웹디자인 강의
기타 페인터로 그림그리기..ㆁ
2003.12.01 02:42
페인터 8을 이용해 저와 같은 초보자가 간단하게 그리는 방법을 소개하겠습니다.
제가 소개하고 사용한 툴은 페인터 6이나 7에도 있는 것이니 버전이 달라도 따라해
보는데에는 지장이 없으리라고 생각합니다. 물론 인터페이스가 조금 다르지요.
개인적으로 스크롤 메뉴보다는 서랍식 메뉴바를 쓰는 전버전의 인터페이스가 맘에
들긴하지만.. 가지고 있는 버전이 8이니 그냥 이걸로 하겠습니다.

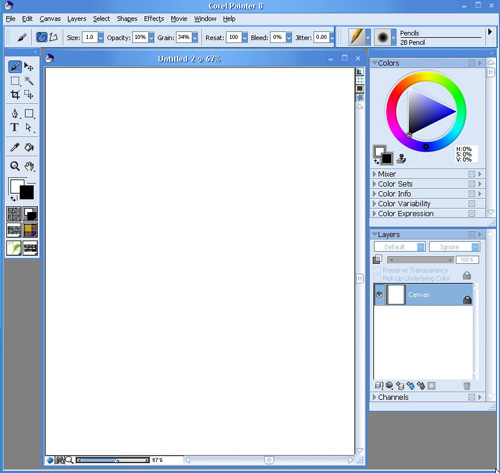
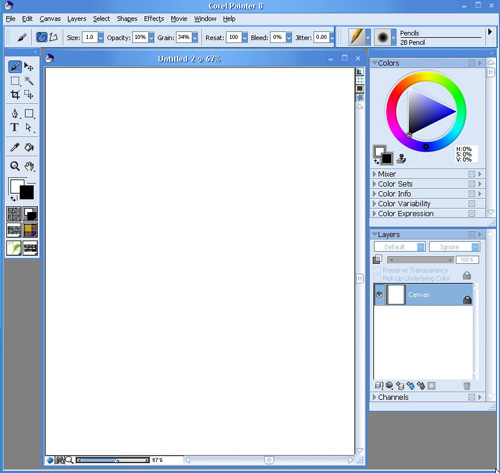
페인터를 실행하면 뜨는 인터페이스 입니다. 왼쪽 상단에 있는 세모모양이 색팔레트
입니다. 보기보다 꽤 편리합니다. 색팔레트 위에 작은 썸네일 모양의 아이콘이
브러쉬 선택툴입니다.

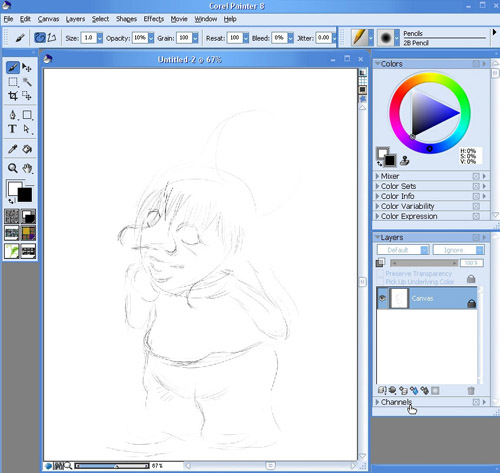
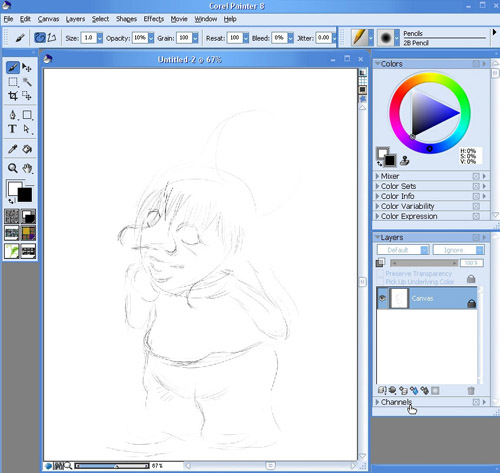
우선 2B연필을 선택해서 생각해 두었던 그림의 스케치를 시작합니다.
어떤 식으로 그려야겠다하는 식으로 러프하게 그려줍니다.
나무를 보기보다는 숲을 본다는 느낌으로 크게 크게 그립니다.

맘에 드는 스케치가 나올때까지 'Ctrl+Z' 되돌리기 버튼을 이용해서 그리고
지우고를 반복하며 그려줍니다. 앗! 되돌리기가 두세번밖에 안된다구요?
그럼 Edit(편집)-Preferences(선택)-Undo(복원)을 클릭합니다.
그리고 뜨는 창에서 원하는 숫자를 넣어줍니다.
이제 넣어준 숫자만큼 되돌리기가 가능해 질꺼에요.
숫자는 '30'이 최고입니다.

대충 스케치가 끝났으면 브러쉬 싸이즈를 좀 굵게해서 자신이 알아볼수 있게
따줍니다. 안 그래도 알아볼수 있다면 불필요한 과정이지요.

전 정리된 스케치를 얻기위해 지우개와 연필을 번갈아 써가며 정리했습니다.

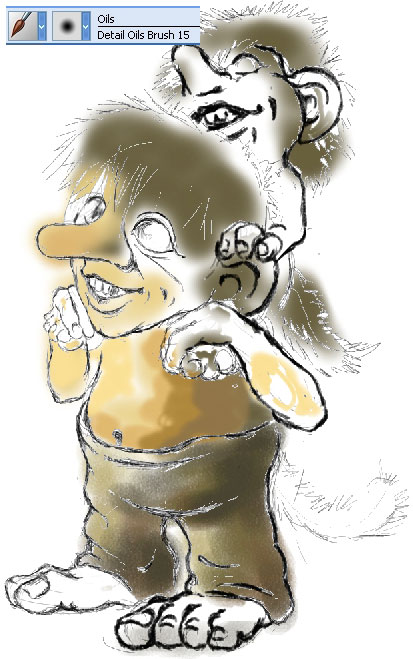
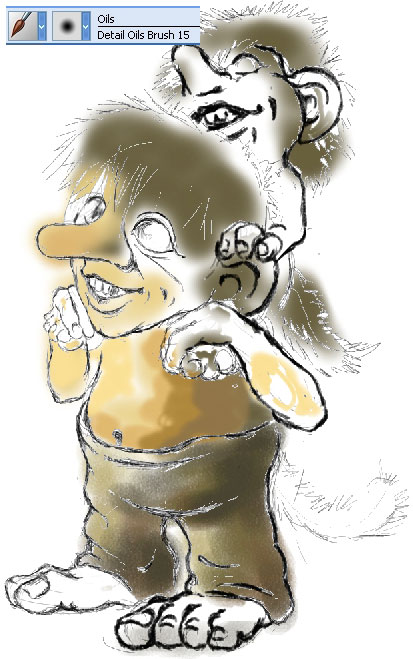
채색을 시작합니다. 저는 오일파스텔을 선택했습니다.
오일파스텔이 색을 칠하고 수정하는데 초보자가 쓰기엔 제일 무난한것 같네요.
개인적인 생각입니다. 아무튼 전 거의 모든 과정을 오일파스텔로 했습니다.
어두워질 부분엔 가장 어두운색을 밝아질 부분엔 조금 어두운색을 크게 크게 칠했습니다.

밝은 부분과 어두운 부분의 경계를 중간색으로 부드럽게 표현했습니다.
이 과정에서 붓의 Opacity(불투명도)와 Size(크기)를 많이 쓰게 됩니다.
이럴때 마우스로 일일히 조정하기엔 인내심이 많이 필요하죠.
불투명도는 숫자키로 조절이 가능합니다. '1~0'+ ' 까지..
붓의 크기는 '[' 와 ']' 로 조절이 가능하죠. 가장 많이 쓰는 것인만큼 알아두면
편리한 단축키 입니다. 그림을 움직일땐 스페이스를 누르면 생기는 손 모양으로
마우스를 이용해 드레그하면 되구요. 보기싸이즈 단축키는 포토샵과 같습니다.

작은 부분도 확대 Ctrl+'+' 축소 Ctrl+'-' 를 이용해 표현해 줍니다.

뒤에 엎혀있는 새끼녀석도 칠을 해줍니다.
스케치의 미비로 새끼녀석 얼굴이 아빠만 해졌습니다.
스케치의 중요성을 다시 한번 깨달았죠. ㅡ_ㅡa

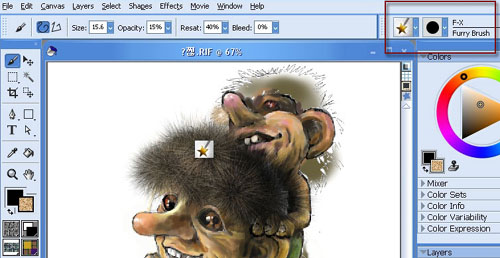
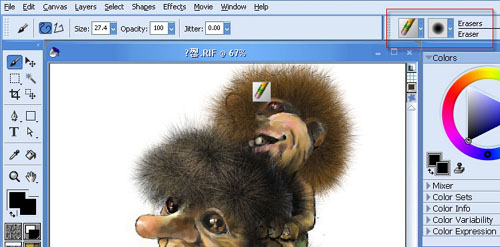
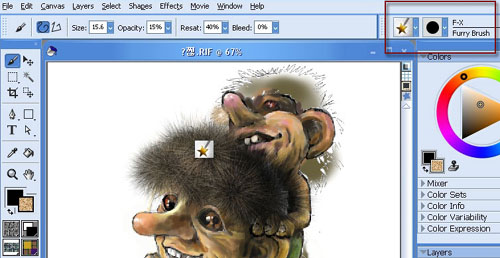
잠깐 그리다 말았던 머리카락에 대해 설명하겠습니다.
머리카락과 인형의 털은 브러쉬 중에 F-X라는 별모양 툴을 쓰면 아주 쉽고
간편합니다. F-X 툴에서 Furry(부드러운) brush(붓)을 선택해서 그려보세요.
그림처럼 저런 모양이 나오죠? 머리카락이 밑에 그려놓은 트롤요정
(노르웨이 숲에 사는 괴물 또는 요정)을 가리면 곤란하니까 레이어를 하나
추가 시킨후에 F-X 툴을 이용해 머리카락을 그렸습니다.

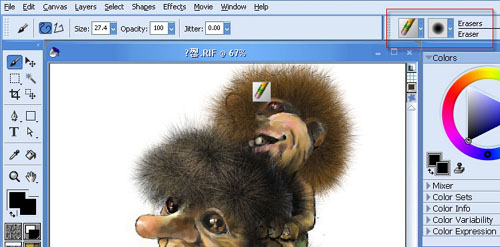
밑에 그려놓은 트롤과는 별개의 레이어에 머리카락을 그려서 지우개로 지울때
머리카락만 지워집니다. 지우개 질을 할때에는 머리카락의 투명도를 낮게 해주어
밑그림이 투사되게 한 후 지워주면 깔끔하게 지울수 있습니다.
지워준후에 투명도를 다시 원래대로 돌려놓으면 되죠.

완성했습니다. 레이어 관련 사진을 캡춰하지 못해서 설명이 좀 어려웠을것 같군요.
강좌랍시고 하긴 해봤는데.. 호응이 없을듯 싶네요. ^-^a
조금이나마 도움이 됐다면 좋겠군요.
제가 소개하고 사용한 툴은 페인터 6이나 7에도 있는 것이니 버전이 달라도 따라해
보는데에는 지장이 없으리라고 생각합니다. 물론 인터페이스가 조금 다르지요.
개인적으로 스크롤 메뉴보다는 서랍식 메뉴바를 쓰는 전버전의 인터페이스가 맘에
들긴하지만.. 가지고 있는 버전이 8이니 그냥 이걸로 하겠습니다.

페인터를 실행하면 뜨는 인터페이스 입니다. 왼쪽 상단에 있는 세모모양이 색팔레트
입니다. 보기보다 꽤 편리합니다. 색팔레트 위에 작은 썸네일 모양의 아이콘이
브러쉬 선택툴입니다.

우선 2B연필을 선택해서 생각해 두었던 그림의 스케치를 시작합니다.
어떤 식으로 그려야겠다하는 식으로 러프하게 그려줍니다.
나무를 보기보다는 숲을 본다는 느낌으로 크게 크게 그립니다.

맘에 드는 스케치가 나올때까지 'Ctrl+Z' 되돌리기 버튼을 이용해서 그리고
지우고를 반복하며 그려줍니다. 앗! 되돌리기가 두세번밖에 안된다구요?
그럼 Edit(편집)-Preferences(선택)-Undo(복원)을 클릭합니다.
그리고 뜨는 창에서 원하는 숫자를 넣어줍니다.
이제 넣어준 숫자만큼 되돌리기가 가능해 질꺼에요.
숫자는 '30'이 최고입니다.

대충 스케치가 끝났으면 브러쉬 싸이즈를 좀 굵게해서 자신이 알아볼수 있게
따줍니다. 안 그래도 알아볼수 있다면 불필요한 과정이지요.

전 정리된 스케치를 얻기위해 지우개와 연필을 번갈아 써가며 정리했습니다.

채색을 시작합니다. 저는 오일파스텔을 선택했습니다.
오일파스텔이 색을 칠하고 수정하는데 초보자가 쓰기엔 제일 무난한것 같네요.
개인적인 생각입니다. 아무튼 전 거의 모든 과정을 오일파스텔로 했습니다.
어두워질 부분엔 가장 어두운색을 밝아질 부분엔 조금 어두운색을 크게 크게 칠했습니다.

밝은 부분과 어두운 부분의 경계를 중간색으로 부드럽게 표현했습니다.
이 과정에서 붓의 Opacity(불투명도)와 Size(크기)를 많이 쓰게 됩니다.
이럴때 마우스로 일일히 조정하기엔 인내심이 많이 필요하죠.
불투명도는 숫자키로 조절이 가능합니다. '1~0'+ ' 까지..
붓의 크기는 '[' 와 ']' 로 조절이 가능하죠. 가장 많이 쓰는 것인만큼 알아두면
편리한 단축키 입니다. 그림을 움직일땐 스페이스를 누르면 생기는 손 모양으로
마우스를 이용해 드레그하면 되구요. 보기싸이즈 단축키는 포토샵과 같습니다.

작은 부분도 확대 Ctrl+'+' 축소 Ctrl+'-' 를 이용해 표현해 줍니다.

뒤에 엎혀있는 새끼녀석도 칠을 해줍니다.
스케치의 미비로 새끼녀석 얼굴이 아빠만 해졌습니다.
스케치의 중요성을 다시 한번 깨달았죠. ㅡ_ㅡa

잠깐 그리다 말았던 머리카락에 대해 설명하겠습니다.
머리카락과 인형의 털은 브러쉬 중에 F-X라는 별모양 툴을 쓰면 아주 쉽고
간편합니다. F-X 툴에서 Furry(부드러운) brush(붓)을 선택해서 그려보세요.
그림처럼 저런 모양이 나오죠? 머리카락이 밑에 그려놓은 트롤요정
(노르웨이 숲에 사는 괴물 또는 요정)을 가리면 곤란하니까 레이어를 하나
추가 시킨후에 F-X 툴을 이용해 머리카락을 그렸습니다.

밑에 그려놓은 트롤과는 별개의 레이어에 머리카락을 그려서 지우개로 지울때
머리카락만 지워집니다. 지우개 질을 할때에는 머리카락의 투명도를 낮게 해주어
밑그림이 투사되게 한 후 지워주면 깔끔하게 지울수 있습니다.
지워준후에 투명도를 다시 원래대로 돌려놓으면 되죠.

완성했습니다. 레이어 관련 사진을 캡춰하지 못해서 설명이 좀 어려웠을것 같군요.
강좌랍시고 하긴 해봤는데.. 호응이 없을듯 싶네요. ^-^a
조금이나마 도움이 됐다면 좋겠군요.
댓글 16
-
ⓟillisia
2003.12.01 09:10
ㅋㅋㅋ 좋은강좌에요. 초보자가 따라하기 쉽게 작품은 완성도 있게. ^^ 와 멋집니다. -
세죠위그이
2003.12.01 07:37
직접 그린것 같아요..
저것은 컴퓨터가 아니얐!! (퍼엉) -
zetx
2003.12.01 04:21
이야! 예술이네요 ㅠ_ㅠ;; 로그인하게 만드신 강좌! 강추입니다^^ -
H'z
2003.12.01 03:34
오오!!멋져요! -
Toy
2003.12.01 14:29
페인터 강의는 없었던것 같은데
많은 도움이 되었습니다~ ^^;; -
Toy
2003.12.01 14:30
아 그런데 페인터8 같은경우에는,
32bit로 색상을 설정해줘야 색이 재대로 나오기때문에,
불편감이 좀 없지않아 있어요 ^^;
그래서 그냥 6쓴다는.. -_-a
P.s 제가 하는 게임에서 32bit가 아닌, 16bit로 설정을 해놓아야
게임이 작동하거든요 오호 -_-;; -
☺okoru
2003.12.01 15:23
예술입니다. -
오아요군
2003.12.01 15:36
오오오, 멋진..그림입니다.! -
넵~
2003.12.01 16:54
인간적으로 너무 부럽네요... 아 세상은 불공평해 -
쟈니K
2003.12.02 11:57
페인터8에대한 불만이 상당히 많더군요. 색깔부터 시작해서....
8보다는 7이 훨씬 좋은것같아요. -
탐정375호
2003.12.04 12:12
추천하고 싶어서 로그인했어요. 너무 멋지네요!^^
페인터가 있긴 하지만 쓸줄을 몰라서 썩혀두고 있었는데
많은 도움이 됐습니다. 앞으로도 좋은 강좌 많이 올려주세요~^^ -
케빈
2003.12.06 18:21
추천 꽝! 10자 압박~ -
Napper. J
2003.12.08 13:21
대단하십니다;; 어찌 그리 잘 그리시는지;; -
아이러니
2003.12.08 21:10
ㅎ;; 마지막에 호응이 없다니,,
오랜만에 들어와서 못봤던 글인데, ,
페인터 강좌라; ㅎ; 멋있네요 ;;
꼭 보고 싶었던 페인터 강좌 , -
바트
2004.01.13 09:34
페인터 강좌좀 많이 해주세요ㅠ_ㅠ -
박승호
2004.07.27 21:50
페인터 배울 가치가 아주 많은 프로그램이네요--...부럽다...쿨