웹디자인 강의
Flash [입문]플래쉬의 이해
2004.01.07 02:05
입문자를 위한 강좌입니다. 기본적인 개념을 모아보았습니다.
1. 플래쉬란?
오늘날 플래쉬는 멀티미디어 부분에서 해당분야 표준으로 인정받고 있습니다. '매크로미디어플래쉬플래이어'가 웹브라우저의 표준으로 인정받고 있는 것이 그 단적인 예입니다.
-마우스로 swf파일을 웹브라우저에 드래그해놓으면 플래쉬플레이어가 설치안된 컴퓨터에서도 플래쉬를 볼 수 있는 것이 그 이유입니다.
플래쉬는 그 후 액션기능이 부가 되면서 단순히 그래픽디자이너들 뿐아니라 프로그램 개발자들 사이에서도 사용되는 툴로 발전했습니다. 이러한 플래쉬의 발전과정은 플래쉬의 다양한 활동영역에 반영되었습니다.
웹사이트 뿐아니라, 카드, 애니메이션, 프리젠테이션, 영화제작('마리이야기'),게임(플레이스테이션게임의인터페이스에도 플래쉬가 사용됩니다.)등 다양한 영역에서 플래쉬를 찾을 수 있습니다.
PDA등에도 플래쉬를 볼 수 있는데 앞으로도 플래쉬는 차세대 멀티미디어로 자리를 지켜나갈 것입니다.
2.벡터이미지 VS 비트맵이미지
컴퓨터로 볼 수 있는 이미지는 벡터방식과 비트맵방식으로 표현됩니다.
벡터이미지는 플래쉬, 일러스트, 코렐드로우 등에서 사용되고 있습니다. 확장자가 EPS,DXF,SWF등인 파일입니다.
벡터방식은 확대시에도 이미지가 선명하게 보이고 용량도 작습니다. 이러한 장점으로 플래쉬 애니메이션은 더욱 작은 용량으로 압축될 수 있어서 많이 사용되게 되었습니다.
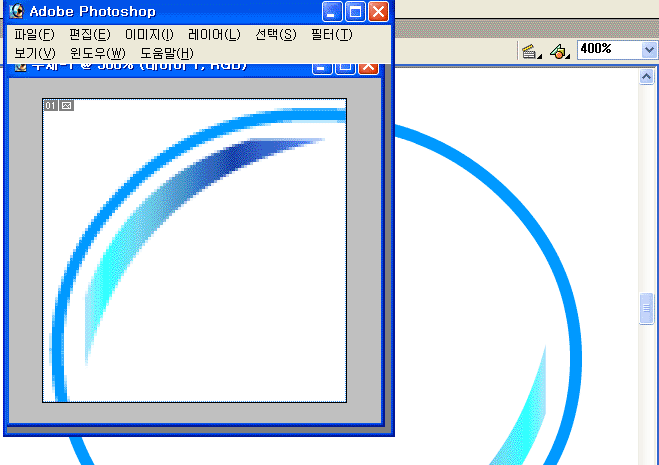
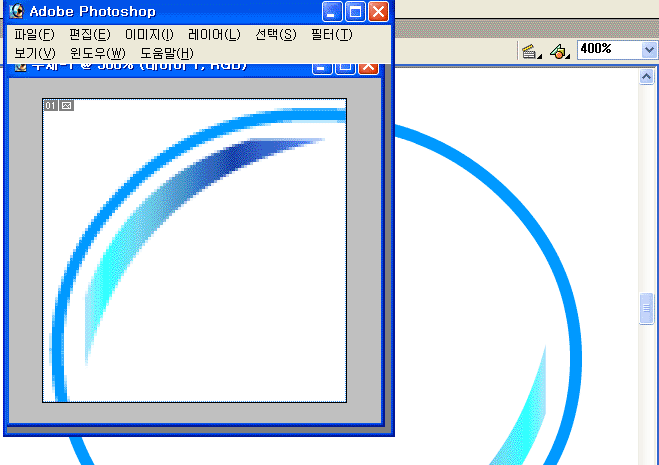
비트맵이미지는 픽셀단위로 이미지를 표현하기때문에 확대시, 격자 무늬가 나타나 이미지가 손상됩니다. 축소시 픽셀수가 모자라 상대적으로 해상도가 떨어지기 때문에 이미지가 흐리게 보입니다. 이런 단점에도 불구하고 벡터방식으로 표현하지 못하는 사진등과 같은 이미지 등은 비트맵방식이 사용되고 있습니다. 또한 벡터이미지는 웹에 바로 나타낼 수 없기 때문에 비트맵이미지로 바꾼후에 나타내야 합니다. (img 태그로 AL,EPS등의 파일을 불러올 수 없습니다.)
플래쉬에서는 기본적으로 벡터이미지를 그릴수 있으며, 외부에서 비트맵이미지도 임포트할 수 있습니다. MX에서는 디지털무비(AVI,MPEG)도 지원합니다.

벡터이미지와비트맵이미지의 단적인 비교입니다.
3. 심벌
심벌은 플래쉬를 이해하기 위해서 꼭 알아두셔야 할 개념입니다.
심벌은 자주쓰는 것을 저장했다가 필요할때 불러들여서 사용하는 것을 말합니다.
심벌의 사용으로 반복적인 것을 줄일 수 있으므로 작업시간을 단축시킬 수 있으며, 용량도 줄일 수 있습니다.
예를 들어 걷는 동작을 만들 때, 팔, 다리, 몸통, 얼굴 등을 심벌로 등록시킨후에 각각의 프레임에 이 심벌들만 위치만 살짝 바꾸거나 모션을 줄 경우 gif 애니메이션보다 경이적으로 작은 용량으로 애니메이션을 만들어 낼 수 있습니다.
4. 인스턴스
오브젝트를 심벌로 등록하면 라이브러리패널에 등록이 됩니다. 이렇게 등록된 심벌은 언제든지 스테이지에 사용이 가능하고 스테이지에 배치하면 해당 심벌에 대한 인스턴스(instance)가 되며, 심벌을 수정하게 되면 인스턴스도 바뀌게 됩니다.
5. 액션스크립트란?
액션스크립트는 플래쉬의 중요한 기능중 하나로 애니메이션으로 구현하지 못하는 인터렉티브한 기능을 구현할 수 있게 해주며, 간단하게 작업을 진행시킬 수 있도록 합니다.
예를 들어 마우스의 움직임에 따라 반응하는 애니메이션등은 액션스크립트를 사용하지 않으면 만들 수 없고, 'rotate' 와 같은 명령으로 프레임을 주지 않고도 동작을 만들어 낼 수 있습니다.
6. FLA 파일과 SWF 파일의 차이
플래쉬무비를 저장하면 확장자가 fla가되고, Export Movie 시에 SWF확장자를 가지게 됩니다.
*.fla 파일은 원본파일로 무비에 사용되는 소스와 정보들을 모두 갖고 있는 파일입니다. 따라서 무비를 수정하기 위해서는 이 파일이 필요합니다.
*.swf 파일은 무비로 출력된 파일로 이를 다시 플래쉬로 불러와도 단순히 프레임으로 나열된 무비만을 보여주고 기존의 정보들은 모두 잃게 됩니다.
FlA은 나중에 소스를 수정하기 위해 보관해야하며, SWF는 실제로 웹에 올리거나 재생하는 최종 파일입니다. EXE(프로젝터)파일은 자체재생되는파일로, 플래쉬가 설치되지 않은 컴텨에서 플래쉬무비를 재생시켜줄 수 있는 파일입니다.
7.레이어의 이해
레이어는 셀 애니메이션을 생각하면 이해하기 쉽습니다. 각각의 투명한 비닐중에 물감을 칠한 부분만 빛을 반사하기 때문에 셀을 겹쳐서 한장의 이미지를 만들 수 있습니다.
예를 들어 배경은 가만히 두고 캐릭터만 바꾸면 더욱 효율적으로 동작을 만들 수 있습니다. 그리고 머리카락이나 눈, 코 등을 다른 레이어로 만들면 전체를 바꾸지 않고 그 레이어만 바꾸면 이미지를 수정할 수 있습니다.
아바타도 이런 레이어를 사용하였습니다. 사실 레이어는 플래쉬 이전부터 그래픽툴에서 사용되어진 중요한 개념입니다.
홈페이지 자료넷
1. 플래쉬란?
오늘날 플래쉬는 멀티미디어 부분에서 해당분야 표준으로 인정받고 있습니다. '매크로미디어플래쉬플래이어'가 웹브라우저의 표준으로 인정받고 있는 것이 그 단적인 예입니다.
-마우스로 swf파일을 웹브라우저에 드래그해놓으면 플래쉬플레이어가 설치안된 컴퓨터에서도 플래쉬를 볼 수 있는 것이 그 이유입니다.
플래쉬는 그 후 액션기능이 부가 되면서 단순히 그래픽디자이너들 뿐아니라 프로그램 개발자들 사이에서도 사용되는 툴로 발전했습니다. 이러한 플래쉬의 발전과정은 플래쉬의 다양한 활동영역에 반영되었습니다.
웹사이트 뿐아니라, 카드, 애니메이션, 프리젠테이션, 영화제작('마리이야기'),게임(플레이스테이션게임의인터페이스에도 플래쉬가 사용됩니다.)등 다양한 영역에서 플래쉬를 찾을 수 있습니다.
PDA등에도 플래쉬를 볼 수 있는데 앞으로도 플래쉬는 차세대 멀티미디어로 자리를 지켜나갈 것입니다.
2.벡터이미지 VS 비트맵이미지
컴퓨터로 볼 수 있는 이미지는 벡터방식과 비트맵방식으로 표현됩니다.
벡터이미지는 플래쉬, 일러스트, 코렐드로우 등에서 사용되고 있습니다. 확장자가 EPS,DXF,SWF등인 파일입니다.
벡터방식은 확대시에도 이미지가 선명하게 보이고 용량도 작습니다. 이러한 장점으로 플래쉬 애니메이션은 더욱 작은 용량으로 압축될 수 있어서 많이 사용되게 되었습니다.
비트맵이미지는 픽셀단위로 이미지를 표현하기때문에 확대시, 격자 무늬가 나타나 이미지가 손상됩니다. 축소시 픽셀수가 모자라 상대적으로 해상도가 떨어지기 때문에 이미지가 흐리게 보입니다. 이런 단점에도 불구하고 벡터방식으로 표현하지 못하는 사진등과 같은 이미지 등은 비트맵방식이 사용되고 있습니다. 또한 벡터이미지는 웹에 바로 나타낼 수 없기 때문에 비트맵이미지로 바꾼후에 나타내야 합니다. (img 태그로 AL,EPS등의 파일을 불러올 수 없습니다.)
플래쉬에서는 기본적으로 벡터이미지를 그릴수 있으며, 외부에서 비트맵이미지도 임포트할 수 있습니다. MX에서는 디지털무비(AVI,MPEG)도 지원합니다.

벡터이미지와비트맵이미지의 단적인 비교입니다.
3. 심벌
심벌은 플래쉬를 이해하기 위해서 꼭 알아두셔야 할 개념입니다.
심벌은 자주쓰는 것을 저장했다가 필요할때 불러들여서 사용하는 것을 말합니다.
심벌의 사용으로 반복적인 것을 줄일 수 있으므로 작업시간을 단축시킬 수 있으며, 용량도 줄일 수 있습니다.
예를 들어 걷는 동작을 만들 때, 팔, 다리, 몸통, 얼굴 등을 심벌로 등록시킨후에 각각의 프레임에 이 심벌들만 위치만 살짝 바꾸거나 모션을 줄 경우 gif 애니메이션보다 경이적으로 작은 용량으로 애니메이션을 만들어 낼 수 있습니다.
4. 인스턴스
오브젝트를 심벌로 등록하면 라이브러리패널에 등록이 됩니다. 이렇게 등록된 심벌은 언제든지 스테이지에 사용이 가능하고 스테이지에 배치하면 해당 심벌에 대한 인스턴스(instance)가 되며, 심벌을 수정하게 되면 인스턴스도 바뀌게 됩니다.
5. 액션스크립트란?
액션스크립트는 플래쉬의 중요한 기능중 하나로 애니메이션으로 구현하지 못하는 인터렉티브한 기능을 구현할 수 있게 해주며, 간단하게 작업을 진행시킬 수 있도록 합니다.
예를 들어 마우스의 움직임에 따라 반응하는 애니메이션등은 액션스크립트를 사용하지 않으면 만들 수 없고, 'rotate' 와 같은 명령으로 프레임을 주지 않고도 동작을 만들어 낼 수 있습니다.
6. FLA 파일과 SWF 파일의 차이
플래쉬무비를 저장하면 확장자가 fla가되고, Export Movie 시에 SWF확장자를 가지게 됩니다.
*.fla 파일은 원본파일로 무비에 사용되는 소스와 정보들을 모두 갖고 있는 파일입니다. 따라서 무비를 수정하기 위해서는 이 파일이 필요합니다.
*.swf 파일은 무비로 출력된 파일로 이를 다시 플래쉬로 불러와도 단순히 프레임으로 나열된 무비만을 보여주고 기존의 정보들은 모두 잃게 됩니다.
FlA은 나중에 소스를 수정하기 위해 보관해야하며, SWF는 실제로 웹에 올리거나 재생하는 최종 파일입니다. EXE(프로젝터)파일은 자체재생되는파일로, 플래쉬가 설치되지 않은 컴텨에서 플래쉬무비를 재생시켜줄 수 있는 파일입니다.
7.레이어의 이해
레이어는 셀 애니메이션을 생각하면 이해하기 쉽습니다. 각각의 투명한 비닐중에 물감을 칠한 부분만 빛을 반사하기 때문에 셀을 겹쳐서 한장의 이미지를 만들 수 있습니다.
예를 들어 배경은 가만히 두고 캐릭터만 바꾸면 더욱 효율적으로 동작을 만들 수 있습니다. 그리고 머리카락이나 눈, 코 등을 다른 레이어로 만들면 전체를 바꾸지 않고 그 레이어만 바꾸면 이미지를 수정할 수 있습니다.
아바타도 이런 레이어를 사용하였습니다. 사실 레이어는 플래쉬 이전부터 그래픽툴에서 사용되어진 중요한 개념입니다.
홈페이지 자료넷
댓글 7
-
미톨
2004.01.07 20:26
-
황남운
2004.01.08 10:37
다음부터는 좀더 부드럽게 말해야 겠네요 . ^^
소개내용도 있고, 그래서 무거웠나봐요 즐거운 하루되세요~ -
허정
2004.01.10 14:21
쭉보면서 저도 플래쉬에 입문을~^^
잘봤씁니다. 좋은글 감사합니다~ -
류민우
2004.02.01 09:17
흠....그러면요...플레시 만드려면 일러스트레이터같은에서 비트멥을 벡터로 바까야 하나요? -
쏘마
2004.03.15 19:15
이런 설명이 필요했는데..정말 감사합니다..잘읽었습니다. -
아기벌레
2004.09.17 10:18
플래시자체에서도 비트맵을벡터로 바꾸는 기능이 있습니다. -
No.1
2004.11.09 00:17
아기벌레님 비트맵을 벡터로 어떻게 바꿉니까?
설명좀 해 주시지요.....
그림이 깨지지 않고 비트맵을 벡터로 바꿀수 있는 그런 기능이 있는 프로그램이라면 엄청날 겁니다....제발 알고 싶으니 자세한 설명좀 해 주시지요.
어째 이 글에 코멘이 안 달려 있군요 ^^;