웹디자인 강의
Photoshop [둥글둥글1탄] 둥글둥글 사각형 만들기!
2004.10.02 00:26

이번강좌의 제목은 '둥글둥글 사각형 만들기!' 입니다.
멋진 효과는 아니지만 오래전 '그림자'강좌정도의 분위기로 이해해 주시면 되겠습니다.
둥글둥글 사각형은 보통 Select > Modify > Smooth 를 이용해서 만드시는것 같은데요.
제가 말하는 둥글둥글 사각형은 모서리만 둥그스름한 그런 사각형이 아니라... 원과 사각형의 중간단계라고 할까요? ^^; 어떻게 표현이 안되는군요..;;
중간중간 팁 몇개 없지만 그런것들 잘 봐주시구요..^^
초보자용이니 강좌 보시고 나서 "완전 쓸모없어!"라고 비난하지 말아주세요..ㅠㅠ
그럼 시작.
①원래 좀 큰 사이즈로 해야하는데 강좌이니 일단 작게 하겠습니다.
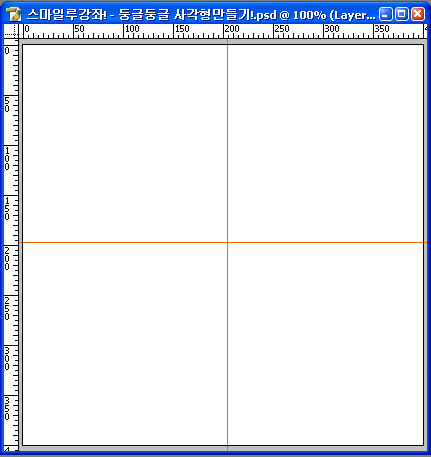
시작하기에 앞서 일단 가이드(guide)라인을 이용해 중심을 '대충' 잡아보겠습니다.
-가이드라인을 만드는 방법은 좌우에 있는 눈금자(Rulers, 단축키 Ctrl+R)에 마우스를 대고 캔버스로 끌어오면 된답니다.

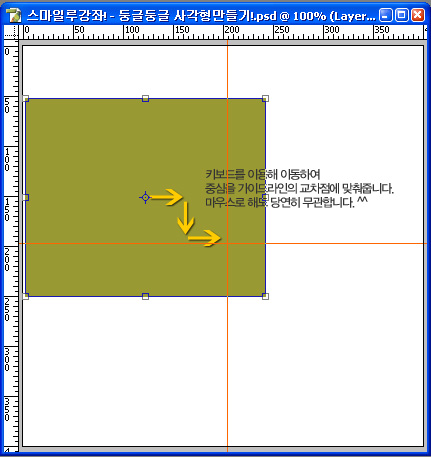
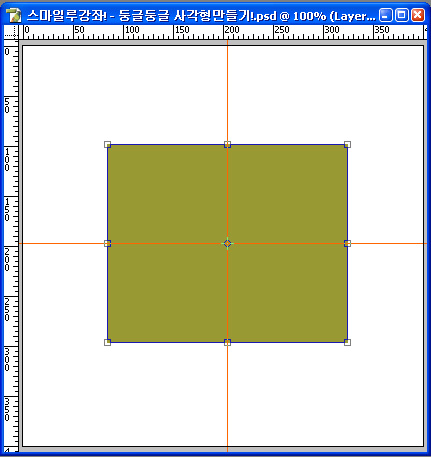
②그리고 사각형을 그려준다음.. 중심을 정확히 가이드라인의 교차점에 맞춰줍니다.
-맞춰주는방법은 간단합니다. Ctrl+T를 누르면 Free Transform이 작동되는데 그 상태에서 중심을 가이드라인중앙에 맞추면 되는거죠.
키보드 방향키를 이용해 레이어를 이동시키면 쉽게 맞춰줄수 있습니다.
이 방법을 이용하면 다른작업에서도 중심맞추기는 어렵지 않으실껍니다.


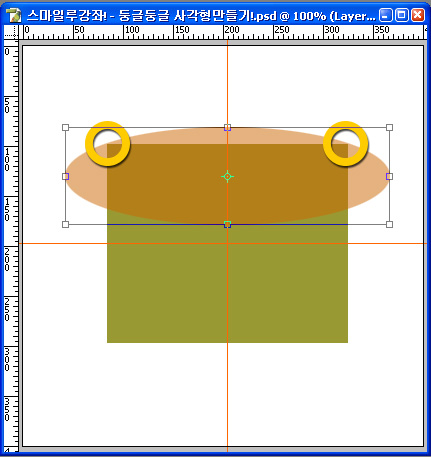
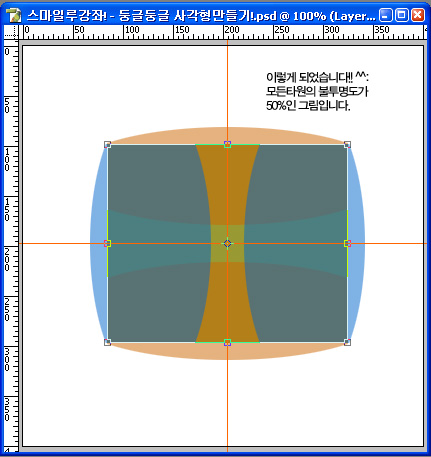
③이제 정확히 가이드라인 교차점에 맞았으니 둥글둥글하게 하기 위해서 타원을 하나 그려줍니다.
타원의 크기는 크게 중요하지 않지만 좀 납작하면 좋습니다. ^^
그리고 2번에서 했던 방법으로 타원에 Free Transform을 적용시켜주고, 예제의 경우 가이드라인 세로선에 중심을 맞춰준뒤 서서히 내려 그림처럼 위치시켜줍니다.
말로 표현이 어렵네요. 굳이 말로 표현하자면 사각형의 두 모서리가 타원에 접하도록..;;
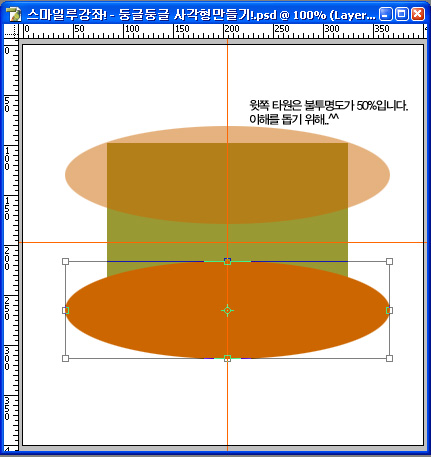
Opacity(불투명도)를 낮춰 이동하면 보기 쉽습니다. ^^


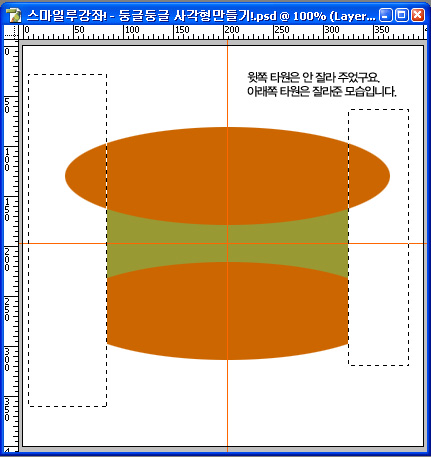
④아래쪽도 같은방법으로 타원을 접하게 만들어 주시구요.
사각형 좌우 면을 따라 선택해준뒤 타원을 잘라줍니다.
-선택영역도 키보드로 이동이 가능하니 잘 이동해서 면에 딱 맞춰주세요.


⑤지금까지 작업한 타원은 잘 모셔두시구요.(레이어에서 눈을 체크하여 안보이게 하시면 편해요.^^)
사각형의 좌우도 같은 방법으로 만들어줍니다.
-타원의 굴곡(?)을 전 타원과 같게 해주면 좋지만 어려우니 눈으로 그냥 비슷하게 하시면됩니다.
-혹시 사각형이 정사각형이라면 아까 작업한 타원을 복사해서 90도 회전시켜주시면 되겠죠?
(Edit > Transform > Rocate 90CW/CCW 또는 아까 Free Transform을 이용해서 회전)
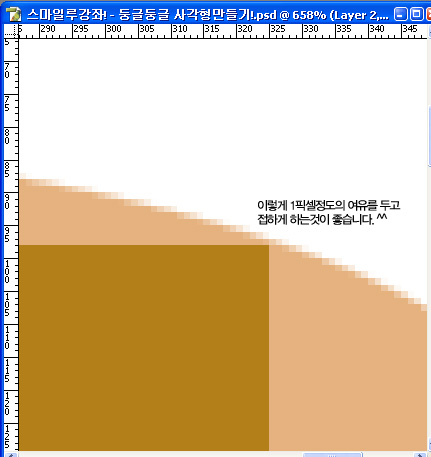
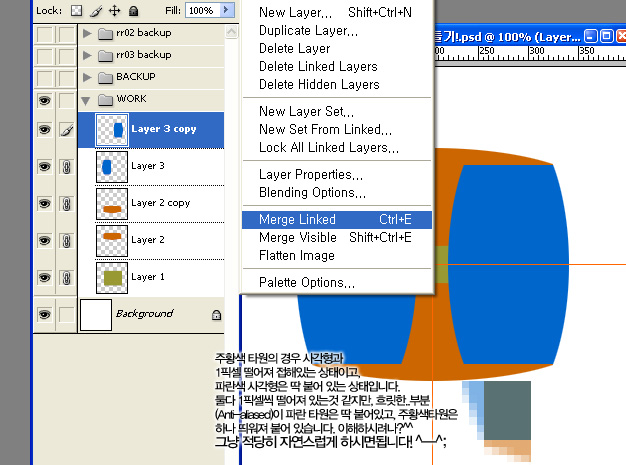
-중요한것! 아까 그림에서 1픽셀 정도 비워놓고 접하라고 말씀드렸는데요. 나머지 면을 할때는 딱 붙여주세요. 그래야 자연스럽게 된답니다. ^^

⑥이제 각타원(4개)와 중심 사각형을 링크로 연결한뒤 Merge Linked를 이용하여 합쳐줍니다.
합치고 나서 저 말썽많은 모서리 부분을 약간 수정해주셔도 됩니다. -_-

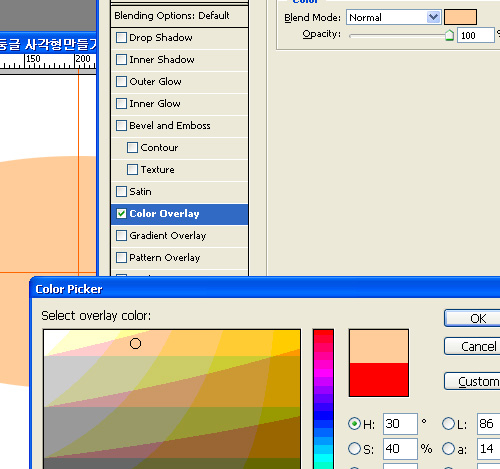
⑦합치고 나니 색깔이 엉망이네요..-_- 색깔을 통일해주기 위해서는 Layer Style에서 Color Overlay를 이용하시면 됩니다. 알아두면 상당히 유용한 기능입니다. 레이어 전체의 색깔을 바꿔주니까요... 모르셨나요?!?!^^ 알아두세요~
-Layer Style는 레이어팔레트에서 원하는 레이어의 오른쪽 빈공간을 더블클릭하면 나오는거 아시죠? 오른쪽 버튼을 눌러 할수도 있습니다.(Blending Option)

⑧끝입니다. -_-; 이걸 이용하면 TV도 만들수있고.. 그렇습니다. ^^;
예제 결과에서 모서리가 너무 뾰족하게 나왔네요.. 타원을 좀더 통통하게 그렸어야 했는데..^^;;;;
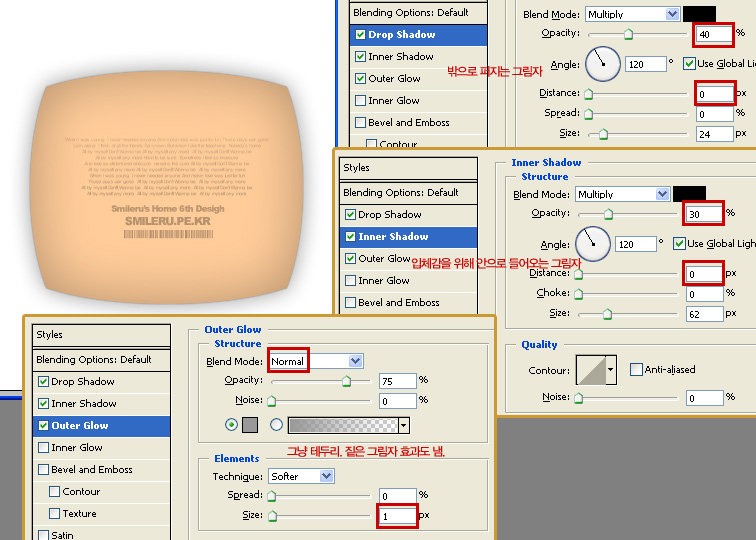
사실 이 모양은 제 홈페이지의 기본디자인 인데요. 제 홈페이지에 적용한 효과를 살짝 보여드리겠습니다.
보통 약간 볼록~ 튀어나온 모습을 원하시면 어떻게 하시나요? Layer Style에서 Bevel & Emboss? 아, 그것도 좋습니다. 전 여기에서 살짝 다른효과를 써보겠습니다. Inner Shadow와 Drop Shadow, Outer Glow를 이용해 꾸며보았습니다.

그림이 꽤 크니 잘 안보이시면 클릭해서 보세요.^^
엠보스와는 좀 다른 느낌을 주지 않나요? 빛이 나아가는 방향과 내 시선 방향의 일치..위에서 내려다본 모습이랄까? ^^;
이번강좌는 특별한건 없었구요..
1.가이드라인과 Free Transform을 이용한 중심맞추기 기술(기술?-_-).
2.Color Overlay를 통한 레이어 색깔의 통일
3.스마일루 방식의 볼록효과 -_-;
가 있을수 있겠습니다.
중심맞추는 방법은... 텍스트에도 응용할수 있습니다. 어떤 사각형 중심에 딱 텍스트를 오게 하고 싶을때, 사각형에 Free Transform을 적용해서 일단 중심에 맞는 가이드라인을 만들고 텍스트에 Free Transform을 이용해서 그 가이드 중심에 맞추면 사각형 중심에 맞는거죠.
Color Overlay가 정말 쉽게 지나치는 부분인데요. 알아두시면 유용하게 쓰실수 있구요...^^
스마일루 방식의 볼록효과는...-_-;;; 특별한건 없구요. 이 볼록 효과를 통해 초보님들에게 드리고 싶은 말은... 그림자 너무 짙게 하지 마세요~ 이상합니다! 불투명도가 30,40%정도로 하면 부드럽고 어울립니다. 물론 상황에 따라 다르게 해야겠지만요...
또 그림자의 Distance는 0일수도 있단 사실 잊지마세요. ^^
끝으로 이번강좌의 기술을 총!!!!!동원해 만든 저의 홈페이지 스샷입니다. -_-;
이상 스마일루였습니다~! ^___^

댓글 31
-
김동순
2004.10.11 23:01
좋은 자료 감사합니다~ -
Simsim
2004.10.04 18:59
.. 그.. 근데. 홈페이지가 . ㅡㅡ; 새.. 생.. 뭐랑 닮었.. [탕] -
Smileru
2004.10.04 20:00
아기벌레// 감사감사요~~^^
simsim// 새.. 생?? ㅋ -
아기벌레
2004.10.04 12:23
잘보고 갑니다^^ 홈피도 멋지네여 -
Smileru
2004.10.03 22:04
simsim// 나 원래 강좌 조금 했다구..-_-; 검색해봐...smileru로..ㅋㅋ -
Simsim
2004.10.03 22:03
히야~~ 형이 강좌를!.. ㅎㅎ
홈페이지 바꼈네.. 축하해 -
dohoons
2004.10.02 00:59
와 ㅡ..ㅡ
짧게 쓸께요. 멋져요~ -
Smileru
2004.10.02 01:13
잇힝~ 감사합니다. ^^
(강좌 올리고 나면 계속 새로고침하며 보고 있다는...-_-;;ㅋ) -
rombardi
2004.10.02 09:16
smileru님 강좌는 항상 멋지다는 생각이.....추천 -
강승훈
2005.11.26 22:39
너무 이쁘고 홈페이지도 너무 부럽네요 ^_^ 강좌 감사합니다 -
Smileru
2005.01.05 14:50
^^이힛~ -
오아요군
2004.10.02 13:06
CTR 모니터나, TV 화면 이라고 하면 괜찮겠네요.
그럼 추천.-_-)! -
Smileru
2004.10.02 13:44
헤헷...;;ㅋㅋ 감사감사~ -
아이러니
2004.10.03 08:34
볼록한 tv를 만들어야겠다고 생각하고 들어오니 바로있네요 ㅎ; =_= 하늘의 뜻인가 ?
근데 사각형 만들때, 만든후 가져오는것보다, 가이드라인 교차점에서 부터
Alt를 누른채 사각형을 만드는게 더 쉽지 않나요 ? 흠
=_=;; 딱맞는게 좋아서... -
제갈공갈
2004.10.03 02:06
이야 뽀대샵 실력도 좋으신데 색감은 더안목 있으시네요
홈피 색깔 정말 마음에 듭니다 원츄!! -
오아요군
2004.10.02 20:13
D3//
오타에요(...) -
DIGIVICE
2004.10.02 18:18
오아요군님 // CRT입니다; -
Smileru
2004.10.03 13:19
오아요군// 제가 그말 쓰려 했다는..ㅋㅋ
제갈공갈//감사합니다. ^^;;
아이러니//당연히 가능하죠~^^ 하지만 그런 경험 없으신가요?
마우스가 가이드 라인 교차점에 딱 놓이지 않는 경우가 많아요.
그 1픽셀차이로 막 왔다갔다 거리잖아요.ㅋㅋ 짜증나서 마우스 던지고 싶다는..^^
잘 맞춰진다면 당연히 Alt를 이용하는것이 편합니다. ^^ -
hozz호찌
2004.10.06 16:22
생이 뭐지 -_-? -
xello
2004.10.06 22:16
스마일루님 강좌 정말 오랜만이네요 ;ㅁ;
팬이라니까요 >_ㅠⓓ -
Smileru
2004.10.08 00:37
아핫~ 팬까지야...ㅋㅋ 이거 몇개 더 올려야 겠는걸요?^^ -
아드레날린
2004.10.08 01:26
정말 멋진강좌^^ 음....그런데 스마일루님 홈피페서 쓰신건 흰색인데 레이어설정만드로 저런색은 낼수가 없더라구요. 어떻게 하면 될까요? -
권형빈
2004.10.08 06:54
마치 애플의 아이맥을 보는듯한 느낌.. -
inlyeon
2004.10.08 08:24
이쁘네요. 잘 쓸께요. 이 강좌^^` -
Smileru
2004.10.08 17:16
아드레날린// 흰색도 쉽죠~ 그냥 color overlay에서 흰색 찍어주시면 되겠죠?ㅋ
윗분들 감사감사합니다~^^ -
권혁준
2004.10.08 20:48
하핫. 처음엔 그냥 이런기본적인강좌가.. 했는데.. 완성품을보니.. 참 멋지네요..(특히 홈페이지..)
홈페이지에도 사용하셨네요 이쁩니다. 저도 저희 학원홈페이지 제작할 때 이 팁을 이용해 만들어 봐야죠 ㅎㅋㅋ -
Smileru
2004.10.12 21:16
^^감사감사요~~^____^ -
xello
2004.10.12 23:03
어서 다른 강좌도!!!!!!!!! ;ㅁ; -
Smileru
2004.10.14 20:16
xello //뭐 원하시는 강좌라도...^^: 강좌할만한것이 없어서..;;ㅠㅠ -
사랑해요
2004.11.11 18:50
홈피가 굉장히 멋지군요.. -
아쑤
2004.12.23 22:28
홈페이지 너무 멋잇네요.. 부러움 ㅡㅜ
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 공지 | 공지 강좌를 올리기전 공지사항을 읽어주세요 [12] | Eccen | 2004.12.15 | 48030 |
| 1308 | 패턴을 이용한 예쁜 테두리 만들기 [1] | 문학의향기 | 2006.08.01 | 14206 |
| 1307 | 이미지 집중효과 29강 [1] | 문학의향기 | 2006.07.31 | 10505 |
| 1306 | 꽃물방울 만들기 28강 | 문학의향기 | 2006.07.31 | 8478 |
| 1305 | 이미지모서리 윗부분 둥글게 만들기 27강 | 문학의향기 | 2006.07.31 | 9812 |
| 1304 | 별이 떨어지는 이미지 만들기 26강 [1] | 문학의향기 | 2006.07.31 | 7021 |
| 1303 | 문자효과 (플라스틱 문자) 25강 | 문학의향기 | 2006.07.31 | 7671 |
| 1302 | 글자에 빛이 지나가는 이미지 만들기 24강 [1] | 문학의향기 | 2006.07.31 | 7188 |
| 1301 | 스탠드불빛 만들기 23강 | 문학의향기 | 2006.07.30 | 7632 |
| 1300 | 안개 낀 이미지 만들기 22강 | 문학의향기 | 2006.07.30 | 4959 |
| 1299 | 찢어진 듯한 테두리 만들기 21강 [1] | 문학의향기 | 2006.07.30 | 6731 |
| 1298 | 형태도구 이용해서 예쁜 무늬 만들기 19강 | 문학의향기 | 2006.07.30 | 3819 |
| 1297 |
약간 아쿠아틱한 버튼 만들기
| X-Type | 2006.07.30 | 8650 |
| 1296 | 투명이미지 만들기 18강 | 문학의향기 | 2006.07.29 | 6026 |
| 1295 | 전통조각보 느낌주는 이미지 만들기 17r강 | 문학의향기 | 2006.07.29 | 4790 |
| 1294 | 이미지 겹쳐돌리기 16강 | 문학의향기 | 2006.07.29 | 3950 |
| 1293 | 모자이크 처리하기 15강 | 문학의향기 | 2006.07.28 | 3568 |
| 1292 | 이미지 뽀샤시 하게 만들기 14강 | 문학의향기 | 2006.07.28 | 4992 |
| 1291 | 그라디언트를 이용한 축전 만들기 13강 | 문학의향기 | 2006.07.28 | 3486 |
| 1290 | 글자 좌우로 움직이기 12 | 문학의향기 | 2006.07.28 | 5638 |
| 1289 | 글자에 그림자효과 넣기 11 | 문학의향기 | 2006.07.28 | 4239 |