웹디자인 강의
Photoshop [문자디자인③]Created Work Path를 이용한 문자디자인
2004.06.08 23:53

쉬운강좌이지만, Path를 잘 안쓰시는 분들에게는 좀 어색한.. 그런강좌가 될것 같습니다. ^^;
아참.... Type, 즉 글씨에만 이용이 가능한 기능이랍니다~! ^^
그래도 이 기능은 잘만 생각하시면 응용분야가 꽤 많을듯 하니 잘 익혀두세요~~ '-'a
①창을열고 글을 써줍니다. 글씨의 색상은 중요하지 않습니다.
(쓸만한 글이 없어 스마일루라고..-_-; 엔지오분들의 이해 부탁드립니다;;)
아참! 글씨체는 '윤고딕140'이랍니다.

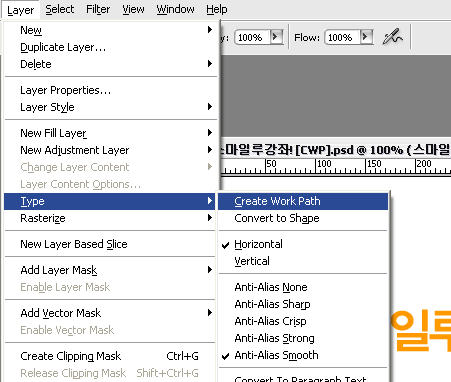
②그리고 해당 텍스트 레이어를 클릭한 상태에서 'Layer > Type > Created Work Path'를 클릭해줍니다.
※글씨에 Bold(진하게,굵게)옵션이 적용된상태라면 Created Work Path가 적용되지 않습니다.

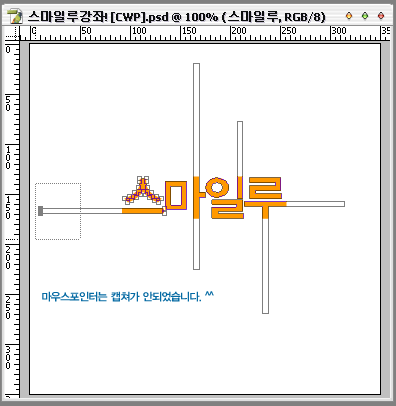
③이번것은 진행 단계는 아니고, Create Work Path(이하 CWP^^;)를 클릭하고 나서 생기는 일에대해 설명해드리겠습니다.
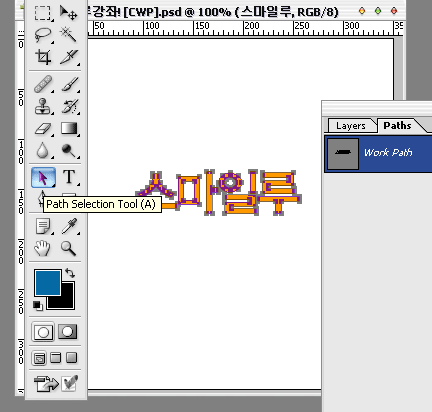
이 CWP기능은 글씨의 외곽을 따라 자동으로 Path를 만들어 주는 기능입니다. CWP클릭후 Paths 팔레트(윈도우)로 가시면 Path가 만들어 진걸 아실수 있습니다.
'Path Selection Tool'(단축키 'A',검은색마우스포인터)로 Path를 선택해보시면 만들어진 앵커포인트들도 보실수 있습니다.

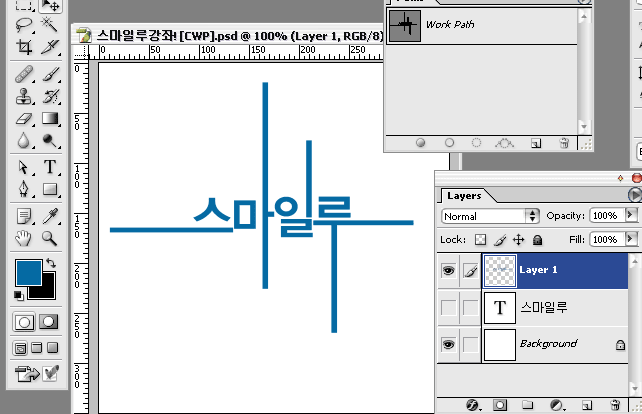
④CWP기능을 쓰는 이유는 Path를 만들어 텍스트를 원하는 모양으로 변형하기 위해서입니다. 간단한 변형을 해봅시다~ 잠깐! 그 전에...
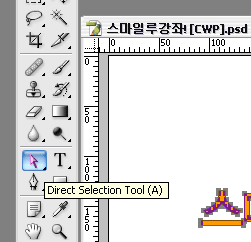
1.단축키 'A'를 누르면 Path Selection Tool이 선택되고, 'Shift+A'를 누르면 같은곳에 있는 다른 툴인 'Direct Selection Tool'+ '이 선택됩니다. 이 툴은 Path의 앵커포인터를 한개단위로 선택할수 있어 변형을 하는데 유용합니다. 유일하죠.-_-;

2.예제이니 간단한 변형을 해보도록 하겠습니다.
여러가지 변형방법이 있을수 있으니 마구마구 해보세요~~ ^^
아, 변형 방법은 Direct Selection Tool로 몇개의 앵커포인트를 선택한뒤 드래그 해서 옮겨주면됩니다.
※Shift를 누르고 이동하면 직선,45도로 이동할수 있는거 아시죠? ^^
역시 Shift를 누르고 앵커포인트를 선택하면 떨어져 있는것도 할수 있답니다. ^^ 역시 아시죠? ^^;;;

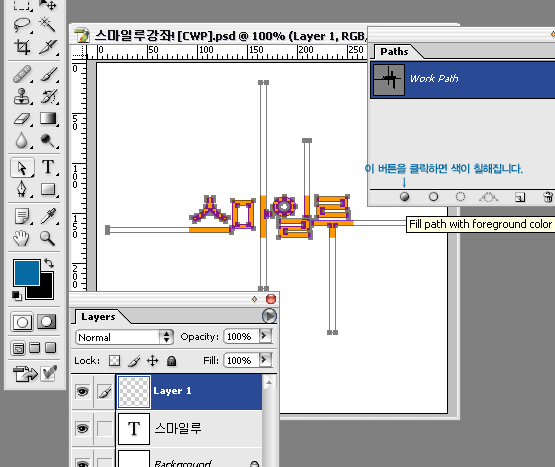
⑤앗! 그런데 이상하죠. 흰색이군요. ^^ 색상을 채워줘야 한답니다. 레이어팔레트로 돌아오셔서 새 레이어를 만드시고 다시 Path팔레트로 가셔서 'Fill Path with foreground color'를 클릭합니다. 물론 원하는 색을 미리 정해주시구요~ (이번강좌 영어 많이나오네요..ㅠㅠ)
※선택된 Path에 색이 칠해지기때문에 Direct/Path Selection Tool로 전체패스를 미리 선택해주세요.


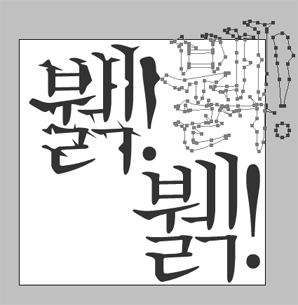
⑥응용작과 홈페이지용 완성작입니다.

'뷁'이라 죄송합니다. 딱히 쓸말이 없더군요.^^; 원본과 변형본, 그리고 변형된 Path의 모습입니다.
멋지게 보이라고 만든건 아니구요. 이렇게도 할수있다는걸 알려드리기 위해서....^^;;;
이걸 만든 방법은 글씨 끝의 앵커포인트를 예제처럼 늘린것이 아니라, 글씨 중간중간의 앵커포인트를 변형한것 입니다. 그리고 앵커포인트가 없는 부분에는 앵커포인트를 직접 추가해서 변형시켜주었습니다.

이건 제 홈페이지용 작품입니다. 예제와 같은 간단한 변형만 하였습니다.
그리고 패쓰로 채운 레이어에 Blending Option을 적용하여 그레디언트도 살짝주고, 복사하여 블러(blur)도 이용하였습니다.
(이미지 박스 용량이 모자라 이 그림은 태그로 하였습니다. 올려주세요~~! ^^)
음.. Path팔레트(윈도우)는 보통 잘 쓰지 않죠. 뭐 많이 쓰는 분도 계시겠지만...
위에서는 Fill path with foreground color를 이용하였지만, 바로 옆에 있는 버튼인 Stroke path with brush를 이용하면 좀더 색다른 연출이 가능합니다.
뭐 이것저것 많이 해보시는것이... 최고라고 말씀드릴수 있겠네요~~! ^^
텍스트가 많았던 강좌였습니다. 잘 이해되지 않으시면 천천히 다시한번 읽어보세요~ 봐주셔서 감사합니다~ ^___^;
댓글 15
-
이동현
2004.06.09 00:05
좋은 강좌네요...특히 기능이름을 한글과 영어로 동시에 표기한 점...매우 마음에 듭니다...강좌 내용만큼이나..ㅎㅎ -
Smileru
2004.06.09 02:43
^^; 감사합니다~~~!! -
박원용
2004.06.09 16:48
스마일루님의 강좌는 언제봐도 하나같이 '고급(luxury)' 강좌라는 생각이 듭니다.
강좌를 보면 항상 즐거워지네요^^ -
드래곤볼
2004.06.09 17:54
멋지네요... 좋은 것 배워갑니다..^^; -
Smileru
2004.06.10 12:37
아핫....^^; -
Tany_A™
2004.06.10 21:16
헛~ 저런게 있었다니~
감사히 배워가겠습니닷//ㅋㅋ -
WalkCabbage
2004.06.10 23:16
볼때마다 무의식 감탄사 연발 ㅇㅅㅇ//
원츄를 쌔워드립니닷!! -
젤군
2004.06.14 17:34
^^a 이쁘네요~;; 고딕계열의 폰트만 가능하겠지요? -
Smileru
2004.06.16 17:37
아닙니다~~! 명조체도 사용가능합니다. ^^ 명조체는 앵커포인트가 정말 많이 생기는데요, 그중에서 일부를 잘선택하여 늘려주면 됩니다. ^^
늘려주는것이 아니라면 '뷁'에서 처럼 마구잡이로 수정할수 있죠.^^ -
REDsky
2004.06.18 05:18
ㅎㅎ..예쁘네요..써먹어야 겠다는 ^^ -
철의엉덩이
2004.06.19 22:04
스밀레루가 아니었어;ㅁ; -
赤淚
2004.06.20 12:49
와.. 추천이요.ㅎ -
Smileru
2004.06.20 16:50
^^추천 감사요~~
철의엉덩이// 스밀레루.......ㅠㅠ
혹시 영어 잘하시는 nzeo회원님 계시면 진짜 영어발음알려주세요~^^;;; -
yeon
2004.07.08 06:11
Smileru/미국에 살아서 친구한테 물어봤더니 스밀레루 라고 하는 애들도 있고
스마일루라고 하는 애들도 있고..;두개 다 쓰세요;! -
『ToTi ™』
2004.07.19 12:57
멋집니다.. ㅡ.ㅡ;
추천 乃 와방!!