웹디자인 강의
Flash [기초] 마스크를 이용한 무비
2003.02.26 15:27
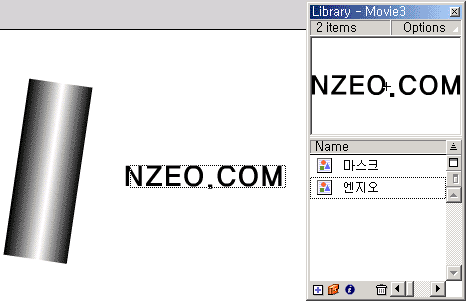
위와 같은 무비를 만들어 보도록 하겠습니다

텍스트 툴로 글씨를 써준후

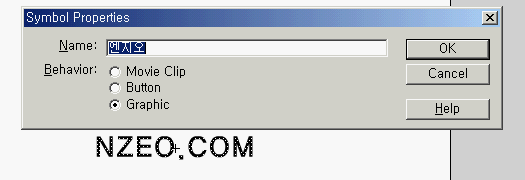
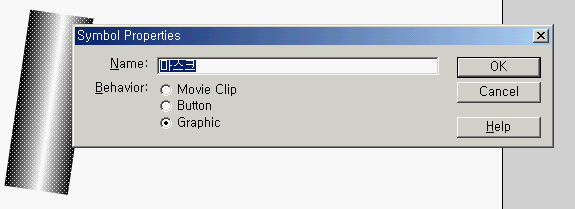
Break Aprt (Ctrl + B)를 해준후 단축키 F8을 눌러 그래픽 심볼을 등록합니다.

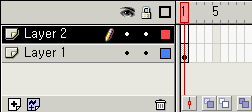
레이어를 추가하고

사각형툴을 선택합니다. 설정은 위와 같이 배경색은 검정 선색은 투명으로 하여

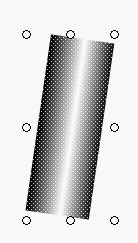
위와 같이 그려줍니다

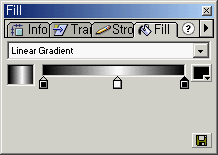
도형 선택후 Fill 패널에서 Linear Gradient 를 선택한후 위와같이 해줍니다.

도형 선택후 오른쪽 버튼을 눌러 Rotate 를 하여 조금 기울여 준후

단축키 F8을 눌러 그래픽 심볼로 등록 합니다.

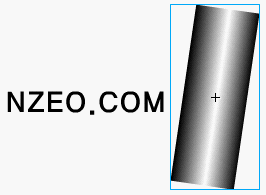
위와 같이 Shift 키를 누른후 이동시킨후 15프레임 정도에서 키프레임을 삽입해줍니다 (단축키 F6)

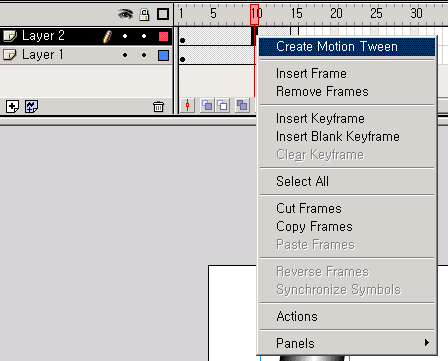
위와 같이 오른쪽 버튼을 누른후 Creat Motion tween 을 해줍니다.

Insert Layer 을 눌러 레이어를 추가한후

레이어1의 심볼과 같은 위치에 엔지오심볼을 겹쳐 줍니다.

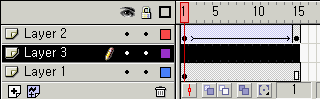
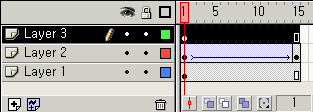
위와 같은 순서로 레이어를 바꿔 주시고

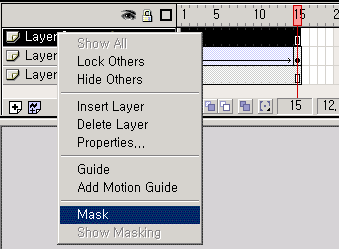
레이어위에서 오른쪽 버튼을 누른후 마스크를 선택해주시면 완성이 됩니다
강좌는 처음 써보는 거라 조금 서툰면이 있네요 캡쳐도 잘안된것 같구요.....
제홈에 놀러 오세요
http://purplei.co.kr