웹디자인 강의
기타 나모웹으로 누구나 아쿠아 버튼 쉽게 만들기
2004.01.13 12:57
안녕하세요. 최근에 홈을 만들면서 20여일동안 나모 공부를 독학하다보니 재미있기도 해서 여기에 처음으로 적어봅니다.
저같은 초보들을 위한 내용이니 고수들은 비웃지 마시고, 태클같은거 걸지 마시고 읽어 주시기 바랍니다.
이렇게 하는 것도 있구나 하는 마음으로 말입니다. ^^
정말 컴에 대해 아무것도 모르는 데 사람들이 나모를 약간 경시하지만 저는 나모 이상 편한게 없더군요,
인덱스 파일을 10번도 더 만들고 지우길 거듭...홈을 만들며 깨달은 점은 과욕하지말자 였습니다.
홈에 눈내리기도 만들어보기도 하다가 cpu를 많이 잡아먹는것을 알고.. 결론은 간단 명쾌 욕심부리지 말자 이더군요.
사족은 그말 달고 여기에 나모웹캔버스를 이용하여 버튼을 한번 만들어 보겠습니다.기준은 나모 6.0 FX입니다. 툴이름도 잘 모르니 그러려니 하고 읽어 주세요,
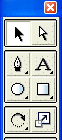
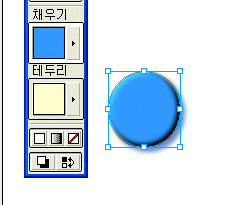
1.먼저 나모 웹캔버스를 열어 새글을 열어줍니다. 그리고 대략 사이즈를 300X500정도로 열어 줍니다. 그리고 왼쪽 원툴을 이용하여 적당한 크기의 원을 그립니다. 크기를 정확하게 하려면 맨 아랫부분에 사이즈가 실시간으로 조정되니 그걸 보고 맞추시면 됩니다. 물론 나모웹에디터를 사용하다가 들어가는 방법도 있지만 그럴경우는 부분적인 기능만 활성되므로 나모웹에디터와 함께 열어서 작업하면 더 좋을겁니다.


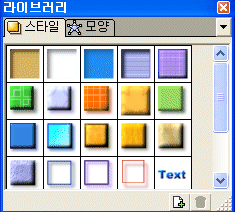
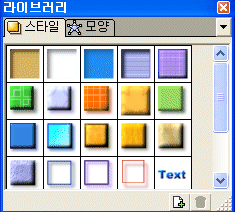
2. 그리고 그림을 지정한 후 자신이 원하는 이것저것의 라이브러리 기능을 사용해서 적절한(볼록 또는 오목 투명등)디자인을 선택합니다.

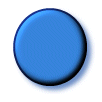
저는 파란색 볼록그림을 선택하여 아래와 같은 그림을 만들었습니다..아래의 라이브러리 이것저것 마구마구 눌러서 원하는 모양이 나올때까지 클릭합니다(해보면 재밌습니다.).

3.그리고 채우기와 테두리색을 마음대로 지정할수 있습니다(또다시 재미로 이것저것 지정해봅니다)

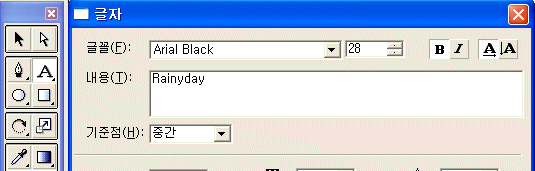
4.마음에 드는색을 선택하였으면 텍스트툴을 클릭합니다. 그러면 아래와같은 텍스트 상자가 열립니다. 상자가 열리면 쓰고 싶은 글자를 씁니다. 글씨 크기는 상관없습니다.

확인을 누르면 아래와 같은 글씨가 나타나며 원하는 위치에 크기를 왼쪽 검정색 화살표 툴을 이용하여 늘리거나, 또는 위치를 맞춥니다. 그러면 아래와 같은 들자가 나타납니다

5.그런다음 이 글자를 선택한 후, 오른쪽처럼 라이브러리툴을 이용 또 마음대로 모양과 색깔을 바꾸고 채우기와 테두리를 이용하여 역시 멋진 글자를 만듭니다.
즉 이것은 텍스트와 원이라는 레이어 2개가 형성된것입니다. 원과 글자는 각각의 객체가 되는 겁니다.
* 나모 캔버스는 여기에 링크와 스크립트를 적용할수 있습니다. 그림을 선택하고 스크립트 또는 하이퍼링크를 클릭하면 아래쪽에 + 가 활성화 됩니다. 그곳에 기능을 넣으면 나중에 그림에 별도의 링크를 달 필요가 없게 되는 겁니다.

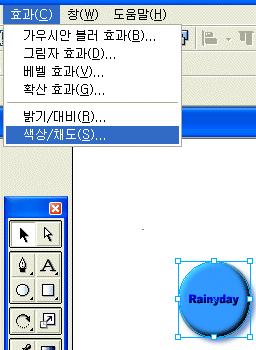
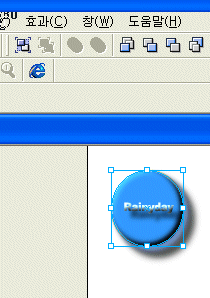
그 후 저는 라이브러리와 채우기를 이용하여 아래 그림처럼 만들었습니다. 이제 완성된 아쿠아 버튼입니다. 이게 끝이냐구요. 아닙니다. 여기서 조금더 멋을 낼 필요가 있지요. 여기서 그림을 선택한 다음 맨위에 효과라는 도구를 클릭하면,4가지정도(가우시안, 베벨, 확산, 그림자) 의 기능이 나옵니다. 또 이것저것을 눌러보면서 마음에 드는 문양을 만들어 내십시오. 맘놓고 해도 되돌리기 기능이 있으니, 해보면 됩니다

6.그림자 효과를 이용하여 아래와 같은 버튼을 완성하였습니다. 그리고 확산 효과의 크기는 또 마음대로 지정할수 있습니다.

7.이것으로 완성이 아닙니다. 이제는 두개의 글자와 그림을 합치기를 하여야 합니다 역시 그림을 전체로 잡은 다음 아래하 한글에서처럼 묶기를 하면 간단하게 두개의 객체가 묶이게 되는겁니다. 주의할점은 각각의 객체에 효과를 줄수 있을뿐만 아니라 이처럼 묶어서 효과를 줄수도 있습니다. 아래 그림과 같은 경우는 각각의 객체에 효과를 주어 두개의 객체를 묶어 완성한겁니다. 이러면 하나의 버튼이 완성되겠지요.

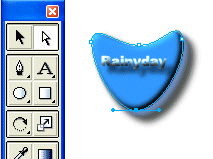
8.이걸로 끝이냐 그렇지 않습니다. 이젠 모양을 바꾸어 보겠습니다.
왼쪽 투명 화살표를 클릭하여 그림을 잡습니다. 그런다음 또 역시 하고 싶은대로 이렇게 저렇게 움직여 봅니다. 저는 이런 버튼을 완성하였습니다.

9. 완성된 버튼입니다.

10. 여기서 가장 중요한점은..저장하기 입니다. 그런다음 이것을 저장하면 언제든지 나모로 수정이 가능한 포토샵과 비슷한 형식의 png 파일이 완성이 됩니다. 저장 필요...나중 동일한 문양을 만들기 위해서...
모든 형식이 비슷하듯이 포토샵이나, 플래쉬처럼 내보내기를 하면 gif, jpg로 저장이 가능합니다. 그리고 글씨만 바꾸어 버튼을 대량생산 해내는 겁니다. 내보낼때 주의할점은 그냥 내보내기를 하면 문서전체가 나가서 파일이 커지고 자신이 원하는 파일이 만들어지지 않기 때문에, 격자문양의 기능을 선택하면 원하는 그림만 내보낼수 있게 됩니다. 그러면 끝입니다.
현재 약간 허접한 버튼이 완성되었으나, 이런 기능이 있음을 아시고 나모웹에디터와 함께 작업을 하면 엄청나게 편한 기능이라는 것을 알게 될겁니다. 일반 그림파일도 투명과 입체화면을 지원하므로 동적인 사이트를 만드는데 필요하겠지요.
너무 허접한 강의였지만 초보에게는 약간의 도움이 되리라 믿어 의심치 않으며...
지금 이 게시판에 글 올리는 것도 처음이라 한번은 로그인이 해제되어 지워져 버려 다시 쓰곤 합니다. 휴~
이것은 다른 프로그램과는 달리 한 30분정도 가지고 놀면 충분히 사용 가능하실겁니다.
그리고 나모로 만든 홈페이지를 구경하시려거든 한번 둘러 보시길..초보들 환영입니다. 저역시 초보이니깐요.
http://rainyday.pe.kr
감사합니다.
댓글 10
-
김휘종
2004.01.13 13:20
10번에서 격자 모양이란...도구버튼 중에 내보내기 영역 설정 버튼을 말하는 겁니다. 헤헤 저두 나모 공부할 때 고거땜시.. 열좀 받앗드랫거든요.. -
베스KIN라빈스
2004.01.13 19:20
아.. 나모 6.0에는 이런 기능도 추가되었나봐요 -
오아요군
2004.01.13 20:08
나모 FX 웹 켄버스 입니다.
번거로운 점은
나모 웹에디터의 스마트 버튼을 이용하려면 웹켄버스를 설치해야 되는데;;
나모 웹보드도 추가 되어있고,
하여튼 하나 이용하려면 웹캔버스를 하나 더 설치해야 된다는 번거로움이..;; -
강우일
2004.01.13 20:18
후~ 오마요님 말씀도 동의합니다. 이렇게 함 됩니다. 나모를 홈페이지를 만드는데 쓴다면 웹보드는 지워버려도 되고 웹켄버스만 남겨 두시면 됩니다.
그리고 나모웹과 캔버스가 연동되니까 속도 느린 포토샵처럼 느린 속도로 열려서 그림을 만들어내는 과정이 거의 없을 겁니다. 홈페이지 제작중에 에디터 안에서 바로 있는 그림을 투명하게,,,그리고 입체로 만들어 낼수 있는 기능이 있답니다.
물론 포토샵의 기능에는 따라 잡을순 없겠지만요,,,^^ -
카카시원츄
2004.01.14 17:41
드림위버를 쓰고있어서...무효...-0- -
오아요군
2004.01.14 18:08
오아요가 오마요가 되버렸다..;;
헤에, 그건 알고 있지만..-_-;
암흑의 루트를 이용한 사람들은..(쿨럭) -
노력하자
2004.01.16 03:27
Toy//나모FX가 6.0이에요 =_=;;; 소스부분 보면 아실듯(메타태그에 나옴) -
Toy
2004.01.16 01:42
나모 FX뿐만아니라, 6.0 에도 포함되어있습니다.
(대략 5.1버전에도 있나 -_-;; 헷갈) -
midor.
2004.01.21 19:02
이건 절대로 아쿠아가 아닙니다. -
이승현
2004.02.06 13:39
이건 나모 5.1에도 있는데...