웹디자인 강의
기타 [기타] 포토샵을 이용한 윈앰프3 스킨 만들기.
2002.08.27 16:21
윈앰프 스킨 강좌입니다.
(분류를 어디로 해야 할지 헷갈리네요.. 기타팁&강의에도 이미지박스 지원이 되는지..)
사용하는 툴은 포토샵과 메모장, 압축프로그램입니다..
포토샵에대해선 어느정도 알고 계신다고 가정하고
자세한 설명은 안하겠습니다.. 이해바랍니다... _ _)
이번 강좌에서는 기본적인 버튼들
(플레이,일시정지,정지,앞으로,뒤로,최소화,종료)
만을 만들어보겠습니다.
수정할 스킨 (강좌 보시려면 받으세요..) : http://nzeo.com/bbs/zboard.php?id=download_skin&&no=1847
완성된 스킨 : http://nzeo.com/bbs/zboard.php?id=download_skin&no=1867

1) 스킨에 쓸 이미지를 준비합니다.
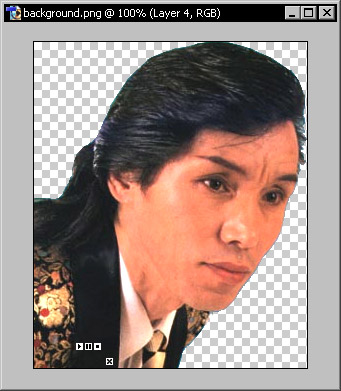
저는 이박사님 이미지를 준비했습니다 =ㅅ=;;

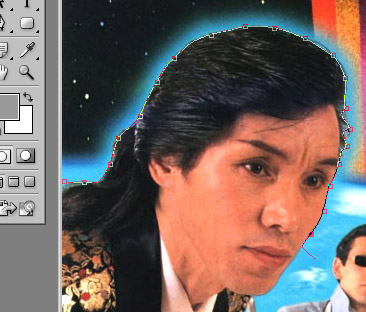
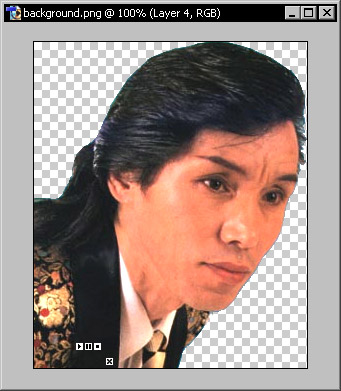
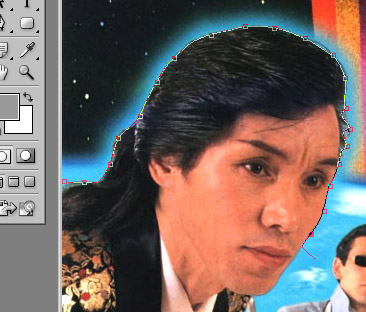
2) 포토샵의 마그네틱 라쏘 툴을 이용해서
스킨에 쓸 부분만 잘라냅니다.

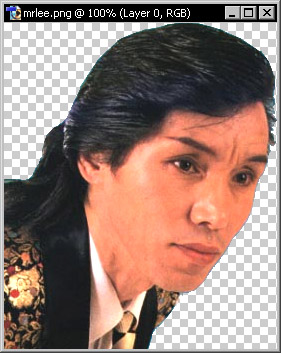
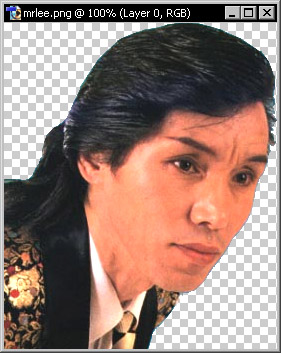
3) 기타 깔끔하게 테두리 등을 처리해줍니다.
크기조정을 합니다.
만약 알파(투명도)가 100%가 되지 않는 부분이
있다면 윈앰프 스킨에서
데스크탑 알파를 꺼놓았을때는 보이지 않습니다.
(이해하기 어려우시면 조금이라도 투명한 부분은
스킨 적용시 보이지 않는다고 알아두세요.)
그리고 포토샵의 save for web 기능을 이용하여
PNG-24 형식으로 저장하세요.

4) chiyoNsakaki.zip파일을 받고 압축을 풀어줍니다.
이 파일은 제가 만든 스킨파일인데 이것을 수정하겠습니다.
처음부터 만드는것과 다를것이 없습니다.
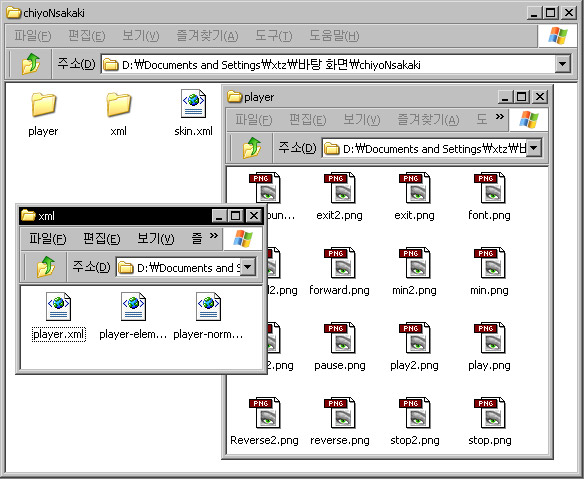
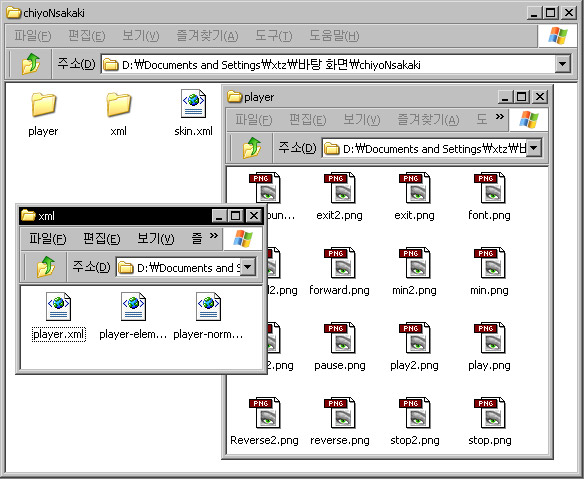
player디렉토리 안에는 이미지들이 있습니다.
xml디렉토리 안에는 스킨을 구성하는 xml문서가 있습니다.
skin.xml은 스킨파일들을 윈앰프와 연결해주는 역할을 합니다.

5) player디렉토리를 열어봅시다..
background.png 파일은 방금 만든 이미지로 덮어씌웁니다.
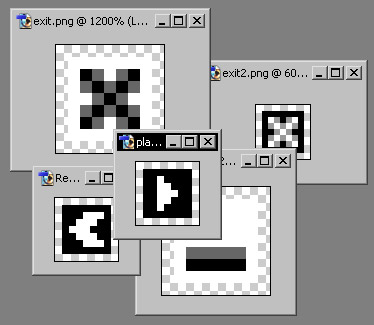
그리고 player디렉토리 안의 이미지를 모두 엽니다.
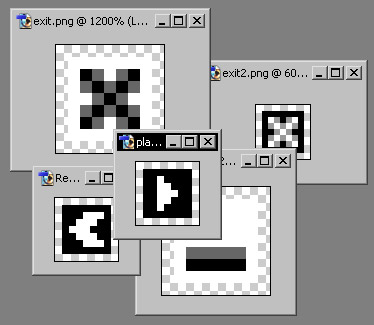
방금 연 파일들을 보면,
xxx.png 파일과 xxx2.png 파일 형식으로 되어있습니다.
각각 버튼,마우스를 눌렀을때의 버튼 입니다.
스킨 분위기에 맞게 수정하세요. 크기,색등은 자유롭게 할 수 있습니다.
font.png 파일은 노래제목을 보여주는 영역의 폰트입니다.
스킨의 색에 맞게 수정하세요.

6) 이제 조금전 덮어씌운 background.png파일을 엽니다.
그리고 수정한 버튼이미지들중 xxx.png 형식의
파일만 엽니다. 각각 복사해서 background.png파일에 붙입니다.
그리고 알맞은 위치에 배열해봅니다..
중요한것은 이때 저장을 해서는 안된다는겁니다다.
그냥 모양만 잡기 위한것이죠...
그리고 노래제목을 보여주는 영역은,
세로 8픽셀의 직사각형(가로는 스킨에 맞게...)으로 합니다.
색은 아무거나 넣으셔도 됩니다.
다시 말씀드리지만 모양만 잡기 위한것입니다..

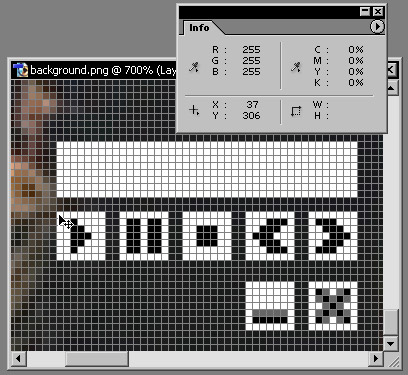
7) 위치를 모두 잡았으면,
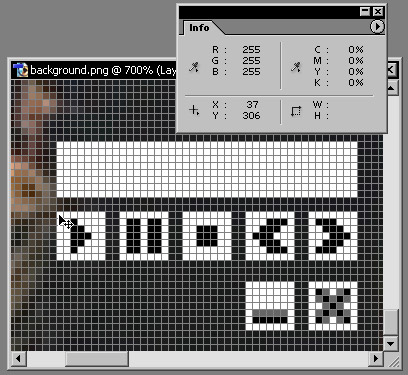
마우스 커서를 플레이 버튼의 제일 처음 픽셀에 놓습니다.
그림에 보이는 것처럼 상단 좌측입니다.
그리고 info패널에 보이는 X,Y좌표값을 기억하세요.
이런식으로 모든 버튼과 제목을 보여주는 영역까지 기억합니다.
엄청난 천재가 아닌이상 기억하긴 힘들기 때문에 메모장에 써놓으시면 되겠죠.
--------------------------------
play - 124 453
pause - 138 453
....
title area - 242 430 234
--------------------------------
이런식으로 알아볼수 있게만 써놓으시면 됩니다.
제목을 표시하는 영역은 X,Y좌표와 영역의 가로까지 써놓으세요.
어차피 세로는 8픽셀이므로 안써놓으셔도 되겠죠^_^;

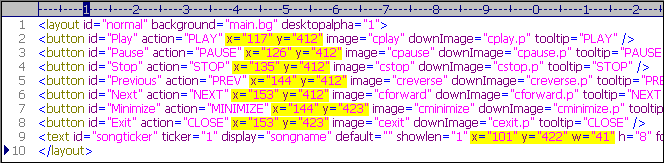
8) 메모장이나 기타 텍스트 에디터를 이용해서
xml디렉토리 안의 player-normal.xml 파일을 엽니다.
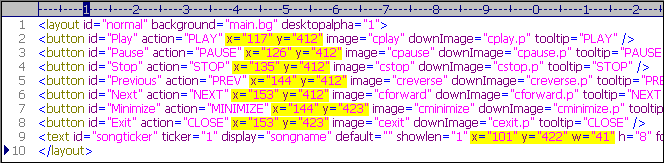
노랗게 표시된 부분이 수정해야 할 부분입니다.
button엘리먼트의 아이디가 Play 라면 그 엘리먼트는
재생 버튼을 나타내게 되겠죠. 그 엘리먼트의 x,y 속성을 수정합니다.
조금전 메모장에 써놓은 좌표들을 이용하면 되겠죠.
노래제목을 보여주는 영역은 x,y속성과 w속성을 수정해야 합니다.
w속성의 값으로는 가로 길이를 적으면 됩니다.
기타 수정할 부분은 스스로 연구해보세요.
참고로 tooltip 속성은 마우스를 올렸을때 보여줄
풍선도움말의 텍스트입니다. 한글로 쓰면 오류납니다...
수정후 저장하세요.
9) skin.xml파일을 여세요..
xml디렉토리의 상위 디렉토리에 있습니다.
--------------------------------
<version>1.0</version>
<name>azumanga daioh - chiyo and sakaki</name>
<comment>visit http://extiz.com</comment>
<author>Extiz.com</author>
<email>extiz@extiz.com</email>
--------------------------------
위 부분이 보일겁니다.
1.0은 지금 만든 스킨의 버젼을 나타냅니다.
약간 고친다면 조금씩 올려야겠죠.
처음 만든거니까 그냥 1.0 으로 써보세요.
azumanga daioh - chiyo and sakaki 이 부분은
스킨의 이름입니다. 지금 만든 스킨은 Mr.Lee로 해야겠네요.
visit http://extiz.com 이 부분은 그냥 코멘트입니다..
스킨 이용자들에게 한마디 하세요... 저는 제 홈페이지 광고 문구를-ㅅ-;;
Extiz.com 이 부분엔 스킨을 만든 사람의 이름을 씁니다.
extiz@extiz.com 이 부분엔 여러분의 메일 주소를 쓰세요.

10) 작업한 디렉토리 전체(chiyoNsakaki)를 zip파일로 압축합니다.
원하는 이름으로 바꿔주세요. (이 스킨의 경우 MrLee.zip)
그리고 C:Program FilesWinamp3skins 디렉토리 안에 넣어줍니다.
설치 폴더가 다르다면 그 설치 폴더에 넣으셔야겠죠.
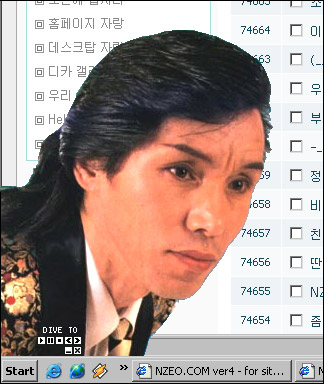
윈앰프를 띄우고, 오른쪽클릭 > Skins 에서 방금 만든 스킨을 선택해보세요.
(만든 스킨이 메뉴에서 안보일경우 Reload current를 선택합니다.)
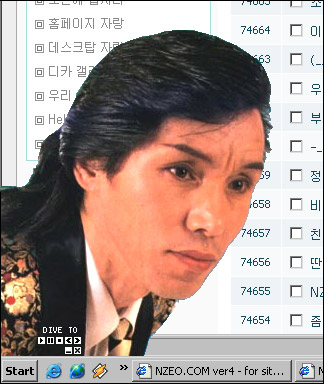
위처럼 나오면 성공입니다.. 스킨에 따라 구석에 붙여놓고 쓰세요..
이박사 스킨으로 노랠 들으니 느낌이 새롭군요 - -..
여러분은 원하는 이미지를 써서 멋진 스킨을 만들어보세요.
다음 강좌에서는 볼륨조절,셔플,리핏 버튼등을 추가해보겠습니다.
그럼 안녕히...( _ _)
(분류를 어디로 해야 할지 헷갈리네요.. 기타팁&강의에도 이미지박스 지원이 되는지..)
사용하는 툴은 포토샵과 메모장, 압축프로그램입니다..
포토샵에대해선 어느정도 알고 계신다고 가정하고
자세한 설명은 안하겠습니다.. 이해바랍니다... _ _)
이번 강좌에서는 기본적인 버튼들
(플레이,일시정지,정지,앞으로,뒤로,최소화,종료)
만을 만들어보겠습니다.
수정할 스킨 (강좌 보시려면 받으세요..) : http://nzeo.com/bbs/zboard.php?id=download_skin&&no=1847
완성된 스킨 : http://nzeo.com/bbs/zboard.php?id=download_skin&no=1867

1) 스킨에 쓸 이미지를 준비합니다.
저는 이박사님 이미지를 준비했습니다 =ㅅ=;;

2) 포토샵의 마그네틱 라쏘 툴을 이용해서
스킨에 쓸 부분만 잘라냅니다.

3) 기타 깔끔하게 테두리 등을 처리해줍니다.
크기조정을 합니다.
만약 알파(투명도)가 100%가 되지 않는 부분이
있다면 윈앰프 스킨에서
데스크탑 알파를 꺼놓았을때는 보이지 않습니다.
(이해하기 어려우시면 조금이라도 투명한 부분은
스킨 적용시 보이지 않는다고 알아두세요.)
그리고 포토샵의 save for web 기능을 이용하여
PNG-24 형식으로 저장하세요.

4) chiyoNsakaki.zip파일을 받고 압축을 풀어줍니다.
이 파일은 제가 만든 스킨파일인데 이것을 수정하겠습니다.
처음부터 만드는것과 다를것이 없습니다.
player디렉토리 안에는 이미지들이 있습니다.
xml디렉토리 안에는 스킨을 구성하는 xml문서가 있습니다.
skin.xml은 스킨파일들을 윈앰프와 연결해주는 역할을 합니다.

5) player디렉토리를 열어봅시다..
background.png 파일은 방금 만든 이미지로 덮어씌웁니다.
그리고 player디렉토리 안의 이미지를 모두 엽니다.
방금 연 파일들을 보면,
xxx.png 파일과 xxx2.png 파일 형식으로 되어있습니다.
각각 버튼,마우스를 눌렀을때의 버튼 입니다.
스킨 분위기에 맞게 수정하세요. 크기,색등은 자유롭게 할 수 있습니다.
font.png 파일은 노래제목을 보여주는 영역의 폰트입니다.
스킨의 색에 맞게 수정하세요.

6) 이제 조금전 덮어씌운 background.png파일을 엽니다.
그리고 수정한 버튼이미지들중 xxx.png 형식의
파일만 엽니다. 각각 복사해서 background.png파일에 붙입니다.
그리고 알맞은 위치에 배열해봅니다..
중요한것은 이때 저장을 해서는 안된다는겁니다다.
그냥 모양만 잡기 위한것이죠...
그리고 노래제목을 보여주는 영역은,
세로 8픽셀의 직사각형(가로는 스킨에 맞게...)으로 합니다.
색은 아무거나 넣으셔도 됩니다.
다시 말씀드리지만 모양만 잡기 위한것입니다..

7) 위치를 모두 잡았으면,
마우스 커서를 플레이 버튼의 제일 처음 픽셀에 놓습니다.
그림에 보이는 것처럼 상단 좌측입니다.
그리고 info패널에 보이는 X,Y좌표값을 기억하세요.
이런식으로 모든 버튼과 제목을 보여주는 영역까지 기억합니다.
엄청난 천재가 아닌이상 기억하긴 힘들기 때문에 메모장에 써놓으시면 되겠죠.
--------------------------------
play - 124 453
pause - 138 453
....
title area - 242 430 234
--------------------------------
이런식으로 알아볼수 있게만 써놓으시면 됩니다.
제목을 표시하는 영역은 X,Y좌표와 영역의 가로까지 써놓으세요.
어차피 세로는 8픽셀이므로 안써놓으셔도 되겠죠^_^;

8) 메모장이나 기타 텍스트 에디터를 이용해서
xml디렉토리 안의 player-normal.xml 파일을 엽니다.
노랗게 표시된 부분이 수정해야 할 부분입니다.
button엘리먼트의 아이디가 Play 라면 그 엘리먼트는
재생 버튼을 나타내게 되겠죠. 그 엘리먼트의 x,y 속성을 수정합니다.
조금전 메모장에 써놓은 좌표들을 이용하면 되겠죠.
노래제목을 보여주는 영역은 x,y속성과 w속성을 수정해야 합니다.
w속성의 값으로는 가로 길이를 적으면 됩니다.
기타 수정할 부분은 스스로 연구해보세요.
참고로 tooltip 속성은 마우스를 올렸을때 보여줄
풍선도움말의 텍스트입니다. 한글로 쓰면 오류납니다...
수정후 저장하세요.
9) skin.xml파일을 여세요..
xml디렉토리의 상위 디렉토리에 있습니다.
--------------------------------
<version>1.0</version>
<name>azumanga daioh - chiyo and sakaki</name>
<comment>visit http://extiz.com</comment>
<author>Extiz.com</author>
<email>extiz@extiz.com</email>
--------------------------------
위 부분이 보일겁니다.
1.0은 지금 만든 스킨의 버젼을 나타냅니다.
약간 고친다면 조금씩 올려야겠죠.
처음 만든거니까 그냥 1.0 으로 써보세요.
azumanga daioh - chiyo and sakaki 이 부분은
스킨의 이름입니다. 지금 만든 스킨은 Mr.Lee로 해야겠네요.
visit http://extiz.com 이 부분은 그냥 코멘트입니다..
스킨 이용자들에게 한마디 하세요... 저는 제 홈페이지 광고 문구를-ㅅ-;;
Extiz.com 이 부분엔 스킨을 만든 사람의 이름을 씁니다.
extiz@extiz.com 이 부분엔 여러분의 메일 주소를 쓰세요.

10) 작업한 디렉토리 전체(chiyoNsakaki)를 zip파일로 압축합니다.
원하는 이름으로 바꿔주세요. (이 스킨의 경우 MrLee.zip)
그리고 C:Program FilesWinamp3skins 디렉토리 안에 넣어줍니다.
설치 폴더가 다르다면 그 설치 폴더에 넣으셔야겠죠.
윈앰프를 띄우고, 오른쪽클릭 > Skins 에서 방금 만든 스킨을 선택해보세요.
(만든 스킨이 메뉴에서 안보일경우 Reload current를 선택합니다.)
위처럼 나오면 성공입니다.. 스킨에 따라 구석에 붙여놓고 쓰세요..
이박사 스킨으로 노랠 들으니 느낌이 새롭군요 - -..
여러분은 원하는 이미지를 써서 멋진 스킨을 만들어보세요.
다음 강좌에서는 볼륨조절,셔플,리핏 버튼등을 추가해보겠습니다.
그럼 안녕히...( _ _)
댓글 11
-
세턴
2002.09.03 09:42
머찌다...정말 멋있군요... -
체리샴푸
2002.08.28 14:20
앗.. 저 일부만 보이는 제목은... 라르크의 Dive to blue 인가요+_+
스킨 멋져요>ㅁ<~! -
엔카일
2002.08.28 16:03
dive to blue 맞습니다^_^; -
이오스
2002.08.28 15:42
놀라움. 황당함. 재밌음. 신기함. 골때림. ^^;; -
ㅎ
2002.08.27 19:20
크헉 -
Bitz
2002.08.27 19:26
카리스마 리;;; -
Mr.귀축왕
2002.08.27 23:53
크헉, 멋져요 +_+ 해봐야지 -
☺날개양^-^
2002.08.29 02:23
저..저..사진은..엔카일님 홈에 있던..-ㅅ-;;
도트카키 잘 쓰고있습니다-0-;;
언젠가 불럽군에 홈도 오셧던데^^;; -
☺날개양^-^
2002.08.29 02:24
저는 불럽군 웹프렌드?-_-;; 입니다!ㅋㅋ
그런데 저 아저씨...참 인상깊군요!!ㅋㅋ -
엔카일
2002.08.29 06:51
안녕하세요;;
저분은 한때 제가 존경했던 가수입니다_-_;; -
우수한
2002.09.01 20:42
음...저기요..이방법으로 하면...혹시 노래 추가가 안돼나요?
플레이 리스트를 없애니까..노래 추가가 안돼더라구요..
흠..왜 그런지... 아시는분 있음 알려주세요...안그럼 플레이 리스트도 따로 만들어야 하나요?