웹디자인 강의
Paintshop 초보스러운 패턴 활용하기
2003.12.25 22:44
패턴을 사용하여 밋밋한 이미지에 약간의 변화를 주어보겠습니다.
제가 사용하는 페인트 샵은 한글 페인트 샵 7.03입니다.

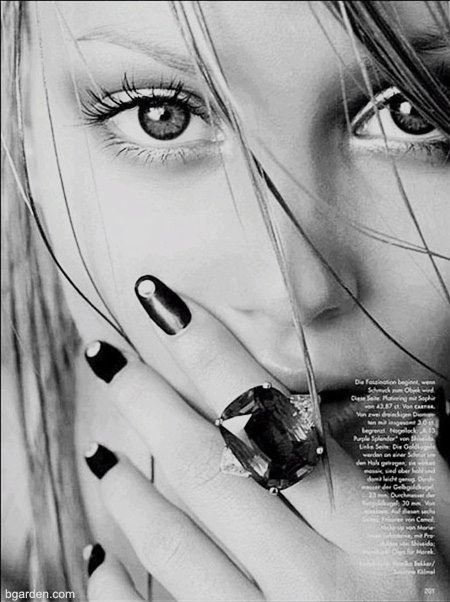
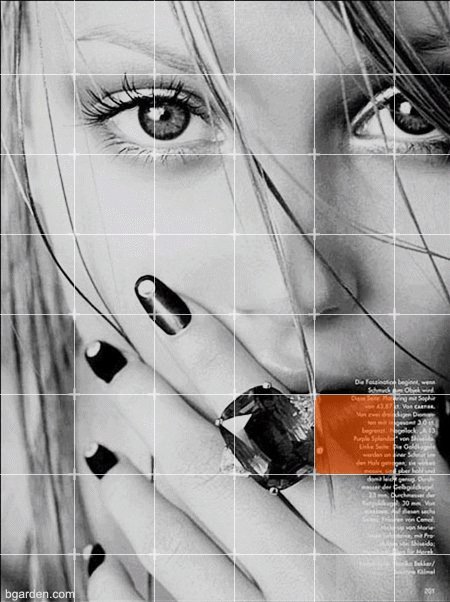
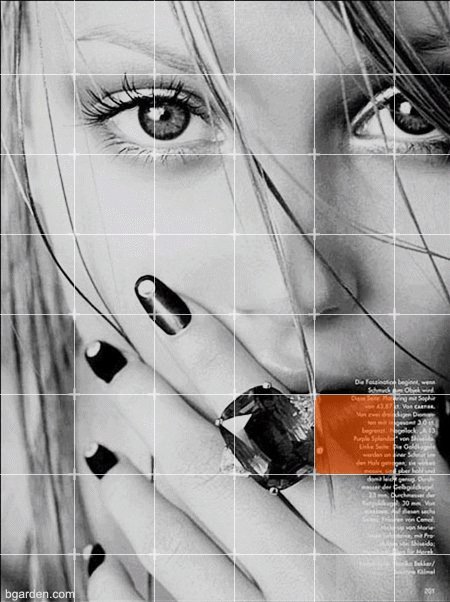
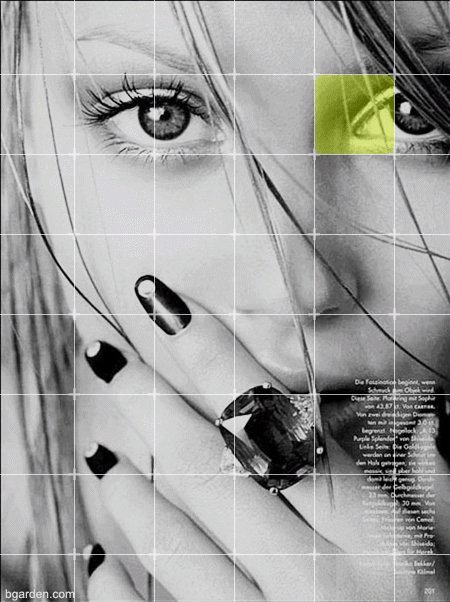
모 사이트에 있는 그림인데 이 그림이 패턴을 사용했는지 아닌지는 모르겠지만 페인트 샵의 패턴을 활용하여
비슷한 효과가 나타나도록 만들어 봅시다.
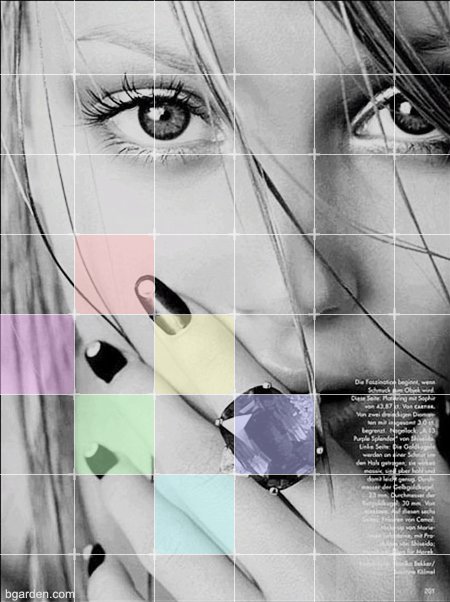
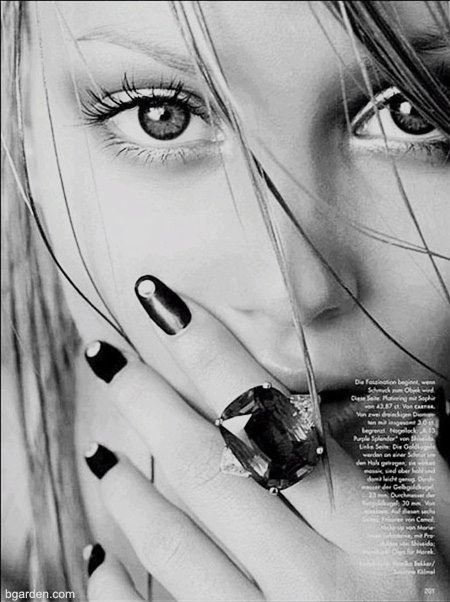
먼저, 바탕이 될 그림을 불러 오거나 만들어 주세요.

저는 이쁜 모델을 바탕으로 사용 하겠습니다.
바탕을 불러 왔으면 패턴으로 사용 될 새 이미지를 만들겠습니다.
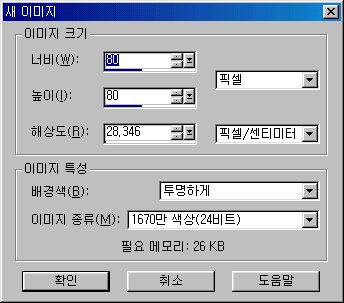
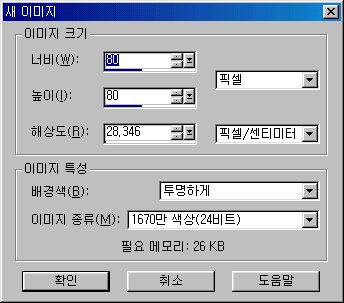
'파일 -> 새로만들기'를 선택합니다.(Ctrl + N 하셔도 됩니다.)
저는 80 X 80을 만들겠습니다. 이 크기는 바탕 그림의 크기에 따라서 혹은 패턴을 적용해서 만들 그림의 스타일에
따라서 달라지겠죠.

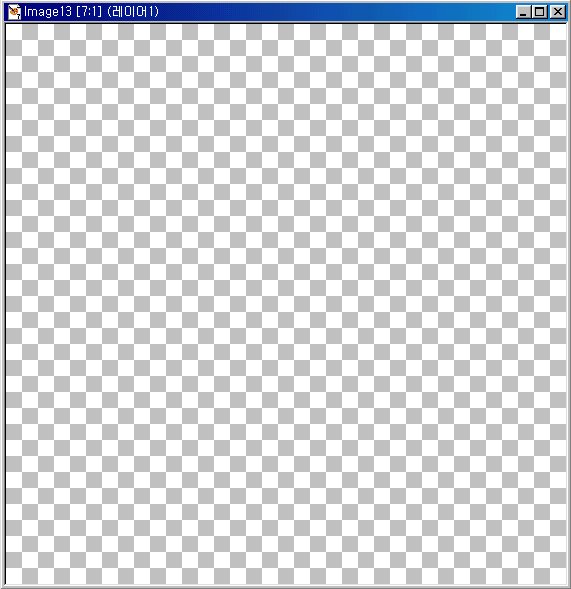
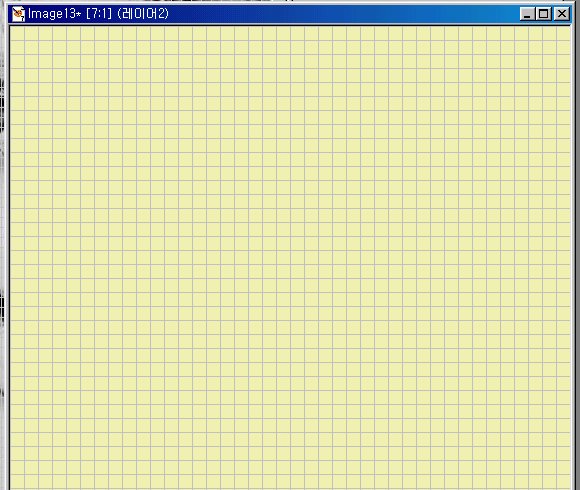
그런데 새 이미지의 크기가 작아서 작업하기가 불편하여 그림을 확대 하겠습니다.


그림이 확대되어 작업하기가 편해졌습니다.
여기에 레이어를 추가 하고 채우기 도구로 색을 부어(?) 줍니다.


이렇게 되겠죠.

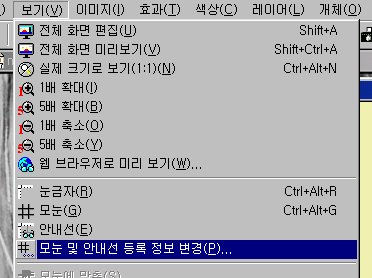
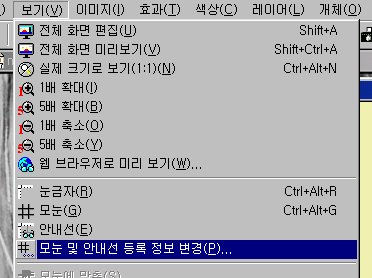
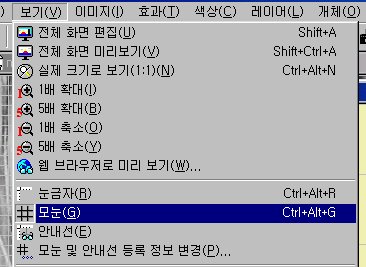
이제 메뉴에서 '보기 ->모눈 및 안내선 등록정보 변경' 을 클릭해 주세요.

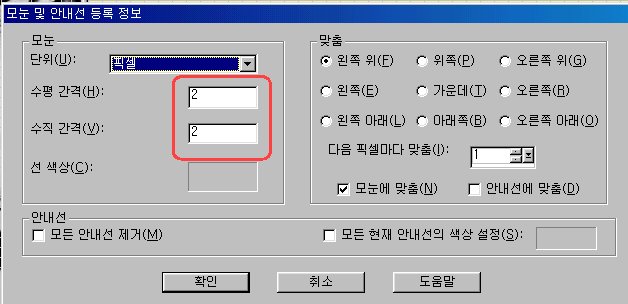
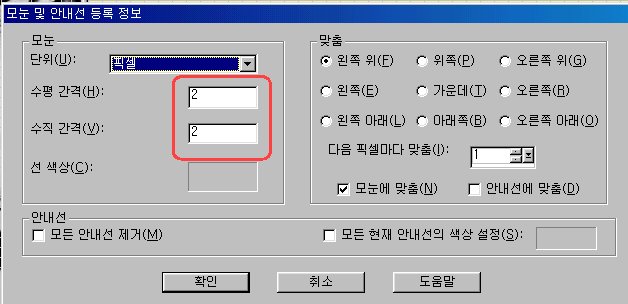
여기에서 수평간격과 수직간격을 각 각 2로 해주세요.

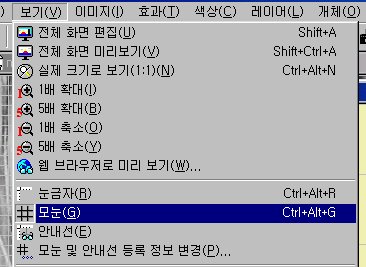
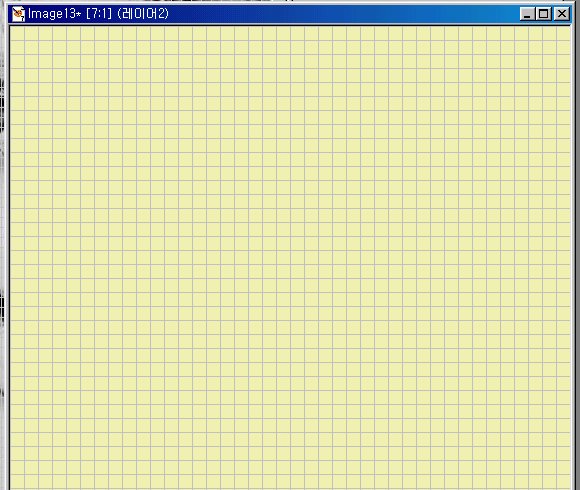
그런 다음 메뉴에서 '보기 -> 모눈' 을 클릭하면

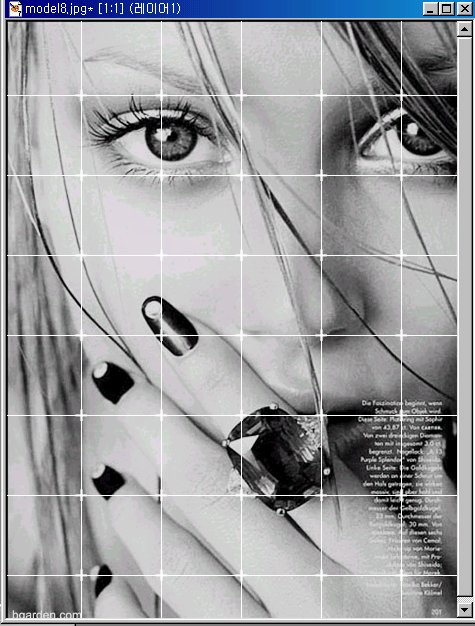
이렇게 되었습니다.

이제 그리기 도구로 패턴에 사용될 선을 그어 주어야겠죠.

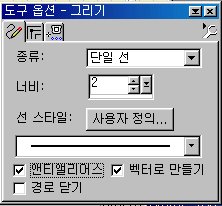
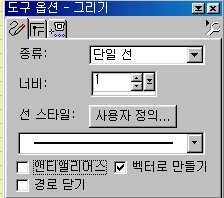
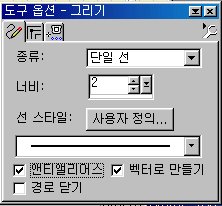
그리기 도구를 선택한 다음 도구옵션을 보면 여러가지 항목이 보입니다.
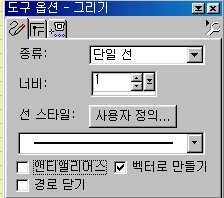
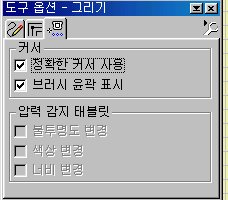
각 항목들을 아래와 같이 해주세요.


이때 중요한 것은 안티앨리아스가 선택 해제가 되어야 합니다.
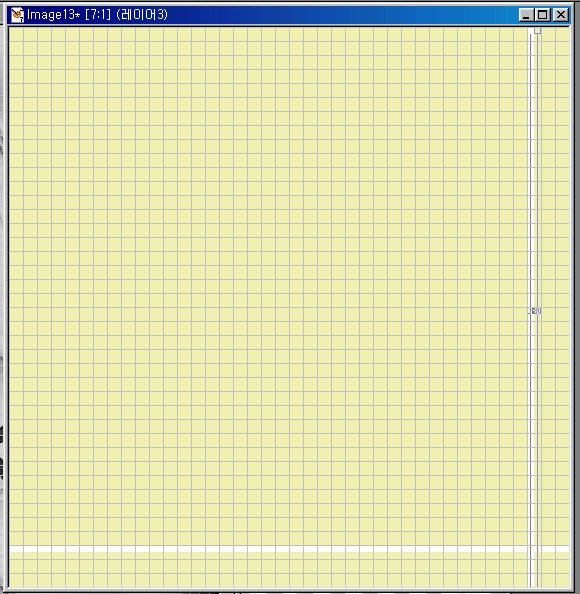
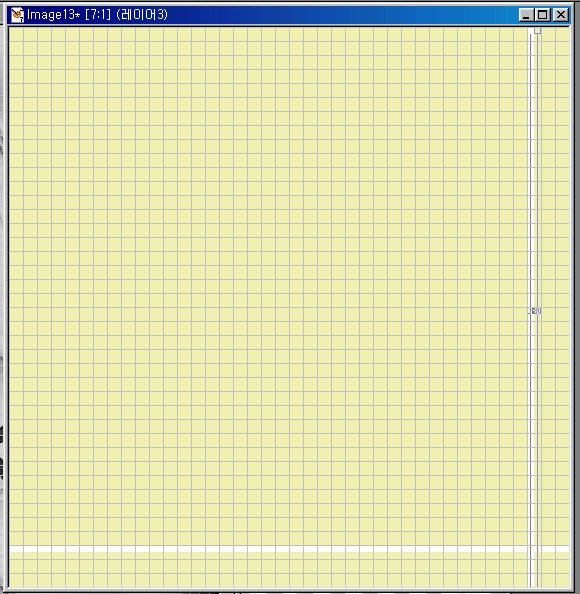
이제 모눈을 잘 보고 아래에서 3번째 칸 제일 왼쪽에서 마우스를 누르고 오른쪽으로 쭉 드레그 해주세요.
그리고 오른쪽에서 3번째 칸 제일 위쪽에서 마우스를 누르고 아래로 쭉 드레그 해줍니다.
아까 모눈의 크기를 좁게한 이유가 여기서 작업을 쉽게 하기 위해서 했던 것 입니다.
이렇게 되었습니다.

그럼 다시 도구옵션에서 몇 가지 항목을 수정해 줍니다.

너비를 2로 수정하고 안티앨리아스를 선택해 줍니다.
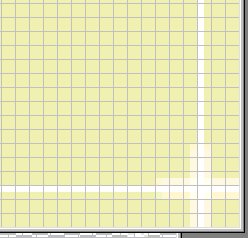
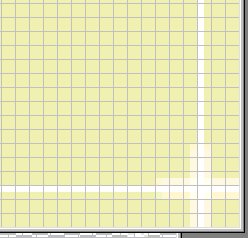
이제 모눈을 잘 보면서 앞에서 그리기 도구로 그린 그림을 보면 '+' 이렇게 교차된 곳이 있습니다.
거기를 좌, 우와 위, 아래의 길이가 같게 커서를 기존의 선 폭 가운데를 클릭하여 드레그 해줍니다.
저는 오른쪽과 아래가 모눈 3칸 정도기 때문에 가로 세로 6칸씩 그렸습니다.
이렇게 되었습니다.

여기서 도구옵션의 안티앨리아스를 선택하지 않고 그리면 선이 기존 선의 가운데로 그려지지 않고 위나 아래로
붙어 버리기 때문에 안티앨리아스를 꼭 선택하여야 합니다.
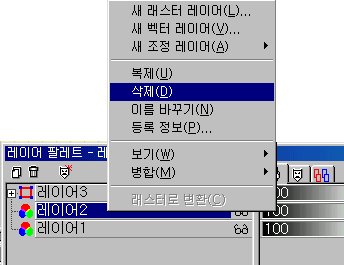
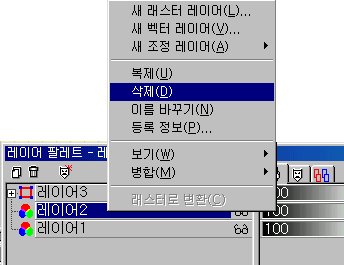
그런 다음 레이어 팔레트에서 배경색을 지워 줍니다. 그래야 패턴을 적용할 때 패턴이 될 이미지의 배경이 투명이
되어 바탕 그림을 가리지 않습니다.

레이어를 확인하는 방법은 레이어 팔레트에서 레이어 위에 마우스를 올리면 해당 레이어의 그림이 작게 보입니다.
바탕색 레이어를 지우면 이렇게 되겠죠

이제 패턴이 될 그림의 작업은 끝났습니다.
다시 바탕이 될 그림을 봅시다.
아까 선택한 모눈이 있죠. 이제 이 모눈을 해제합니다.
메뉴에서 '보기 -> 모눈' 을 클릭하면 없어 지겠죠.
이 그림에도 역시 레이어를 추가해 주세요.
레이어를 추가 하였으면 채우기 도구를 클릭하세요.
이제 패턴을 적용해 보겠습니다.
오른쪽 색상 팔레트를 보면 스타일이라고 쓰여진 곳이 있습니다.
거기에 잘 보면 삼각형이 있는데 그걸 살짝 클릭하면
네가지를 선택할 수 있는데요. 여기서 쓰일 패턴은 왼쪽에서 세번째에 있는걸 클릭해 줍니다.

그런 다음 삼각형 옆의 색이 있는 곳(효과패턴)을 클릭해 주세요.

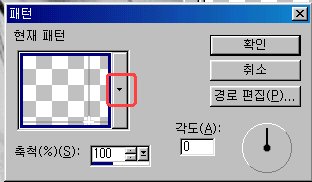
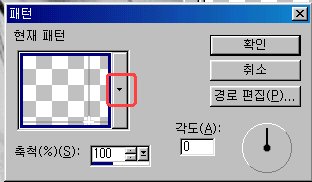
이런 창이 뜹니다.

여기서도 삼각형을 누르면, 패턴으로 사용 할 수 있는 그림들이 나옵니다.
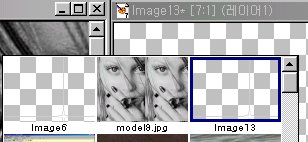
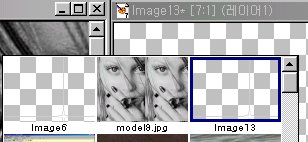
거기에 보면 미리 작업한 그림이 보이지요?
저는 image13으로 되어 있지만 보통 image2로 되어 있을 겁니다. 미리 작업한 창을 보면 이미지 이름이 보이죠
그걸 보고 찾으면 됩니다.

이제 끝이 보이네요.
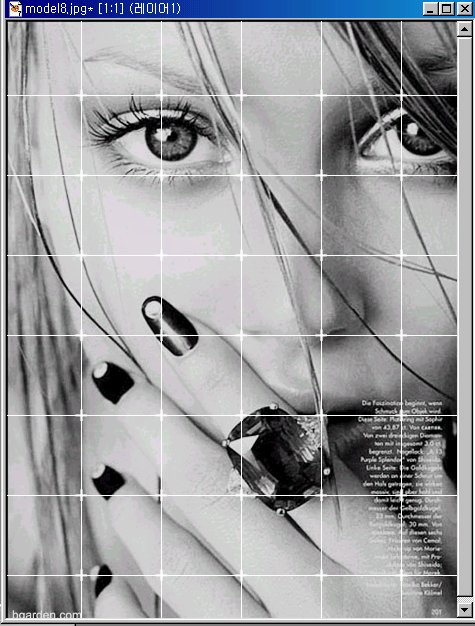
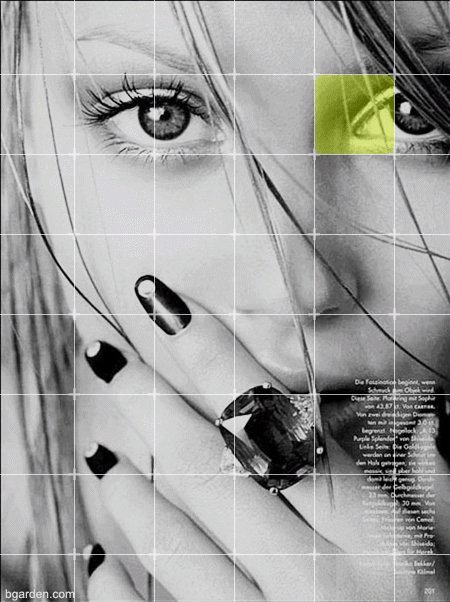
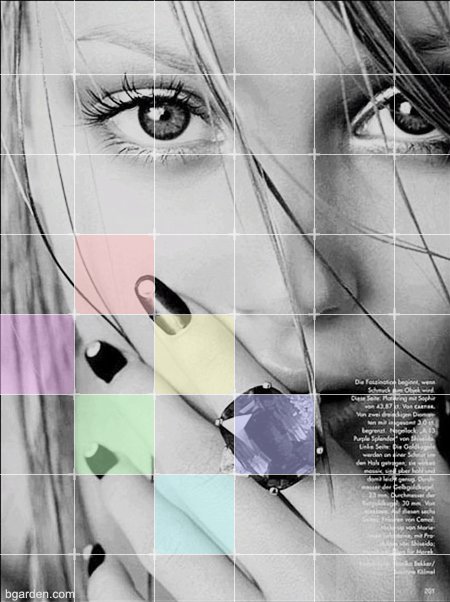
미리 작업한 패턴을 선택하고 확인을 누르세요. 그리고 패턴을 적용 할 이미지, 처음에 불러 오거나 만든 이미지를
마우스로 누르기만 하면 패턴이 적용된 이미지로 바뀝니다.

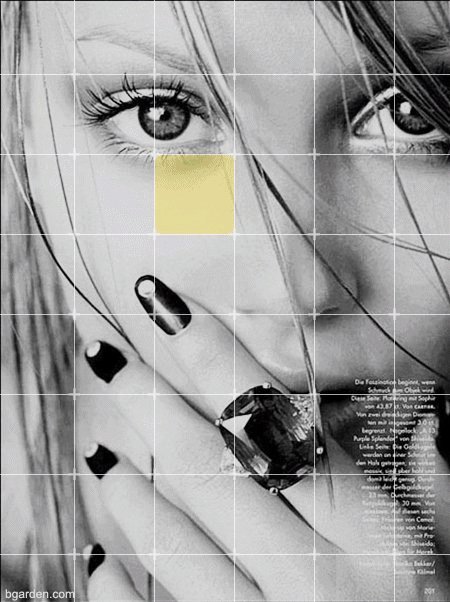
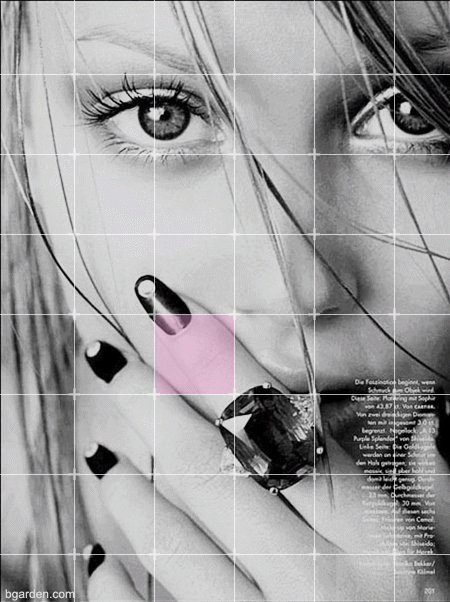
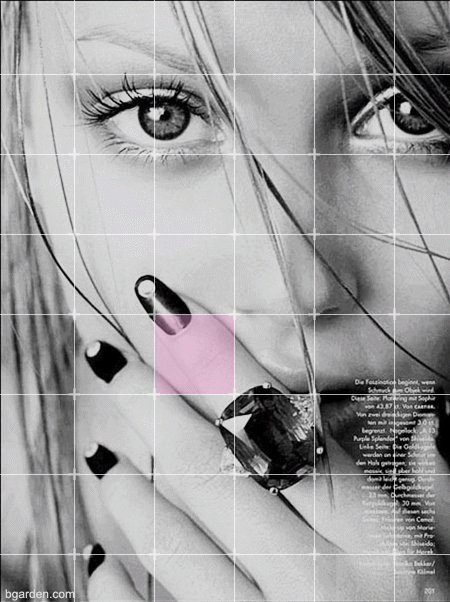
그런데 패턴의 색이 너무 찐하네요 조금 희미하게 해봅시다.
레이어 팔레트에서 레이어 불투명도를 조절하여 원하는만큼 줄였다 늘였다 하면 됩니다.

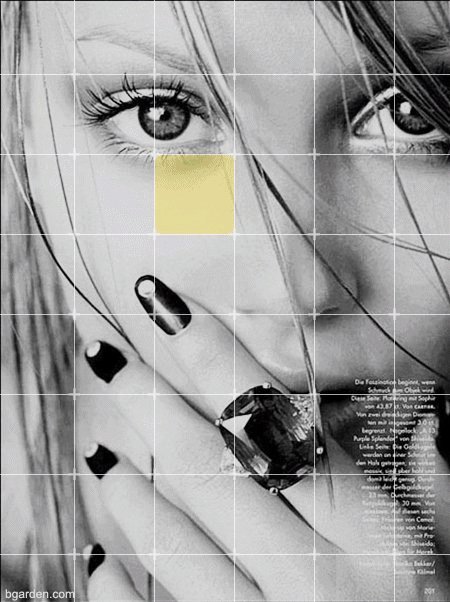
이제 완성되었습니다.

무턱대고 글을 쓰다보니 생각보다 글이 길어졌네요.
저도 페인트 샵을 배운지 얼마 되지 않아 모르는게 많지만
페인트 샵에 관한 강좌나 책이 많이 없는 것 같아 허접하나마 아는 대로 몇 자 적어 봤습니다.
페인트 샵을 처음 배우시는 분께 조금 이나마 도움이 되었으면 합니다.
그리고 사진에 있는 워터마크는 저와는 상관 없는 사이트이며 제가 그림을 업어 온 곳 입니다.


제가 사용하는 페인트 샵은 한글 페인트 샵 7.03입니다.

모 사이트에 있는 그림인데 이 그림이 패턴을 사용했는지 아닌지는 모르겠지만 페인트 샵의 패턴을 활용하여
비슷한 효과가 나타나도록 만들어 봅시다.
먼저, 바탕이 될 그림을 불러 오거나 만들어 주세요.

저는 이쁜 모델을 바탕으로 사용 하겠습니다.
바탕을 불러 왔으면 패턴으로 사용 될 새 이미지를 만들겠습니다.
'파일 -> 새로만들기'를 선택합니다.(Ctrl + N 하셔도 됩니다.)
저는 80 X 80을 만들겠습니다. 이 크기는 바탕 그림의 크기에 따라서 혹은 패턴을 적용해서 만들 그림의 스타일에
따라서 달라지겠죠.

그런데 새 이미지의 크기가 작아서 작업하기가 불편하여 그림을 확대 하겠습니다.

그림이 확대되어 작업하기가 편해졌습니다.
여기에 레이어를 추가 하고 채우기 도구로 색을 부어(?) 줍니다.

이렇게 되겠죠.

이제 메뉴에서 '보기 ->모눈 및 안내선 등록정보 변경' 을 클릭해 주세요.

여기에서 수평간격과 수직간격을 각 각 2로 해주세요.

그런 다음 메뉴에서 '보기 -> 모눈' 을 클릭하면

이렇게 되었습니다.

이제 그리기 도구로 패턴에 사용될 선을 그어 주어야겠죠.
그리기 도구를 선택한 다음 도구옵션을 보면 여러가지 항목이 보입니다.
각 항목들을 아래와 같이 해주세요.


이때 중요한 것은 안티앨리아스가 선택 해제가 되어야 합니다.
이제 모눈을 잘 보고 아래에서 3번째 칸 제일 왼쪽에서 마우스를 누르고 오른쪽으로 쭉 드레그 해주세요.
그리고 오른쪽에서 3번째 칸 제일 위쪽에서 마우스를 누르고 아래로 쭉 드레그 해줍니다.
아까 모눈의 크기를 좁게한 이유가 여기서 작업을 쉽게 하기 위해서 했던 것 입니다.
이렇게 되었습니다.

그럼 다시 도구옵션에서 몇 가지 항목을 수정해 줍니다.

너비를 2로 수정하고 안티앨리아스를 선택해 줍니다.
이제 모눈을 잘 보면서 앞에서 그리기 도구로 그린 그림을 보면 '+' 이렇게 교차된 곳이 있습니다.
거기를 좌, 우와 위, 아래의 길이가 같게 커서를 기존의 선 폭 가운데를 클릭하여 드레그 해줍니다.
저는 오른쪽과 아래가 모눈 3칸 정도기 때문에 가로 세로 6칸씩 그렸습니다.
이렇게 되었습니다.

여기서 도구옵션의 안티앨리아스를 선택하지 않고 그리면 선이 기존 선의 가운데로 그려지지 않고 위나 아래로
붙어 버리기 때문에 안티앨리아스를 꼭 선택하여야 합니다.
그런 다음 레이어 팔레트에서 배경색을 지워 줍니다. 그래야 패턴을 적용할 때 패턴이 될 이미지의 배경이 투명이
되어 바탕 그림을 가리지 않습니다.

레이어를 확인하는 방법은 레이어 팔레트에서 레이어 위에 마우스를 올리면 해당 레이어의 그림이 작게 보입니다.
바탕색 레이어를 지우면 이렇게 되겠죠

이제 패턴이 될 그림의 작업은 끝났습니다.
다시 바탕이 될 그림을 봅시다.
아까 선택한 모눈이 있죠. 이제 이 모눈을 해제합니다.
메뉴에서 '보기 -> 모눈' 을 클릭하면 없어 지겠죠.
이 그림에도 역시 레이어를 추가해 주세요.
레이어를 추가 하였으면 채우기 도구를 클릭하세요.
이제 패턴을 적용해 보겠습니다.
오른쪽 색상 팔레트를 보면 스타일이라고 쓰여진 곳이 있습니다.
거기에 잘 보면 삼각형이 있는데 그걸 살짝 클릭하면
네가지를 선택할 수 있는데요. 여기서 쓰일 패턴은 왼쪽에서 세번째에 있는걸 클릭해 줍니다.

그런 다음 삼각형 옆의 색이 있는 곳(효과패턴)을 클릭해 주세요.

이런 창이 뜹니다.

여기서도 삼각형을 누르면, 패턴으로 사용 할 수 있는 그림들이 나옵니다.
거기에 보면 미리 작업한 그림이 보이지요?
저는 image13으로 되어 있지만 보통 image2로 되어 있을 겁니다. 미리 작업한 창을 보면 이미지 이름이 보이죠
그걸 보고 찾으면 됩니다.

이제 끝이 보이네요.
미리 작업한 패턴을 선택하고 확인을 누르세요. 그리고 패턴을 적용 할 이미지, 처음에 불러 오거나 만든 이미지를
마우스로 누르기만 하면 패턴이 적용된 이미지로 바뀝니다.

그런데 패턴의 색이 너무 찐하네요 조금 희미하게 해봅시다.
레이어 팔레트에서 레이어 불투명도를 조절하여 원하는만큼 줄였다 늘였다 하면 됩니다.

이제 완성되었습니다.

무턱대고 글을 쓰다보니 생각보다 글이 길어졌네요.
저도 페인트 샵을 배운지 얼마 되지 않아 모르는게 많지만
페인트 샵에 관한 강좌나 책이 많이 없는 것 같아 허접하나마 아는 대로 몇 자 적어 봤습니다.
페인트 샵을 처음 배우시는 분께 조금 이나마 도움이 되었으면 합니다.
그리고 사진에 있는 워터마크는 저와는 상관 없는 사이트이며 제가 그림을 업어 온 곳 입니다.


댓글 6
-
오아요군
2003.12.25 22:46
머, 멋집니다!!! -
Don Juan
2003.12.25 23:04
감사합니다.(-.-)(_ _) -
하히르힌
2003.12.29 07:34
우우웃, 원츄// 첫번째 응용작, 진짜 맘에 들어요/ -
Don Juan
2003.12.29 12:00
많이 부족한데 맘에 드신다니 감사합니다 -
Smile_Moro
2004.01.03 12:47
오옷!! 내가 바라던거 였는데!!! 감솨! -
時緣™
2004.03.29 23:40
감사해요. 패턴이면 간단히 되네요 ^^;
패턴.. 이렇게 쓰는군요.