설치경로 ./widgets/imageslide_box 라이선스 GPL v2 홈페이지 http://effort.nayana.kr 간단한 소개 게시물의 첨부이미지를 이용해서
다양한 설정을 통해 나만의 이미지슬라이드 위젯을
만들어 사용하실 수 있습니다.

안녕하세요 ztyle입니다 ^^/
1년전쯤 플래시로 된 위젯을 살짝 만들어본적이 있었는데요.. 플래시로써의 제약때문에 많은 사람들이 사용하기에 어려움을 느끼는 부분을 이번 위젯에서 시원하게? 풀어봤습니다.
플래시가 아닌 일반 HTML태그를 JQUERY와 함께 사용하고 웹표준을 준수하여 소스 또한 깔끔하도록 해봤습니다.
먼저,
샘플사이트 구경하세요 ~~!
특징 :
1. 어떤 위치에도 넣을수 있습니다.
2. 어떤 크기도 지정가능합니다.
3. 특정한 디자인을 넣지 않아서 여러스타일에 가공 및 디자인 추가가 가능합니다.
4. 크로스브라우징(IE7, IE8, 크롬, 파폭, 사파리, 오페라 확인OK!)이 가능합니다.
5. 최신등록순, 랜덤순 정렬로 출력이 가능합니다.
6. 각각의 설정을 통해서 자신만의 위젯을 만들수 있습니다.
위젯 설치 방법 :
1. 첨부파일목록중 'imageslide_box.zip' 파일을 다운받습니다.
2. 다운받은 파일을 압축을 풀면 'imageslide_box'란 폴더가 생기는데 그것을 자신의 홈페이지 FTP에 올리면 준비가 끝납니다.
경로는 XE를 설치한 곳에서 widgets/imageslide_box 가 됩니다.
![]()
위젯 사용 방법 :
1. 위젯 리스트중 '이미지슬라이드 박스 위젯'을 선택해 추가합니다.
2. 위젯 설정팝업이 뜨면 먼저 스킨을 선택하고 우측의 '선택'버튼을 누릅니다.
3. 컬러셋 지정이 나오면 '기본 스타일(테두리 삽입)'+ '+ ' 또는 '기본 스타일(테두리 없음)'을 선택합니다.. 지정안해도 됨(기본값으로 '기본 스타일(테두리 삽입)'이 적용됨)
4. 나머지 옵션은 자신에게 맞는 설정을 입력하고 해당 모듈을 선택합니다.
위젯 설정 방법 : | |
정렬대상 | 최신등록순, 랜덤순 정렬 선택 |
위젯박스 폭 | 픽셀단위로 숫자만 입력하세요. |
위젯박스 높이 | 픽셀단위로 숫자만 입력하세요. |
제목글자 수 | 제목글자수를 입력하세요. |
썸네일생성방법 | 위젯특성상 (Crop:꽉 채우기 )로 적용됩니다. |
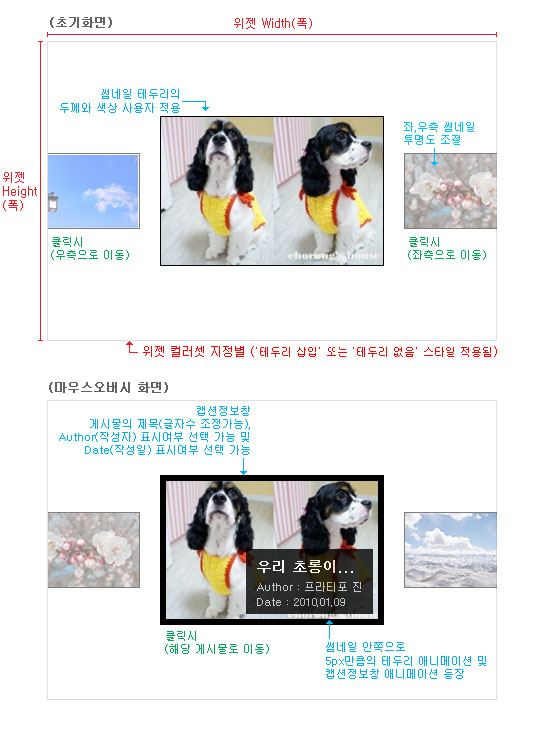
썸네일 테두리 두께 | 픽셀단위로 숫자만 입력하세요. |
썸네일 테두리 색상 | RGB색상코드나 색상키워드를 입력하세요 (예시: #FFFFFF 또는 white) |
가로 이미지 수 | 슬라이드 될 리스트 갯수를 숫자만 입력하세요. |
좌,우 썸네일 투명도 | 0.0에서 1.0 중에 선택하세요(낮을수록 투명해 집니다) |
슬라이드 스피드 | 느리게, 보통, 빠르게 중 선택하세요(좌,우 슬라이드할때의 속도입니다) |
썸네일간의 거리 | 썸네일 간의 간격을 조절합니다. 픽셀단위로 숫자만 입력하세요.(양수,음수 가능) |
캡션 표시여부 | 캡션창을 보일지 말지를 지정할수 있습니다. |
작성자 표시여부 | 캡션창의 작성자를 보일지 말지를 선택합니다. |
작성일 표시여부 | 캡션창의 작성일을 보일지 말지를 선택합니다. |
자동슬라이드 | 자동으로 슬라이드 되는 기능에 대해 사용여부를 선택합니다. |
자동슬라이드 타이머 | 자동으로 슬라이드되는 시간간격을 정합니다(1000 = 1초) |
대상모듈 | 대상 모듈을 지정합니다. |
5. 모두 설정했으면 하단에 '코드생성' 버튼을 누릅니다.
6. 작업한 페이지에 위젯이 생성됩니다.
: 안내문구 '페이지 수정작업을 마치시면 정상적으로 보여집니다.'라는 문구를 보시고 당황하시지 마시고 페이지수정작업을 마치시고 '저장'을 누르시고 나오시면 정상적으로 작동이 됩니다^^.
7. '저장'버튼을 눌러서 페이지를 저장하고 나옵니다.
8. 나만의 위젯이 완성되었습니다~^^.
참고 :
자동슬라이드 기능은 위젯영역에 마우스오버시 자동슬라이드 기능이 일시정지 되었다가 마우스아웃시 다시 재생됩니다. 물론 자동슬라이드 기능을 사용하지 않을때는 슬라이드가 되지 않습니다^^;

좋아서 추천했습니다.^^
근데요~ 한 게시물에 여러 장의 사진을 올렸을 경우
제일 처음에 등록한 사진 한장만 나타납니다~
현제 위젯의 썸네일 크기는 위젯크기에 맞춰 자동생성되게 만들었지만.. 강제적으로 바꾸시려면
/imageslide_box/skins/ztyle_slide/js/slide.js 파일안에 60번줄과 61번줄에
jQuery.slideImageUtility.Options.thumWidth와 jQuery.slideImageUtility.Options.thumHeight에 지정하고 싶으신 숫자를 넣으시면 되십니다..
예시를 보이자면..
60번줄 jQuery.slideImageUtility.Options.thumWidth = 100;
61번줄 jQuery.slideImageUtility.Options.thumHeight = 100;
위와 같은 방법으로 수정하시면 됩니다
감사합니다.
설치는 잘되었는데..........원본비율 유지하면서 크롭은 안되는가요?
그리고...사진클릭하면 원게시물로 안넘어가요...ㅠ.ㅠ..
저같은 경우에는 게시판에다가 사진 여러개를 한번에 올리는데
그걸 불러오면 게시글당 첫번째 사진만 불러오는군요
이건 어떻게 안될까요?
**
게시글1(게시글1의사진1,게시글1의 사진2, .....)
게시글2(게시글2의사진1, 게시글2의사진2, ....)
이럴 경우 게시글1의 사진1과 게시글2의 사진1만 불러오고 나머진...
불러와지지 않네용
**
Fatal error: Class 'DocumentItem' not found in /home1/gogoong/public_html/xe/widgets/imageslide_box/imageslide_box.class.php on line 149
제가 이미지 슬라이드 설정을 잡아놨던 게시판을 이름을 바꿨는데.. 수정을 하려고 하면 오류가 나서 아에 게시판을 삭제해 버렸더니..저렇게 뜨네요..
아..몇시간 동안 아무리 찾아 봐도..도저히 모르겠습니다.
아시는분 어디를 수정해야 할지 조언좀 부탁드립니다.
사이트 주소가 gogoong.co.uk 입니다.


이미지 슬라이드가 대부분 플래시로 만들어진것을 생각하면 놀랍네요~!
수고하셨습니다~^^*