Doorweb 레이아웃을 이용하여 커스텀중인데 전체메뉴드롭에대한 문의드립니다.
2015.08.31 08:52
안녕하세요 Doorweb레이아웃을 이용해서 사이트를 제작중인데
커스텀을 해서 사용하다보니 메뉴에 마우스를 오버하면 전체메뉴가 드롭되게끔 작업중입니다.
어디물어볼곳도없고 그래서 여기에 한번 질문남겨봅니다..
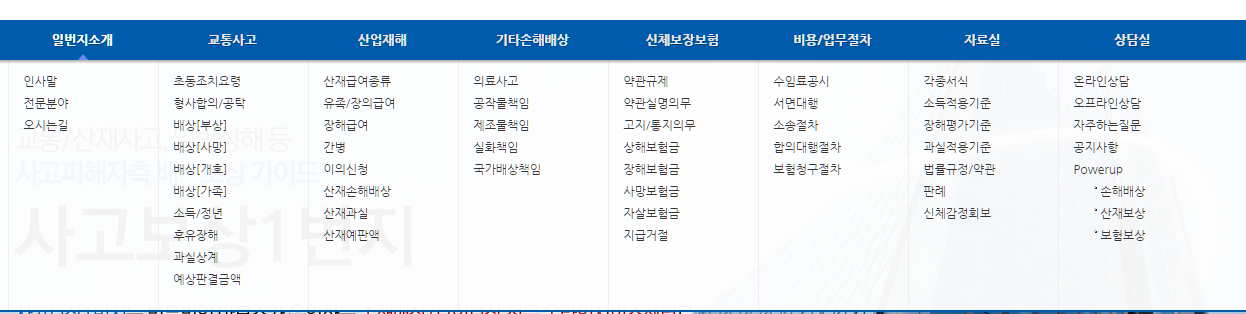
현재 모양은 이렇게 작업완료했는데
문제는 JS입니다.
메뉴에 마우스를 오버하면 아래로 전체메뉴가 떨어집니다.
그런데 메뉴에서 마우스를 치우면 드롭메뉴가 올라가야하는데 계속 고정되어있습니다.
그부분을 수정해서 드롭메뉴를 올라가게끔 해야하는 그방법을 모르겠습니다.ㅠㅠ
방법아시는 능력자분들의 도움을 구합니다!
//전체메뉴
var LastLiTotal = $('.total_menu').find('li').last();
function TotalToggle(){
if ($('.total_menu').hasClass('none_total_menu')) {
$('.total_search').slideUp(10).addClass('none_search').find('.dw_iText').focusout();
$('.total_login').slideUp(10).addClass('none_login');
$('.wrap_slides').addClass('none_slide');
$('.total_menu').stop(true,true).slideDown('fast').removeClass('.total_menu');
$('.act_menu').addClass('open_menu');
} else {
$('.total_menu').slideUp(10).addClass('none_total_menu');
$('.wrap_slides').removeClass('none_slide');
$('.act_menu').removeClass('open_menu');
}
return false;
}
$('.act_menu').hover(TotalToggle);
LastLiTotal.focusout(TotalToggle);
위의 코드를 어떻게 수정하면 될까요... .total_menu 가 전제메뉴를 움직이는 같습니다.
도움부탁드리겠습니다.


저도 스크립트 코드를 어림어림 짐작하는 수준 이지만 마우스 롤 아웃시 토글됐던 메뉴가 사라지는 이벤트에 관한 것이라면
비슷한 방식의 레이아웃에 적용된 미우스 에 관련해 메뉴 사라지게 하는 이벤트인
/* aItem.mouseover(sMenuSlide).focus(sMenuSlide);
function fadeOut_menu(){
sHeader.removeClass('act_header');
$('div.gnb').stop(true,true).animate({
height: "60"
}, 30 );
}
$('.gnb').mouseleave(fadeOut_menu);
LastLi.focusout(fadeOut_menu); */
이 부분을 분석하고 참고하시면 될듯 합니다.
오래된 글이지만 무플 방지 차원으로 댓글 달았습니다 ;;;