웹디자인 강의
기타 간단하게 폰트 이쁘게 하기
2007.09.06 10:38
간단히 실무에 자주쓰는 강좌아닌 팁을 알려드립니다.
머 그리 특별한 부분은 없구요.
보통 디자인에서 타이포그래피 부분이 상당히 중요한 부분을 차지합니다.
아무리 포토샵으로 이미지나 레이아웃등을 잘 만들어도 폰트가 안 어울리거나.
폰트의 잘못 사용함에 따라서 전체적인 퀄리티를 떨어뜨립니다.
그리고 또한 대형이나 대기업 위주의 작업시에는 특이한 폰트보다는 윈도우 기본 서체를
이용해서 많이 작업을 합니다. 물론 일부 강조되는 부분이나 그런 부분은 제외하구요.
아래는 가장 많이 쓰이는 돋움체와 바탕체를 샘플로 해서 자간이나 폰트 높이 조정으로
글자를 좀더 고급스럽게 보이는 방법을 알려드릴께요.
작업 환경은 포토샵 6.0에서 했구요..
물론 그 이상버젼에도 폰트 부분은 거의 비슷하거나 같으니..
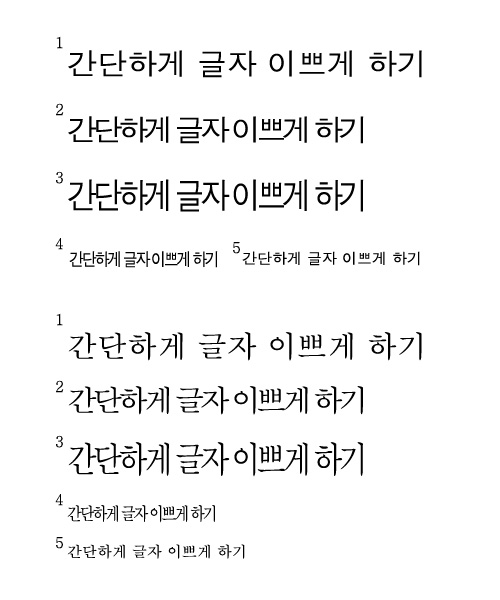
1. 일반 기본 (30pt) 서체입니다.
2. 자간 -150 준 서체 (30pt)
3. 자간 -150 / 글자높이 120% (30pt)
4. 폰트사이즈 : 15pt / 자간 -150 / 글자높이 120%
5. 폰트사이즈 : 15pt
위와 같이 조절을 했습니다.
어짜피 메뉴등에서는 그렇게 크게는 잘 안 들어가니 4,5번을 위주로 비교를 해보시면 ..
4번보다는 5번이 좀더 고급스럽게 보이죠.? (저만 그런가.-.-)
물론 사이트 성격에 따라서 자간이나 높이 조절등은 알아서 조정하시면 될듯 합니다.
근데 글자 높이 경우에는 너무 많이 주면 이상하니깐 100~140% 사이에서 조정하는 게
좋습니다.
자간의 경우에는 폰트마다 다르니 알아서 설정하세요..자간 조정만으로 전체적인 느낌이
많이 틀려지는 경우도 있습니다.
허접하지만..^^ 필요하신 분이 있을까봐 올려봅니다.

댓글 3
-
야눈누구하요
2007.10.01 16:35
이게 뭐래요? -
Inhossi
2007.11.26 13:41
오옷... 좋은자료... 단순히 기본 폰트임에도 불구하고, 느낌이 이렇게 다르게 느낀건 처음이네요...
추천한방 꾹~! -
Goho Design
2008.01.24 12:20
저는 어떤 폰트든지 제 맘대로 막 늘렸다 줄였다 그러면서 씁니다 ㅎㅎ
같은 폰트라도 저렇게 하면 느낌이 확 다르거든요~ ^^
암튼 좋은 강의예요~ 추천~ㅋ