웹디자인 강의
Flash 물방울 무비 시리즈(4)
2003.10.11 01:10

(예제 액션 적용 무비)
(빨간 소스 적용 무비)
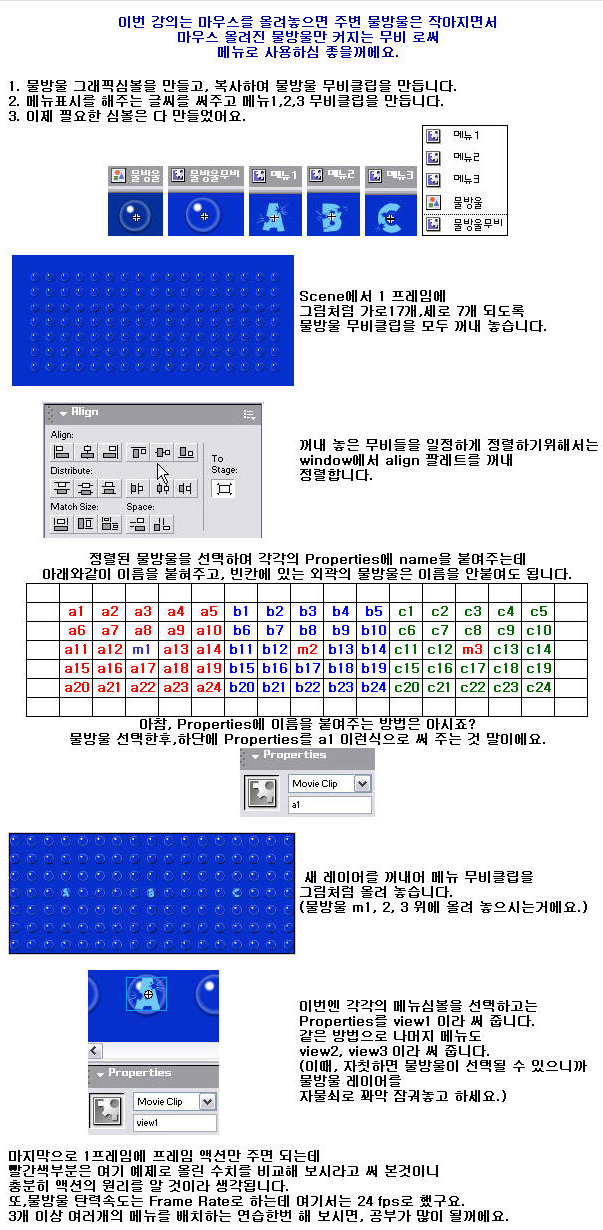
1프레임 액션
stop();
var scale =5;
var scale1 =4;
m1.onRollOver = function() {
this.onEnterFrame = function()
{
if(this._xscale <= 500) {
this._xscale
+= scale*2;
this._yscale
+= scale*2;
_root.view1._xscale
+=scale1*2;
_root.view1._yscale
+=scale1*2;
}
for(i=1;
i<25; i++){
if(this.hitTest(_root["a"+i]) && _root["a"+i]._xscale >0){
_root["a"+i]._xscale
-= 2;
_root["a"+i]._yscale
-= 2;
}
}
}
}
m1.onRollOut = function() {
this.onEnterFrame = function()
{
if(this._xscale > 100) {
this._xscale
-= scale;
this._yscale
-= scale;
_root.view1._xscale
-=scale1;
_root.view1._yscale
-=scale1;
}
for(i=1;
i<30; i++){
if(_root["a"+i]._xscale < 100){
_root["a"+i]._xscale
+= 2;
_root["a"+i]._yscale
+= 2;
}
}
}
};
m2.onRollOver = function() {
this.onEnterFrame = function()
{
if(this._xscale <= 500) {
//
if(this._xscale <= 800)
this._xscale
+= scale*2;
this._yscale
+= scale*2;
_root.view2._xscale
+=scale1*2;
_root.view2._yscale
+=scale1*2;
}
for(i=1;
i<25; i++){
if(this.hitTest(_root["b"+i]) && _root["b"+i]._xscale >0){
_root["b"+i]._xscale
-= 2;
_root["b"+i]._yscale
-= 2;
}
}
}
}
m2.onRollOut = function() {
this.onEnterFrame = function()
{
if(this._xscale > 100) {
//
if(this._xscale > 200)
this._xscale
-= scale;
this._yscale
-= scale;
_root.view2._xscale
-=scale1;
_root.view2._yscale
-=scale1;
}
for(i=1;
i<25; i++){
if(_root["b"+i]._xscale <100){
// if(_root["b"+i]._xscale <200)
_root["b"+i]._xscale
+= 2;
_root["b"+i]._yscale
+= 2;
}
}
}
};
m3.onRollOver = function() {
this.onEnterFrame = function()
{
if(this._xscale <= 500) {
//
if(this._xscale <= 600)
this._xscale
+= scale*2;
this._yscale
+= scale*2;
_root.view3._xscale
+=scale1*2;
_root.view3._yscale
+=scale1*2;
}
for(i=1;
i<25; i++){
if(this.hitTest(_root["c"+i]) && _root["c"+i]._xscale >0){
_root["c"+i]._xscale
-= 2;
_root["c"+i]._yscale
-= 2;
}
}
}
}
m3.onRollOut = function() {
this.onEnterFrame = function()
{
if(this._xscale > 100) {
this._xscale
-= scale;
this._yscale
-= scale;
_root.view3._xscale
-=scale1;
_root.view3._yscale
-=scale1;
}
for(i=1;
i<25; i++){
if(_root["c"+i]._xscale <100){
//
if(_root["c"+i]._xscale <50)
_root["c"+i]._xscale
+= 2;
_root["c"+i]._yscale
+= 2;
}
}
}
};
댓글 13
-
hozz호찌
2003.10.11 01:14
-
엔젤퀸
2003.10.11 09:37
아...근데 빨간 소스는 버그 같은데요... -
백승훈
2003.10.11 13:12
그, 그러게요 주변 물방울들이 커지기도하고.
파란색에는...커진상태로 그대로 있는가 하면...-ㅁ-; -
hozz호찌
2003.10.11 14:12
그래도 예쁘네요:) -
엔젤퀸
2003.10.11 14:50
아... 아니군요... 각 버튼마다 효과를 다르게 준거네요... 죄송해요.. 잘 보지도 않고 ㅠㅠ -
여어자
2003.10.11 16:05
백승훈님// 예, 님이 보신게 맞아요.
제딴에는 소스 비교를 해 보시라고 빨간소스를 사용하여
파란색을 만들어 본거에요.커진상태로 그대로 있게..
오히려 더 혼동이 되는거 같아, 제 강의가 미흡함을 느끼면서
물방울 씨리즈가 몇개 더 있는데
이젠... 씨리즈를 접어야 할것 같습니다. -
Kei
2003.10.11 19:53
흐응; 누구나 실수할꺼같네요;;
씨리즈 접지마시지;; 제가 플래쉬 유저였다면 무지 아쉬웠을꺼라는;; -
Wings
2003.10.11 21:51
우웃 신기하네요^^;; -
오이
2003.10.12 00:17
이걸 마스타 할때까지.. 노력 노력 노력 해야징..^-^*
감사합니다..^^* -
초록
2003.10.12 23:23
어여자님의 뛰어난 스킬과 그 인내심을 정말 존경합니다...^ㅡ^
강의가 미흡하다 하셨는데, 이해력과 플래쉬 능력이 "미흡"한 이들에게
여느 유능한 강사 못지 않다는것을 말씀 드리고 싶습니다.
감사드립니다..^__________________^ -
세인트
2003.10.13 10:36
탄성만 있다면 이리저리 멋진 플래시 무비네요( '_')b
강좌 감사합니다.^ㅡ^* -
LrSa랑
2003.10.14 17:41
역시나.. 여어자님 -
얌이
2003.10.19 16:59
진짜 따라갈수 없는 센스(?)셔...ㅠㅠ언제 저런걸 해보나/...
(근데 정말 궁금하네..게시판에 플래쉬 어떻게 올리는거지?;;;)
잠깐 자게갔다오니까 올리셨네=_=; 빠르기도 하여라;;