| 설치경로 | ./modules/board/skins/ |
|---|---|
| 라이선스 | GPL v3 |
| 홈페이지 | http://somniloquy.net/board |
| 간단한 소개 | Two column layout 언제나 페이지 맨 아래 붙어 있던 몇몇 버튼들과 카테고리, 그리고 게시물과 글쓴이에 대한 정보들을 오른쪽 칼럼으로 옮겨, 접근이 용이하고 공간이 생겨 깔끔한 페이지가 나올 수 있습니다. Gallery Style 갤러리 스타일에서는 jQuery Masonry 스크립트를 활용, 각각 element의 상하 폭을 줄여서 공간을 활용함과 동시에 재미있는 스타일의 게시판을 만들 수 있습니다. Sliding panel 게시판 제일 아래 슬라이드로 나오는 패널을 설치하여 검색이나 여러 위젯 등, 언제나 보일 필요 없는 기능들을 숨겨두었다가 한눈에 찾을 수 있습니다. |
Level D Theme for XE Board Module
Version 0.1
Level D 게시판 모듈 스킨은 다음과 같은 환경에서 테스트 되었습니다.
XE Version 1.3.1.1
Language: English
Fixfox 3.5.7 for Mac
Google Chrome 4.0.249.49 Beta for Mac
Safari 4.0.4 for Mac
Internet Explorer 8
IE Tester (Internet Explorer 6)
저의 첫 게시판 스킨입니다.
XE 스킨 메뉴얼: 게시판 스킨 만들기 (http://xe.xpressengine.net/wiki/18252245 )에 링크 되어 있는 xe_naradesign 게시판 스킨을 기반으로 만들었습니다. 위키 메뉴얼과 함께 스킨 배포해주신 정찬명님 그리고 XE 게시판에 제가 활용할 수 있었던 많은 자료들을 올려주신 모든 분들께 감사의 말씀을 전합니다.
아직 처음이다 보니 미처 보지 못한 부분이 많을 것입니다.
문제 있는 부분이 있으면 주저말고 알려주시고, 개선/보완된 버전의 재배포를 적극 환영합니다.
고맙습니다.

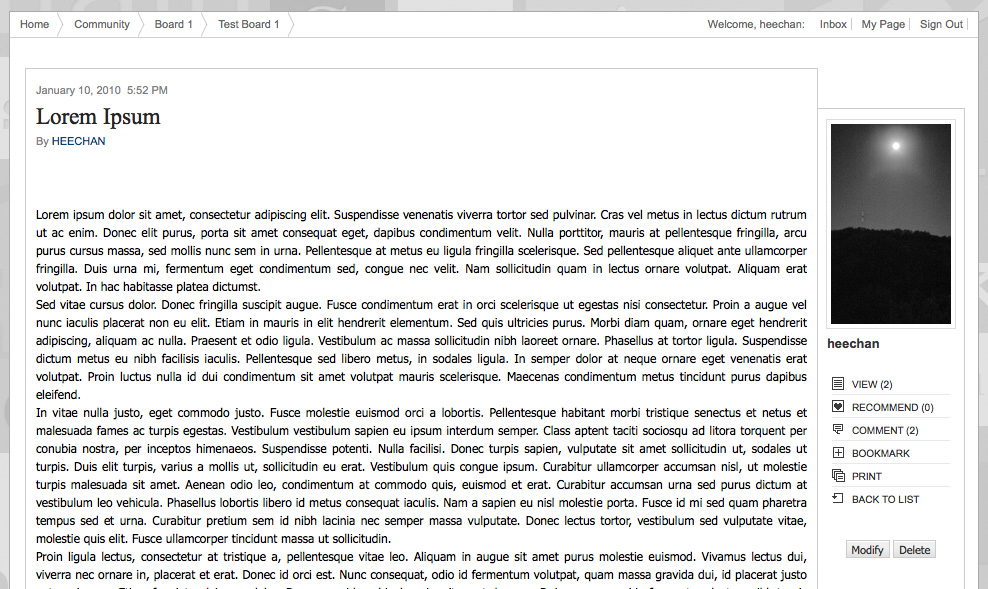
글을 열었을 때 보이는 화면입니다. 오른쪽 칼럼에 글쓴이의 프로필 사진과 이름, 그리고 글에 대해 어떤 액션을 취할 수 있는 버튼들이 위치합니다.
보시는 바와 같이 두 개의 칼럼이 존재합니다.
언제나 페이지 맨 아래 붙어 있던 몇몇 버튼들과 카테고리, 그리고 게시물과 글쓴이에 대한 정보들을 오른쪽 칼럼으로 옮겨, 접근이 용이하고 공간이 생겨 깔끔한 페이지가 나올 수 있습니다.

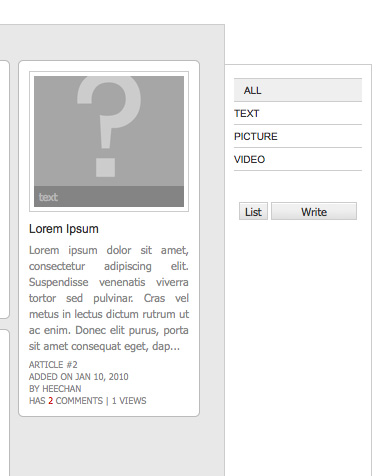
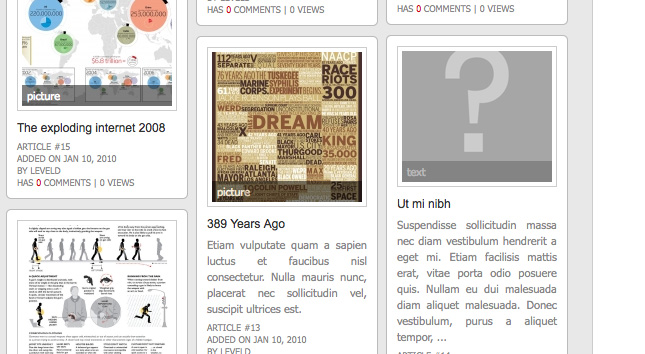
게시물을 클릭하기 전 목록 화면에서 보이는 두 개의 칼럼입니다.

글 제목이 한글일 때 화면입니다. 아쉽게도 인터넷 익스플로어에서는 저런 깔끔한 한글을 제대로 보여주지 못합니다. 이에 대한 설명은 아래 설정: 에서 더 써보겠습니다.

![]()
클래식 리스트 스타일의 화면입니다.

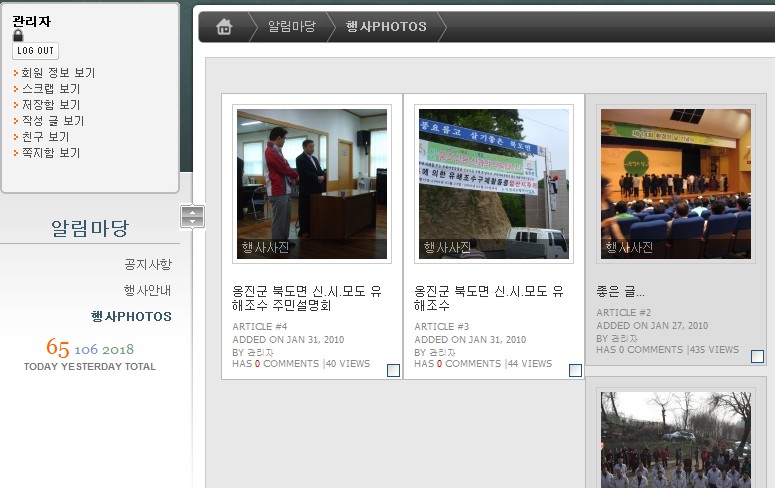
갤러리 리스트 스타일의 화면입니다.
jQuery Masonry by David Desandro (http://desandro.com/resources/jquery-masonry )
갤러리 스타일에서는 jQuery Masonry 스크립트를 활용, 각각 elements의 상하 폭을 줄여서 공간을 활용함과 동시에 재미있는 스타일의 게시판을 만들 수 있습니다. 스크립트를 공개해주신 David Desandro님께 감사의 말씀을 전합니다.

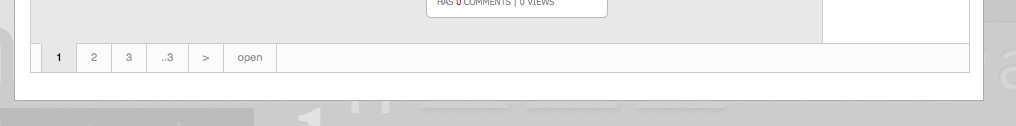
페이지 맨 아래 pagination입니다. > 화살표가 10페이지 넘기기 버튼이고 만약에 지금 보고 있는 페이지가 11페이지 이상이라면 10페이지 돌아가기 버튼이 생깁니다. 물론 첫번째 페이지로 돌아가기 버튼도 함께 나옵니다.
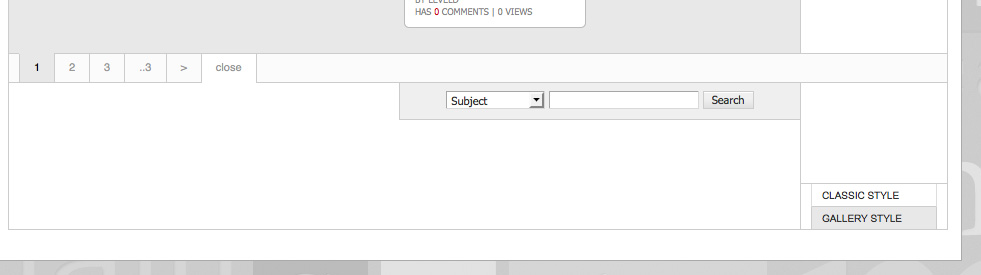
open 버튼을 누르면 슬라이딩 패널이 그 아래로 나타납니다.

아무런 위젯도 추가 하지 않아서 텅 비어 있는 느낌이 납니다. 검색과 왼쪽 아래로 보이는 리스트 바꾸는 버튼만 위치하고 있습니다. 언제나 보일 필요는 없지만 쓸모있는 여러 위젯이나 기능들을 설치해서 숨겨두었다가 한눈에 찾을 수 있습니다. 보통 레이아웃에 설치하는 위젯들과는 조금 다른 성질의 위젯들이 되겠지요.

댓글의 깊이, 즉 댓글에 댓글이 쓰여지고 그 아래로 또 댓글이 붙는 것이 19번 이상 되면 더 이상 오른쪽 옆으로 밀리지 않게 했습니다. 너무 길어지면 댓글이 오른쪽으로 빠져서 더 이상 읽을 수 없게 되기 때문에 19번에서 멈춥니다.
설정:
다른 게시판 스킨과는 다른 부분을 중심으로 제가 생각 나는 부분을 써보았습니다. 이외에 궁금하신 점이 있으면 알려주세요.
1. 폰트
인터넷 익스플로어로 접속하면 글의 제목이 한글일 경우 예쁘게 표시되지 않습니다. 대신 영문은 무척 잘 보입니다. 배포용으로 다른 폰트로 바꿀까 했지만 어차피 스킨을 사용하려면 사용자 입맛에 바꾸어야 하기에 그대로 두었습니다. 한번 써보고 수정해보세요. board.css에 .boardReadHeader .titleArea .title에서 폰트 사이즈와 폰트를 바꿔주세요. 기본으로 "times new roman", times, "ms serif", "new york", serif 그리고 사이즈는 23픽셀로 되어 있습니다. XE의 Open UI Project Guide에서 안전서체를 확인하실 수 있습니다. http://www.xpressengine.com/openUIProjectGuide
2. 색
페이지를 두 칼럼으로 나누는 바람에 한쪽 칼럼이 더 길어지면 다른 한쪽이 같이 늘어나지 않는 문제가 있었습니다. Dan Cederholm님께서 제안하신 faux column (http://www.alistapart.com/articles/fauxcolumns/ ) 을 써서 해결했지만 세로 border 색을 바꾸려면 이미지 폴더에 있는 faux.png파일 두 개를 수정하셔야 합니다.
오른쪽 칼럼의 넒이를 바꿀 때도 마찬가지입니다.
3. 갤러리 스타일
갤러리 스타일에서 썸네일 사이즈와 각각 element들 사이의 간격을 조정할 수 있습니다. 게시판 스킨 관리 페이지에서 손쉽게 수정 가능합니다.
갤러리 스타일에서는 목록설정을 따로 하지 않아도 번호, 제목, 등록일, 조회수, 닉네님, 댓글수, 썸네일, 요약 항목들이 자동으로 들어가있고 관리페이지에서 수정이 불가능합니다. 관리페이지에서 바꾸게 되면 클래식 리스트 스타일에도 영향이 있기 때문에 갤러리 스타일에서는 할 수 없이 목록설정 기능을 제거했습니다. 항목을 바꾸고자 하시면 list_gallery.html에서 수정하셔야 합니다.
갤러리 스타일에서는 시간설정을 해서 글이 오래되면 색이 변하도록 지정할 수 있습니다. 게시판 스킨 관리 페이지에서 시간 설정이 가능하고, 색은 colorset의 css에서 변경할 수 있습니다. #newArticle, #middleArticle, #oldArticle 옆에 배경색을 원하는 색으로 바꿔주세요. 기본 설정으로 36시간 동안 흰색, 60시간까지 #eeeeee, 그 이후는 #dddddd입니다.
위와 마찬가지로 댓글 숫자도 시간에 따라 색이 변하도록 할 수 있습니다. 갤러리 스타일이나 클래식 리스트 스타일에서 보이는 댓글 수의 색입니다. 시간은 위에서 설정한 것과 같은 시간을 씁니다. 색도 역시 colorset의 css에서 변경할 수 있는데 .replyNum, .replyNumMiddle, .replyNumOld 옆에 color을 바꾸면 됩니다. 기본 설정으로 36시간 동안 #cc0000 (짙은 빨간색), 60시간까지 #009900 (초록색), 그 이후로 #aaa입니다.
4. 클래식 리스트 스타일
클래식 리스트 스타일에서는 기본 설정으로 맨 위쪽 해더가 빠져 있습니다. 게시판 스킨 관리 페이지에서 바꿀 수 있습니다.
글을 열었을 때 제일 아래 쪽에 보일 목록 형태를 변경할 수 있습니다. 기본으로 클래식 리스트 스타일로 되어 있습니다.
갤러리 스타일에서는 자동으로 게시판 제목이 표시 되지만, 클래식 리스트 스타일에서는 기본으로 표시하지 않게 되어있습니다. 원하시는 분들은 게시판 스킨 관리 페이지에서 수정해주세요.
5. Pagination 과 슬라이딩 패널
어떤 이유인지 슬라이딩 패널 제일 왼쪽 아래에 있는 목록 형식을 바꾸는 버튼이 익스플로어6에서 레이아웃을 쓰지 않았을 때 왼쪽으로 1픽셀씩 밀리는 현상이 있습니다. 세가지 레이아웃으로 테스트 해본 결과 레이아웃을 쓸 때는 그 현상이 없어서 그대로 두었습니다. 혹시 레이아웃을 썼는데도 칸이 맞지 않는다면 board.css에서 #boardMenu .bMenu_wrapper .viewStyle에서 css hack을 써서 바꾸시면 됩니다. css hack은 위에 링크 되어 있는 Open UI Project Guide에 설명되어있습니다.
pagination은 갤러리 스타일과 클래식 리스트 스타일용 이렇게 두 가지가 있습니다. 각각 pagination_gallery.html과 pagination.html입니다. 목록 형태에 따라 다른 위젯을 설정하면 어떨까 해서 나누어 놓았습니다. 슬라이딩 패널에 위젯을 설치하고자 할 때 주의해주세요.
pagination에 있는 슬아이딩 패널은 jQuery를 써서 높이 0에서 설정한 높이까지 올라오게 되어있습니다. 슬라이딩 패널이 더 커져야 한다면 pagination.html이나 pagination_gallery.html 아래 스크립트 안에 잇는 height를 바꿔주시면 됩니다. 앞쪽에 있는 height는 슬라이딩이 진행 될 때 쓰이는 높이고, 뒷쪽에 있는 height가 슬라이딩이 끝났을 때 위치하는 높이 입니다. 지금 설정대로라면 패널을 열 때 높이 0에서 170픽셀까지 올라갔다가 150픽셀로 줄어들면서 애니메니션이 끝나고, 닫을 때는 높이가 180픽셀로 올라갔다가 0으로 내려갑니다.
6. 썸네일과 프로필 사진
글을 열었을 때 오른쪽 칼럼에 나오는 프로필 사진의 크기는 가로 120px 높이 200px입니다. 회원관리 기본 설정에서도 설정을 같게 해야 충분한 해상도로 표시가 됩니다. list.html에 aboutAuthor에서 크리를 조정할 수 있습니다.
갤러리 스타일에서 글에 썸네일을 생성할 수 있는 이미지가 없는 경우 img/common/no_.png가 대신 들어갑니다.
프로필 사진이 없는 경우 img/common/no_profileimage.jpg가 대신 들어갑니다.

게시판을 이정도로 수정하기가 쉽지않았을텐데 꼼꼼하게 신경쓴 흔적이 보입니다.
잠깐 테스트를 해보았는데 스킨 관리내의 옵션처리도 훌륭하고 게시판 설명도 상세히 적어놓았고 전체적으로 아주 잘 만든 게시판입니다. 추천들어갑니다.

안녕하세요.
거의 일주일이 지나서야 답글을 쓰게 되었습니다. 죄송합니다.
지난 한 주 너무 바쁜 일들이 있어서 이렇게 늦어졌습니다.
아직 스킨 제작 초보라서일까, 게시판의 제일 기본적인 기능들만 쓰기 때문일까,
확장변수에 대한 고려가 전혀 없었습니다. 제가 쓰지 않더라도, 이 스킨의 사용자분들께서 정해서 쓰실 수 있게 하였어야 했는데 제 생각이 짧았습니다.
갤러리형에서 게시판 관리페이지의 목록설정을 따르게 되면 리스트형으로 볼 때와 대부분 같은 항목들이 보이기 때문에, 그 틀만 바뀐 것이지 갤러리형에는 갤러리형에 맞는, 리스트형에는 리스트형에 맞는 항목들이 보여지기 어렵습니다.
물론 이 딜레마는 방문자가 스타일을 변경하지 못하도록 하면 사라지는 문제입니다. 몇몇 지인과 함께하는 정말 작은 규모의 웹사이트를 운영하기에 할 수 있는 말일지도 모르겠습니다만, 적어도 제 웹사이트에서만큼은 방문자에게 최대한 자유를 주고 싶어서 저는 게시판에서 스타일 변경 버튼을 고집하고 있습니다. 가능하다면 회원 설정 페이지에서 로그인했을 때 보일 기본 스타일을 정할 수 있도록 하고 싶습니다만 아직 제 실력이 거기까지 미치지 못합니다.
그래서, 다음 업데이트에서는
게시판 관리 페이지 내의 옵션을 통해 갤러리형에서 게시판 목록설정을 따를 것인지 아니면 수동으로 항목들을 처리할 것인지 바꿀 수 있도록 하고,
설명서를 통해 수동으로 코드 수정을 통해 어떻게 항목들을 추가하고 삭제하는지 따라 할 수 있도록 하겠습니다. 이렇게 하면 각각 스타일의 실정에 맞는 항목들이 보일 수 있겠지요.
추가로, 이제 와서 발견한 문제입니다만,
몇몇 버튼들의 다국어 지원 문제를 확인했습니다. 언어설정은 언제나 영어를 놓고 쓰다가 한글로 바꾸니 한글로 바뀌지 않는 버튼들을 찾았습니다. 스킨 수정을 할 때 아무 생각 없이 버튼의 이름을 부여했네요.
그리고 카테고리를 사용하지 않으면 오른쪽 칼럼에 버튼 두 개만 남게 되어 아주 텅 비어 있는 공간이 생겨버립니다. 카테고리가 없다면 대신 들어갈 수 있는 것을 찾아봐야겠습니다.
시간이 부족해 손을 대지 못한 글쓰기 페이지도 생각해둔 스타일로 교체하고, 위의 문제점들을 하나씩 짚어 나가려면 다음 업데이트까지 조금 더 바빠지겠습니다.
이 모두, 스킨을 사용하는 분의 시각에서가 아닌 저만의 시각으로 스킨을 만들었기에 생기는 문제임이 틀림없습니다. 더 많은 것을 배려할 수 있는 스킨을 만들 수 있도록 노력해보겠습니다.
좋은 의견을 주신 plruto님, 고맙습니다.



다른 스킨을 사용할 때는 이런 적이 없었는데, 본 스킨을 사용하니 링크에 테두리가 생깁니다.
테두리가 생기는 버튼들 윗 공간도 늘어났구요.
어디를 손봐야 할까요??

안녕하세요.
지난 한 주 너무 바빠서 이렇게 늦어졌습니다. 죄송합니다.
올려주신 문제는 제 스킨의 header.html에서 XE/common/css/default.css 파일을 unload 하면서 생긴 문제입니다. unload 하면서 필요한 코드들을 가져왔어야 하는데 미처 보지 못했습니다.
제가 확인한 문제 해결 방법은 두 가지가 있습니다.
1. 제 스킨의 css/board.css 파일을 열고 제일 아래쪽에 다음과 같은 코드를 붙여 넣습니다.
img { border:none; }
body { margin:0;padding:0;}
2. 지금 쓰고 계신 스킨이 Rehnn님의 Simple 레이아웃 5.0의 기본 컬러셋이라면 레이아웃경로/css/default.css 파일을 열고 body {}가 끝난 곳 바로 다음 줄에 아래 코드를 추가합니다.
img { border:none; }
body { margin:0;padding:0;}
만약 기본 컬러셋이 아니라면 해당 컬러셋의 css파일에서 수정하셔야 합니다.
혹시 두 가지 방법을 써도 해결이 되지 않는다면, 지금 쓰고 계신 레이아웃 스킨 정보도 함께 알려주겠습니까? 다시 한번 해결 방안을 찾아보겠습니다.
고맙습니다.
갤러리 형태 사용시에 element 간의 좌우 간격 설정이 적용이 안되내요.. ㅠㅠ
기본간격인 10px이라도 적용 되면 좋을텐데 딱~ 붙어서 나옵니다..
와 스킨 너무 마음에 들어요, 축하드립니다!
오늘 처음 XE를 사용하면서 적용하고 있는 초보입니다. 갤러리가 굉장이 판타스틱 합니다 ^^
modules/board/skins 디렉토리에 압축을 풀면 되구요. 제가 글쓰기가 안되서 봤떠니.dispBodexWrite
dispBodexDelete 애들을 강제로 쓰셔서... ^^ 저같은 경우에는 module 에 bodex로 게시판ex 모듈을 디렉토리로 해놨더니..글쓰기가 안되더라구요. 확인해보시면 되겠습니다.
Level D Theme for XE Board Module 의 게시판이 너무 마음에 들어 사용하다 보니,
XE 기본스킨 사용 할때와 Level D Theme for XE Board 를 사용할때 로그인박스 부분이 차이가 생기더군요.
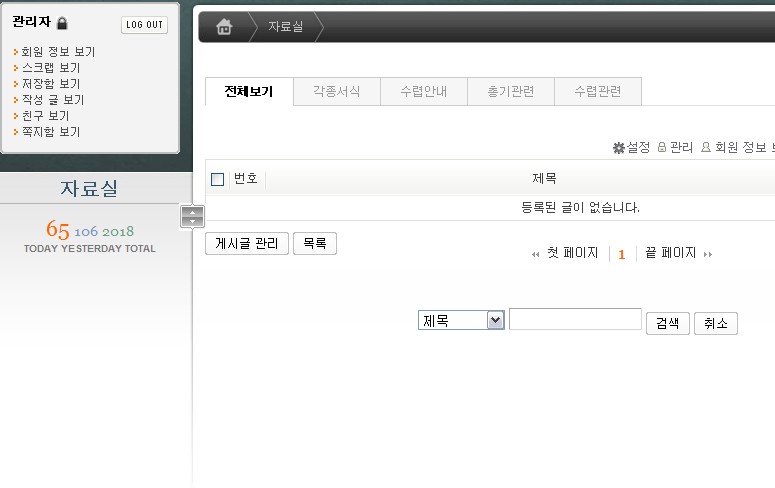
열쇠(admin)가 Level D Theme for XE Board를 사용시 아래로 밀려 내려 오고요.

XE 기본스킨을 사용하면 별 이상이 없는 것을 봐서

Level D Theme for XE Board 에
문제가 있는것 같습니다.
레이아웃 스킨은 요번 응모했던 레이아웃 입니다.
고칠수 있으면 부탁 드립니다.



와우~! 엄청난 스킨입니다!
깔끔하고, 아름답고