묻고답하기
제발 좀 가르쳐 주세요 ㅜㅜ
2016.03.13 22:58
적지 않은 나이에 홈피 만드는거 재미 들려서 완전 쌩초보에서 하나씩 하나씩 따라하고 또 밤 새서 해보고 있어요.
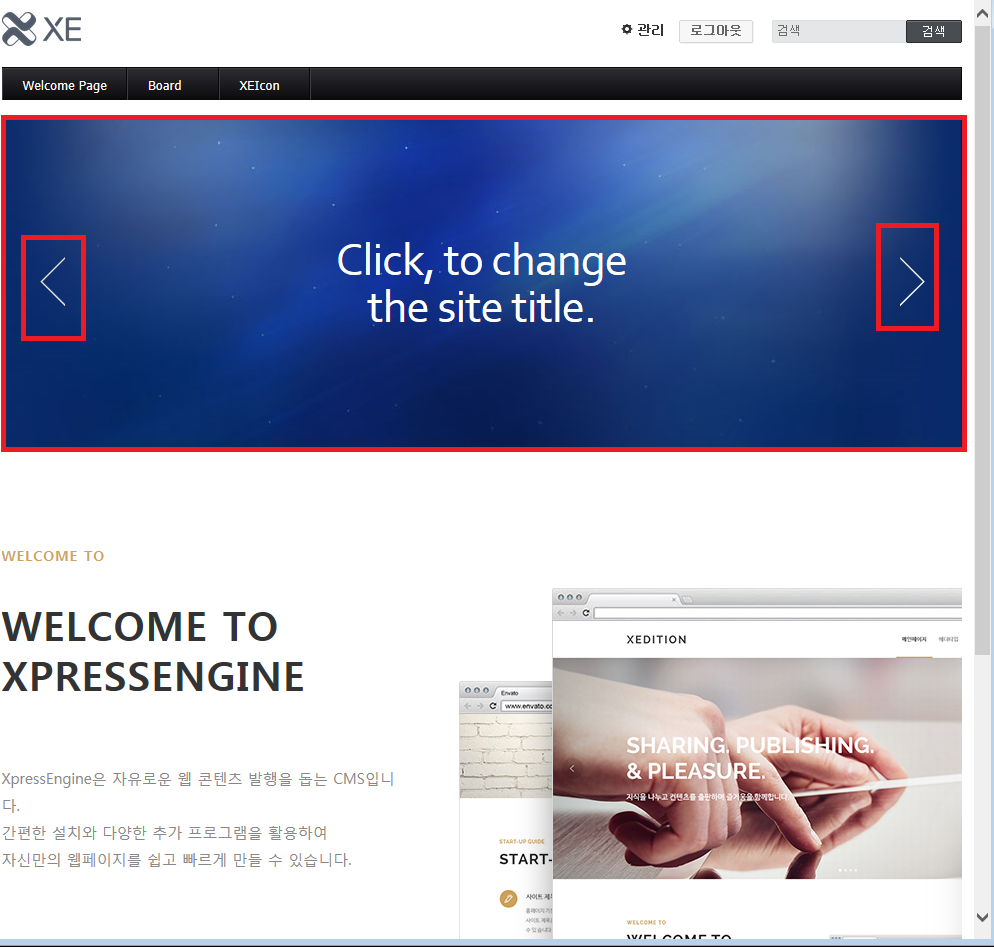
XE서 기본 제공하는 '기본 레이아웃' 선택하면 위에 파란색 이미지 3장 바뀌는게 있는데, 상세 설정에서 '비주얼 이미지' 3장 모두 업로드 해도 자동으로는 안바뀌고 옆에 화살표 버튼 클릭해야지 바뀝니다.
오늘 이거 때문에 하루 종일 검색하고 이것 저것 다 해봐고, 잘 알지도 못하는 css 복사해서 갖다 붙이고 해도 도무지 모르겠어요. 선배 고수님들 좀 가르쳐 주세요...

이 레이아웃 CSS/HTML 은 아래에 있는거에요. 봐도 모르겟어요 ㅜㅜ
<load target="default.layout.css" />
<load target="default.layout.webfont.css" cond="$layout_info->WEB_FONT == 'YES'" />
<load target="../../common/js/respond.min.js" targetie="lt IE 9" />
<load target="default.layout.js" type="body" />
<div class="container">
<p class="skip"><a href="#content">{$lang->skip_to_content}</a></p>
<header class="header">
<h1>
<a href="{geturl('')}" id="siteTitle">
<img src="siteTitle.png" alt="XpressEngine" cond="!Context::getSiteTitle() && !$layout_info->LOGO_IMG && !$layout_info->LOGO_TEXT">
<block cond="Context::getSiteTitle() && !$layout_info->LOGO_IMG && !$layout_info->LOGO_TEXT">{Context::getSiteTitle()}</block>
<img src="{$layout_info->LOGO_IMG}" alt="{$layout_info->LOGO_TEXT}" cond="$layout_info->LOGO_IMG">
<block cond="!$layout_info->LOGO_IMG && $layout_info->LOGO_TEXT">{$layout_info->LOGO_TEXT}</block>
</a>
</h1>
<div class="side">
<!-- ACCOUNT -->
<img widget="login_info" skin="default" />
<!-- /ACCOUNT -->
<!-- SEARCH -->
<form action="{getUrl()}" method="get" class="search">
<input type="hidden" name="vid" value="{$vid}" />
<input type="hidden" name="mid" value="{$mid}" />
<input type="hidden" name="act" value="IS" />
<input type="text" name="is_keyword" value="{$is_keyword}" required placeholder="{$lang->cmd_search}" title="{$lang->cmd_search}" />
<input type="submit" value="{$lang->cmd_search}" />
</form>
<!-- /SEARCH -->
</div>
<!-- GNB -->
<nav class="gnb" id="gnb">
<ul>
<li loop="$GNB->list=>$key1,$val1" class="active"|cond="$val1['selected']">
<a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}</a>
<ul cond="$val1['list']">
<li loop="$val1['list']=>$key2,$val2" class="active"|cond="$val2['selected']"><a href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['link']}</a></li>
</ul>
</li>
</ul>
</nav>
<!-- /GNB -->
</header>
<!-- VISUAL | DEFAULT -->
<div class="visual main"|cond="$layout_info->LAYOUT_TYPE=='MAIN_PAGE'" class="visual sub"|cond="$layout_info->LAYOUT_TYPE=='SUB_PAGE'" cond="!$layout_info->VISUAL_IMAGE_1 && !$layout_info->VISUAL_IMAGE_2 && !$layout_info->VISUAL_IMAGE_3 && $layout_info->VISUAL_USE=='YES'">
<div class="list">
<a href="{geturl('','module','admin','act','dispAdminConfigGeneral')}" class="item i1" cond="$layout_info->LAYOUT_TYPE=='MAIN_PAGE'">
<img src="visual.main.1.jpg" alt="" />
<p>Click, to change<br> the site title.</p>
</a>
<a href="{geturl('','module','admin','act','dispMenuAdminSiteMap')}" class="item i2" cond="$layout_info->LAYOUT_TYPE=='MAIN_PAGE'">
<img src="visual.main.2.jpg" alt="" />
<p>Click, to change<br> the site navigation.</p>
</a>
<a href="{geturl('','module','admin','act','dispLayoutAdminInstanceList','layout','default')}" class="item i3" cond="$layout_info->LAYOUT_TYPE=='MAIN_PAGE'">
<img src="visual.main.3.jpg" alt="" />
<p>Click, to change<br> the site visual image.</p>
</a>
<a href="{geturl('','module','admin','act','dispLayoutAdminInstanceList','layout','default')}" class="item i1" cond="$layout_info->LAYOUT_TYPE=='SUB_PAGE'">
<img src="visual.sub.jpg" alt="" />
<p>Click, to change the site visual image.</p>
</a>
</div>
<button type="button" class="prev" title="Prev"><i></i></button>
<button type="button" class="next" title="Next"><i></i></button>
</div>
<!-- VISUAL | USER DEFINE -->
<div class="visual main"|cond="$layout_info->LAYOUT_TYPE=='MAIN_PAGE'" class="visual sub"|cond="$layout_info->LAYOUT_TYPE=='SUB_PAGE'" cond="($layout_info->VISUAL_IMAGE_1 || $layout_info->VISUAL_IMAGE_2 || $layout_info->VISUAL_IMAGE_3) && $layout_info->VISUAL_USE=='YES'">
<div class="list">
<a href="{$layout_info->VISUAL_LINK_1}" class="item i1" cond="$layout_info->VISUAL_IMAGE_1">
<img src="{$layout_info->VISUAL_IMAGE_1}" alt="" />
<p>{$layout_info->VISUAL_TEXT_1}</p>
</a>
<a href="{$layout_info->VISUAL_LINK_2}" class="item i2" cond="$layout_info->VISUAL_IMAGE_2">
<img src="{$layout_info->VISUAL_IMAGE_2}" alt="" />
<p>{$layout_info->VISUAL_TEXT_2}</p>
</a>
<a href="{$layout_info->VISUAL_LINK_3}" class="item i3" cond="$layout_info->VISUAL_IMAGE_3">
<img src="{$layout_info->VISUAL_IMAGE_3}" alt="" />
<p>{$layout_info->VISUAL_TEXT_3}</p>
</a>
</div>
<button type="button" class="prev" title="Prev"><i></i></button>
<button type="button" class="next" title="Next"><i></i></button>
</div>
<!-- /VISUAL -->
<div class="body main"|cond="$layout_info->LAYOUT_TYPE=='MAIN_PAGE'" class="body sub"|cond="$layout_info->LAYOUT_TYPE=='SUB_PAGE'">
<!-- LNB -->
<nav class="lnb" cond="$layout_info->LAYOUT_TYPE == 'SUB_PAGE'">
<h1 loop="$GNB->list=>$key1,$val1" cond="$val1['selected']"><a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}</a></h1>
<ul loop="$GNB->list=>$key1,$val1" cond="$val1['selected'] && $val1['list']">
<li loop="$val1['list']=>$key2,$val2" class="active"|cond="$val2['selected']"><a href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['link']}</a>
<ul cond="$val2['list']">
<li loop="$val2['list']=>$key3,$val3" class="active"|cond="$val3['selected']"><a href="{$val3['href']}" target="_blank"|cond="$val3['open_window']=='Y'">{$val3['link']}</a></li>
</ul>
</li>
</ul>
</nav>
<!-- /LNB -->
<!-- CONTENT -->
<div class="content" id="content">
{$content}
</div>
<!-- /CONTENT -->
</div>
</div>
<footer class="footer">
<p cond="!$layout_info->FOOTER">Powered by <a href="http://xpressengine.com/">XE</a>.</p>
<p cond="$layout_info->FOOTER">{$layout_info->FOOTER}</p>
</footer>
댓글 5
-
덕서리
2016.03.14 01:00
-
sunshine
2016.03.14 09:43
말씀 감사합니다. 동일 레이아웃으로 만든 홈피 중에 자동으로 넘어가는게 꽤 있더라구요. CSS를 편집하거나 모듈? 그런걸 추가한 모양인데 제가 거기까지는 아직 실력이 안되서요 ㅎㅎ; 슬라이드 관련된거 몇개 다운받아서 이것 저것 해봤는데 모양이 이상하게 바뀌어서.. 좋은 하루 되세요~
-
후니ss
2016.03.14 14:25
메인 페이지에서페이지 수정을 통해, 이미지 슬라이드 웨젯을 추가하여 사용하시는 것도 한 방법입니다.
-
sunshine
2016.03.15 02:09
후니님~
제가 저 슬라이드랑 다른 슬라이드 위젯도 다운받아서 설치하고 이것 저것 하루 종일 해봤는데도 안됐거든요?
그래서, 님 말씀 듣고 마지막으로 해보자 싶어서 다시 다운받아서 CSS 도 그냥 감으로(제가 완전 초보임. HTML 테그도 따로 공부 안했고, 몇번 반복되게 보이는 간단한것만 그냥 눈대중으로 봄..) 해봤는데 딱 됐습니다~ 정말 감사드려요~^^
-
오팀장
2019.09.24 08:49
어떤 위젯을 사용하셨는지 알 수 있을까요?
기본 레이아웃은 자동 슬라이드가 되질않는것으로 알고있습니다.
자동 슬라이드 스크립트를 이용해 만드셔야되는데 안되시면
아래 레이아웃을 이용하셔도됩니다.
https://www.xpressengine.com/index.php?mid=download&package_id=22627992