웹디자인 강의
Flash [기초] 마스크를 이용한 무비
2003.02.26 15:27
위와 같은 무비를 만들어 보도록 하겠습니다

텍스트 툴로 글씨를 써준후

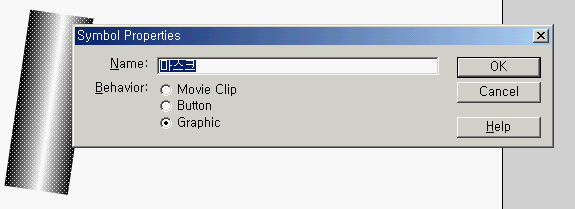
Break Aprt (Ctrl + B)를 해준후 단축키 F8을 눌러 그래픽 심볼을 등록합니다.

레이어를 추가하고

사각형툴을 선택합니다. 설정은 위와 같이 배경색은 검정 선색은 투명으로 하여

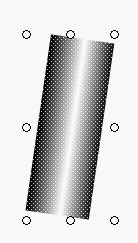
위와 같이 그려줍니다

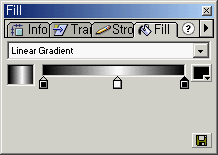
도형 선택후 Fill 패널에서 Linear Gradient 를 선택한후 위와같이 해줍니다.

도형 선택후 오른쪽 버튼을 눌러 Rotate 를 하여 조금 기울여 준후

단축키 F8을 눌러 그래픽 심볼로 등록 합니다.

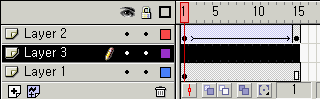
위와 같이 Shift 키를 누른후 이동시킨후 15프레임 정도에서 키프레임을 삽입해줍니다 (단축키 F6)

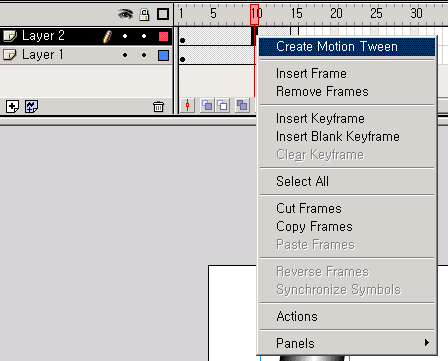
위와 같이 오른쪽 버튼을 누른후 Creat Motion tween 을 해줍니다.

Insert Layer 을 눌러 레이어를 추가한후

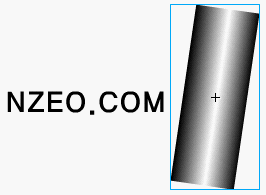
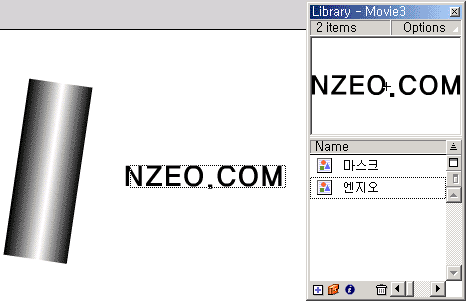
레이어1의 심볼과 같은 위치에 엔지오심볼을 겹쳐 줍니다.

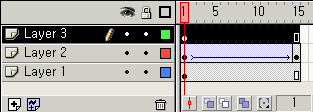
위와 같은 순서로 레이어를 바꿔 주시고

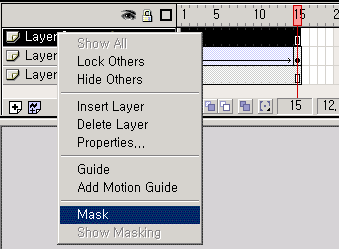
레이어위에서 오른쪽 버튼을 누른후 마스크를 선택해주시면 완성이 됩니다
강좌는 처음 써보는 거라 조금 서툰면이 있네요 캡쳐도 잘안된것 같구요.....
제홈에 놀러 오세요
http://purplei.co.kr
댓글 14
-
아미
2003.02.28 17:29
플래시 MX에서는 Linear Gradient 가 어디있나요? -
아미
2003.04.12 12:55
설명대로 하면 진짜 안 되요..
강좌하신분 다시 함 보시고..강좌 다시 올려주실 순 없을까요?
제가 이걸 꼭 응용하고 싶거든요.. -
김눈빛
2003.02.27 15:22
ㄱㅅㄱㅅ -
김민호
2003.02.28 11:42
질문있는데요. 레이어1이 15프레임까지 프레임넣은건가요?
위에꺼 그대로 해보니깐 아무리해두 안되네요 ㅠ.ㅠ
흑흑... 왕초보거든요 제가 ^^; 제가하니깐 사라지고 마는데요;; -
김민호
2003.02.28 12:09
레이어2에다가 키프레임줄때 레이어1에도 뭔가를 주는거에염????
레이어1에는 암것두 하라구 안하셨는뎅.. 갑자기 먼가 있어보이네여...
아 초보라서 증상을 제대로 설명못하겠네요.... 이해해주세요 ;;; T_T -
Ziwoogae
2003.02.28 12:28
레이어 1에도 키프레임을 삽입하시면 됩니다 -
death
2003.03.02 23:59
아~이런방법도 있군요. 강좌 잘봤습니다.감사~
그치만 몇가지..... 골라내자면..
=엔지오라는 글씨를 쪼갤필요없어요. 또한 그래픽 심볼로 잡을필요도없구요.
엔지오라는 문구가 동작을 하지 않잖아요. 그럴때는 심볼로 만들필요가 없습니다.
용량이 큰걸만들경우..이런거 하나라도 용량을 줄이면..크게도움이 된답니다.^^=
아미// 플래시 mx에서는.. 옆에 색상혼합하기에 있습니다. 깔린게 한글판이라..>ㅇ<;;
색상 혼합하기에 방사형입니다. 도움이 됐으면 하네요.^^ -
김민호
2003.03.03 03:35
Ziwoogae// 님 레이어1에도 키프레임을 삽입하면 강좌랑 다른모양이 되지않나염...
강좌에 나온 레이어1의 끝부분모양--> □
키프레임을 삽입하면 나오는 모양 --> □●
그냥 인서트프레임하면 나오는모양--> □
젤비슷한건 인서트프레임으로 했을때인데... 문제는 키프레임이나 인서트프레임으로 해도
안된다는거에요 ㅠ.ㅠ 왜 안되는걸까요 ㅠ.ㅠ 흑.....
누가 이 플래시고수가 되고픈 왕초보를 구제해주시렵니까..... ;;; -
김민호
2003.03.03 07:14
한가지 더 질문 ㅡ.ㅡ 넘마니물어봐서 지송여 ㅠ.ㅠ
레이어1의 심볼과 같은위치에 엔지오 심볼을 겹쳐줍니다 <-- 이부분의 그림말인데요...
기울여뜨린 네모난기둥을 그전에 분명히 shift키눌러서 이동시켰는데 왜 다시 제자리로 왔죠? -
박성빈
2003.03.08 12:42
설명대로 하면 안되네요.
보다 더 자세한 설명이 필요해요. -
이황진
2003.03.26 12:52
에고 답답해 왜 저런 모양이 안나오고 엉뚱한 게 나오지..답답하다. -
kwonyang
2003.05.16 03:23
조금 몇개 빠진부분 있어서 그래요^^;; 저도 설명대로 했다가 안돼서... 수정해서 만들었어요..;;
올려드리고 싶은데 지금은 어떡해 했는지 까먹어서 ..;;;ㅎㅎ 죄송..;; -
정영석
2003.06.16 17:11
드디어 오늘에서야 성공했습니다.
넘넘 감사합니다. 저같이 초짜에게는 넘 중요한 강좌였습니다.
혹시 글씨대신에 이미지로도 가능한지 실험해봐야 겠습니다.
ㅋㅋㅋ -
이민영
2003.06.25 17:21
거참;;
왜 안되는거징.. 거참-.-
제대로 따라한것 같은디..
앞부분부터 되지 않고 왜 끝부분에만 적용이 되는 건지.. 거참;;;