웹디자인 강의
기타 페인터 두번째이야기..ㆀ
2003.12.01 13:26
페인터에 대한 반응이 예상 외로 좋아서..
페인터의 다른 기능에 대해 알아보도록 하겠습니다.
이번에 소개할 기능은 트레이싱 기능입니다.
이 기능은 문구점에서 파는 트레이싱지를 가지고 본따고 싶은 그림위에 덮어 밑에 희미하게 비춰지는
그림을 참고하여 그린다는 점에서 똑같은 기능이라 하겠습니다.
따라 그리고 싶은 그림이 있어 흉내내 그렸는데 전혀 닮게 그려지지 않는 분에게 추천하고픈 기능이죠.

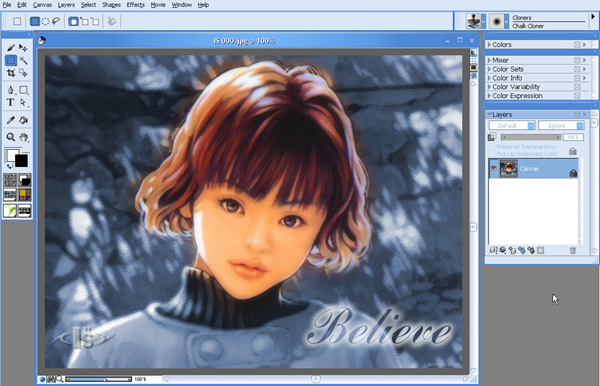
먼저 흉내내고픈 그림을 불러옵니다.
전 제가 좋아하는 전영소녀, 아이즈, 디엔에이 등의 유명한 만화를 그리신 분의 일러스트 컷을 선택했습니다.

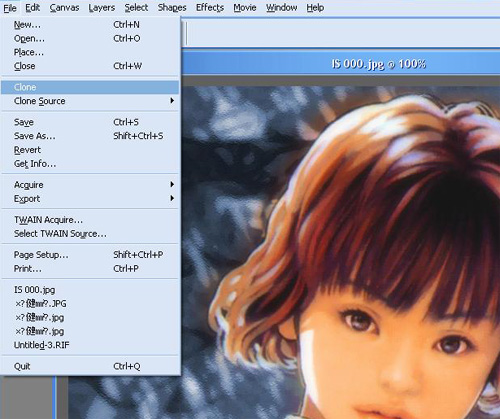
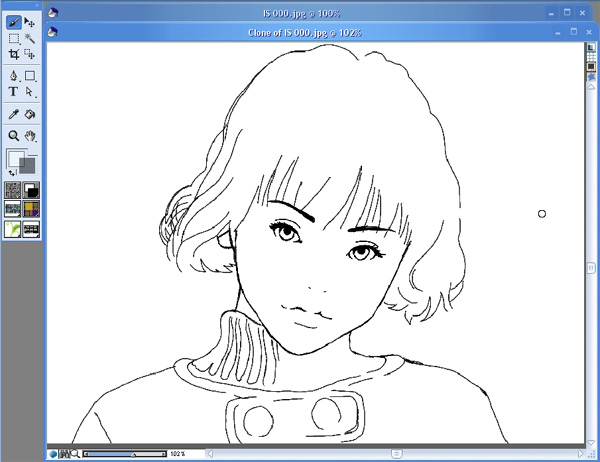
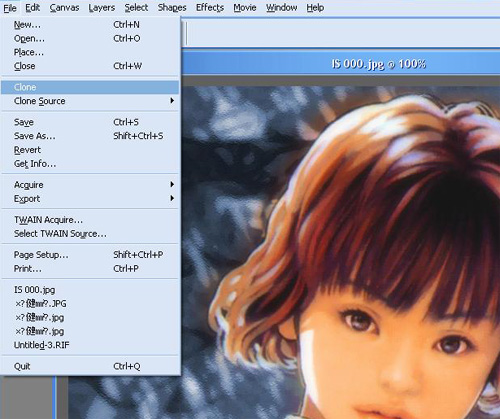
그리고 그림과 같이 File - Clone 순으로 찾아가 클릭해 줍니다.

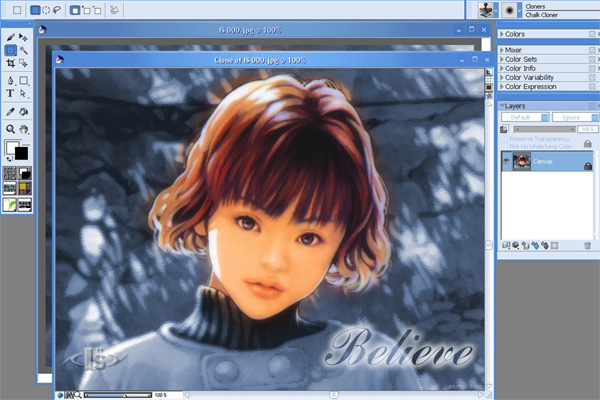
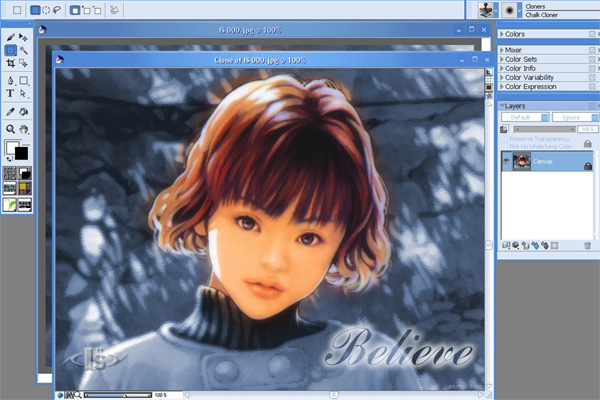
Clone Of File name 형식으로 원본과 똑같이 복사된 창이 새로 떠 있는 걸 알 수 있습니다.

복사된 클론 이미지를 올가미툴로 선택합니다. 줄지어 가는 개미떼처럼 그림에 점이 촘촘히 찍혀있어
선택되어 있다는 것을 알 수 있으실껍니다?

선택한 그림을 지우기위해 과감하게 delete 키를 눌러 줍니다. 그럼 아무 반응이 없습니다. 하하 퍽! 퍽! --_--ㆀ
전 delete 기능이 페인터엔 없는 줄 알고 지우개로 모든걸 다 지우고 살았었답니다 ㅠ_ㅜ
페인터에선 삭제 버튼이 delete 가 아니라 backspace 입니다. 엔터 위에 있는.. 찾으셨죠?
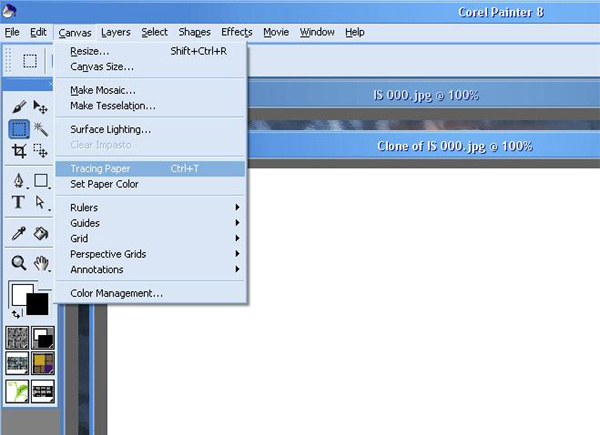
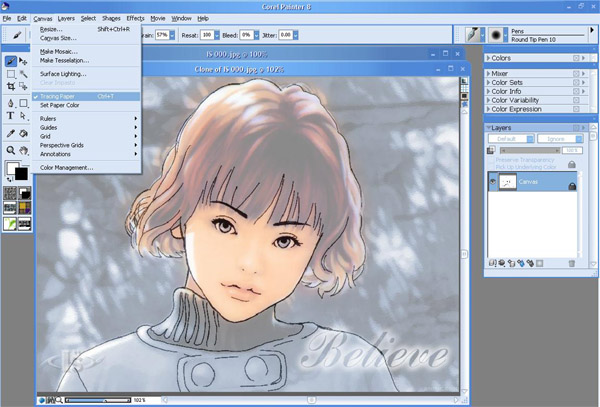
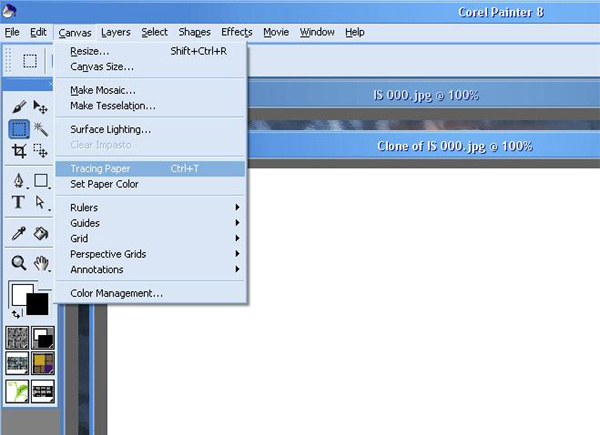
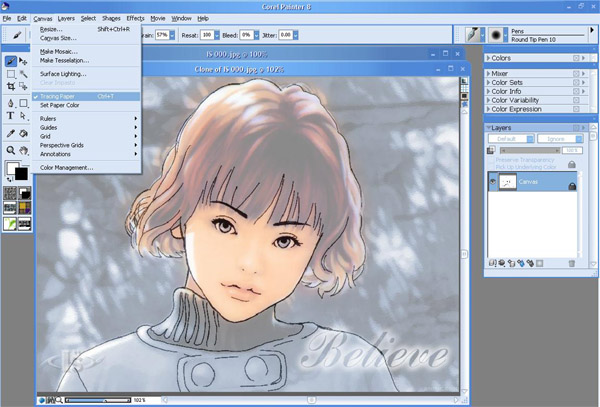
지우셨으면 그림처럼 메뉴를 따라 트레이싱 페이퍼를 선택 체크합니다. 단축키는 Ctrl+T 라고 나와 있네요.
저는 머리가 나쁜 관계로 단축키를 기억하지 않겠습니다.

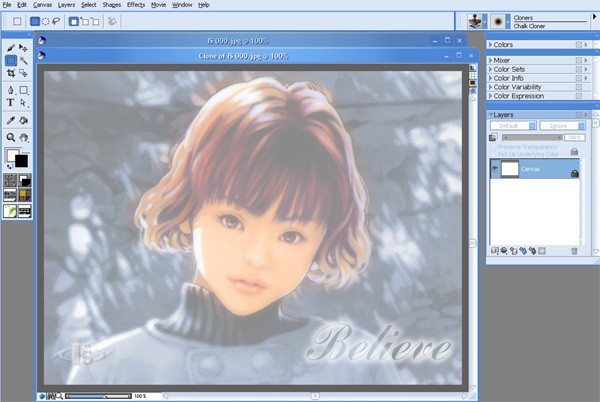
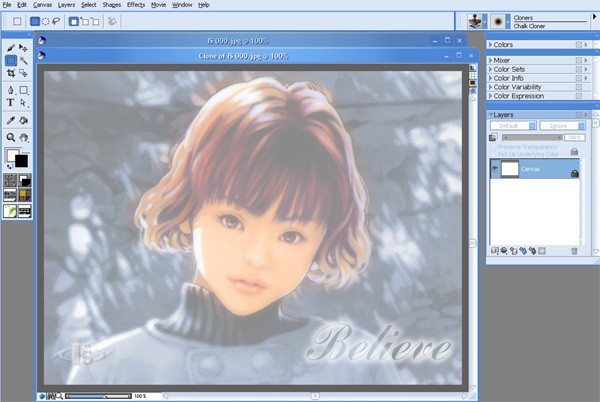
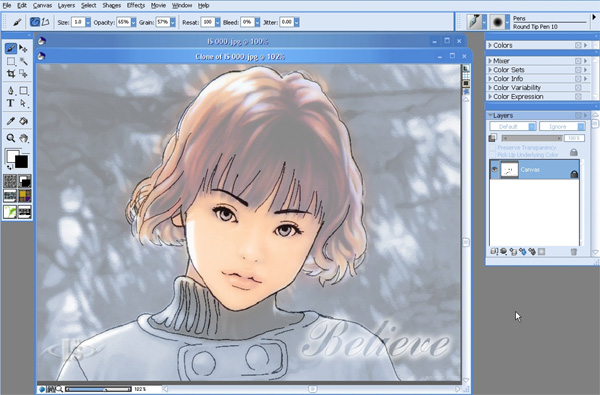
안개에 쌓인 것처럼 뿌옇게 생긴 그림이 생겼습니다.
레이어엔 아무것도 나와있지 않아야 제대로 한거죠. ^-^

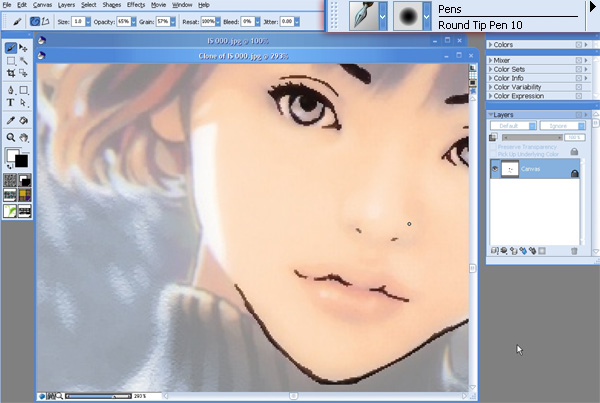
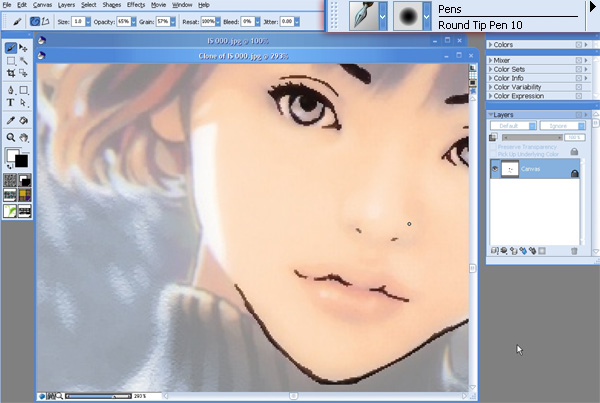
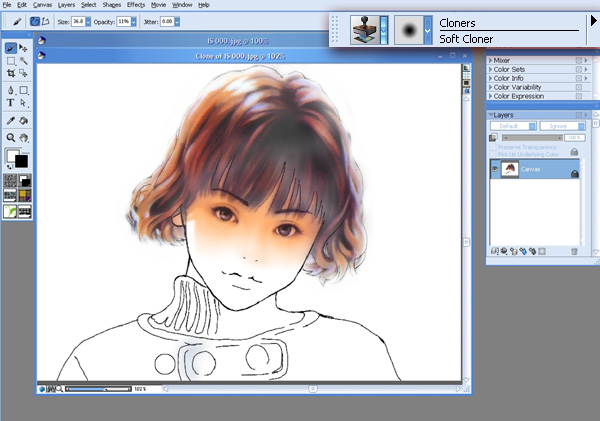
트레이싱 된 밑그림을 참고하면서 펜툴이나 연필툴 등을 이용해 원하는 스케치 또는 형태나
외곽선, 윤곽 등을 그려 줍니다. 전 손을 잘 떠는 관계로 확대시켜서 펜툴로 작업을 했습니다.
참고로 작업 도중에 원본 그림이 꼴보기 싫다고 지워버리면 트레이싱 되어있는 밑그림도 사라집니다.

대충 다 했군요. 머리카락은 그리기 귀찮으므로 간단히 몇가닥만 그렸습니다.

원하는 스케치 작업이 다 끝났으면 아까와 마찬가지로 메뉴에서 설정했던 트레이싱 페이퍼의 체크를
해제해 줍니다. 이 과정이 귀찮으시면 Ctrl + T 를 눌러주세요.

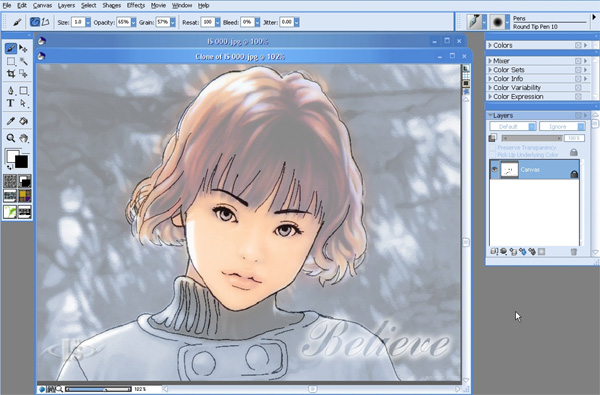
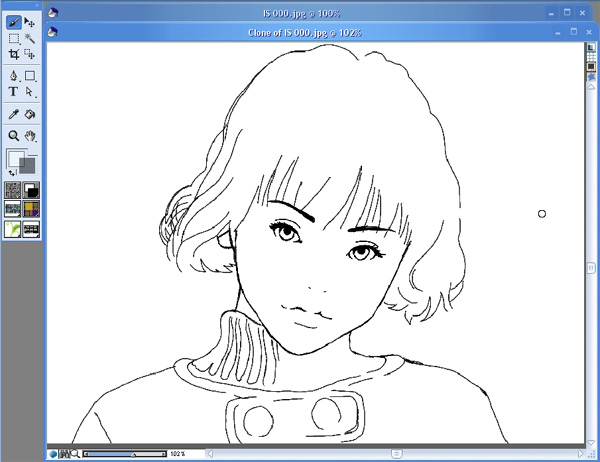
트레이싱 되어있던 밑그림이 사라지고 스케치만 남았습니다.
자기 입맛에 따라 스타일,배경 등 부가적인 요소를 넣으면 예쁘겠죠?
이젠 원하는 사진이나 만화 또는 그림들을 쉽게 따라 그릴 수 있을꺼에요.
모방은 창조의 어머니라구.. 무에서 유를 창조하는 그림에서 모작은 창조의 큰 밑거름이 되겠죠?
따라 그리기만 하더라도 작가의 그림 스타일을 이해할 수 있고 그림의 응용력이 생기기때문에
실력이 향상 되리라고 믿습니다. 모두 개인적인 생각이므로 태클은 사양할께요 ^-^ㆁ

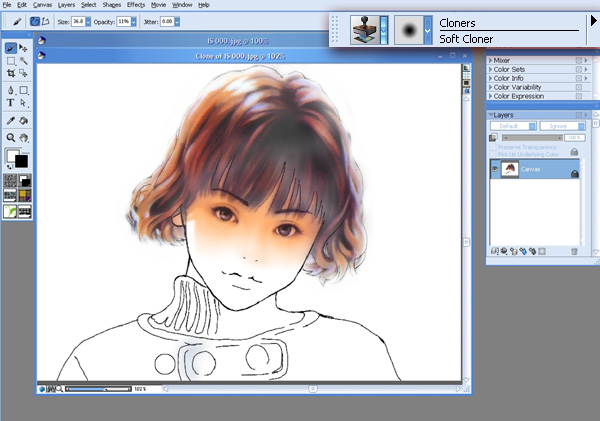
색깔을 넣어봤습니다. 크흐흣.. 잘 칠했다구요? 아닙니다.
Cloner Brush 를 이용하면 브러쉬 특성에 따라 원본 그림을 참조하여 저절로 색을 채워줍니다.
포토샵에 있는 도장툴과 엇비슷하다고 생각하시면 이해가 쉬울꺼에요.
직접해보는 것보다 좋은 것은 없겠죠?

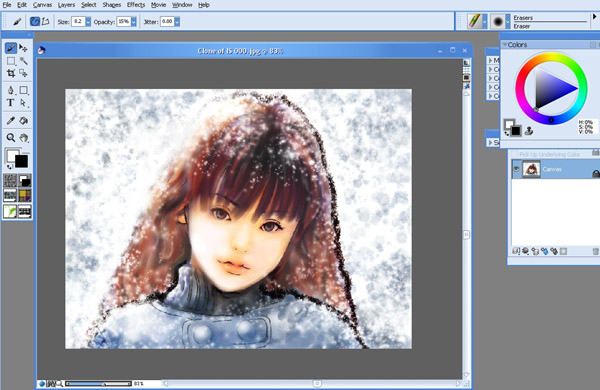
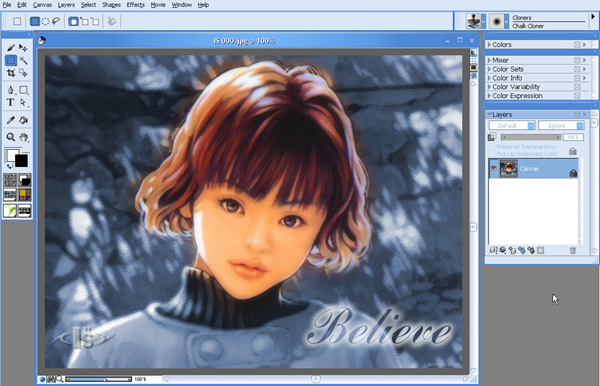
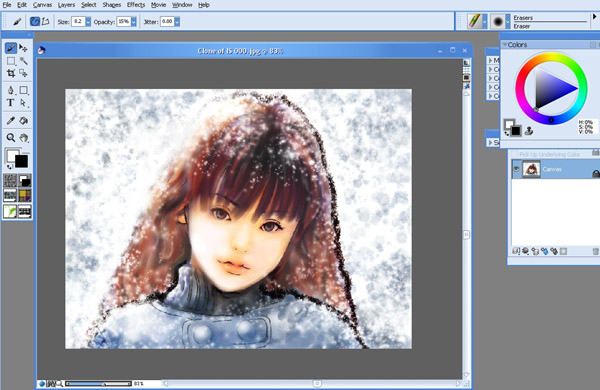
제 입맛에 맞게 응용한 겨울 아낙네 입니다.

트레이싱 기능과 클론 기능의 사용시 주의 사항은.. 하하 주의 사항이랄 것은 없구요..
그냥 몇마디.. 이 기능을 이용하면 쉽고 빠르게 전문가처럼 그릴 수가 있지요.
하지만 이 기능을 이용한 작품을 직접 그린거라고 자랑하며 말하고 다니지 마세요.
걸리면 두배 세배로 쪽팔림을 당하고 나중엔 직접 그렸어도 믿지 않는답니다.
사진대고 그렸다는 식으로 말을하죠. 아무튼 영원한 양치기가 되어 매장당하고 말죠.
경험담이냐구요? 음.. 노코멘입니다. ㅡ_ㅜ
페인터의 다른 기능에 대해 알아보도록 하겠습니다.
이번에 소개할 기능은 트레이싱 기능입니다.
이 기능은 문구점에서 파는 트레이싱지를 가지고 본따고 싶은 그림위에 덮어 밑에 희미하게 비춰지는
그림을 참고하여 그린다는 점에서 똑같은 기능이라 하겠습니다.
따라 그리고 싶은 그림이 있어 흉내내 그렸는데 전혀 닮게 그려지지 않는 분에게 추천하고픈 기능이죠.

먼저 흉내내고픈 그림을 불러옵니다.
전 제가 좋아하는 전영소녀, 아이즈, 디엔에이 등의 유명한 만화를 그리신 분의 일러스트 컷을 선택했습니다.

그리고 그림과 같이 File - Clone 순으로 찾아가 클릭해 줍니다.

Clone Of File name 형식으로 원본과 똑같이 복사된 창이 새로 떠 있는 걸 알 수 있습니다.

복사된 클론 이미지를 올가미툴로 선택합니다. 줄지어 가는 개미떼처럼 그림에 점이 촘촘히 찍혀있어
선택되어 있다는 것을 알 수 있으실껍니다?

선택한 그림을 지우기위해 과감하게 delete 키를 눌러 줍니다. 그럼 아무 반응이 없습니다. 하하 퍽! 퍽! --_--ㆀ
전 delete 기능이 페인터엔 없는 줄 알고 지우개로 모든걸 다 지우고 살았었답니다 ㅠ_ㅜ
페인터에선 삭제 버튼이 delete 가 아니라 backspace 입니다. 엔터 위에 있는.. 찾으셨죠?
지우셨으면 그림처럼 메뉴를 따라 트레이싱 페이퍼를 선택 체크합니다. 단축키는 Ctrl+T 라고 나와 있네요.
저는 머리가 나쁜 관계로 단축키를 기억하지 않겠습니다.

안개에 쌓인 것처럼 뿌옇게 생긴 그림이 생겼습니다.
레이어엔 아무것도 나와있지 않아야 제대로 한거죠. ^-^

트레이싱 된 밑그림을 참고하면서 펜툴이나 연필툴 등을 이용해 원하는 스케치 또는 형태나
외곽선, 윤곽 등을 그려 줍니다. 전 손을 잘 떠는 관계로 확대시켜서 펜툴로 작업을 했습니다.
참고로 작업 도중에 원본 그림이 꼴보기 싫다고 지워버리면 트레이싱 되어있는 밑그림도 사라집니다.

대충 다 했군요. 머리카락은 그리기 귀찮으므로 간단히 몇가닥만 그렸습니다.

원하는 스케치 작업이 다 끝났으면 아까와 마찬가지로 메뉴에서 설정했던 트레이싱 페이퍼의 체크를
해제해 줍니다. 이 과정이 귀찮으시면 Ctrl + T 를 눌러주세요.

트레이싱 되어있던 밑그림이 사라지고 스케치만 남았습니다.
자기 입맛에 따라 스타일,배경 등 부가적인 요소를 넣으면 예쁘겠죠?
이젠 원하는 사진이나 만화 또는 그림들을 쉽게 따라 그릴 수 있을꺼에요.
모방은 창조의 어머니라구.. 무에서 유를 창조하는 그림에서 모작은 창조의 큰 밑거름이 되겠죠?
따라 그리기만 하더라도 작가의 그림 스타일을 이해할 수 있고 그림의 응용력이 생기기때문에
실력이 향상 되리라고 믿습니다. 모두 개인적인 생각이므로 태클은 사양할께요 ^-^ㆁ

색깔을 넣어봤습니다. 크흐흣.. 잘 칠했다구요? 아닙니다.
Cloner Brush 를 이용하면 브러쉬 특성에 따라 원본 그림을 참조하여 저절로 색을 채워줍니다.
포토샵에 있는 도장툴과 엇비슷하다고 생각하시면 이해가 쉬울꺼에요.
직접해보는 것보다 좋은 것은 없겠죠?

제 입맛에 맞게 응용한 겨울 아낙네 입니다.

트레이싱 기능과 클론 기능의 사용시 주의 사항은.. 하하 주의 사항이랄 것은 없구요..
그냥 몇마디.. 이 기능을 이용하면 쉽고 빠르게 전문가처럼 그릴 수가 있지요.
하지만 이 기능을 이용한 작품을 직접 그린거라고 자랑하며 말하고 다니지 마세요.
걸리면 두배 세배로 쪽팔림을 당하고 나중엔 직접 그렸어도 믿지 않는답니다.
사진대고 그렸다는 식으로 말을하죠. 아무튼 영원한 양치기가 되어 매장당하고 말죠.
경험담이냐구요? 음.. 노코멘입니다. ㅡ_ㅜ
댓글 12
-
김태현
2004.02.02 08:04
Thank you so much!! -
H'z
2003.12.01 13:31
겨울소녀가 됐군요;ㅁ;)/ -
☺okoru
2003.12.01 15:25
정말 멋지군요. -
오아요군
2003.12.01 15:37
아아악!!본받고 싶어요..;ㅁ; -
넵~
2003.12.01 16:56
아 너무 잘하시넹... 시간이 되신다면 저같은 초보는 스케치는 그럴듯 해도 채색할때 감각이 많이 떨어져서 망치는 그림이 많은데 나름대로 노하우좀 적어주세요.. 그렇다면 많은 도움이 될거 같은뎅~ -
로제
2003.12.01 22:12
햐~ 페인터 강좌.. 정말 반갑습니다.
제가 지금 타블렛 구입하려고 하거든요.
펜툴로만 일러를 그리다보니 한계가 있어서
페인터를 해볼까 했는데...
앞으로 페인터 강좌 더 기다려도 되지요? ^^
아래 그림도 멋졌습니다. 결국 로그인을 하게 만드셨어요.
추천 한 방 때리고 가지요. ^^
홈피에 가봤더니 작품들이 참 많더군요.
board가 열리지 않아서 그냥 나왔습니다. -_-; -
김태현
2003.12.02 04:42
^-^ㆀ 앗.. 페인터의 인지도가 의외로 높았군요.
페인터 이야기를 더 하고 싶지만.. 이번주 토요일에 제가 공부하러 멀리 간답니다. -_-
컴터 살 돈이 없어서 몸만 가기때문에 더이상의 페인터 이야기는 힘이들것 같네요.
죄송.. 대신 제가 최고로 뽑는 페인터쟁이를 소개할께요. 정말 최고입니다 >_<)乃
http://bnw-doodle.com/ -
케빈
2003.12.07 20:15
이야~ 정말 대단해요~乃 -
바트
2004.01.13 09:29
정말제대로된 페인터 강의군요 ㅠ_ㅠ -
전광일
2004.03.01 11:54
계속강좌올려주세요.. 넘 감사합니다.(__) -
쿠다모노
2005.01.29 00:24
머리카락이 좀 부적절한.... 대각선보다는 좀 쳐져 있는게 좋을 텐데... -
김미영
2005.07.06 13:32
잘봤습니다^^ 더 좋은 강의 앞으로도 부탁드립니다.