -
icetoc
2004.02.05 17:04
김성철 // 한글버전보단 영문버전 쓰시는게 좋을꺼예요.
대부분의 강좌는 한글버전이 아닌 영문버전이거든요^^ -
준희^^+
2004.02.11 04:04
정말 잘 만드셨네요..^^
저도 따라해 봤는데 넘 좋네요.. ^^ -
ㅡ.ㅡ;
2004.02.11 13:12
so good!! 꼬릿말을 남기지않으면 예의가 아니지요!! 추천꾸욱.. -
성난파도
2004.02.14 10:44
가드라인 어떻게 그어요? -
양군푸로독션
2004.02.14 12:26
오우~ 오랜만에 들어왔더니 이렇게나 많은 리플이.. 감사합니다~
추천대화상대 // 글쎄뭐..저같은 경우 버튼에 넣을 이미지는 주로 딩벳폰트를 이용합니다. 크기변환을 해도 이미지가 깨질염려 없거든요.. 다만 맘에 딱 맞는걸 찾기 어렵다는 점이..
색에 관련된 사이트란 것은 뭘 말씀하시는지.. 전 디자인을 배운적이 없어서리.. 제가 좀 무식합니다.
전주형 // 기왕이면 영문판 쓰시구요.. 저또한 한글판이 없어서 잘 모르겠지만 블랜딩은 섞는다는 뜻이걸랑요.. 위스키브랜디 뭐 그런거 있잖아요..
Com[K]and// 준희^^+ // ㅡ.ㅡ; // 송구스럽습니다. ^^;
성난파도 // 가이드라인은 눈금자처럼 생긴것을 마우스로 드래그 하세요~ (Rulers 단축키는 Ctrl + R) -
전영민
2004.02.17 10:42
정말 멋지다... 강추입니다!!! -
방랑자
2004.02.29 21:13
저는 왜
5. 아무색이나 채웁니다. 그냥 흰색을 채우셔도 괜찮아요..
(전경색이 흰색이라면 Alt + Delete, 배경색이 흰색이면 Ctrl + Delete)
이 부분에 막히는 건지ㅠ_ㅠ 저 괄호 안에 있는 경우 두 가지를 모두 해도.
저는 늘-_ㅠ 그 뒤에 부분이 체크 무늬가 안된답니다.ㅠㅠ -
양군푸로독션
2004.02.29 23:15
제가 나름대로 자세하게 한다고 한건데도 빠트린게 있네요..
괜시리 난해하게 해드려 죄송합니다.
5번에서는 레이어가 하나인 상태이고요.. 그냥 색을 채우는 겁니다. 배경 레이어가 되는 거죠..
그리고 괄호안의 것은 단축키를 소개해 드린거구요..
6번에서 비로소 버튼이 되는 레이어를 추가해서 만드는데 6번그림에서 배경이 체크무늬가 된것은 레이어 앞에 사람 눈처럼 생긴걸 눌러 체크표시를 없애서 잠시동안 안 보이게 한 겁니다.
배경도 흰색이고 버튼도 흰색이 되기에 혼동을 주지 않기 위해서 했답니다.
원래는 배경을 굳이 칠하지 않아도 되지만 버튼에 그림자가 있기 때문에 투명gif로 만들더라도 정작 버튼을 써먹을 홈페이지 배경이 유채색일땐 그림자부분이 지저분하게 보일수 있기 때문에 배경을 칠한겁니다.
결론은 홈페이지에 쓰실때 홈페이지배경이 흰색이라면 5번을 건너뛰셔도 상관이 없습니다.
장황하게 설명해드려 더 헷갈릴수도 있... ㅡㅡ; -
신혜선
2004.03.01 04:10
구입니다^_______^;;
우, 우어어어어어!!
버, 버닝!!
(포토샾을 클릭하러 달려간다)