웹디자인 강의
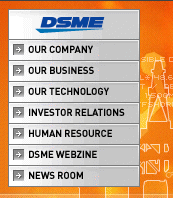
Paintshop 금속느낌의 메뉴버튼 만들기(www.dsme.co.kr 상단좌측메뉴)
2002.07.26 05:56
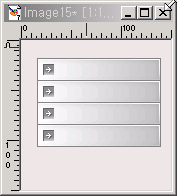
http://www.dsme.co.kr 에 예쁜 메뉴 버튼이 있어서 따라 만들어봤습니다.

쉬우니깐 천천히 따라오세요~

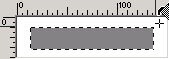
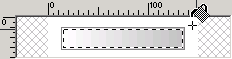
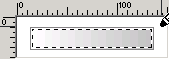
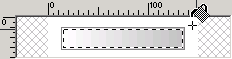
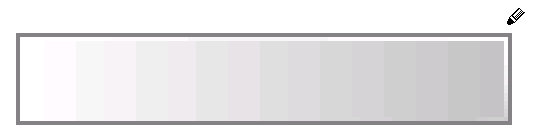
새캔버스를 하나만들고(배경은 흰색추천) 새 레이어를 하나 만들고 새 레이어에 선택영역 지정 후 색을 채웁니다.

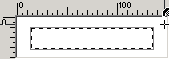
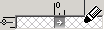
선택영역을 1 줄이고 del 키를 눌러 테두리만 남깁니다.
선택영역은 계속 남겨두세요.

페인트통 설정을 그라데이션으로 바꿉니다.

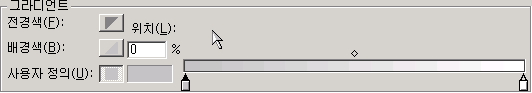
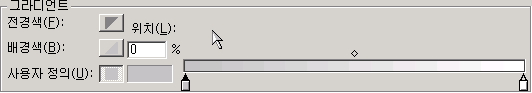
[편집] 버튼을 눌러 위와 같이 바꿉니다. 컬러는 적당히... 저는 #C6C3C6 으로 했습니다.

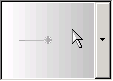
그라데이션의 방향을 270도 로 맞춰줍니다.

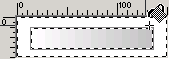
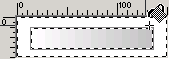
새레이어를 하나 만들고 그 레이어에 색을 채웁니다.
그리고 선택영역을 1 줄입니다.

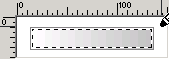
선택영역을 반전시킵니다. 단축키 ctrl + shift + i

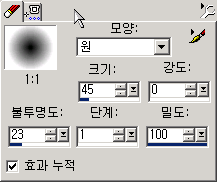
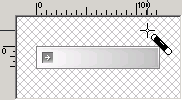
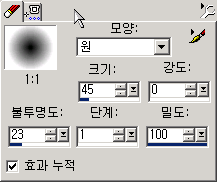
지우개 툴을 선택하고 위와 같이 설정합니다.(대충해도됨)

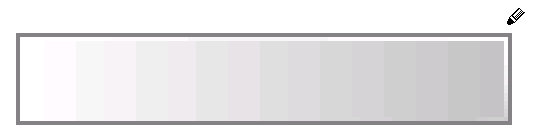
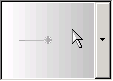
이와 같이 두루두루 깎아줍니다. 왼쪽으로 갈수록 연하게 해야 되겠죠~?
(선택영역 안보기- ctrl + shift + m - 상태 입니다. 선택영역은 계속 유지 해야 됩니다.)

선택영역을 반전합니다.

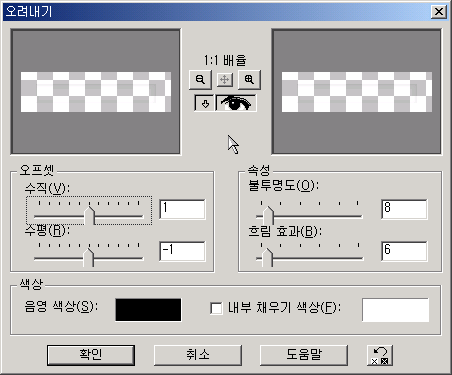
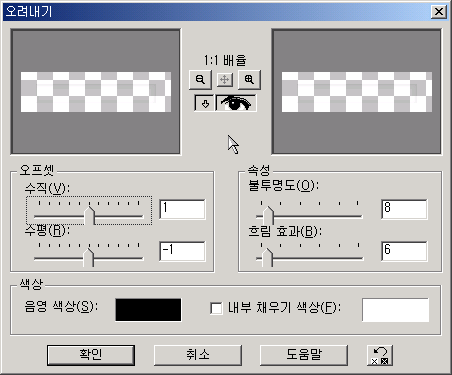
새로운 레이어를 만듭니다. 그리고 그 레이어에서 효과 - 3d 효과 - 오려내기를 선택하여 위와 같이 설정합니다.(알아서 적당히..)

dsme 에서 뜯어온 화살표 불릿.. 귀찮아서 뜯어와 버렸습니다.(강좌의 포커스와는 조금 벗어나기에..)

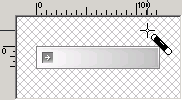
화살표 불릿을 얹어놓고 레이어들을 모두 병합합니다.
그리고 버튼을 제외한 배경은 날려버립니다. (요술봉이 편하겠죠?? 흰배경에 찍으면 되니깐..)

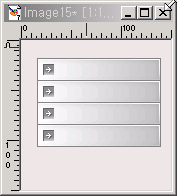
새로운 캠퍼스를 만들고 여러개 복사해서 붙입니다.
쉽져??
처음 해보는 거라 모든 이미지를 png 로 만들었었는데...
이미지창고에서는 png 파일 업로드를 막아놨네요...
png 파일이 용량도 적고 색깔도 이쁘게 나오는데...
첨 해보는거라 많이 부족하리라 생각됩니다. 모르시는 부분이 있으면 질문해주세요...
그럼 안녕히~

쉬우니깐 천천히 따라오세요~

새캔버스를 하나만들고(배경은 흰색추천) 새 레이어를 하나 만들고 새 레이어에 선택영역 지정 후 색을 채웁니다.

선택영역을 1 줄이고 del 키를 눌러 테두리만 남깁니다.
선택영역은 계속 남겨두세요.

페인트통 설정을 그라데이션으로 바꿉니다.

[편집] 버튼을 눌러 위와 같이 바꿉니다. 컬러는 적당히... 저는 #C6C3C6 으로 했습니다.

그라데이션의 방향을 270도 로 맞춰줍니다.

새레이어를 하나 만들고 그 레이어에 색을 채웁니다.
그리고 선택영역을 1 줄입니다.

선택영역을 반전시킵니다. 단축키 ctrl + shift + i

지우개 툴을 선택하고 위와 같이 설정합니다.(대충해도됨)

이와 같이 두루두루 깎아줍니다. 왼쪽으로 갈수록 연하게 해야 되겠죠~?
(선택영역 안보기- ctrl + shift + m - 상태 입니다. 선택영역은 계속 유지 해야 됩니다.)

선택영역을 반전합니다.

새로운 레이어를 만듭니다. 그리고 그 레이어에서 효과 - 3d 효과 - 오려내기를 선택하여 위와 같이 설정합니다.(알아서 적당히..)
dsme 에서 뜯어온 화살표 불릿.. 귀찮아서 뜯어와 버렸습니다.(강좌의 포커스와는 조금 벗어나기에..)

화살표 불릿을 얹어놓고 레이어들을 모두 병합합니다.
그리고 버튼을 제외한 배경은 날려버립니다. (요술봉이 편하겠죠?? 흰배경에 찍으면 되니깐..)

새로운 캠퍼스를 만들고 여러개 복사해서 붙입니다.
쉽져??
처음 해보는 거라 모든 이미지를 png 로 만들었었는데...
이미지창고에서는 png 파일 업로드를 막아놨네요...
png 파일이 용량도 적고 색깔도 이쁘게 나오는데...
첨 해보는거라 많이 부족하리라 생각됩니다. 모르시는 부분이 있으면 질문해주세요...
그럼 안녕히~
댓글 9
-
지니하자
2002.07.26 10:07
내 포토샵으로 이거 충분히 만들수 있어요 -
지니하자
2002.07.26 10:07
내 → 네 -
정명주
2002.07.26 06:05
포토샵에서도 쉽게 응용할수있을 거라 생각됩니다.
포토샵을 잘 모르지만 페인트샵만이 가지고 있는 기능으로 만든게 아니기때문에... -
빤짝유리
2002.07.29 23:04
우와...... 너무 멋저요 +_+
감사합니다 ^^ -
sky look
2002.07.30 10:18
포토샵이 조금 다르게 생겼네요?(6.0이랑..) -
letdown
2002.07.31 09:22
포토샵에서 하는 것도 올려주심 안 될까요? -
와삭이
2002.08.10 11:33
강좌 잘 들었습니다. ^^ 좋은데요~ -
ⓦⓞⓞⓡⓨ
2002.10.01 11:31
어떻게 했지 ㅜ.ㅜ 궁금 하네 ... -
윤희열
2002.09.15 20:12
뭐가요 ??-_-?