웹디자인 강의
Flash 좌우로 열리는 알림판
2005.11.18 10:04
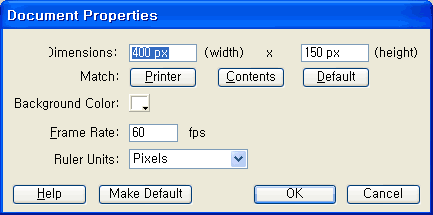
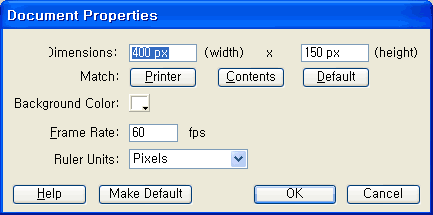
1. 다음과 같이 설정합니다

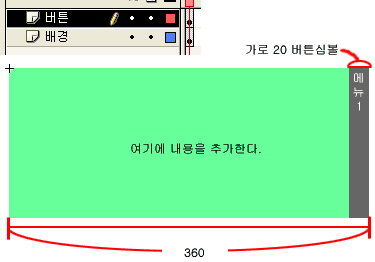
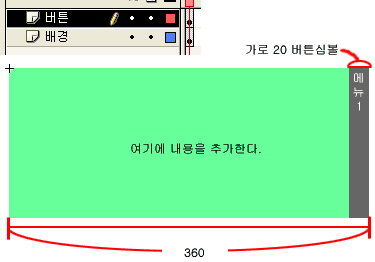
2. Insert/New Symbol...(Ctrl + F8) 을 사용해서 MovieClip을 하나 추가하고 다음과 같이 만듭니다.
MovieClip의 왼쪽/위 를 (0.0)에 맞춰주세요.

3. 2번과 같은 MovieClip을 2개 더 만듭니다. 이때
2번째 MovieClip은 총 가로 길이가 380이 되고
3번째 MovieClip은 총 가로 길이가 400이 됩니다.
그래야 나중에 겹쳐놨을 때 Button들이 보이겠죠?
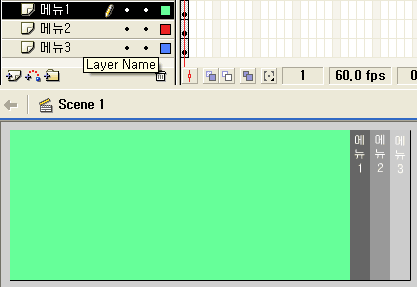
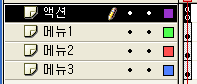
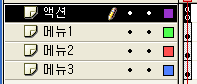
4. Scene으로 돌아와서 Layer 2개를 더 추가하고
첫 MovieClip부터 위에 오도록 각 Layer에 배치합니다.

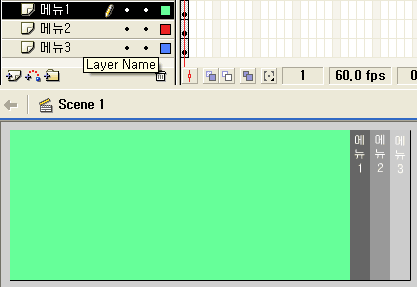
5. 여기까지 하셨다면 Symbol은 다음과 같을겁니다.

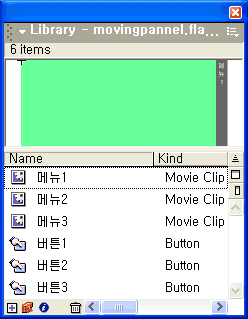
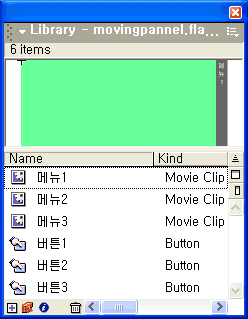
6. Scene에 배친된 MovieClip이나 Button에 Instance Name을 지정합니다.
메뉴1 -> p1, 메뉴1속의 버튼1 -> b1
메뉴2 -> p2, 메뉴2속의 버튼2 -> b2
메뉴3 -> p3, 메뉴3속의 버튼3 -> b3
7. Layer를 추가하고 1 Frame에 ActionScript를 입력합니다.

p1.b1.onRollOver = function()
{
if (p1.pos == 1)
{
p1.pos = 0;
p1.targetx = 0;
p2.pos = 0;
p2.targetx = 0;
p3.pos = 0;
p3.targetx = 0;
}
}
p2.b2.onRollOver = function()
{
if (p2.pos == 0)
{
p1.pos = 1;
p1.targetx = -340;
}
else
{
p2.pos = 0;
p2.targetx = 0;
p3.pos = 0;
p3.targetx = 0;
}
}
p3.b3.onRollOver = function()
{
if (p3.pos == 0)
{
p1.pos = 1;
p1.targetx = -340;
p2.pos = 1;
p2.targetx = -340;
}
else
{
p3.pos = 0;
p3.targetx = 0;
}
}
8. Scene에 배치된 3개의 MovieClip에 다음 ActionScript를 각각 추가합니다
onClipEvent(load)
{
target = _x;
pos = 0;
}
onClipEvent(enterFrame)
{
deltax = (targetx - _x) / 10;
_x += deltax;
}
9. 잘 되나 확인합니다.
-------------------------------------------------------------------------------------------------------
요즘에 이런게 많이 쓰이는거 같아서 한번 만들어봤어요.
처음으로 강좌를 작성해보는거라 부족한 부분이 많아요.
많으로 가끔씩 강좌 올리도록 할께요.
사용한 버전은 Flash MX 입니다.

2. Insert/New Symbol...(Ctrl + F8) 을 사용해서 MovieClip을 하나 추가하고 다음과 같이 만듭니다.
MovieClip의 왼쪽/위 를 (0.0)에 맞춰주세요.

3. 2번과 같은 MovieClip을 2개 더 만듭니다. 이때
2번째 MovieClip은 총 가로 길이가 380이 되고
3번째 MovieClip은 총 가로 길이가 400이 됩니다.
그래야 나중에 겹쳐놨을 때 Button들이 보이겠죠?
4. Scene으로 돌아와서 Layer 2개를 더 추가하고
첫 MovieClip부터 위에 오도록 각 Layer에 배치합니다.

5. 여기까지 하셨다면 Symbol은 다음과 같을겁니다.

6. Scene에 배친된 MovieClip이나 Button에 Instance Name을 지정합니다.
메뉴1 -> p1, 메뉴1속의 버튼1 -> b1
메뉴2 -> p2, 메뉴2속의 버튼2 -> b2
메뉴3 -> p3, 메뉴3속의 버튼3 -> b3
7. Layer를 추가하고 1 Frame에 ActionScript를 입력합니다.

p1.b1.onRollOver = function()
{
if (p1.pos == 1)
{
p1.pos = 0;
p1.targetx = 0;
p2.pos = 0;
p2.targetx = 0;
p3.pos = 0;
p3.targetx = 0;
}
}
p2.b2.onRollOver = function()
{
if (p2.pos == 0)
{
p1.pos = 1;
p1.targetx = -340;
}
else
{
p2.pos = 0;
p2.targetx = 0;
p3.pos = 0;
p3.targetx = 0;
}
}
p3.b3.onRollOver = function()
{
if (p3.pos == 0)
{
p1.pos = 1;
p1.targetx = -340;
p2.pos = 1;
p2.targetx = -340;
}
else
{
p3.pos = 0;
p3.targetx = 0;
}
}
8. Scene에 배치된 3개의 MovieClip에 다음 ActionScript를 각각 추가합니다
onClipEvent(load)
{
target = _x;
pos = 0;
}
onClipEvent(enterFrame)
{
deltax = (targetx - _x) / 10;
_x += deltax;
}
9. 잘 되나 확인합니다.
-------------------------------------------------------------------------------------------------------
요즘에 이런게 많이 쓰이는거 같아서 한번 만들어봤어요.
처음으로 강좌를 작성해보는거라 부족한 부분이 많아요.
많으로 가끔씩 강좌 올리도록 할께요.
사용한 버전은 Flash MX 입니다.
댓글 9
-
이용혁
2005.12.03 13:01
너무 어렵네요 ㅠㅠ 모르겠어요 하나도 ㅠㅠ 생 초보라 무슨 말인지 도저히 ㅜㅜ -
이용혁
2005.12.03 13:21
근데 왼쪽/위 어딧어요?? 왼쪽/위라는 메뉴인가요? -
배윤정
2005.12.02 11:08
마우스 오버했을때 메뉴들이 자동으로 알아서 열리고 닫힌다는 말씀인가요?? -
Nzeus
2005.11.30 22:37
플래시가 포토샵방에 숨어 있어 몰랐네요...
강좌 감사합니다. 응용 해서 잘 쓰겠습니다.
응용이 안되면 그대로 쓰겠습니다. 실력이 달려서리... -
Noisy
2007.04.14 00:21
집파일 잘 응용 하겠스무니다 ~!!! 감사! -
서지혜
2006.01.14 15:23
미리보기 있었음 좋겠다 ㅠ -
전세웅
2006.01.06 14:11
미리보기가 있었담 좋았을텐데..ㅠ -
조경래
2006.01.16 18:51
링크 어떻게 걸요 ㅜㅜ
링크 까지 되면 좋겟다 ㅠ -
아킨도
2005.12.07 15:32
이런;; 오랜만에 왔더니;;
배윤정 // 네.. 왼쪽 버튼에 마우스를 올리면 자동으로 해당 메뉴가 열립니다.
이용혁 // 왼쪽위는 말그대로 오브젝트의 왼쪽위의 모서리의 위치를 0,0으로 맞추라는 말입니다.