웹디자인 강의
illust [하이링고]원 입체도표 만들기
2002.05.15 11:03
안녕하세요...첨 강좌 시작하는 하이링곱니다. 음..조금 따라하기 어려우면 어쪄죠?^^;;
그래도 제 경험상 도움이 많이 될 법한 것들을 올리겠습니다..글구..제 강좌는..엔지오에만 넣을겁니다....^^;;; 히죽~

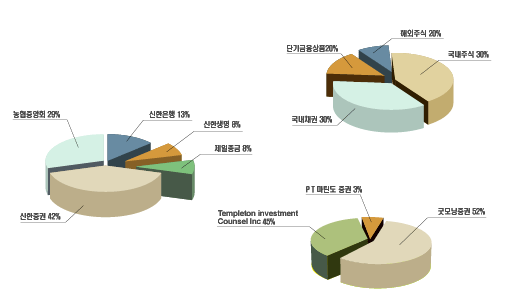
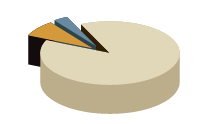
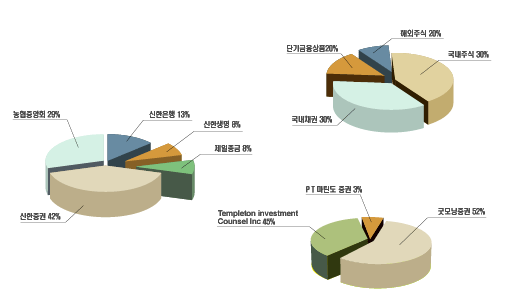
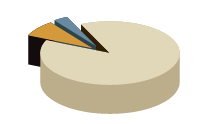
이런 도표를 만들겠습니다. 제가 굿모닝증권 goodi.com싸이트 프로젝트를 하면서 직접 한 작업이므로
www.goodi.com에서 실제 쓰이고 있는 그림이니 강의만 보시고 그림은 가져가진 마세요^^;;
이 작업은 일러스트로 대부분하고 포토샾에선 gif이미지로 변환시키는 간단한 작업만 합니다.

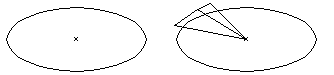
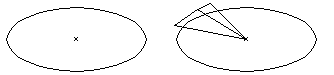
1.일러스트를 열어서..먼저 이런원을 그립니다

2.Ctrl+Y키를 눌러 라인상태로 만듭니다.
3.중심점에 맞추어서 패스툴을 사용하여 원하는 만큼 원을 자르는 느낌으로 그려줍니다.

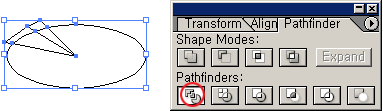
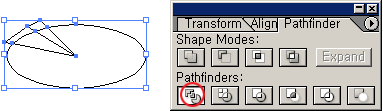
4.그린것을 몽창 선택하고, Pathfinder 에서 빨간 동그라미 친 divide를 선택합니다.
이렇게 하면 모두 다른 면으로 쪼개지게 됩니다. 하지만 이 상태에서는 그룹이 걸려있으므로

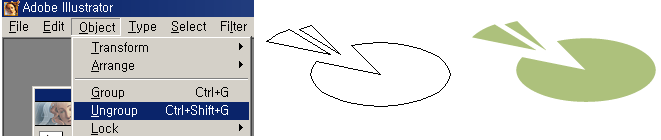
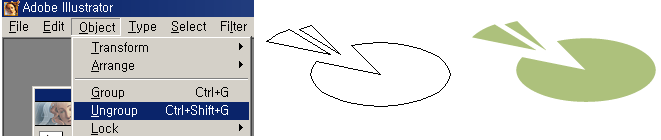
5.Ctrl+Shift+G 또는 위의 그림과 같이 메뉴에서 그룹을 해제해줍니다. 그후에 그림을 움직여서
띄어 본 후에 Ctrl+Y키를 다시 누르면 위와같이 면이 쪼개진 것이 보일 것입니다.

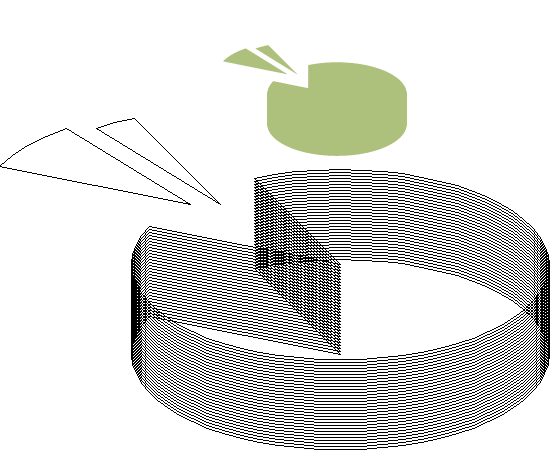
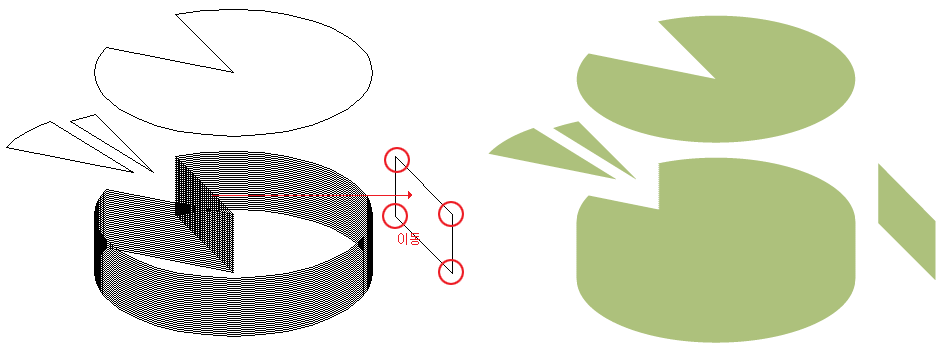
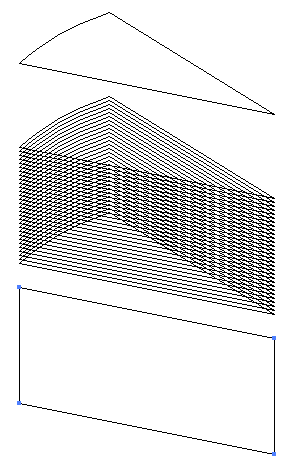
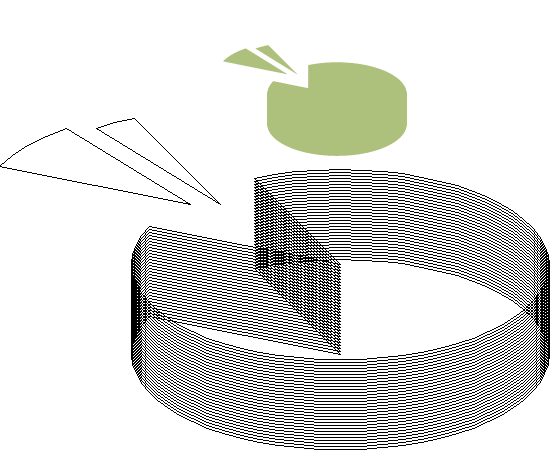
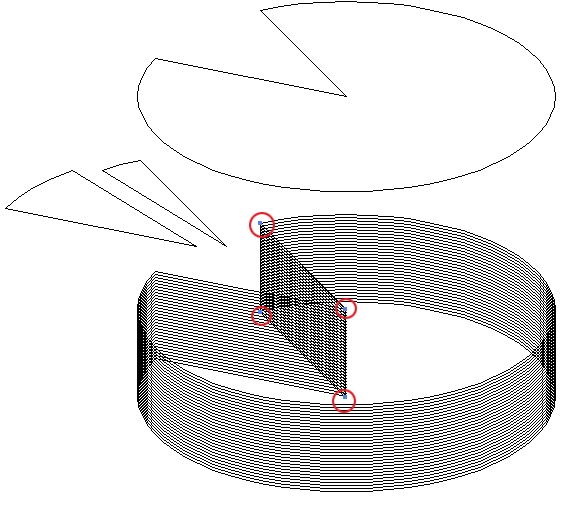
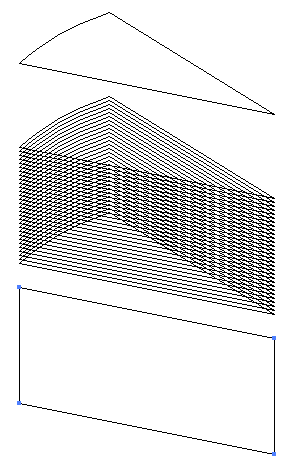
6.면을 선택후 Ctrl+Alt+아래방향 화살표를 30번쯤 세가면서 누릅니다.이것은 면이 한 포인트씩
복사되어 흡사 두께가 주어진 것처럼 착시현상을 일으킵니다.

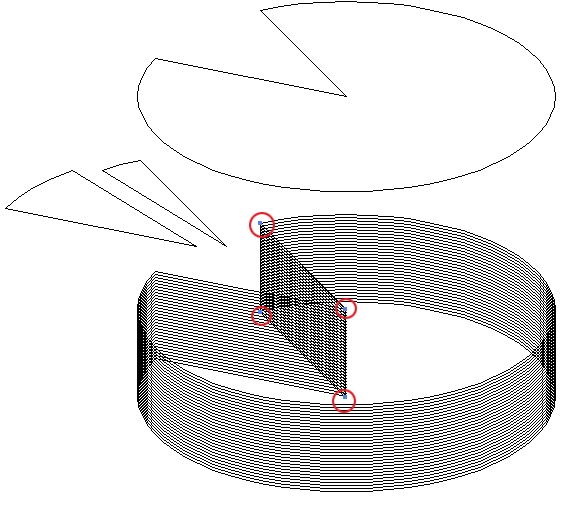
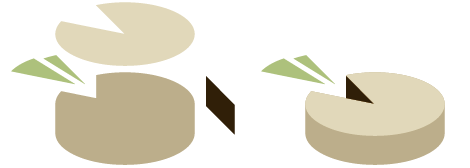
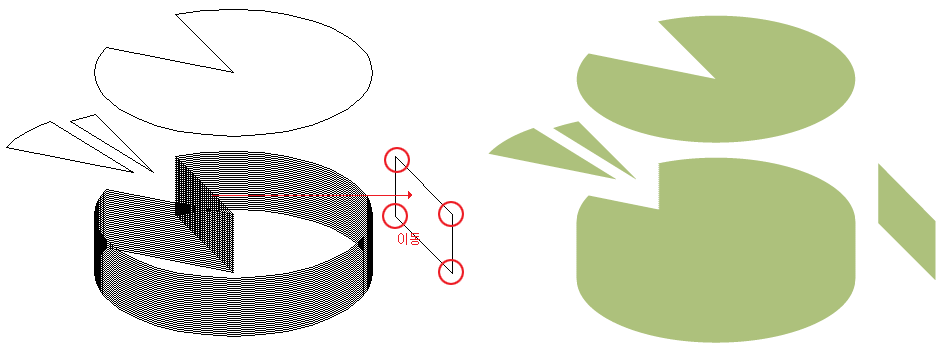
7.가장 상위의 면을 띠어서 저만치 위로 보내놓고, 패스툴을 사용하여 잘린네모난 면을 그려줍니다.

8.그린면을 옆으로 보내고 Ctrl+Y를 눌러 면을 확인합니다.

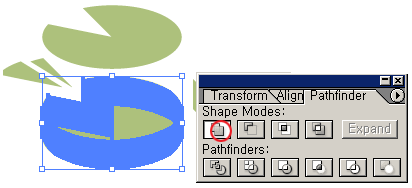
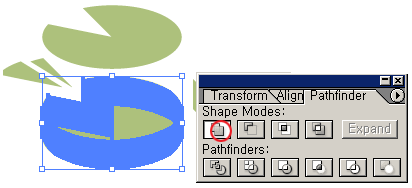
9.두께가 있는면을 선택해 Pathfinder 에서 빨간 동그라미 친 부눈을 선택해 합집합 해버립니다.

10.색을주고 면을 앞뒤로 보내어 합칩니다. 그러면...파이모양 완성!^^

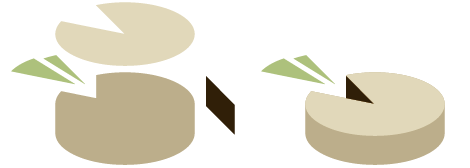
11.나머지 조각들도 이렇게 해줍니다. 자세히 보시면 밑으로하나씩 복사한곳에 요철이 생겨있습니다.
이런것들은 합집합을해도 그대로 남아있기 때문에 보시는것처럼 면을 하나 더 만들어서 덧대어서
합집합을 하시면 깨끗한 이미지가 됩니다.

12.완성된 그림입니다. 주의하실점은 그림을 앞으로보내기, 뒤로보내기 들을 잘 활용해서
끼워 넣어야 한다는 점입니다.
ㅡㅡ;; 아..도표가 쪼개지는 애니를 플래쉬로 만든것을 응용으로 올리려 했는데 안올라
가는군여.. ^^;; 많은 도움이 되시길.. 일단 파일로 올려봅니다..^^ Zip뿌이 안올라가는관계로 걍 압축합니다..
그래도 제 경험상 도움이 많이 될 법한 것들을 올리겠습니다..글구..제 강좌는..엔지오에만 넣을겁니다....^^;;; 히죽~

이런 도표를 만들겠습니다. 제가 굿모닝증권 goodi.com싸이트 프로젝트를 하면서 직접 한 작업이므로
www.goodi.com에서 실제 쓰이고 있는 그림이니 강의만 보시고 그림은 가져가진 마세요^^;;
이 작업은 일러스트로 대부분하고 포토샾에선 gif이미지로 변환시키는 간단한 작업만 합니다.

1.일러스트를 열어서..먼저 이런원을 그립니다

2.Ctrl+Y키를 눌러 라인상태로 만듭니다.
3.중심점에 맞추어서 패스툴을 사용하여 원하는 만큼 원을 자르는 느낌으로 그려줍니다.

4.그린것을 몽창 선택하고, Pathfinder 에서 빨간 동그라미 친 divide를 선택합니다.
이렇게 하면 모두 다른 면으로 쪼개지게 됩니다. 하지만 이 상태에서는 그룹이 걸려있으므로

5.Ctrl+Shift+G 또는 위의 그림과 같이 메뉴에서 그룹을 해제해줍니다. 그후에 그림을 움직여서
띄어 본 후에 Ctrl+Y키를 다시 누르면 위와같이 면이 쪼개진 것이 보일 것입니다.

6.면을 선택후 Ctrl+Alt+아래방향 화살표를 30번쯤 세가면서 누릅니다.이것은 면이 한 포인트씩
복사되어 흡사 두께가 주어진 것처럼 착시현상을 일으킵니다.

7.가장 상위의 면을 띠어서 저만치 위로 보내놓고, 패스툴을 사용하여 잘린네모난 면을 그려줍니다.

8.그린면을 옆으로 보내고 Ctrl+Y를 눌러 면을 확인합니다.

9.두께가 있는면을 선택해 Pathfinder 에서 빨간 동그라미 친 부눈을 선택해 합집합 해버립니다.

10.색을주고 면을 앞뒤로 보내어 합칩니다. 그러면...파이모양 완성!^^

11.나머지 조각들도 이렇게 해줍니다. 자세히 보시면 밑으로하나씩 복사한곳에 요철이 생겨있습니다.
이런것들은 합집합을해도 그대로 남아있기 때문에 보시는것처럼 면을 하나 더 만들어서 덧대어서
합집합을 하시면 깨끗한 이미지가 됩니다.

12.완성된 그림입니다. 주의하실점은 그림을 앞으로보내기, 뒤로보내기 들을 잘 활용해서
끼워 넣어야 한다는 점입니다.
ㅡㅡ;; 아..도표가 쪼개지는 애니를 플래쉬로 만든것을 응용으로 올리려 했는데 안올라
가는군여.. ^^;; 많은 도움이 되시길.. 일단 파일로 올려봅니다..^^ Zip뿌이 안올라가는관계로 걍 압축합니다..
댓글 27
-
주여리
2002.05.15 12:59
우와 멋집니다. -
izzard
2002.05.15 13:18
이야~!!!! 굿~!! -
힐링포션
2002.05.15 15:28
와우! 우리반 도덕 2조가 이거 알면 곤란한데....^^ -
하이링고
2002.05.15 16:01
저기...ㅡㅡa...
도덕 2인조..가 뭐저...? -
Difications
2002.05.15 16:09
앗; 링고-_-?! -
funnyPSP
2002.05.15 16:19
와.. -
힐링포션
2002.05.15 21:09
하이링고//도덕 시간에 조를 나눠서 조별로 프로젝트 숙제를 해오는데, 저희 조가 1조라서 촉박한 시간 때문에 다 망쳤거든요. 그런데 2조가 이런 멋진 기술을 알고 써먹으면 선생님도 껌벅갈 거 아닙니까..... -
memoria
2002.05.15 23:18
그저.. 신기할 따름.. 일러스트레이터를 하나도 모르는 저로서는..@@ -
하이링고
2002.05.15 23:44
헐렁포션//좀더 일찍올릴걸 그랬군여~^^ -
정웅렬
2002.05.22 20:55
ㅡㅡ. 엑쇨이 더 빠르지 않을까? -
커널제로
2002.05.25 03:28
차라리 손으로 그리는게 빠르다고 하시죠 '') 딴지맨들 넘 싫어~~ -
하이링고
2002.06.04 09:10
^^;; 저도 엑셀로 함 그려봤는데요.. (좀 빨리 하고 싶은 마음에)그럼 위의 것만큼 퀼리티가 나오질 않더라구요..그리구 위의 다운로드 파일과 같은 응용은 불가능하기에..
뭐..엑셀로도 저만큼의 퀄리티를 내실수 있다면 정웅렬 님이 점 갈켜 주세요~ -
루트™
2002.06.18 17:27
바탕화면 한구석에 왕따당하는 illustrator8을 언젠가는 쓸날이(-_-;;) -
송진혁
2002.06.22 02:53
알아두면 분명 써먹을때가 있을꺼 같네요 깔끔하고 -
현주
2002.08.07 04:13
이뿌네요..^^
근데 저 강좌 소스를 이용하시는분들 대부분이 도표와 관련된 뭔가를 그리려는분들일텐데.. 툴바에 그래프툴 보면 원그래프툴이 있어요. 그걸 선택하고 범위를 잡으면 엑셀창 같은게 열리거든요 거기에서 도표작성을 한 다음에 만들어진 그래프를 그룹해제한 뒤에 하이링고님의 방법대로 그래프를 만드는게
더 쉽지않을까 하네요..^^ -
남중선
2002.08.14 11:54
엑셀에서도 되고, 일러스트레이터에서도 되죠. 현주님의 말씀대로 하셔도 되는데, 엑셀이 편하기는 편합니다. 다양한 효과도 있고(예쁘기는 일러스트의 그래프툴이 더 예쁘더군요.)
훌륭한 팁입니다....
저는 나름대로 꽁수를 사용하는데, 엑셀에서 데이터를 입력하고 차트를 작성해서 그냥 복사합니다. 다음에 일러스트에서 ctrl+v 해 버립니다. 다음에 약간씩 수정해서 사용하죠. 하이링고 님의 그래프 만큼은 안 예쁘지만, 수치에 비례해서 정확한 도표가 나옵니다.
딴지거는 것은 아니었습니다. -.- -
슈퍼니나노
2002.08.30 19:29
하이링고//헐렁포션이 누구징?!;;; -
퉁이
2002.09.13 01:26
정웅렬 // 님은 힘들게 달리면서 연습하고 있는 육상선수가 보이면 ... "차타고 가는게 더 빠르지 않을까?" 이렇게 하실 분이로군요. 설령 이 강좌에 나와있는 내용이 다른 툴로 훨씬 쉽게 가능한것이라고 해도... 강좌란게 뭔지 이해를 못하시는분이군요. 이거 배우면 여기서 얻어지는 기술을 오로지 차트만드는데만 쓸까요? 1 + 1 = 2가 아니라 3도 될 수 있는 것이 사람의 경험과 이해력이라는 것인데... 인간이 인간일 수 있는 이유를 잘 생각해 보시길.. -
쭈니
2002.10.17 17:17
질문 저거는 수치 즉 데이터에 따른 영역의 크기를 정확히 주어야 할것 같은데..
23.5% 34.6% 등등....
이렇게 구성되면 면적은 어떻게 나누는지 설명좀.. 부탁해여 -
해랑
2003.07.21 08:02
그런데 패스툴이 뭐죠?;; -
송상엽
2003.01.02 11:01
Ctrl + Alt 아래방향 화살표를 계속 눌러달라고 하셨죠??
Alt 키만 누르면서 아래방향화살표를 해도 되거든요...^^
그럼..참고하세요.. -
김태현
2003.11.13 07:07
좋은거 배웠습니다. 감사! -
김민서
2004.06.11 16:42
하이링고님 저 민선데요..포샾에서뵌.. 긍데 저고민있어요. 전부 독학에 이제서야 일러판펴고
여기와봤는데요.. ㅠㅠ...툴을 어케사용하는지, 새창부를때 사이즈는 어케해야하는지조차
판이하게틀려서 몰게떠여..ㅠㅠ 바보져? 저.. -
김민서
2004.07.05 00:17
지금해봤어요.^^ 재밌긴하지만, 역시 전 지금시작해서그런지 시간이오래걸리네요ㅋㅋ -
이은진
2004.09.02 20:49
아..포샾이랑.. 너무달라서 ㅡ_ㅡ;; 머가먼지 모르겟어요... 포샾에서 쓰던 패스툴은 일러에선.. 어떠케 하는거죠 ㅠ_ㅠ;; -
머리긴女子
2004.11.03 00:47
플래시파일올려주셨으면좋았을걸-.ㅜ 따라해볼수가없어요;ㅋㅋ 암튼추천추천ㅋㅋ -
wpap
2007.10.28 16:46
와우 정말 멋진강좌입니다!!! 이걸로 여러가지 응용할수있을것같네요 너무 유용한정보입니다. 다시한번 감사드립니다!!
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 공지 | 공지 강좌를 올리기전 공지사항을 읽어주세요 [12] | Eccen | 2004.12.15 | 48026 |
| 10 |
[일러스트페이지]일러스트로 얼굴그리기~(1) 눈그리기~
[39]
| 현주 | 2002.08.07 | 43568 |
| 9 |
[일러포웹] 붓으로 쓴 것 처럼...
[10]
| 하늘가린 | 2002.08.06 | 25129 |
| 8 |
[예제 + 잡담] 일러스트레이터의 최강의 툴, 펜 툴 제데로 쓰기 #1
[11]
| K I O R I A | 2002.08.05 | 19125 |
| 7 |
[중급??]본강좌에 앞서서 간단한 야그^-^;
[39]
| 미스디쟌 | 2002.07.20 | 12123 |
| » |
[하이링고]원 입체도표 만들기
[27]
| 하이링고 | 2002.05.15 | 22470 |
| 5 | [바비의 일러스트] 일러스트레이터의 멋진 얼굴 [4] | 바비인형 | 2002.05.01 | 24404 |
| 4 |
[바비의 일러스트]일러 갤러리-1
[21]
| 바비인형 | 2002.04.26 | 853 |
| 3 | [바비의 일러스트]다양한 그래픽 포맷 [3] | 바비인형 | 2002.04.25 | 12945 |
| 2 | [바비의 일러스트]비트맵과 벡터 이미지 [10] | 바비인형 | 2002.04.22 | 15256 |
| 1 | [바비의 일러스트] 일러스트레이터란 ? [9] | 바비인형 | 2002.04.19 | 16136 |