웹디자인 강의
illust [중급??]본강좌에 앞서서 간단한 야그^-^;
2002.07.20 09:42
음 올만입니다..히...그동안 남들 강좌를 보다가 저도 할떄가 된것 같아서리..
허접강좌 올립니다..
일단 이제부터는 제가 하는 본업(밥 벌게해주는 일)인 포토샾이나 웹쪽 강좌가 아닌..
내 꿈인 일러스트레이션에 대한 강좌를 할까 합니다. 그 첫 강의로 한 1년전에 작업 했던
소스를 토대로 초반 기초 강좌를 하도록 하지요..^-^;
최종적으로 페인터를 이용한 캐릭터 디자인까지 갈 생각입니다..
저도 실력을 쌓을 겸사겸사 해서요..꿈은 이루어진다~~
오늘은 뭐 별거 없고 앞으로 이걸 할것이다 이런것과
일러스트에 대해서 잘 넘어가는거에 대한 걸 집도록 하지요.
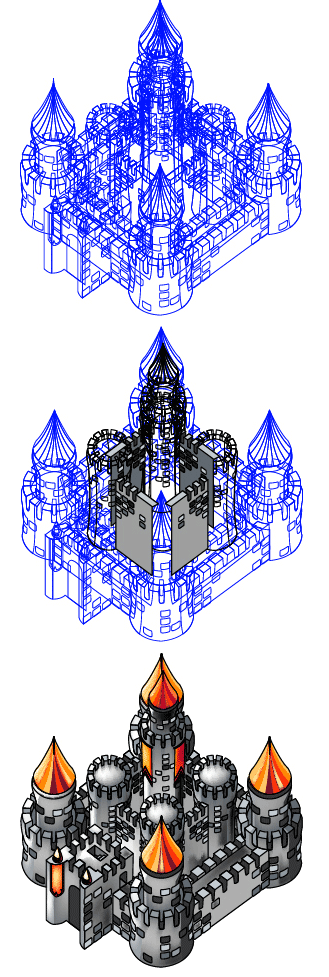
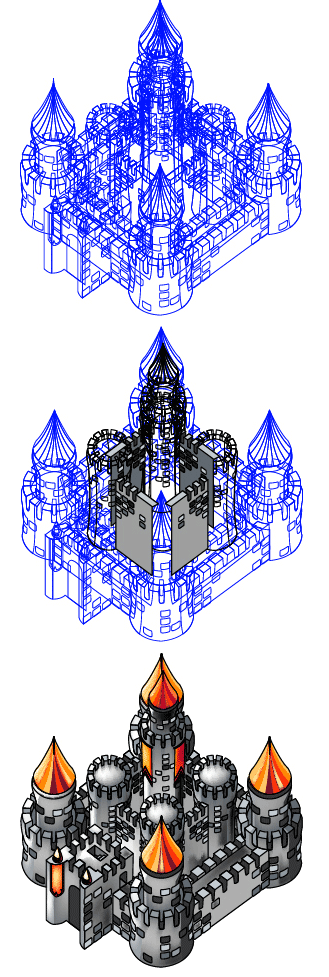
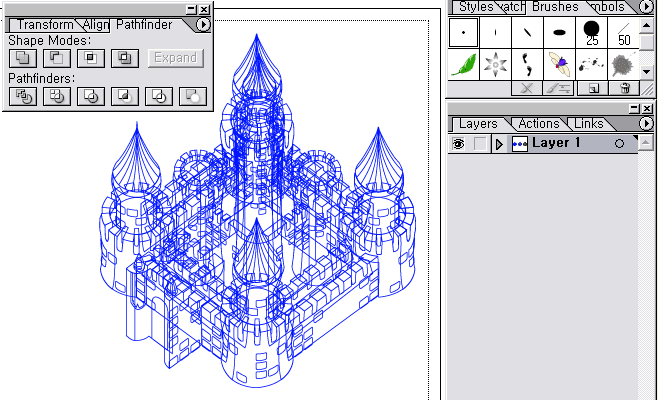
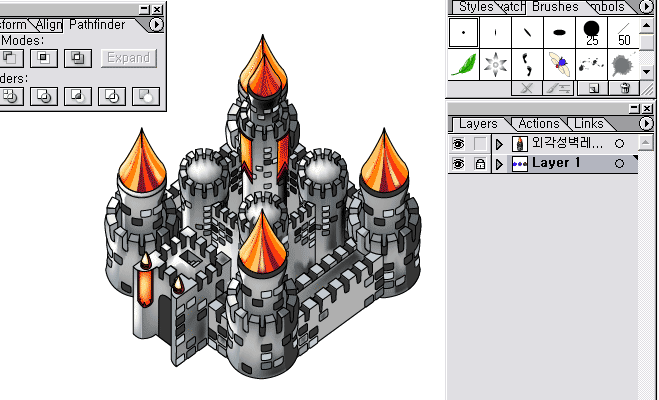
다음은 제가 옛날에 작업한 중세의 성을 일러스트로 만들걸 간단하게 3단계로 만든겁니다.

좀 복잡하죠 ^-^ 세세하게 본다면 의외로 간단할수 있습니다. 이걸 작업하는데 유의점은
하나하나의 레이어가 많아짐에 따른 배열이죠 배열만 잘한다면 작업량의 40%는 한거나 다름 없습니다.
작업시간은 그떄 당시에 딱 하루 걸렸습니다. 아침부터 오후 6시까지인가...-_-..
그럼 여기서 팁..

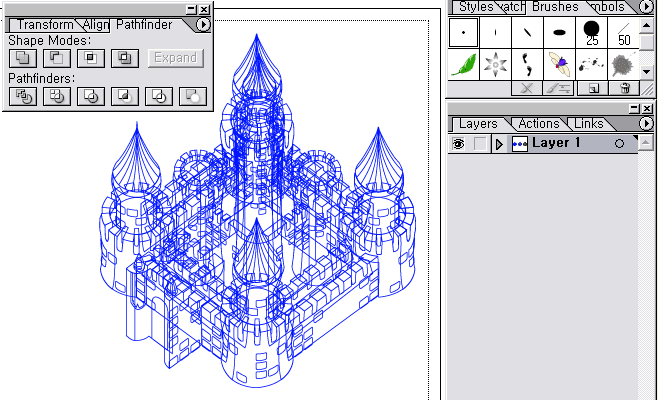
사람들이 패스파인터(왼쪽상단)툴과 일러스트의 레이어 기능을 많이 무시하는 경향이 있습니다.
일러스트는 기본이 패스입니다.패스로 시작해서 패스로 끝나지요..
그 패스를 보다 정확하게 따줄수 있는게 바로 패스파인더의 주 기능입니다.
자세한건 차후에 따로 강좌를 해드리겠습니다.
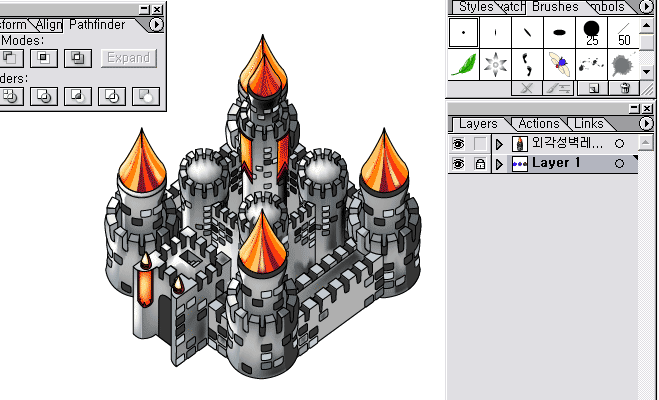
그리고 레이어 기능!! 이거 아주 중요함다..위에 작업물 처럼 수백개의 레이어가 쓰이기 시작한다면
레이어 별로 나누는게 좋습니다.일러스트 레이어도 포토샾과 마찬가지로 위에 있는 넘이
먼저 보이는거 당근이겠죠^-^; 그러면 위에 작업물에서 최상단에 레이어에 올건
외각 성벽기둥중에서 젤 밑에 있는 게 오겠죠 이넘을 따로 작업잡아서 레이어 만들어서 올리면 됩니다.

위에 처럼 외각상단레이어 있죠..요기에서 또 각각의 레이어 순서를 아래위로 조정하면 휠씬 편해지죠..
레이어 디게 많을떄 말이죠^^;
음 초보자한테는 넘 어려운 강좌죠^-^; 툴에 대한 설명두 없이 바로 막하고..제가 일케 살아서리 ㅋ-_-
다음엔 좀더 쉽게 강좌 하죠..역시 일러스트 강좌일겁니다..쿄...
허접강좌 올립니다..
일단 이제부터는 제가 하는 본업(밥 벌게해주는 일)인 포토샾이나 웹쪽 강좌가 아닌..
내 꿈인 일러스트레이션에 대한 강좌를 할까 합니다. 그 첫 강의로 한 1년전에 작업 했던
소스를 토대로 초반 기초 강좌를 하도록 하지요..^-^;
최종적으로 페인터를 이용한 캐릭터 디자인까지 갈 생각입니다..
저도 실력을 쌓을 겸사겸사 해서요..꿈은 이루어진다~~
오늘은 뭐 별거 없고 앞으로 이걸 할것이다 이런것과
일러스트에 대해서 잘 넘어가는거에 대한 걸 집도록 하지요.
다음은 제가 옛날에 작업한 중세의 성을 일러스트로 만들걸 간단하게 3단계로 만든겁니다.

좀 복잡하죠 ^-^ 세세하게 본다면 의외로 간단할수 있습니다. 이걸 작업하는데 유의점은
하나하나의 레이어가 많아짐에 따른 배열이죠 배열만 잘한다면 작업량의 40%는 한거나 다름 없습니다.
작업시간은 그떄 당시에 딱 하루 걸렸습니다. 아침부터 오후 6시까지인가...-_-..
그럼 여기서 팁..

사람들이 패스파인터(왼쪽상단)툴과 일러스트의 레이어 기능을 많이 무시하는 경향이 있습니다.
일러스트는 기본이 패스입니다.패스로 시작해서 패스로 끝나지요..
그 패스를 보다 정확하게 따줄수 있는게 바로 패스파인더의 주 기능입니다.
자세한건 차후에 따로 강좌를 해드리겠습니다.
그리고 레이어 기능!! 이거 아주 중요함다..위에 작업물 처럼 수백개의 레이어가 쓰이기 시작한다면
레이어 별로 나누는게 좋습니다.일러스트 레이어도 포토샾과 마찬가지로 위에 있는 넘이
먼저 보이는거 당근이겠죠^-^; 그러면 위에 작업물에서 최상단에 레이어에 올건
외각 성벽기둥중에서 젤 밑에 있는 게 오겠죠 이넘을 따로 작업잡아서 레이어 만들어서 올리면 됩니다.

위에 처럼 외각상단레이어 있죠..요기에서 또 각각의 레이어 순서를 아래위로 조정하면 휠씬 편해지죠..
레이어 디게 많을떄 말이죠^^;
음 초보자한테는 넘 어려운 강좌죠^-^; 툴에 대한 설명두 없이 바로 막하고..제가 일케 살아서리 ㅋ-_-
다음엔 좀더 쉽게 강좌 하죠..역시 일러스트 강좌일겁니다..쿄...
댓글 39
-
napclub
2002.07.20 14:43
역시 운영자임돠!!! -
냠냠
2002.07.20 15:20
오우!! 제가 하고 싶었던말..... 저도 제강좌중에 어떤분이 저런 비슷한 코멘트를 달아 놓으셨죠... -
☺BBeak!☺
2002.07.20 14:16
오웃; 제로님께서 직접 출전! -
이정민
2002.07.22 01:55
흠..맥스에서 저렇게 똑같이는 안디지만 비슷하게는 됨..단지 맥스는 3d 고 그걸 2d 로 교체을 해주어야 한다는거죠
우선 맥스 플러그인중에서 일머였지 -_- 까먹었음 그걸로 해주면 2d 로 변신하죠 3d 물체가 그걸 이용해서 플래쉬로
연동해서 쓰면 좋죠 마루님에 말은 3d 물체을 스위트 라는 플그램에서 벡터로 변신이 가능하다는 것을 말한거 같네요 충분히 저렇게 나올수는 있습니다....단지 노가대일뿐 -_- 디자인은; 그냥 잡소리 써보았음돠! 그리고 좋은 강좌 감사..마루씨 잘못했네 -_-; -
☺[폐]허접-_-
2002.07.20 09:58
오....
끝내준다...ㅠㅠ
꼭 워크 3에 나오는 것 같은 분위기;;; -
미녕이돠
2002.07.20 12:19
멋있어욤..>.<근데 저같은 초보가 하기 어렵군용..아...중급이군요...^^;; -
마루
2002.07.20 12:26
맥스에서 만들어 스위프트 2 로 구워내면.. 30 분이면 될텐데.. -
zero
2002.07.20 13:18
마루님, 맥스에서 만들어 스위프트2로 구워내어서 30분만에 만드는 방법을 올려주세요.
올려주시기 싫으시면 그런 코멘트는 안 달아주셔도 될듯하네요.
이왕이면 모두에게 도움 되시는 코멘트를 달아 주시면 감사하겠습니다. (__) -
오우
2002.07.20 17:07
-_; 오우;; -
지니하자
2002.07.20 21:38
염장질이죠 -
미스디쟌
2002.07.20 22:02
마루/글쎄요 맥스로 하면 금방 된다고 하셨는데 일러스트적인 분위기가 나면서 되는지 묻고 싶군여..
맥스로 일러스트를 할수 있다면 조금 힘들지만 누구나 맥스를 할겁니다.좋자나여 맥스 하나로 3D/2D를 다 카바한다면..와~~
-_-;; -
dvdjoin
2002.07.21 01:17
=자신은 하찮게 여기는 팁이라도 다른 이에게는 매우 고마운 자료가 될수 있다는 것을 생각해주세요. =
이게시판 상단문구입니다.참고하세요.
마루님 한글도 모르면서 그래픽을 하시나요.그냥 좋다라는 말이 안되면~코멘트 달지마세요. -
하이링고
2002.07.21 01:57
이야~~ ...정말 엔지오는 사람이 많은 싸이트란걸 느낄 수 있네요....
그리고..맥스로는 절때! 저런거 못만듭니다...!! 저런 분위기 내는거 힘듭니다..
움핫!! 글구 미스디쟌님도 저런거를 좋아하시는군요~~ 저도 좋아해요~ 아무래도 밥벌이(크크..무쟈게 맘에 드는 표현임)보다 저런거 참 재미나자나요~^^ 누가 돈 주는 것도 아닌데 그져? 저도 중국 왕후의 옷주름부터 옷의 문양까지 하나의 초상화를 일러로 그렸었거덩여~ 시간...1달걸렸습다..ㅡㅡ;;
그래도말이져.. 두고두고 볼때마다 혼자서 뿌듯해 하는 맘~ 정말! 심히! 이해가고 동조합니당~~~~^^ -
커널제로
2002.07.21 02:20
내 컴에서 맥스 졸라 버벅거린 답니다 맥스 없는 사람들도 생각하셔야죠 양심 업ㅂ은 인간...^^ -
ZetStorm
2002.07.21 09:48
헉 DC인이다 -_-; -
j.w ^^*
2002.07.21 16:22
헉!.. 패스 노가다..
그리구 저.. 채색..
블랜딩인가? 그라디안트 매쉬 인가?
모든게 궁금한 j.w ^^*;..
음.. 하나의 오브젝트를 만들고
그거 복사해서 네개 만들고..-_-;;;;
넘.. 견고한 성.. 어렵당.. 어흑~ ㅠ_ㅠ.. -
지니하자
2002.07.21 16:23
하이링고//그치만 더 실제감 있게는 만들수 있죠..
그렇다고 2D 무시하는것도 아니고 제작자님도 무시하는게 아니라 그냥 그렇다는 얘기.. -
스내플
2002.07.21 18:59
맥스라면 그. 옛날 90년대 컴터와 대화하는 타자연습게임밖에 기억안난다는-_-aa -
하이링고
2002.07.22 00:20
지니하자// 아 무시한다는건 아니구요~ 제 남친이 3D 건축 시뮬레이션으로 몃기가나 되는 맥스 동영상으로 밥벌이(맘에드는 표현..끄덕!)하는사람인데 왜 무시를하겠어염~~^^;; 절때 무시하면 안되졍~
얘기 자체의 포인트를 잘못 보신듯? 저런 분위기 내는게 힘들다구요~ 실사 이미지 처럼이라면 맥스로 만들면 훨씬 좋지만요, 실사만 좋은것은 아니죵?
실제감 있는 이미지말고요~ 저.런 이미지 만드는건 맥스에서 불가능합니다... 일단 투시가 강하게 먹고요, 매핑이 어렵죠. 포토샾에서 만들어서 입히던가 아니면 매핑소스 창을 열어 만들어 줘야 하져.. 지니하자 님이 말씀하신대로 실제감 있게 만들려면 매핑소스가 더 디테일 하면 되겠군요.. 빛을 저렇게 내려면 옴니 라이트도 필요하겠네요~~ 그래도.. 저런 분위기 내는건 힘들어요.. 저도 맥스 하는 사람으로서..말씀드리는거에요^^ -
미스디쟌
2002.07.22 09:12
허미 리플 많네 -_-; 하이링고/칭찬 감사합니다. 밥벌이^-^;;
일단 제가 알고 있는거 이외에 대한 조언이나 팁이라면 무엇이든 환영합니다 다만 그 방법도 자세히 강좌나 아님 리플이라도 자세히 알려주셔야겠죠..^-^..
저는 일단 맥스는 잘 못합니다..쿄 배울라고 했지만..논다고 정신이 없다는 -_-;그래서 당연히 스위트라는 플그램두 모르겠죠 쿄...
j.w ^^*/일단 자세한건 나중에 강좌를 통해 알려드리고요..채색에 대해서 간단히 말씀 드리면 님이 말한 블랜딩 그라디언트매쉬 다 씁니다..님이 말한거 대부분 맞구요.. 누구나 시간과 약간의 감각+노력이 있으면 만들수 있죠..다만 시작하기가 힘들다는.. -
JazzCaffe。
2002.07.25 13:31
ㅡ_ㅡ;; 작은 성하나 그리는데 3 시간걸리고, 색칠에서 좌절했습니다..;
미스디쟌님의 뛰어난 색감에 찬사를 보냅니다. 좋은 하루 되세요. -
미미피천사
2002.07.26 20:07
도용하고싶다는 충동이;; -
레이클릭-_-
2002.07.27 22:11
흐음..
엔지오에는 정말 실력있는분들이 많이 있는거 같아요-ㅅ- -
노찾사
2002.07.30 17:30
별로 도움될만한건 없넹.. -
대한민국™
2002.08.05 16:09
('' ㅡㅡ넘하시넹.. 없으시면 코맨트를 달지 마시던지.. -
淸玄
2002.08.07 13:34
이런거 보는 것만으로도 도움되지 않나요??
하고 싶은 생각이 불끈 불끈 의욕솟게하는 도움이라도 되잖아요..
그리고 다른사람이 한거 구경하는것두 정말 좋은거 같던데.. ^^ 안그래요??
성 너무 멋져요~~~ 오오오~~~~
언젠가는 나도.. 후후훗... ;;; -
eRic
2002.08.08 03:59
떠들지 맙시다~..... -
이상호
2002.08.20 11:46
자신이 알고있는 방법이나 강좌를 제시해보지도 않고선 남의 강좌에 재뿌리는 코멘트는 달지맙시다. 그건 기본아닙니까. 기본도 모르면서 디자인한답시네 예술로 그림을 그린다네 하지마세요. 물론 그냥 배우시는 분들도 부지기수겠지만... 모로가도 서울만 가면됀다지만 이것으로는 이렇게 할수도있다라는걸 본다는것이 얼마나 좋은경험입니까.
남의 강좌에 재뿌리는 당신은 100% 잘난놈입니다.
혼자서 독불장군으로 사는 사람은 되지맙시다. 강좌 감사했습니다. 코멘트를 읽다가 문득
재만뿌리고 간 사람을 몇 보니 갑자기 열이받아서 저 또한 격분했군요 죄송합니다. -
☺날개양^-^
2002.08.20 23:14
아 꼭 저렇게 몇몇 샘나서 저러는 사람들, 꼴불견이에요-_-
좋으면 그냥 좋다고 하고 강좌가 맘에 안들면 그냥 조용히 가시면 되지
왜 꼭 딴지를 거시는 지 모르겠네요
-ㅁ-! -
☺날개양^-^
2002.08.20 23:14
보는 사람까지 기분 드러워지게.-ㅁ-
최악 엔지오인이 되지맙시다요~ -
최신혁
2002.08.29 15:40
2D도 멋있고 3D도 멋있고 ^^;;;
2D엄청 멋있어요 ^^;;; -
atom
2002.09.13 00:29
하루에 저정도 작업을 소화하셨다면 정말 대단하시네요.
색감두 좋으시구... 부럽다.
글구 며칠전에 '생활의 발견'이란 영화 봤더니 이런 말이 몇번이나 나오데요
"인간되기는 힘들지만... 우리 괴물은 되지말자" 상식적으루 삽시당 ^^ -
☺BBeak!☺
2002.11.20 21:37
근데 ㅡ.ㅡ;;; 엔죠인들 특징이요; 한분 다굴하는거;
엔죠 막 가입하구 활동하시는 분들은 상당히 분위기 파악 못하고 당황해하시고 쫄아버리십니다;
저도 2년전인가 엔죠입문해서는 통신은어 쓴다고 다굴좀 먹구;
그래두 질서있어서 좋기는 한데 너무 몰아세우는건 그리 좋아보이지 않습니다; -
풀꽃™
2003.02.08 10:12
마자욥;;;bbeak님말;; -
ColorS_HikkI
2003.04.18 10:16
여기에서 미스디쟌님이 쉽다고 한것은 삼디를 해보신분들은 아시겠지만 반만그리고 반은 미러로 붙여도 되구요...아님 자세히 보시면 중복되는게 잇습니다..그려야할부분은 반이 됩니다 하나하나 다 그리는것보다는요.....^^그래도 이건 쉬운게 아닌데ㅡㅡ,.대단하십니다 미스디쟌님 -
김태현
2003.11.13 06:48
블렌딩 남용하면 속터집니다. 고사양은 상관없겠지만..
흑 제 컴에선 블렌딩 조금만 써도 버벅거리기때문에.. -
반려
2004.01.21 19:53
너무 이뻐요... 공주랑 왕자랑 튀어나올거 같아요 *^-^* -
김민서
2004.06.11 16:52
여기서도 디쟌님과 하이링고님을뵙네요..ㅠㅠ..방가워요.
두달간 포샵따라하기 프로젝트하면서(독학이라고자칭하는..ㅠㅠ) 기억에남는분들..
정말 포샵만잘하시는게아니군여. 팔방미인들.. 질투나여.^^* -
Joseph
2004.06.15 04:13
한자 적기위해 로그인 했씀돠.
마루님이 그 이후로는.. 오시지 않으시는 것인지.. 그런것 같지는 않은데요..
맥스로 30분이면 한다는데.. 그럼 강좌는 얼마면 되겠습니까.?! 빈것이 좀.. 굴러가는 소리가 요란하긴 하죠.
그럼 그렇게 한3D 맥스하시는 분께서 왜 오셨는지.. 그냥 맥스만 계속적으로 만질것이지..
요즘은.. 건축설계도 Cad, Max ,Illu, Photo 사용되는 것은 다쓰는것으로 알고 있습니다.
지식이 부족하면. .얌전히, 열심히.. 강좌 보시면서. 공부하셈..
그리고 코멘트라고.. 조용히 합시다라는 엽기적인.. 글을 볼수도 있는데..
눈에 봬는게 없으니 아가리가 심심하신가봅니다. 그러다 님자 만나면.. 그 아가리도 찢어버릴수 있을걸요.. 음...음 {님좌를 만나면..
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 공지 | 공지 강좌를 올리기전 공지사항을 읽어주세요 [12] | Eccen | 2004.12.15 | 48026 |
| 10 |
[일러스트페이지]일러스트로 얼굴그리기~(1) 눈그리기~
[39]
| 현주 | 2002.08.07 | 43568 |
| 9 |
[일러포웹] 붓으로 쓴 것 처럼...
[10]
| 하늘가린 | 2002.08.06 | 25129 |
| 8 |
[예제 + 잡담] 일러스트레이터의 최강의 툴, 펜 툴 제데로 쓰기 #1
[11]
| K I O R I A | 2002.08.05 | 19125 |
| » |
[중급??]본강좌에 앞서서 간단한 야그^-^;
[39]
| 미스디쟌 | 2002.07.20 | 12123 |
| 6 |
[하이링고]원 입체도표 만들기
[27]
| 하이링고 | 2002.05.15 | 22470 |
| 5 | [바비의 일러스트] 일러스트레이터의 멋진 얼굴 [4] | 바비인형 | 2002.05.01 | 24404 |
| 4 |
[바비의 일러스트]일러 갤러리-1
[21]
| 바비인형 | 2002.04.26 | 853 |
| 3 | [바비의 일러스트]다양한 그래픽 포맷 [3] | 바비인형 | 2002.04.25 | 12945 |
| 2 | [바비의 일러스트]비트맵과 벡터 이미지 [10] | 바비인형 | 2002.04.22 | 15256 |
| 1 | [바비의 일러스트] 일러스트레이터란 ? [9] | 바비인형 | 2002.04.19 | 16136 |